27 Android Webview Javascript Interface Example
Android-JavascriptInterface-Sample. Call Java (Android) methods from Webview using Javascript. How To. Create a class named JSInterface inside any Activy or other Intent. Create a class with public methods with @JavascriptInterface annotations (Not @JavaScriptInterface) Ok I just didn't see anywhere where you enabled the javascript in the webview and though it was relevant. - JaredMcAteer May 6 '12 at 18:13 u didnt get my question , i want to call an intent instead of a toast . i already made that toasts example working. thx anyway - Common May 6 '12 at 18:50
 List Of Sources And Sinks Used For The Information Flow
List Of Sources And Sinks Used For The Information Flow
안드로이드 웹뷰를 이용하여 Web에서 javascriptInterface를 호출하고, WebView에서 Web의 javascript를 호출하는 방법을 정리하려고 합니다. 위와 같이 정리할 예정이며, 첫 번째로 Android WebView javascriptInterface 사용하기를 정리하려고 합니다. 해당 프로젝트는 Android minSdk 18 ...

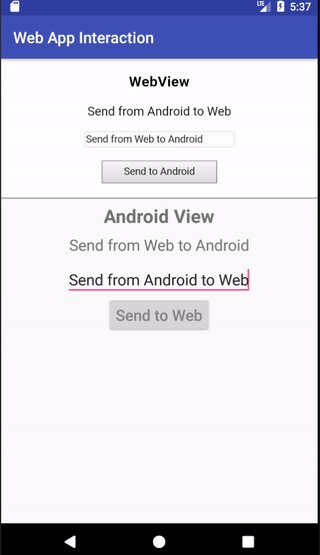
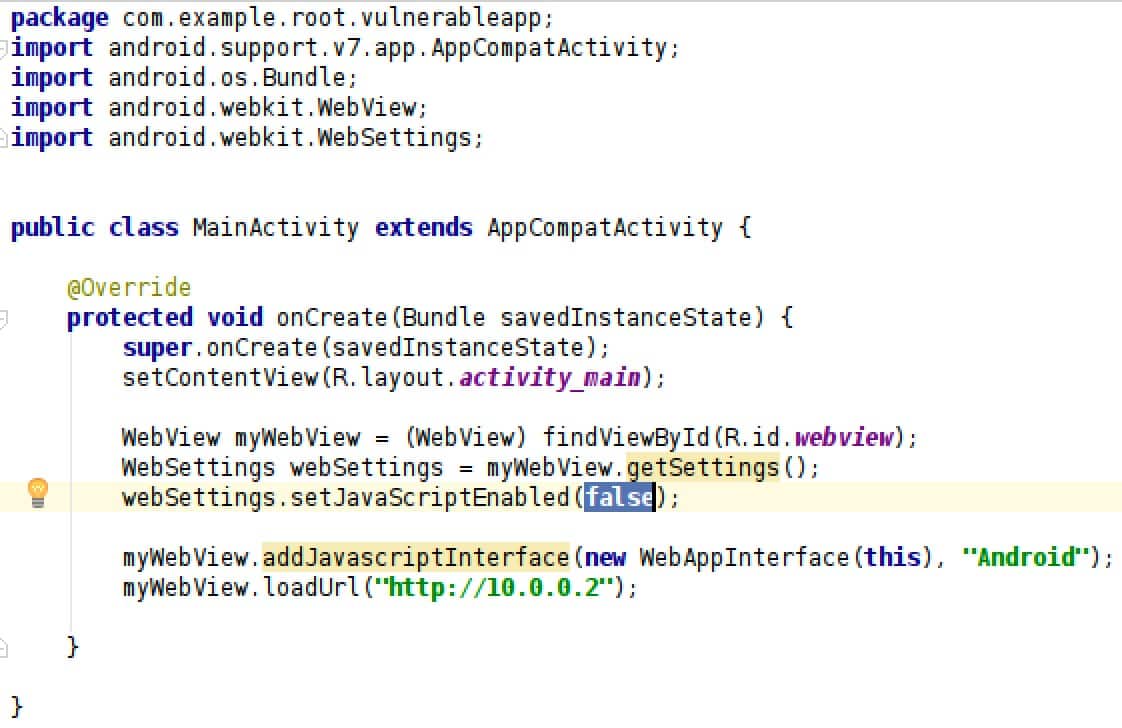
Android webview javascript interface example. Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. Javascript Interface for Android and Javascript communication. The following is an example of two way communication between Android code and Javascript in a WebView. Enable internet permission and register the WebViewActivity class. <uses-permission android:name="android.permission.INTERNET"/> <activity android:name=".WebViewActivity"/>. When any developer developing an Android app based on Webview, that time developer faces a number of problems. So, this post is based on one of that issue, which is - How to call native Java methods from Webview Javascript. In this case, android Webview needs some setting in WebChromeClient and just create an Interface for it.
