25 Sort Object Array Javascript
26/2/2020 · Write a JavaScript program to sort an array of JavaScript objects. Sample Object: var library = [ { title: 'The Road Ahead', author: 'Bill Gates', libraryID: 1254 }, { title: 'Walter Isaacson', author: 'Steve Jobs', libraryID: 4264 }, { title: 'Mockingjay: The Final Book of The Hunger … To sort an object by value in JavaScript, we can use the Object.values method to get the property values from the object in an array. Then we can use the JavaScript sort method to sort the array values. We create the dict object with values we want to sort. Then we call Object.values with dict to return an array of dict property values.
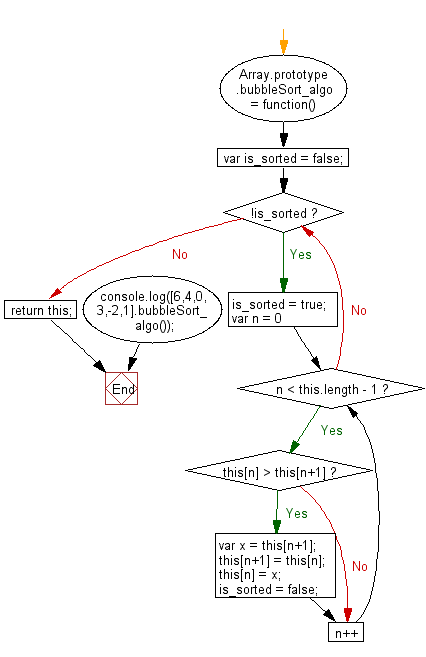
 Javascript Object Sort An Array Using Bubble Sorting Method
Javascript Object Sort An Array Using Bubble Sorting Method
JavaScript arrays have the sort( ) method, which sorts the array elements into alphabetical order. The sort( ) method accepts a function that compares two items of the Array.sort([comparer]) . Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)

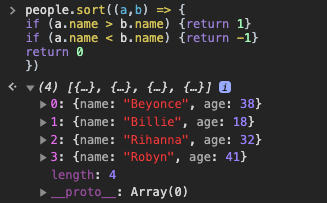
Sort object array javascript. When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows: let employees = [ { firstName: 'John' , lastName: 'Doe' , age: 27 , joinedDate: 'December 15, 2017' }, … The easiest way to sort an array by date in JavaScript is to use the Array.prototype.sort method along with subtracting one JavaScript date from another. Here is an example of how this method of sorting an array by date in JavaScript looks:
Techniques for sorting an array of objects — daily JavaScript tips, tricks, and best practices. ... If we need to sort an array of objects based on the given set of ordered lists, this utility function can be very helpful. Let's check the sample data and order list which we would like to sort. Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort() method; to sort the keys according to the conditions specified in the function and get the sorted keys in the array. To copy the whole object to that ... Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values.
The way the .sort method works is that we give it a comparison function that will take two elements in the array, in our case two team objects. I've called them teamA & teamB.It's now our responsibility to tell the method which object should go first based on the number we return and .sort does the rest.. Keep in mind. The reverse() method is very similar to sort(), as it is used to sort JavaScript array objects. However, it produces results in a reversed alphabetical order. It creates a descending order. In this case, the list starts with objects named Z and finishes with A: Example Copy. Now we need to sort the objects in an above array alphabetically by using its name property. JavaScript has a built-in sort () method which helps us to sort an array alphabetically.
The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce () method converts that array back into an object with all of the keys sorted: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) 14/7/2009 · A simple function that sort an array of object by a property. function sortArray (array, property, direction) { direction = direction || 1; array.sort (function compare (a, b) { let comparison = 0; if (a [property] > b [property]) { comparison = 1 * direction; } else if (a [property] < b [property]) { comparison = -1 * direction; … JavaScript has an inbuilt sort method which helps us to sort the array of the objects easily; we don't need to write our own custom sort methods. Struggling with JavaScript frameworks? Codementor has 10,000+ vetted developers to help you. Experienced JavaScript experts are just one click away.
Sorting an array of objects by property value in JavaScript is actually fairly straightforward thanks to the Array.prototype.sort method. The Array.prototype.sort method accepts a callback function that runs to determine the order of each item in the array and that is what we are going to use to see how to sort an array of objects by a property ... Sorting an array of objects in JavaScript can be a nightmare if you don't know about the right logic to do it. The preferred way to sort an array is using its sort method, a method that sorts the elements of an array in place. The default sort order is according to the string Unicode code points. When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
Sort array of objects by string property value - JavaScript; Sort Array of objects by two properties in JavaScript; Convert object of objects to array in JavaScript; Convert object to array of objects in JavaScript; JavaScript Converting array of objects into object of arrays; Sort array based on presence of fields in objects JavaScript; Sort ... Introduction to JavaScript Array sort () method The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array. In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function (compareName in this case).
