25 Call Html In Javascript
Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML. ... A JavaScript function is a block of JavaScript code, that can be executed when "called" for. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
Unable To Call Javascript Function From Html Webresource
If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function.

Call html in javascript. 6/6/2021 · You can use event attributes in an HTML control to call a Javascript function when an event occurs. HTML provides a set of such event attributes to cover a wide range of events. Few common examples - onclick, onchange, onload, onmouseover, onmouseout and onkeydown. Please bear in mind that HTML event attributes work with actionable controls only. JavaScript Call Function: Main Tips. Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code. Using this Keyword Add a New Product to the HTML Table. If the call to the Post method is successful, a new product object is returned from the Web API. In the success part of the Ajax call, pass this object to a function called productAddSuccess. Add the newly created product data to the HTML table by calling the productAddRow function you created earlier ...
Aug 17, 2017 - I am new in javascript. I need to call a javascript function from an external js file. And I want to call it with a link. You can see a part of my code below. HTML Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
Call a JavaScript Function From PHP. As you know by now, PHP will run before JavaScript when you request a webpage from some server. We can also output anything we want to show on the webpage using echo. The same echo can be used to output JavaScript that will run in the client's browser. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
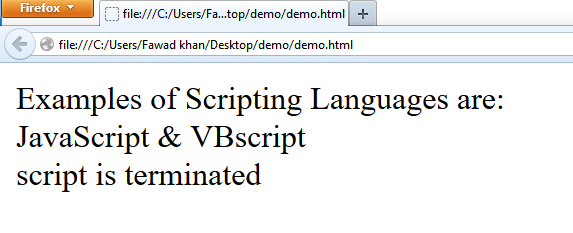
HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. Dec 27, 2016 - You could write all of your JavaScript inside the <head> tag of your index.html file, but that gets cumbersome if you want to run the same code on multiple pages. It’s also just a good idea to keep your JavaScript and your HTML separate. So most of the time you’ll have a separate .js file ... Jul 30, 2017 - Now, with the JavaScript and CSS in place we can load the index.html page into the web browser of our choice. We should see a page that looks similar to the following: Now that we’ve placed the JavaScript in a file, we can call it in the same way from additional web pages and update them ...
In this tutorial, we will use invoke, because a JavaScript function can be invoked without being called. ... The function above does not belong to any object. But in JavaScript there is always a default global object. In HTML the default global object is the HTML page itself, so the function ... How to Call JavaScript from C# . General Concepts. A CSHTML5 project is mainly written in C#/XAML. When you compile the project, your C#/XAML code gets automatically compiled into JavaScript and HTML. If you want, you can place JavaScript code directly inside your C# code by calling the "Interop.ExecuteJavaScript" method. Mar 13, 2017 - I would like to call it into my html so that it can execute. ... It sounds like you are talking about a JavaScript file, not a Java file. I am going to take the liberty of retitling this topic and moving it to the JavaScript category. If I am wrong, just yell!!!
