21 Javascript Item In Array
An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. Given a JavaScript array, how do you get just the first X items of it? Use the built-in slice() method that comes with each array instance: const arrayToCut = [ 1, 2 ...
3 Ways To Update The Content Of An Array Of Objects With
Aug 21, 2020 - How to determine if a JavaScript array contains a particular value, being a primitive or object.

Javascript item in array. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find Let's say we want to find a car that is red. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. All modern browsers supports the includes() method and it is preferred for modern applications. Please check out the tutorial on JavaScript Arrays to learn more about the arrays.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). 2 weeks ago - What is the most concise and efficient way to find out if a JavaScript array contains a value? This is the only way I know to do it: function contains(a, obj) { for (var i = 0; i
2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... JS Array concat() constructor copyWithin() entries() every() fill() filter() find() findIndex() forEach() from() includes() indexOf() isArray() join() keys() length lastIndexOf() map() pop() prototype push() reduce() reduceRight() reverse() shift() slice() some() sort() splice() toString() unshift() valueOf() Jul 17, 2021 - In real life arrays of objects is a common thing, so the find method is very useful. Note that in the example we provide to find the function item => item.id == 1 with one argument. That’s typical, other arguments of this function are rarely used.
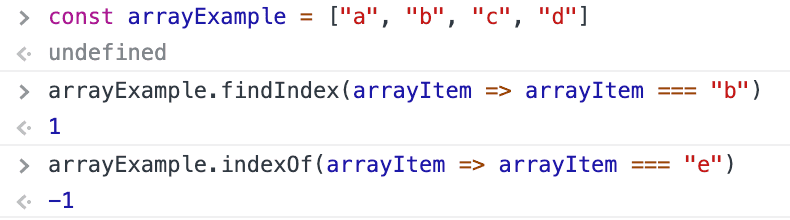
Code Recipe to check if an array includes a value in JavaScript using ES6 If the item is a primitive value, like a string or number, you can use the indexOf method of an array: const letters = ['a', 'b', 'c'] const index = letters.indexOf('b') //index is `1`. Remember that the index starts from the number 0. If the item is an object, you can't use this way, because if you try doing: The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed.
Arrays in JavaScript are zero-index. So the first item has an index of 0. const zoo = ['🦊', '🐮']; The bracket notation in arrays allows us to retrieve the item BUT it can also let us override that item. 23/7/2021 · Below are some methods to find an item in the array. includes: this method determines whether an array includes a certain value among its entries, returning true or false as appropriate. console.log(array.includes(2)); // returns true. 2. every: this Array; Plain objects also support similar methods, but the syntax is a bit different. Object.keys, values, entries. For plain objects, the following methods are available: Object.keys(obj) - returns an array of keys. Object.values(obj) - returns an array of values. Object.entries(obj) - returns an array of [key, value] pairs.
We can represent a two-by-two table in JavaScript with a four-element array ([76, 9, 4, 1]). We could also use other representations, such as an array containing two two-element arrays ([[76, 9], [4, 1]]) or an object with property names like "11" and "01", but the flat array is simple and makes the expressions that access the table pleasantly ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. The arr.find () method is used to get the value of the first element in the array that satisfies the provided condition. It checks all the elements of the array and whichever the first element satisfies the condition is going to print.
Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. In the above program, the splice () method is used to insert an item with a specific index into an array. The splice () method adds and/or removes an item. In the splice () method, The first argument specifies the index where you want to insert an item. The second argument (here 0) specifies the number of items to remove. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
Sep 11, 2020 - Learn about four approaches to searching for values in arrays: includes, indexOf, find, and filter methods. Working with arrays in JavaScript is a common activity. Sometimes we get a variable in JavaScript that we need to be an array, but we aren't sure that it is. Non-primitive data types in JavaScripts are all objects (functions have their own type, but they too are objects). Learn more about using const with arrays in the chapter: JS Const. ... An array is a special variable, which can hold more than one value at a time. If you have a list of items (a list of car names, for example), storing the cars in single variables could look like this:
The find () method returns the value of the first element in the array that satisfies the provided testing function. Otherwise undefined is returned. This method allows passing a callback function as a parameter. Which in turn allows to make a more complex comparison and conditioning to find an item. Useful when need to find an object property. JavaScript array is an object that represents the collection of similar types of items. JavaScript arrays are used to save multiple values in a single variable. The array is a single variable that is used to store different elements. It is often used when we want to store a list of elements and access them by a single variable. Javascript array is a variable holding multiple values simultaneously. JavaScript arrays are zero-indexed, where the first element is at index 0, and the last element is at the index equivalent to the value of the length property minus 1. An invalid index number returns undefined. javascript javascript array array methods data types
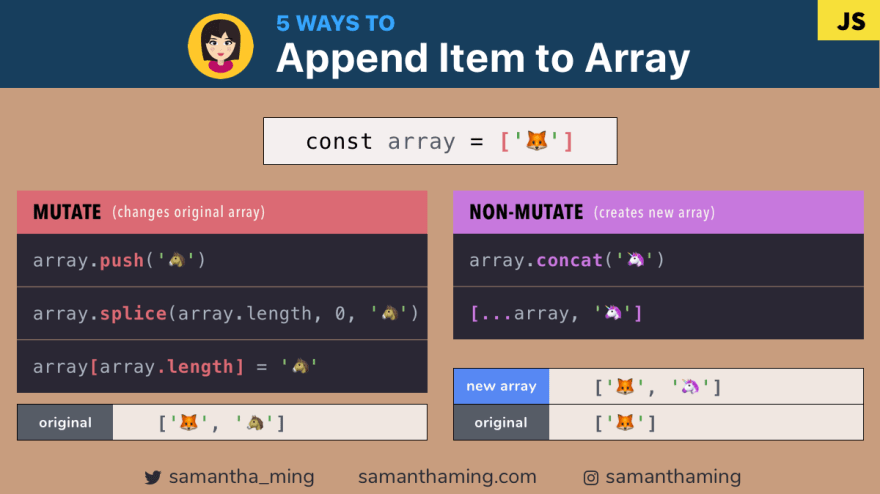
First, rewrite your array like this: var items = [523,3452,334,31,...5346]; Next, access the element in the array through its index number. The formula to determine the index number is: n-1. To replace the first item (n=1) in the array, write: items[0] = Enter Your New Number; In your example, the number 3452 is in the second position (n=2). JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end. 17/5/2020 · Merging two arrays. In vanilla JavaScript, you can use the Array.push () method to add new items to an array. This method appends one or more items at the end of the array and returns the new length. Here is an example: const fruits = ['Orange', 'Mango', 'Banana']; fruits.push('Apple', 'Lemon'); console.log( fruits); If you want to append items ...