Communication between Application and WebView with JavaScript Updated Jul 23, 2012 in Android JavaScript. When you're developing an Android application you sometimes need to use a WebView to show html base content to the user. The WebView might contain a help text, some other static text, or in some cases, you may need to show dynamic content. 19/5/2021 · First, in your native code, you need to define the “native interface” that will be exposed to JavaScript code inside the WebView: class MyJavascriptInterface(private val context: Context) { @JavascriptInterface fun showToast(message: String) { Toast.makeText(context, message, Toast.LENGTH_SHORT).show() } } Starting from Android 4.2 (API level 17) and above, only methods explicitly marked with the @JavascriptInterface annotation are available to JavaScript code within the WebView. The @JavascriptInterface annotation must be added to any method that is intended to be exposed via the native bridge (the method must also be public).
WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, “ AndroidFunction “). WebView is a system component that allows Android apps to display content from the web directly inside an application, creating the concept of hybrid apps. An app can be Native, Hybrid, or Web ... Xamarin.Android Web View. 02/06/2018; 2 minutes to read; d; d; c; In this article. WebView allows you to create your own window for viewing web pages (or even develop a complete browser). In this tutorial, you'll create a simple Activity that can view and navigate web pages. Create a new project named HelloWebView.. Open Resources/Layout/Main.axml and insert the following:
wesleyduff / Pass data FROM android app TO webView HTML JavaScript function. wesleyduff. /. Pass data FROM android app TO webView HTML JavaScript function. webview.loadUrl ("javascript:myJavaScriptFunc ('" + argumentPassingIn + "')"); //if passing in an object. Mapping may need to take place. Sign up for free to join this conversation on GitHub . WebView gives developers an easy way to embed a web-based application to an Android app with almost no code. Just give it some URL and it works. Things become interesting when you want to track a… Wv.addJavascriptInterface (myJavaScriptInterface, "AndroidFunction" ); Webview provides the addJavascriptInterface method. This method contains two parameters: The class instance to bind to JavaScript. The name to be used to expose the instance in JavaScript. For webview, we need to call some settings to enable the JavaScript.
Get webview from layout xml file, or create it from scrach, and config it: 1) Pay attention to addJavascriptinterface, which add the javascript interface, and gives the interface a name MyHandler . 2) To be able to debug web page inside webview, setWebContentsDebuggingEnabled (true) should be called for android version after KITKAT (4.4). Then ... Java answers related to "android webview addjavascriptinterface kotlin". android search in webview. extract javascript variable from webview using javascript interface. kotlin binding views to activity. location.href webview android studio. webview load url. AlarmClock; BlockedNumberContract; BlockedNumberContract.BlockedNumbers; Browser; CalendarContract; CalendarContract.Attendees; CalendarContract.CalendarAlerts
2/8/2019 · Browse code. This demonstrates C# to JavaScript interoperability in WebView (through Java interface). For the API details, see: https://docs.microsoft /dotnet/api/android.webkit.webview.addjavascriptinterface. This sample requires Mono for Android 4.1 or later, since it makes use of Java.Interop.ExportAttribute. To add a interface to webview, the method addJavascriptInterface can be used. Here is an example. First, create a class with public methods with @JavascriptInterface annotations (Not @Java S criptInterface). public class JSInterface {... 18/10/2010 · GitHub - scottagarman/Android-JavaScript-Interface-Example: This is an example of how to write a JavaScript interface for Android WebViews. JavaScript in a WebView calls an Android Log statement to log a message.