Sort an array by a property - Array.sort. When we're done with transforming the objects, we usually need to sort them one way or another. Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism. By default, the sort () function sorts values as strings. This works well for strings ("Apple" comes before "Banana"). However, if numbers are sorted as strings, "25" is bigger than "100", because "2" is bigger than "1". Because of this, the sort () method will produce incorrect result when sorting numbers. This method returns an array of a given object’s enumerable property pairs. Since the object was converted to an array, the data can be more easily manipulated to find specific information. In the case we want to find out the which pet had the highest number, a sort method can be used.
23/11/2020 · Sort Array of objects by two properties in JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects like this −. const arr = [ { resVal: "25FA15", resFlow: 49, resName: "Rendimiento Tri−Seal Completo", resPhoto: "Tri−Sealseries.png", resHP: 1.5 }, { resVal: "25FA2", resFlow: ... If you need to sort an array of objects into a certain order, you might be tempted to reach for a JavaScript library. But before you do, remember that you can do some pretty neat sorting with the... First, install syntax. sortBy (array or objects, [iteratekeys]) Input is array or objects iterate keys enables to sort. Return is sorted array. Following is an example for sort object with key values of an object array in ascending order. import all utilities using import keyword. an animal object has key-id,name and its values.
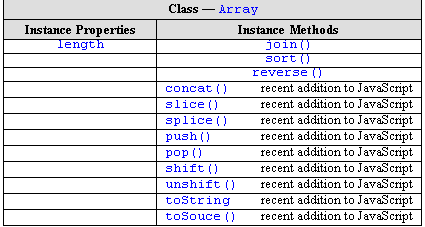
First compare the first property, If both are unequal then sort accordingly. If they are equal then do the same for the second property, this example is following the same approach but using OR Gate to reduce the code. Example: This example implements the above approach. Definition and Usage The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations.
 How To Sort Javascript Object By Key
How To Sort Javascript Object By Key
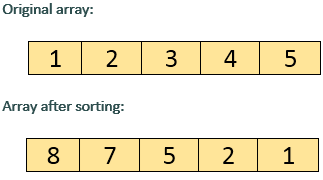