Aug 30, 2014 - Please note that i have called ... the html code.However, this change also does not bring the desired effect in IE. Could you please explain if i have done anything wrong here? ... the funniest part is that not even a simple function defined on the external file is not being executed… time to get back to the basics of Javascript ... Aug 29, 2016 - I'm trying to call a function so that I can print the date on my page. Id like to have it show in a function output would go here function printdate() { var today = new date... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
NIST Telephone Time-of-Day Service +1 (303) 499-7111. Click to call example. On most devices with telephone capabilities, the user receives a confirmation before the number is dialed, to ensure that the user isn't being tricked into calling an expensive long distance or premium phone number. When the device doesn't support phone calls, users ... Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box as soon as the page loads.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... With the call() method, you can write a method that can be used on different objects. ... In JavaScript all functions are object methods. Call a JavaScript Function in a HTML <script> Tag. If you are using a JavaScript function, one of the best places to call it in an HTML body is in a. JavaScript. javascript Copy. <script> thisFunction();</script>. For instance, a JavaScript function runtable (); created to fill an HTML table would be called as below. HTML. 4 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l
What is JS Call Stack. The JavaScript execution contexts (Global execution context and function execution context) are executed via the JavaScript engine. In order to manage these execution contexts, the JS engine uses the call stack. So, the JS call stack is a data structure that keeps track information of the functions being called and executed. Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
2/3/2014 · METHOD 1 : You can call this function after defining your element : <div id="flip-content"> //Your content </div> <script> $('#flip-content').flipper(); </script> METHOD 2 : you can call it in the header section : $(document).ready(function(){ $('#flip-content').flipper(); }); But i … I have included the html for the site, the .js and .css for dropzone.js. Would I be able to call an element from the html in JavaScript and have it manipulate dictDefaultMessage: "Drop files here to upload", from the javascript to create new text that would be relevant to the element being called? Sep 10, 2017 - Hi, I have coded one HTML file name file1.html and one Javascript file program.js and try to invoke the javascript file in the HTML file. But it failed to invoke. Did i do any mistake ? Please help to let me know. my program.js file is and file1.html file is Javascript
JavaScript | Function Call. It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the "owner" of the function or the object it belongs to. 15/3/2008 · u can call another html file by using window.navigate("htmlfile.html") in javascript that is certainly IE only and so it is not standards-compliant - i woudn't recommend that method unless you are sure to code for IE only (may be an intranet-solution) ... but to solve the problem we first have to know exactly what the requirement is ... Nov 07, 2017 - Is there a specific reason why you're creating the table with JavaScript instead of just in the HTML? ... I would avoid using document.write() and use the DOM if I were you though. ... First include the file in head tag of html , then call the function in script tags under body tags e.g.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. In this tutorial, we're going to take a look at the HTML link tag and how you can call a JavaScript function inside it. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it.