Feb 02, 2020 - Home » JavaScript Tutorial » JavaScript Array indexOf and lastIndexOf: Locating an Element in an Array · JavaScript Array indexOf and lastIndexOf: Locating an Element in an Array Dec 07, 2020 - Arrays are one of the most widely used data structures in Computer Science. While dealing with a list of items (array), we are often required to look for a particular value in the list. JavaScript contains a few built-in methods to check whether an array has a specific value, or object. var users = []; // here is where you get the users from the device var goodUsers = []; // here you get your good users list var badUsers = []; // initialize an empty array for bad users for (var i=0; i< users.length; i++) { var isAGoodUser = false; for(var y=0; y< goodUsers.length; y++) { if(users[i] == goodUsers[y]) { printf('Username: ' + users[i] + ' is good\n'); isAGoodUser = true; break; } } if(!isAGoodUser){ printf('Username: ' + users[i] + ' is …
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code. Nov 03, 2016 - What is the most concise and efficient way to find out if a JavaScript array contains a value? This is the only way I know to do it: function contains(a, obj) { for (var i = 0; i
In the above program, a random item from an array is accessed. A random number between 0 to array.length is generated using the Math.random() method. The Math.floor() returns the nearest integer value generated by Math.random(). This random index is then used to access a random array element. 14 hours ago - As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. ... JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means ... JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions.
The splice () method This method can both add and remove items at a specified index of an array. The first parameter of splice () takes an array index where you want to add or remove an item. The second parameter takes the number of elements to be removed from the specified index. Sep 27, 2017 - Learn how to find elements in an Array with new ES6 methods To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () const animal = {. first: 'The', last: 'Lion'.
4 weeks ago - The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. ... If the item is present more than once, the indexOf method returns the position of the first occurence. Introduction to JavaScript array filter () method One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects where each object contains two properties: name and population.
JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Get The Index Of An Item In An Array In Javascript
How To Get The Index Of An Item In An Array In Javascript
 Remove Item From An Array Of Objects By Obj Property Renat
Remove Item From An Array Of Objects By Obj Property Renat
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
Display Multi Dimensional Array In A Html Table In Javascript
 5 Way To Append Item To Array In Javascript Laptrinhx
5 Way To Append Item To Array In Javascript Laptrinhx
 How To Get The Index Of An Item In A Javascript Array
How To Get The Index Of An Item In A Javascript Array
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
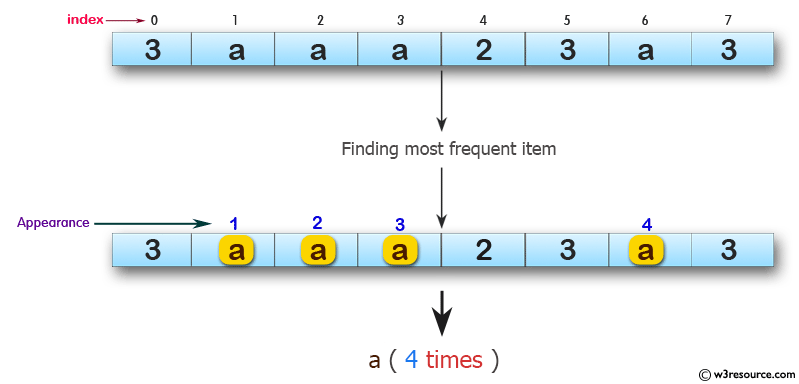
 Javascript Array Find The Most Frequent Item Of An Array
Javascript Array Find The Most Frequent Item Of An Array
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Array Find Method Dev Community
Javascript Array Find Method Dev Community
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Javascript How To Replace An Item Of An Array
Javascript How To Replace An Item Of An Array
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Add Or Remove Array Value With Javascript And Jquery
Add Or Remove Array Value With Javascript And Jquery
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com

0 Response to "21 Javascript Item In Array"
Post a Comment