28 Check If Element Is Empty Javascript
22/11/2017 · You could just check the childNodes property of an element, which returns a Nodelist. If it's length is 0, then your element is empty. const elem = document.querySelector ("#container") console.log (elem.childNodes.length) jQuery provides the empty () method to remove all child nodes from a given DOM element. Without jQuery, we have only two feasible options with JavaScript: innerHTML or removeChild. In this article I'll cover with more details the latter approach, since the former is really simple. Here's our implementation: The while loop ends only when there ...
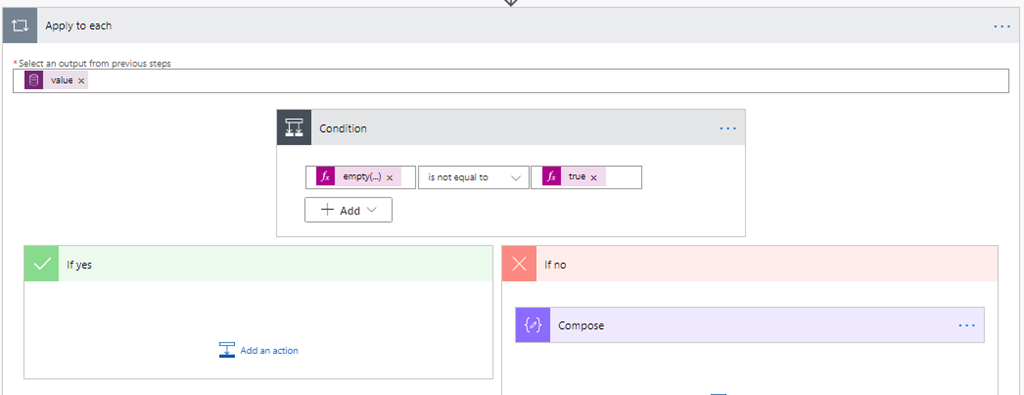
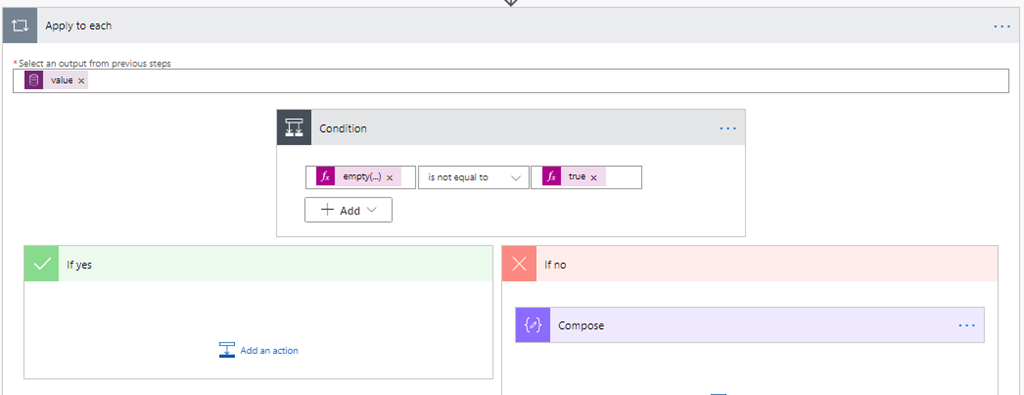
 Power Automate How Do We Check If A Property Exists In The
Power Automate How Do We Check If A Property Exists In The
2 weeks ago - If we want to check any string either it is filled or empty we can use Javascript for such purpose for example : form validation. Example :

Check if element is empty javascript. How to check an object is empty using JavaScript? Method 1: Using the Object.keys (object) method: The required object could be passed to the Object.keys (object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object ... 2 weeks ago - The :empty CSS pseudo-class represents any element that has no children. Children can be either element nodes or text (including whitespace). Comments, processing instructions, and CSS content do not affect whether an element is considered empty. Oct 10, 2019 - Find out how to see if a variable is equivalent to an empty object
You can write a JavaScript form validation script to check whether the required field (s) in the HTML form is blank or not. The following function can be used to check whether the user has entered anything in a given field. Blank fields indicate two kinds of values. A zero-length string or a NULL value. You could just check the childNodes property of an element, which returns a Nodelist. If it's length is 0, then your element is empty. const elem = document.que There is some js library which can reduce the development time of the developer. Which have certain functions which can check if array is empty in javascript. Check If Array is Empty In JavaScript Using Lodash _.isEmpty() Lodash library contains a lot of good utility helper function.
