33 Javascript Are You Sure Alert
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes If you're using, or like, Are-you-sure make sure you star/watch this project so you can stay up-to-date with updates. Demo. This demo page hosts a number of example forms.. Supported Browsers. Are-you-sure has been tested on and fully supports the following browsers:. IE 9 through 11; Google Chrome (versions since 2012) Firefox (versions since 2012)
Feb 20, 2013 - I want to get a confirm message on clicking delete (this maybe a button or an image). If the user selects 'Ok' then delete is done, else if 'Cancel' is clicked nothing happens. I tried echoing this

Javascript are you sure alert. Nov 07, 2011 - I want to show a JavaScript alert box when a user clicks it saying: "Are you sure you would like to accept this reply as your favor?" with two buttons one saying "Yes" which will allow the function to run and the other saying "No" which will just cancel the postback and keep the user on the page. Lesson 1: Using JavaScript to Show an Alert Overview. In this lesson, you will use JavaScript to display an alert after the web page has loaded. Learner Outcomes. At the completion of this exercise, you will have learned: how a client-side script fits within the context of an HTML page. some basic Javascript syntax. Activities Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The JavaScript Alert Box displaying the response chosen . Browser Compatibility. The above code has been tested in the following browsers. * All browser logos displayed above are property of their respective owners. Demo. View Demo ... Make sure you provide a valid email address 23/4/2019 · JavaScript Alert Confirm | Yes-No. A confirm box is often used if you want the user to verify or accept something. Or JavaScript alert box with yes-no option. If the user clicks “OK” ( “Yes” ) returns true otherwise clicks “Cancel” ( “No” ) returns false. Let’s see an example of a confirm box in javascript. The onblur event is used to fire a javascript function when the textbox loses the focus. So whenever you focus the textbox and comes out of the control, it will show the alert message. So that you are getting when he sign up and also updating the user. You can do some other way to achieve your requirement.
QuantumAlert - A Powerful and Elegant ' JavaScript Alert library ' that replaces that boring alert style of Javascript's popup boxes or modals. ... "Are you sure you want to continue", //Heading of the alert box, "Click Ok button to continue and Cancel to Close", //Sub-Heading of the alert box, JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box An alert box is often used if you want to make sure information comes through to the user. Dec 02, 2019 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
Re: Alert popup confirm in c# and javascript. As far as I know, if you click the image button it will fire OnClientClick function firstly, then it will fire the OnClick event in code-behind which will cause your page refresh. So you will find your confirm is useless. To solve this issue , I suggest you could modify your OnClientClick. JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box. Use the alert… The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
Jan 30, 2020 - In this tutorial, you will learn how to display a confirmation dialog by using the JavaScript confirm() method. Just add the kLib.js,kLib-overlay.js and kLib-overlay.css in your project then you can use the kAlert() and kConfirm() functions. See an example here[] For making it a Yes/No confirmation box just change the innerHTML of the buttons Dec 05, 2016 - I don't like seeing the word 'you' in the message twice. Examples: Are you sure you want to delete this item? Are you sure you want to continue?
The alert, confirm, and prompt boxes. The three "commands" involved in creating alert, confirm, and prompt boxes are: window.alert () window.confirm () window.prompt () Lets look at them in detail. The first one is: 15/11/2019 · JavaScript alert title. Unfortunately, you cannot change the title of alert due to security reasons. However, you can use jQuery if you really need to change the default title in the alert box. You can see examples covered in jQuery alert tutorial. JavaScript confirm box In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code. As you click the button, the confirm alert is shown by using this code in the <script ...
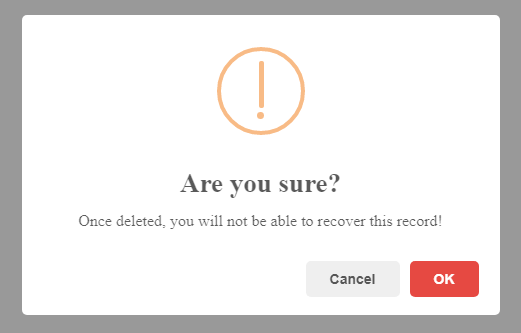
This comes in handy if you want to warn the user before they perform a dangerous action. We can make our alert even better by setting some more options: icon can be set to the predefined "warning" to show a nice warning icon. By setting buttons (plural) to true, SweetAlert will show a cancel button in addition to the default confirm button. Jun 30, 2017 - Trailhead, the fun way to learn Salesforce 10/1/2008 · What you can do is hook a javascript function to the window.onbeforeunload event to display you alert message. You will also need a variable to track when the form has changed so when your method is triggered by the window.onbeforeunload event, you will check if the variable has been changed so you know whether to raise the alert/confirm message or not.