 Java Program To Sort The Elements Of An Array In Descending
Java Program To Sort The Elements Of An Array In Descending
 Javascript Array Sort How To Sort Array In Javascript
Javascript Array Sort How To Sort Array In Javascript
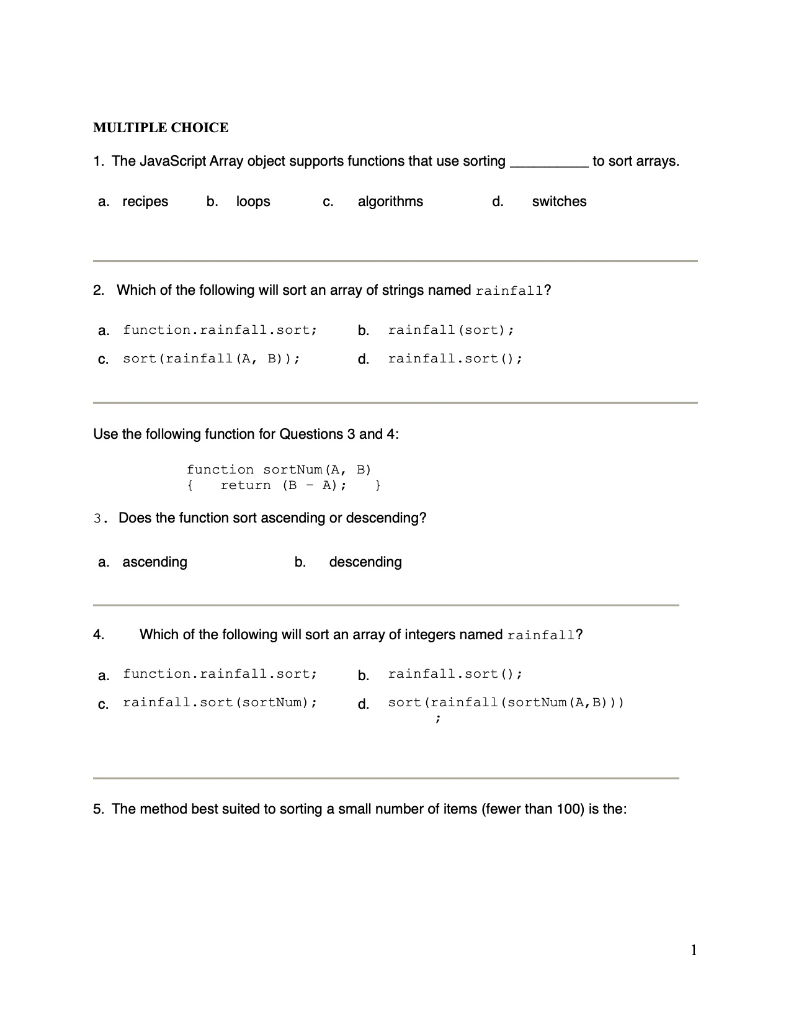
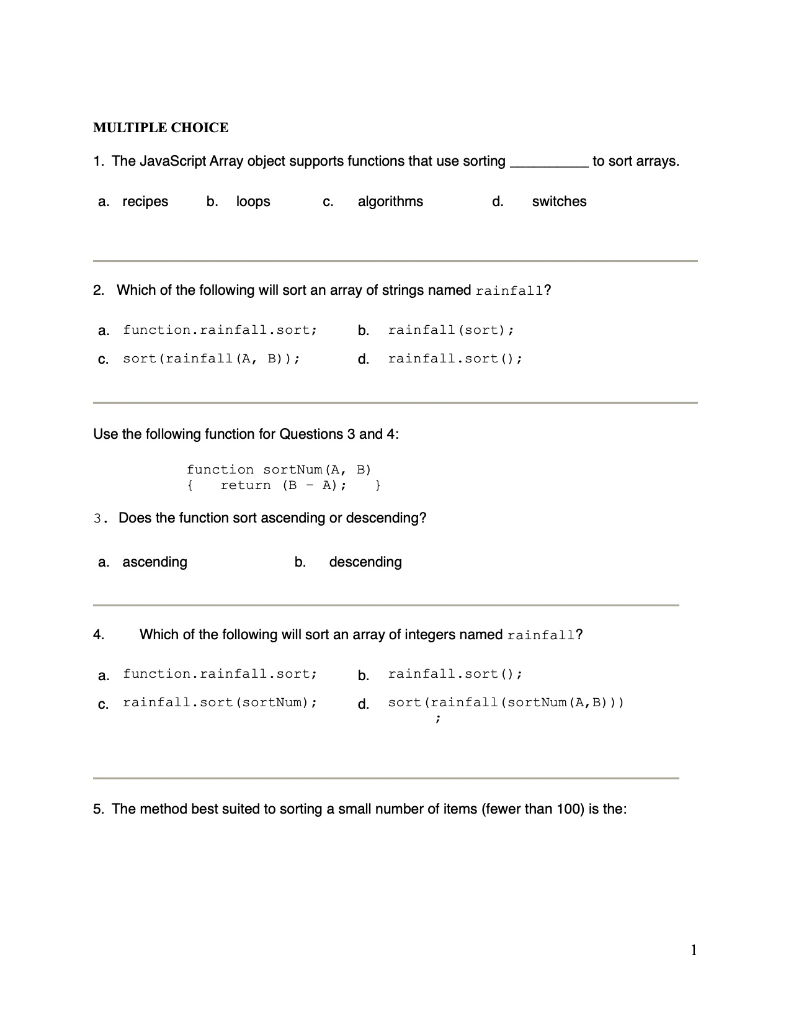
 Solved Multiple Choice 1 The Javascript Array Object Su
Solved Multiple Choice 1 The Javascript Array Object Su
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 How To Sort An Array Of Object By Two Fields In Javascript
How To Sort An Array Of Object By Two Fields In Javascript
 Javascript Array Sort Method Compare Method Object Array
Javascript Array Sort Method Compare Method Object Array
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 How To Sort An Array Of Object By Two Fields In Javascript
How To Sort An Array Of Object By Two Fields In Javascript
 Java67 How To Sort An Array In Descending Order In Java
Java67 How To Sort An Array In Descending Order In Java
 Sort Nested Array Of Objects Javascript Code Example
Sort Nested Array Of Objects Javascript Code Example
 How To Sort An Array Of Objects With Power Automate
How To Sort An Array Of Objects With Power Automate
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
All You Need To Know About Javascript Arrays
 Sort Arrays With Javascript Methods
Sort Arrays With Javascript Methods
 Javascript Sort Array Of Objects Dev Community
Javascript Sort Array Of Objects Dev Community
 How To Sort A Js Object Of Objects Stack Overflow
How To Sort A Js Object Of Objects Stack Overflow
 Array Sort Explained An Easy To Follow Guide To A Helpful
Array Sort Explained An Easy To Follow Guide To A Helpful
 5 Useful Tips About The Javascript Array Sort Method
5 Useful Tips About The Javascript Array Sort Method
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Using Underscore To Sort Nested Objects In An Array Stack
Using Underscore To Sort Nested Objects In An Array Stack
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Sort An Array Of Objects With Power Automate
How To Sort An Array Of Objects With Power Automate

0 Response to "25 Sort Object Array Javascript"
Post a Comment