In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. Test for Empty Values in Javascript. By ... I decided not to include the previous check because it introduces an ambiguity. Whether or not a whitespace only string can be considered empty is a ... To check if div is empty (or if every <p> in your document is empty) and remove the white-space inside it with the condition to not contain any html tag inside it you must to write 2 if conditions and then replace the content using text () or html () functions. Below is the code.
Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward: 1/9/2020 · Check if value is empty in JavaScript Javascript Web Development Object Oriented Programming Use the condition with “” and NULL to check if value is empty. Throw a message whenever ua ser does not fill the text box value. How to check if div element is ... (if that's what you want) and check for the length of the content. Like others have already noted, you can use :empty in jQuery like this: $('#cartContent:empty'). The question is about determining empty elements in javascript...
Javascript answers related to "javascript check if input is empty" change color of input if submit clicked and input is empty conditional rendering alert if input fields are empty Every method will have a code example, which you can run on your machine. Use the === Operator to Check if the String Is Empty in JavaScript We can use the strict equality operator (===) to check whether a string is empty or not. If you need to check specifically for an empty string over null, I would think checking against ""is your best bet, using the ===operator(so that you know that it is, in fact, a string you're comparing against). if (strValue === "") {
The is() method is used to check if one of the selected elements matches to the selector element. This method can be used on this element to test if it is empty by using ":empty" selector. The ":empty" selector is used to select all the elements that have no children. It will return true if the element is empty, otherwise, return false ... Note: When an element is hidden with display:none (like in the example above), the element will not take up any space. To find out if an element is hidden with visibility:hidden, see the example below.This "hidden" element will take up space. Children can be either element nodes or text (including whitespace). White space and line breaks are the main issues with using :empty selector. In CSS the :empty pseudo class behaves the same way. So, alternatively you can use the following method to check whether elements is empty or not.
Check if Div is Empty or HTML Element has Children Tags, Learn to check if div is empty (including white-space) or html element has children tags inside, with jQuery or CSS, and remove paragraphs. Using plain JavaScript, you can use the following code to check whether elements is empty or not. ... Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty) In JavaScript, arrays not actually array; they are objects. So, if you check the type of array using typeof property, it will return value as an object. But now we have Arrau.isArray () function to check the type of array, which can be used with.length property to check empty array.
Aug 25, 2020 - I'm trying to call a function only if an HTML element is empty, using jQuery. Something like ... I check if an HTML element is empty using jQuery? Checking if an input is empty with JavaScript 19th Dec 2018. Last week, I shared how to check if an input is empty with CSS. Today, let's talk about the same thing, but with JavaScript. It's much simpler. Here's what we're building: Events to validate the input 5/10/2020 · When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the .length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not.
How to check if an input is empty with JavaScript. Last week, I shared how to check if an input is empty with CSS. Today, let's talk about the same thing, but with JavaScript. It's much simpler. Here's what we're building: Events to validate the input. If you want to validate the input when a user types into the field, you can use the ... May 05, 2020 - Get code examples like "javascript check if element is null" instantly right from your google search results with the Grepper Chrome Extension. First of all, you need to define empty. If you want to check that there is nothing inside it (like in Mohamed Nabeel's answer), you can write a function like this: [code]function isEmpty(element) { return element.innerHTML === '' } [/code]With the...
If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console. 3 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty. The JSON.stringify method is used to convert a JavaScript object to a JSON string. So we can use it to convert an object to a string, and we can compare the result with {} to check if the given object is empty. Let's go through the following example. 1
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Apr 15, 2020 - TreeBuilder::getRootNode()" before creating the root node is not supported, migrate to the new constructor signature instead · How to protect your website from DDos Attack · Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://vtl-lab /V... Check if the array is empty or null, or undefined in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
careful, whitespace and line breaks could cause html to not == '' but element still be empty. Check my answer below for another solution - DMTintner Aug 28 '13 at 12:36. Add a comment | 9 ... This question is about empty DOM elements, not empty JavaScript objects. - Robert Tupelo-Schneck May 26 '15 at 14:31. Add a comment | Apr 25, 2017 - Possible Duplicate: Checking if an html element is empty with jQuery I have an empty div like this: I need to check if it's empty. If it's empty it ... Having confirmed that the variable is an array, now we can check the length of the array using the Array.length property. If the length of the object is 0, then the array is considered to be empty and the function will return TRUE. Else the array is not empty and the function will return False.