Overview. The open-source DayPilot.Modal dialog allows creating custom modal dialogs. The modal dialog can display custom HTML or a standalone page. In addition to this, DayPilot Modal also includes pre-built replacements for the standard functions, including confirm().The DayPilot.Modal.confirm() method can be used as a more flexible way to ask users for confirmation: Dec 02, 2019 - Get code examples like "js are you sure alert" instantly right from your google search results with the Grepper Chrome Extension. 4/5/2021 · In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert(), confirm(), prompt() methods are used to display Alert/Confirm/Prompt boxes in JavaScript. Alert Dialog Box:
JavaScript - Dialog Boxes, JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a k 5 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. If you want to have a dialog that runs on the page to confirm, you could have it generate that form and submit it (or submit via ajax), and non-JS users would still see the static form dialog. - cHao Sep 21 '12 at 13:23
May 02, 2020 - Get code examples like "confirm alert javascript yes no button" instantly right from your google search results with the Grepper Chrome Extension. And that's how you can create a confirmation dialog with JavaScript. Related articles: Code recipe: combining multiple arrays in JavaScript; JavaScript: change a webpage background color; JavaScript: remove first element from array tutorial; Here's what javascript:void(0) actually means; JavaScript: rounding numbers with toFixed() method Apr 15, 2016 - Hi all At present my script is showing a confirmation box but its deleting the item whether you select "OK" or "CANCEL". I want to delete the item only if "OK" is selected but it is deleting even if i select "CANCEL" …