Next, let's see how you can call a JavaScript function when a button has been clicked. Call a JavaScript function from an HTML button click event. To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ...
Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. OnMouseOut Another mouse event handler, except OnMouseOut is the opposite to OnMouseOver , and will be called when the users' mouse is moved back off an element. 7/10/2020 · Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML … Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial.
JavaScript: bind () vs apply () and call () When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma ... The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form - An old school method. Finally, an unorthodox method - Dynamically create a script tag that points to a PHP script. But just how are these done? Sep 22, 2020 - Get code examples like "call javascript function from html" instantly right from your google search results with the Grepper Chrome Extension.
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
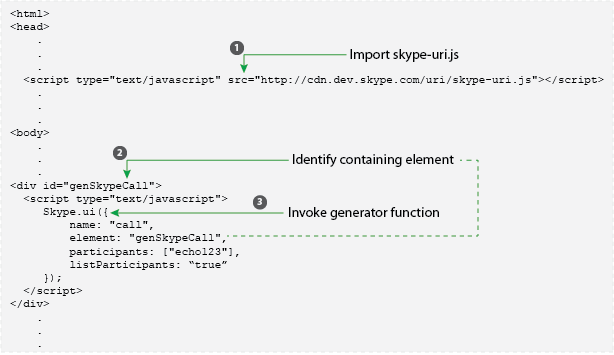
 Skype Uri Tutorial Web Pages Microsoft Docs
Skype Uri Tutorial Web Pages Microsoft Docs
Calling A Javascript Method From Html Web Resource Is Not Working
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Call Function Of The Parent Window From Iframe Window From
Call Function Of The Parent Window From Iframe Window From
1st Javascript Editor Online Help Call Javascript Function
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Mendix How To S How To Call A Nanoflow From The Html
Mendix How To S How To Call A Nanoflow From The Html
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
 Html5 Call C Ufunction From Webpage Via Javascript Ue4
Html5 Call C Ufunction From Webpage Via Javascript Ue4
 Html Form Submit Button Call Javascript Function Code Example
Html Form Submit Button Call Javascript Function Code Example
 Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
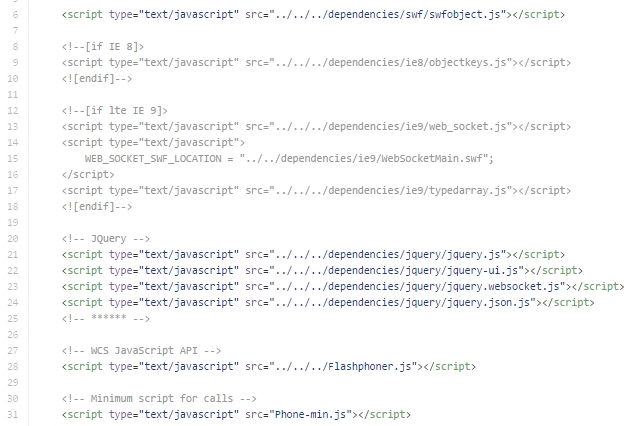
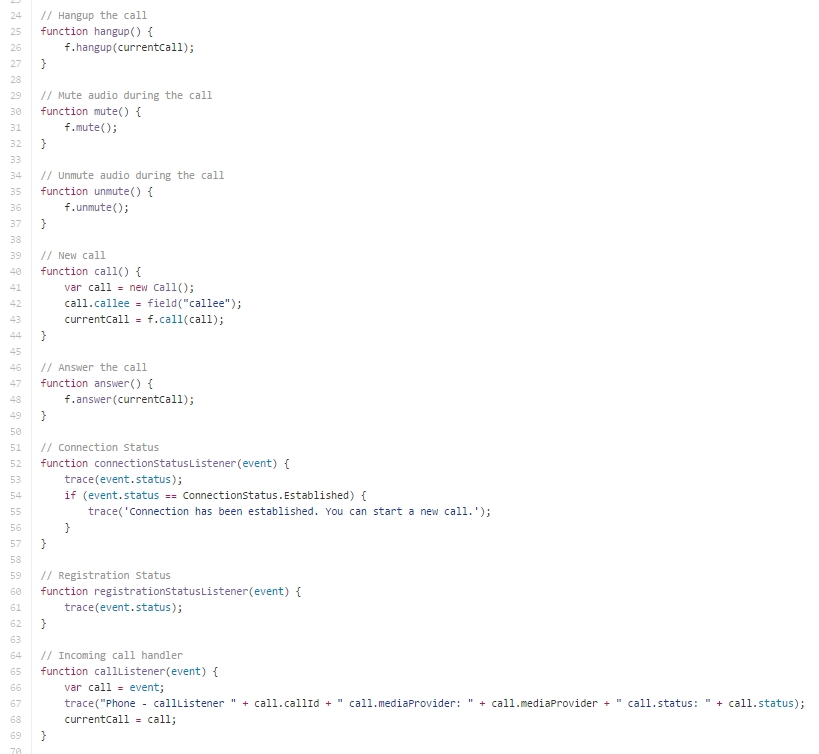
 Embedding A Browser Based Sip Phone To A Web Page
Embedding A Browser Based Sip Phone To A Web Page
 Embedding A Browser Based Sip Phone To A Web Page
Embedding A Browser Based Sip Phone To A Web Page
 Calling Javascript Happy Coding
Calling Javascript Happy Coding
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Turn Any Link On Your Website Into A Click To Call Button
Turn Any Link On Your Website Into A Click To Call Button
 Calling Javascript Happy Coding
Calling Javascript Happy Coding
 How To Call A Javascript Web Resource In An Html Web Resource
How To Call A Javascript Web Resource In An Html Web Resource
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
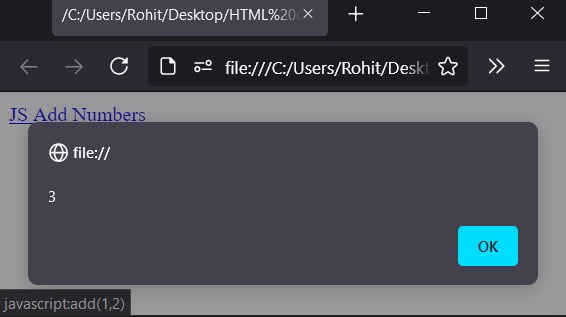
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
0 Response to "25 Call Html In Javascript"
Post a Comment