Given an HTML document containing input element and the task is to check whether an input element is empty or not with the help of JavaScript. Approach 1: Use element.files.length property to check file is selected or not. If element.files.length property returns 0 then the file is not selected otherwise file is selected. 15/10/2017 · var array = [' Banana ', ' Apple ', ' ', ' Orange ',, ' Kiwi ']; //Using the filter method var newArray = array. filter (function (element) {if (element != ' ') return element;}); console. log (newArray); In this code, we apply filter() method on the original Array and in the callback function, we check if element is not equal to empty. If this is true, then return element. You can use the strict equality operator (===) to check whether a string is empty or not. The comparsion str === "" will only return true if the data type of the value is string and it is not empty, otherwise return false as demonstrated in the following example:
How To Check For Null In Javascript By Dr Derek Austin
 Use Any Function In Python To Check If Anything Inside A
Use Any Function In Python To Check If Anything Inside A
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
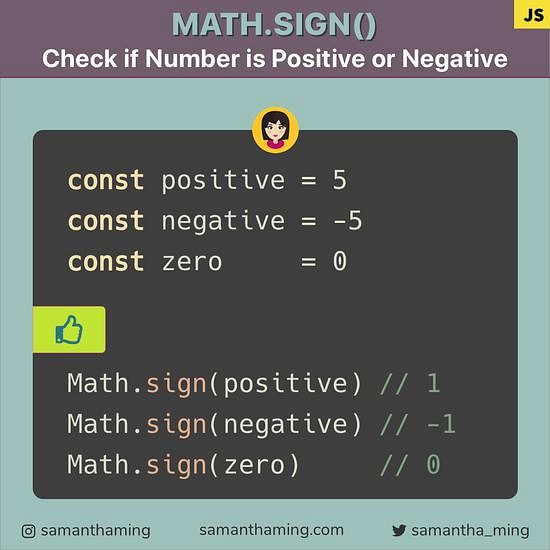
 Math Sign How To Check If A Number Is Positive Or Negative
Math Sign How To Check If A Number Is Positive Or Negative
 How To Check If The Clicked Element Is A Div Or Not In
How To Check If The Clicked Element Is A Div Or Not In
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow

 Event Target Id Returns An Empty String Stack Overflow
Event Target Id Returns An Empty String Stack Overflow
 Different Ways To Check If An Object Is Empty In Javascript