8/10/2014 · Rather than alert () you use confirm () and assign the resulting response to a variable which can then be evaluated. <script type="text/javascript"> function DoFunc () { if (confirm ('Are you sure... $("#complexConfirm").confirm({ title:"Delete confirmation", text:"This is very dangerous, you shouldn't do it! Are you really really sure?", confirm: function(button ... There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
The visitor can type something in the prompt input field and press OK. Then we get that text in the result.Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result.. The call to prompt returns the text from the input field or null if the input was canceled.. For instance: On the "Security" tab, make sure the Internet zone is selected, and then click on the "Custom level..." button. In the Security Settings - Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. When the "Warning!" window opens and asks, "Are you sure you want to change the settings for this zone?" select Yes. Dec 02, 2019 - Get code examples like "are you sure alert javascript" instantly right from your google search results with the Grepper Chrome Extension.
The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Homepage / HTML / "javascript onclick alert are you sure" Code Answer By Jeff Posted on April 19, 2019 In this article we will learn about some of the frequently asked HTML programming questions in technical like "javascript onclick alert are you sure" Code Answer.
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
 How To Create Custom Confirm Dialog Prompt Box In Javascript
How To Create Custom Confirm Dialog Prompt Box In Javascript
 Salesforce Multi Select Delete Button For List Views
Salesforce Multi Select Delete Button For List Views
 Is It Possible To Display A Custom Message In The
Is It Possible To Display A Custom Message In The
 Confirmation Alert On Before Closing Browser Tab Using
Confirmation Alert On Before Closing Browser Tab Using
 Make Eye Catching Javascript Popups With Sweet Alert By
Make Eye Catching Javascript Popups With Sweet Alert By
 Free Blogger Web Amp Flash Templates Javascript Small Tips
Free Blogger Web Amp Flash Templates Javascript Small Tips
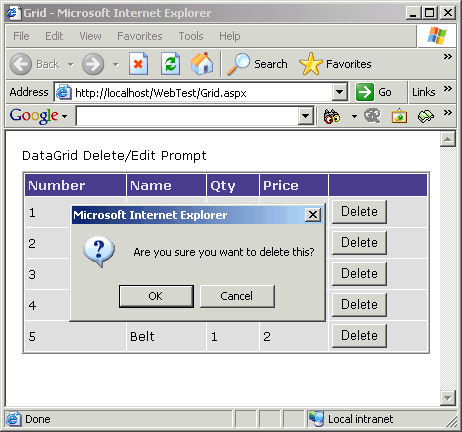
 Javascript Prompts For Buttons In Asp Datagrid For Delete
Javascript Prompts For Buttons In Asp Datagrid For Delete
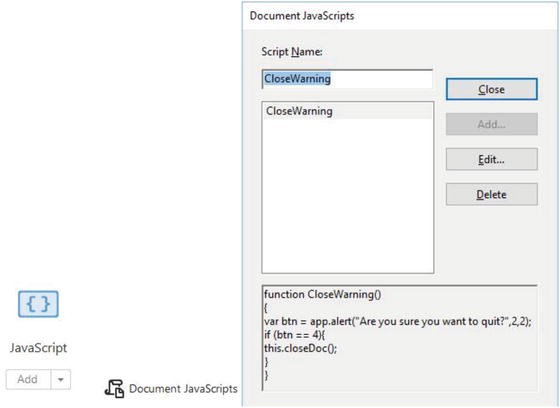
 How Add The 2 To 3 Fields In The Dialog Boxes And How To Call
How Add The 2 To 3 Fields In The Dialog Boxes And How To Call
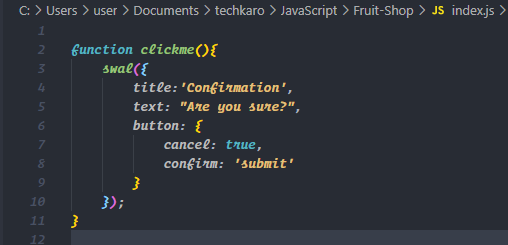
 Create Javascript Alert Box With Three Buttons Codespeedy
Create Javascript Alert Box With Three Buttons Codespeedy
 Sweetalert A Beautiful Replacement For Javascript Dialog
Sweetalert A Beautiful Replacement For Javascript Dialog
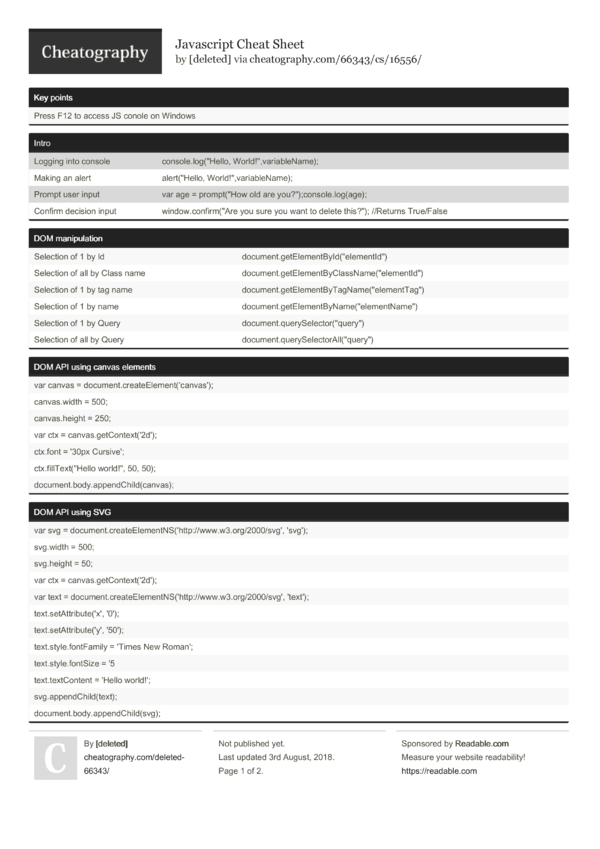
 Javascript Cheat Sheet By Deleted Download Free From
Javascript Cheat Sheet By Deleted Download Free From
 Advanced Navigation The Popup Menu Springerlink
Advanced Navigation The Popup Menu Springerlink