An Android web app is an application that uses the Android WebView component to render part of the Android app's GUI. The WebView component is a full-fledged browser implemented as a View subclass so you can embed it inside your Android app's GUI anywhere you like. It is common to let the WebView take up most of the screen space, but you can also just let the browser take half the screen or ... On the contrary, WebView objects use binding interfaces (through the addJavascriptInterface API) to allow Javascript code to access private data and system resources on the mobile device. Enabling the interaction between Javascript code and the underlying system breaks the security model used in standalone browsers. Android provides several APIs to help you manage the WebView objects that display web content in your app.. This page describes how to use these APIs to work with WebView objects more effectively, improving your app's stability and security. Version API. Starting in Android 7.0 (API level 24), users can choose among several different packages for displaying web content in a WebView object.
Javascript is very useful in web development, it is a very popular programming language should be learn from every developers. Many of us will ask does javascipt able to bind with the android webview. Good news for us, you can create the interface in the javascript and get the interface to perform some action in the android application. Android-Javascript-Injection Step 1 : create a class which called by javascript Step 2 : register interface for javascript Step 3 : inject javascript to page Example : twitter login injection README.md 6/5/2021 · When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function.
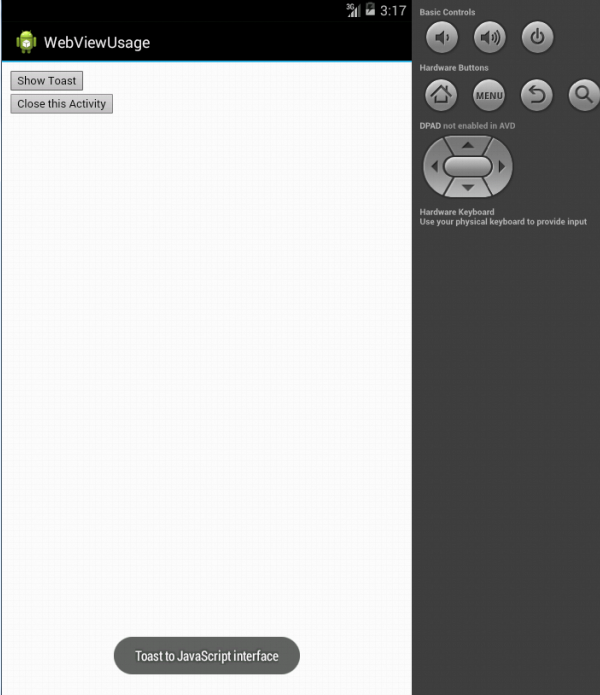
Hi friends so in this video I have shown the use of JavaScript interface with webview hope you like it.Follow meTwitter: https://www.twitter /mihirpmodiFa... When developing a web application that's designed specifically for the WebView in your Android application, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function. In this tutorial I am going to describe JavaScriptInterface for calling JavaScript function from Android i.e., JavaScript Binding to Android. I have written a blog post about : Calling JavaScript Function from Android and Handling Result Setting up WebView First add JavaScriptInterface to webView as follows.