Different Ways To Check If An Object Is Empty In Javascript
 Python Null Example What Is None In Python
Python Null Example What Is None In Python
How To Check If An Html Element Is Empty Using Javascript Quora
 Python Empty List Tutorial How To Create An Empty List In
Python Empty List Tutorial How To Create An Empty List In
 Check If Element Has Loaded With Jquery Code Example
Check If Element Has Loaded With Jquery Code Example
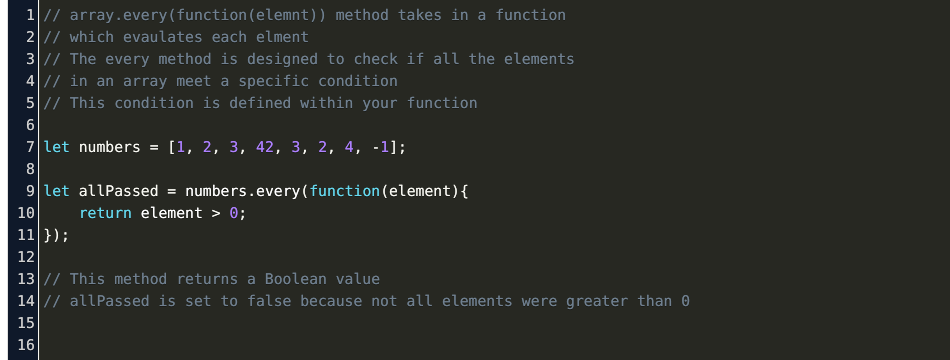
 Check If All Values In Array Are True Javascript Code Example
Check If All Values In Array Are True Javascript Code Example
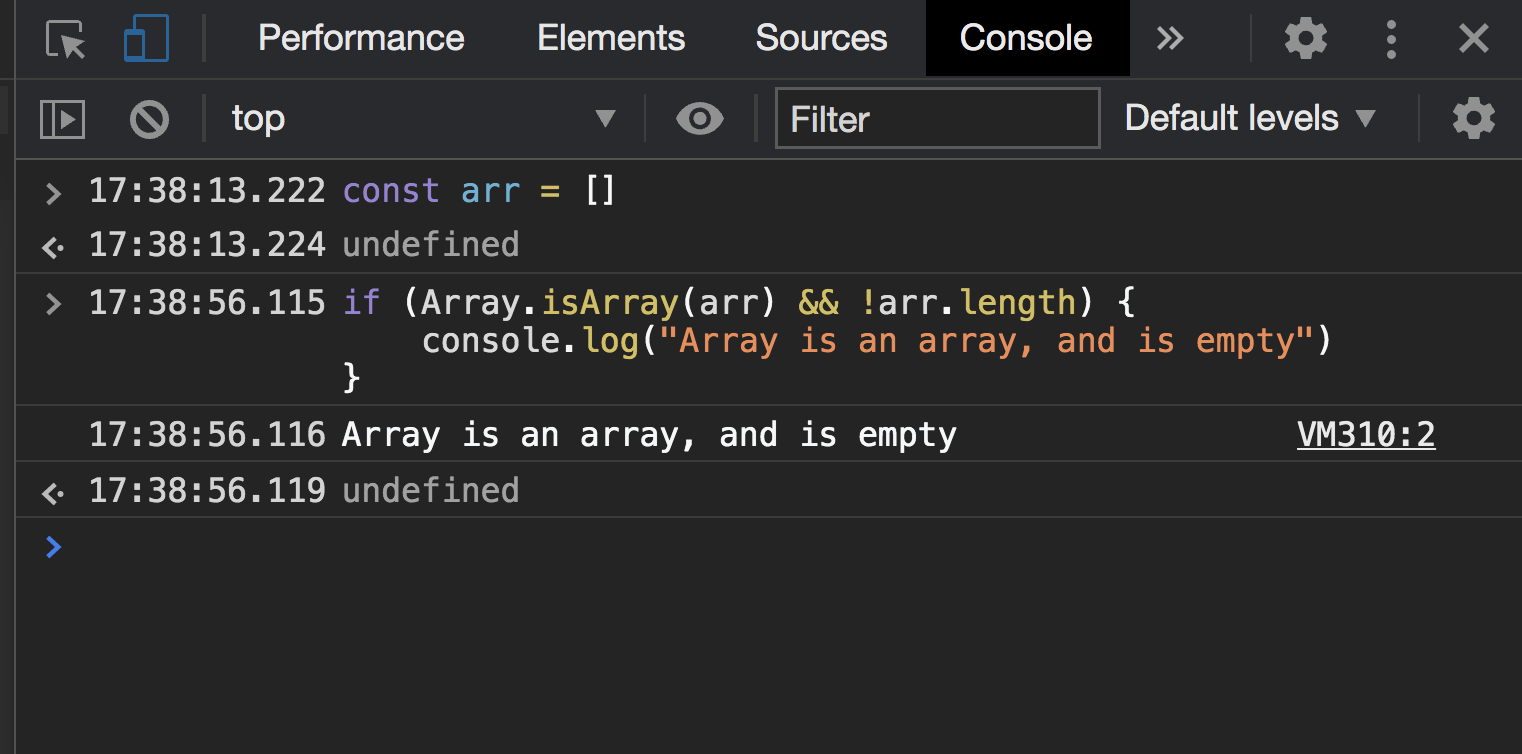
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
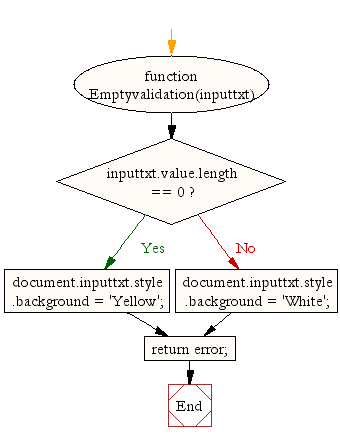
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Check If An Array Is Empty Or Exists Stack Overflow
Check If An Array Is Empty Or Exists Stack Overflow
 Is There A Standard Function To Check For Null Undefined Or
Is There A Standard Function To Check For Null Undefined Or
 Javascript Check If Array Element Empty
Javascript Check If Array Element Empty
 Check If Value Is Empty Javascript Code Example
Check If Value Is Empty Javascript Code Example
 Javascript Check If Element Exists In The Visible Dom
Javascript Check If Element Exists In The Visible Dom
 1 Empty Item Javascript Array Code Example
1 Empty Item Javascript Array Code Example
How To Check If An Html Element Is Empty Using Javascript Quora
 How Can I Check For An Empty Undefined Null String In
How Can I Check For An Empty Undefined Null String In
 How Can I Check For An Empty Undefined Null String In
How Can I Check For An Empty Undefined Null String In
0 Response to "28 Check If Element Is Empty Javascript"
Post a Comment