 Exercise 1 Create And Trigger Simple Alert Click Chegg Com
Exercise 1 Create And Trigger Simple Alert Click Chegg Com
 Javascript Alert Yes No Archives Js Tricks
Javascript Alert Yes No Archives Js Tricks
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Javascript Add Button To Confirm Code Example
Javascript Add Button To Confirm Code Example
 Prompt Alert Before Page Leave In Javascript Or Jquery
Prompt Alert Before Page Leave In Javascript Or Jquery
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example
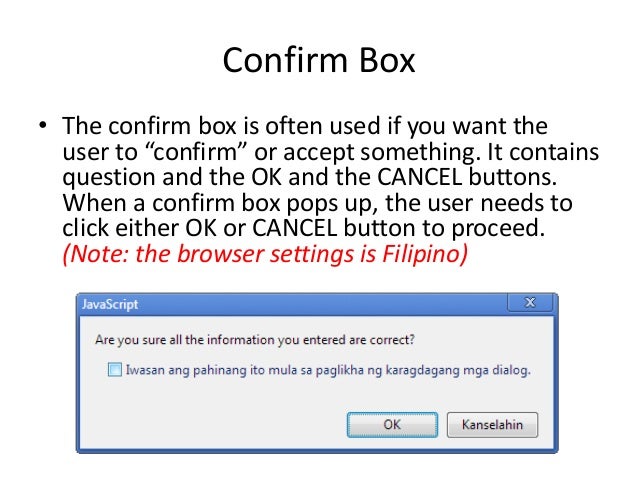
 Javascript Alert And Confrim Box
Javascript Alert And Confrim Box
 Logout Button Appearance Varies From Browser To Browser
Logout Button Appearance Varies From Browser To Browser
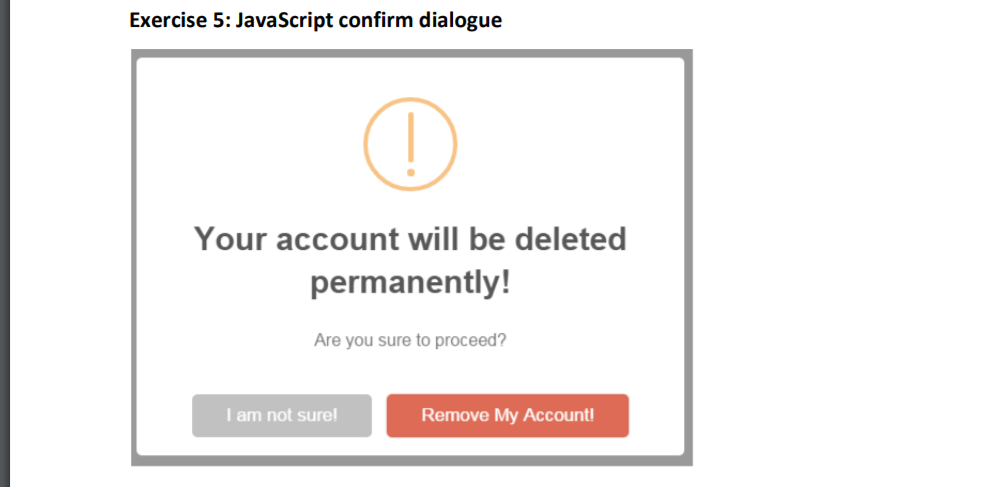
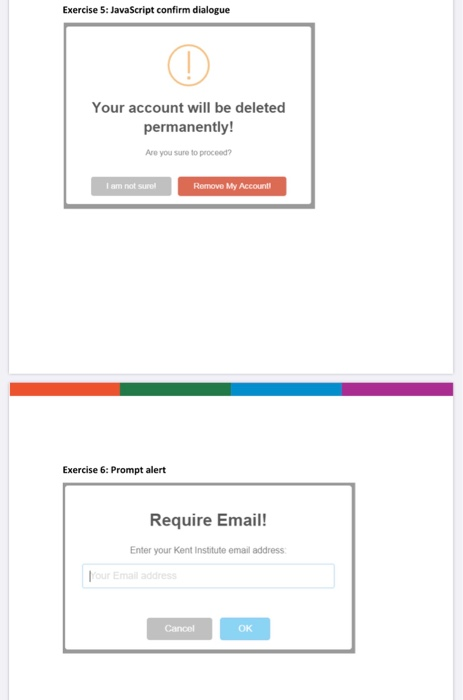
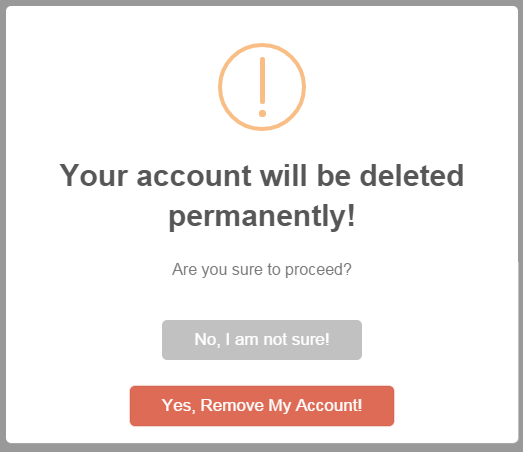
 Exercise 5 Javascript Confirm Dialogue Your Account Chegg Com
Exercise 5 Javascript Confirm Dialogue Your Account Chegg Com
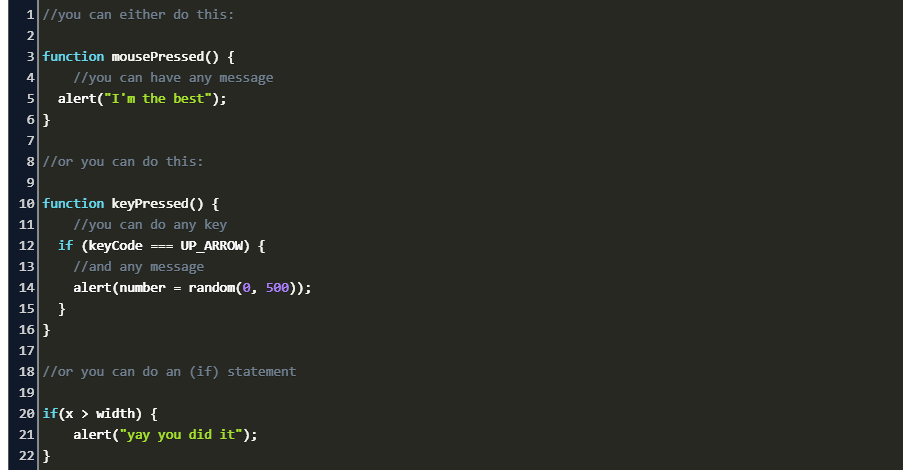
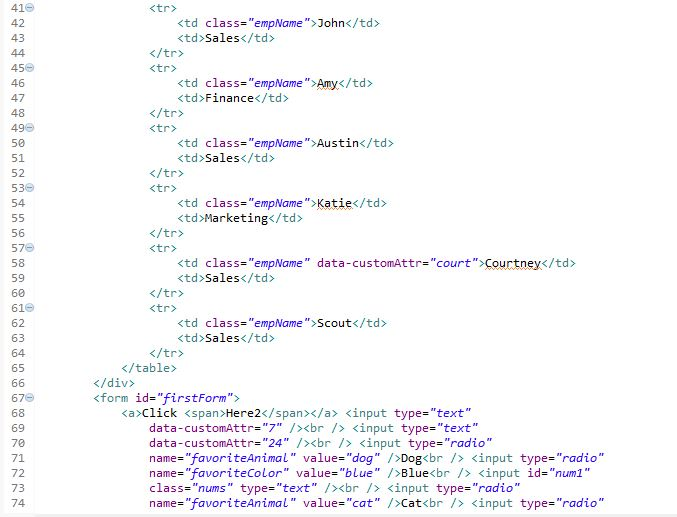
 Using Javascript 7 Skills Event Note Write Chegg Com
Using Javascript 7 Skills Event Note Write Chegg Com
 Chandradev S Blog Page 50 Asp Net Mvc Core Webapi C Sql
Chandradev S Blog Page 50 Asp Net Mvc Core Webapi C Sql
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
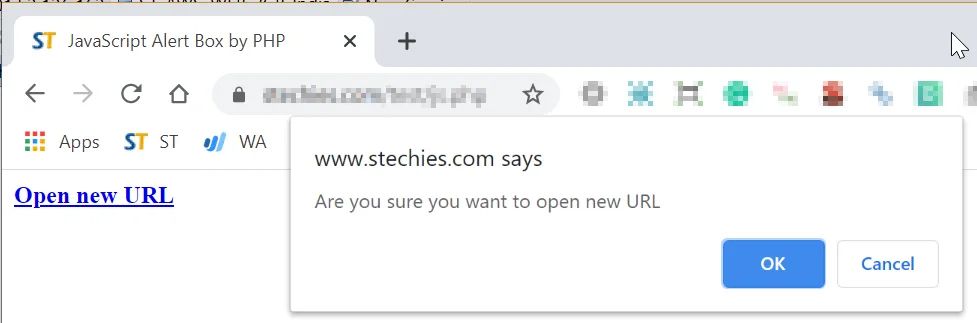
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Sweetalert Tutorial Let S Make A Cool Javascript Popup
Sweetalert Tutorial Let S Make A Cool Javascript Popup


0 Response to "33 Javascript Are You Sure Alert"
Post a Comment