Javascript In Android Apps An Attack Vector Secure
 Android Load Html And Javascript In Webview From Assets
Android Load Html And Javascript In Webview From Assets
 Android Java And Javascript Interfacing In Android Webview
Android Java And Javascript Interfacing In Android Webview
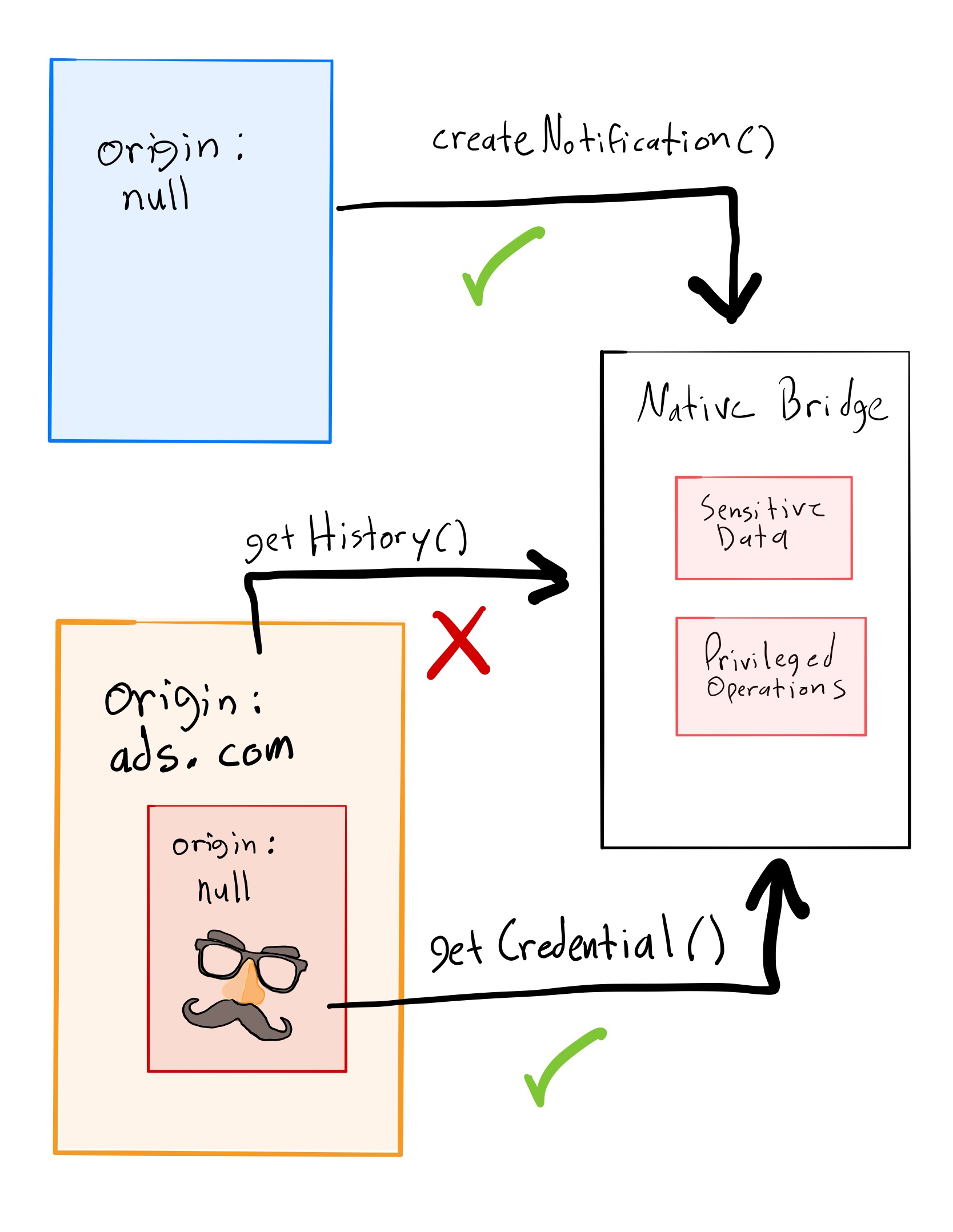
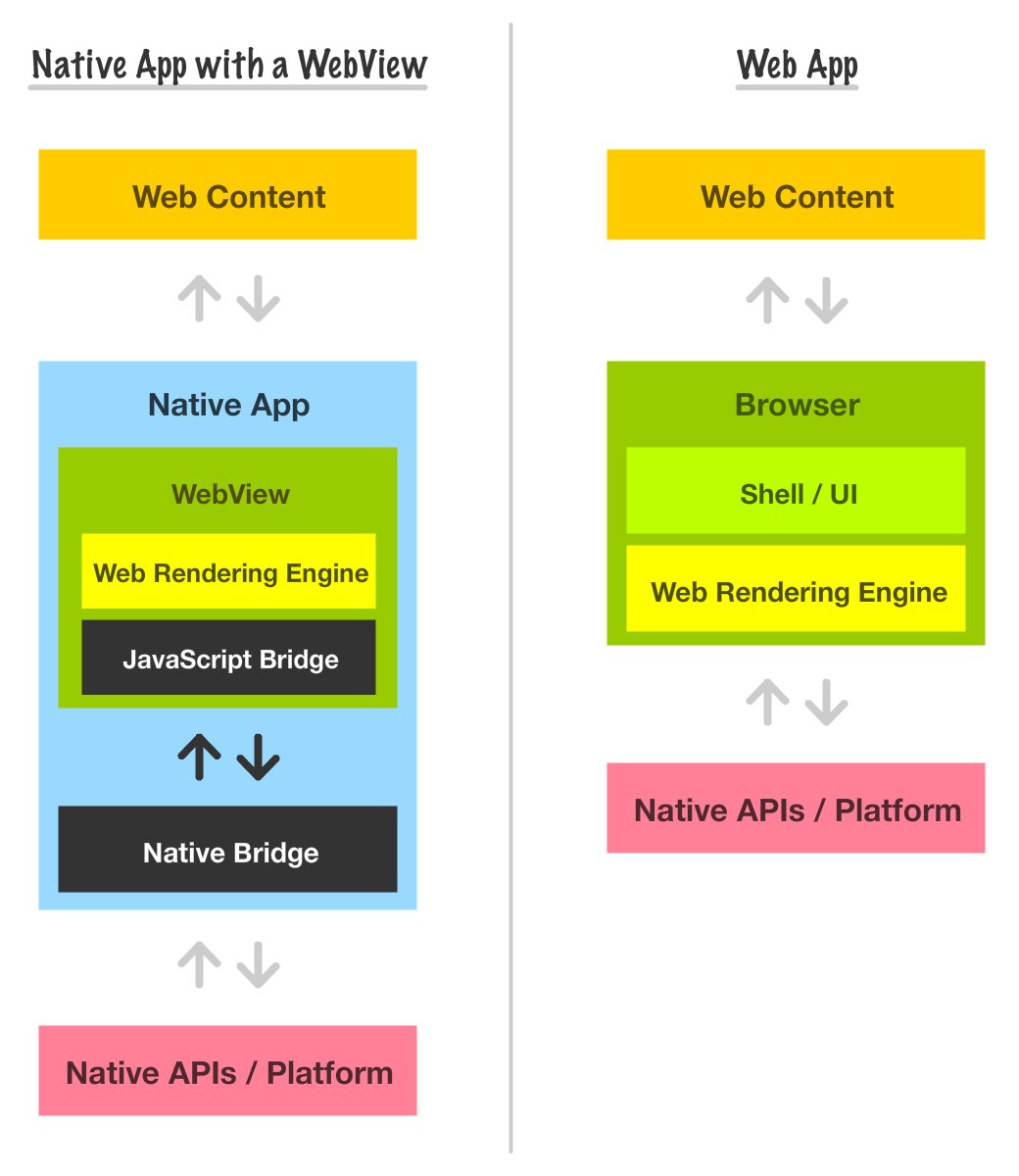
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
 Webview Example In Android Kotlin Androidwave
Webview Example In Android Kotlin Androidwave
 Android Er Call Javascript Inside Webview From Android
Android Er Call Javascript Inside Webview From Android
Github Googlearchive Chromium Webview Samples Useful
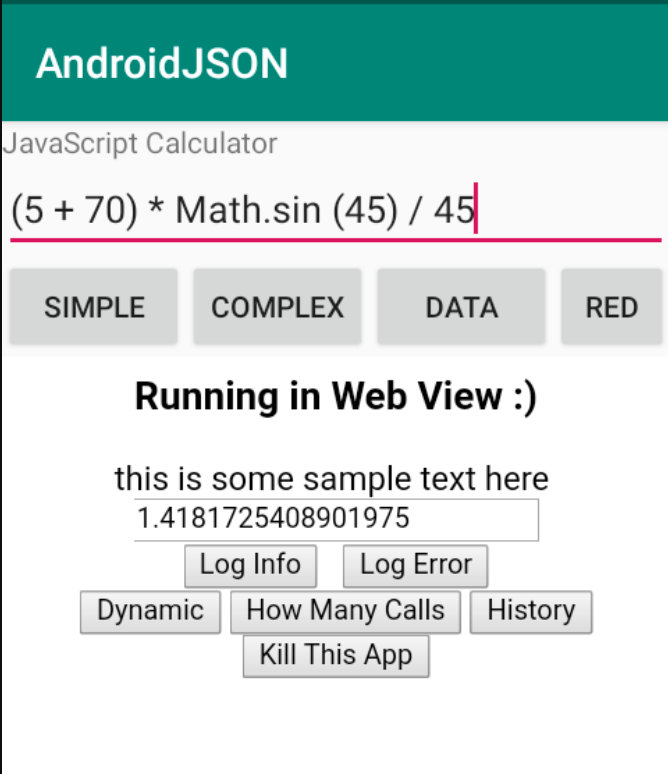
 Deliver Hybrid Android Applications With Json Ibm Developer
Deliver Hybrid Android Applications With Json Ibm Developer
 Android Basic 7 2 Webapp Js연동 네이버 블로그
Android Basic 7 2 Webapp Js연동 네이버 블로그
How To Generate Android Webview With Javascript Interface
How To Call Android Functions From Javascript By Beniamin
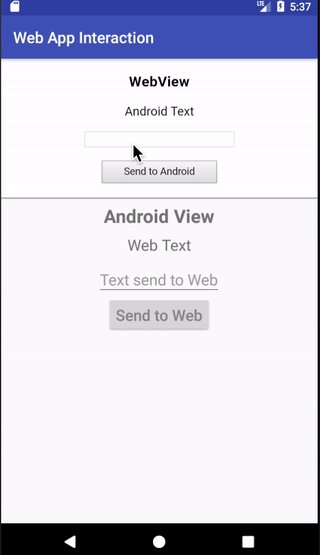
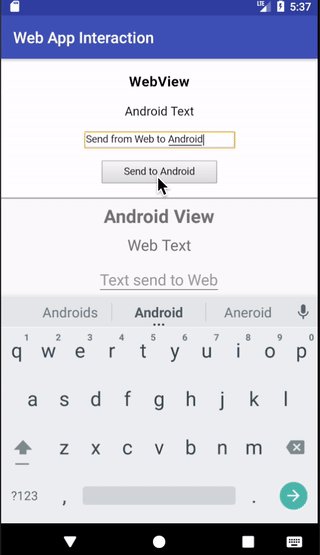
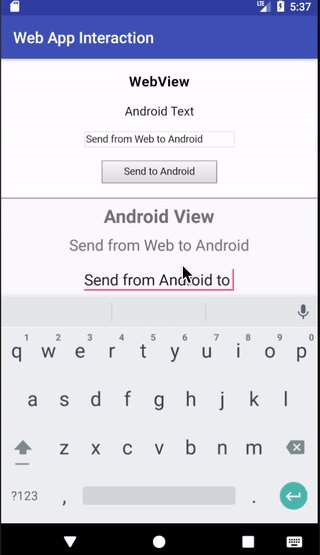
 Making Android Interacting With Web App By Elye Mobile
Making Android Interacting With Web App By Elye Mobile
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser
 Android Addjavascriptinterface Codeproject
Android Addjavascriptinterface Codeproject
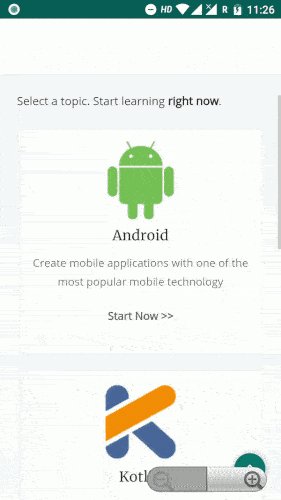
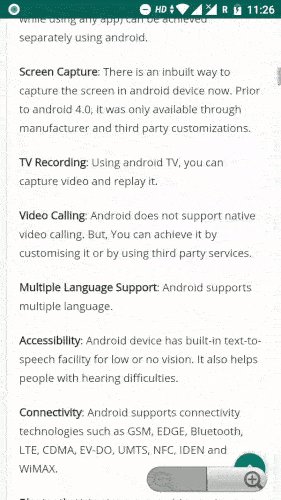
 Android Webview Using Kotlin With Example Tutorialwing
Android Webview Using Kotlin With Example Tutorialwing
 How Is Javascript Code In Odata Offline Plugin Delegated To
How Is Javascript Code In Odata Offline Plugin Delegated To
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Understanding Android Webviews Sitepoint
Understanding Android Webviews Sitepoint
 Android Webview Secure Coding Practices Dzone Security
Android Webview Secure Coding Practices Dzone Security
 How To Call Native Java Methods From Webview Javascript
How To Call Native Java Methods From Webview Javascript
Android Load Html And Javascript In Webview From Assets
 Android Javascript Bridge Interface Nkural
Android Javascript Bridge Interface Nkural
 Webview Android S Most Convenient Footgun Byte How
Webview Android S Most Convenient Footgun Byte How

0 Response to "27 Android Webview Javascript Interface Example"
Post a Comment