28 Digital Clock Html Javascript
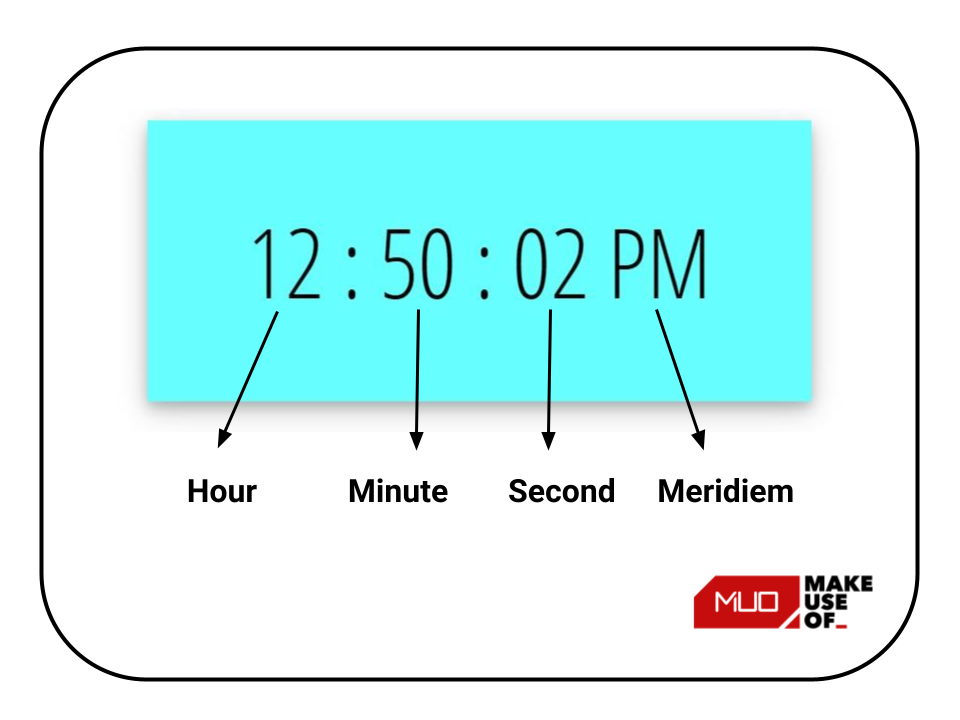
Well, how about making a digital clock! 1. Index.html. But first, we need an index.html file. Make a new index.html file and add the code below. 2. Script.js. We've added the skeleton but the clock is useless without actually telling the time. Make a new file called script.js and add the code below. 1/12/2018 · To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock.
Analog Clock uses hands to represent time. Analog clock uses three hands to represents Hours, Minutes, and Seconds. Digital Clock. In this article, we will design a simple Digital Clock using HTML, CSS, and JavaScript. HTML code creates a basic building block of Digital Clock, CSS code added the styles on Digital Clock and JavaScript code ...

Digital clock html javascript. Server side Clock using Ajax and PHP. Toggling the display of clock by a button ( using Jquery) Read how we can toggle the display of the clock by controlling from a button. Draw Analog Clock on Canvas using Jquery or JavaScript. ← Date Reference Clock of cities in different time zones → As the developer has utilized the HTML, CSS3, and Javascript only, so you can use this as an alarm clock as well. Demo/Code. 11. Minimalist Clock Pure CSS with Current Time. As the name says, this one is a minimal analog clock example using Pure CSS and JavaScript/JS which can also fit for an alarm clock. The JavaScript logic. Now we will use JavaScript to display an updated time in hours, minutes, and seconds. We will also add a simple animation for our digital clock. Firstly, let's select our HTML elements: // Selecting The HTML elements. const parentDiv = document.querySelector ('.parent'); const h1 = document.querySelector ('h1');
Digital Clock Using HTML, CSS, JavaScript 2020. This tutorial will teach you how to create digital clock using html,css and javascript. The design of digital clock is created by using css and it follows the neomorphism design. Any beginner can follow this tutorial easily even if you just started learning html, css and javascript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. At first, the javaScript code is provided and then the HTML code. Analog and Digital Clock using HTML, CSS & JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related,
Watch the live demo to see how this digital clock works. Digital clock are much more beautiful and much easier to make. If you know the basic HTML CSS and JavaScript programming code, you can easily build a digital clock. Basically I made this watch based on JavaScript programming code. Very little HTML and CSS code has been used. Clocks are useful element for any UI if used in a proper way. Clocks can be used in sites where time is the main concern like some booking sites or some app showing arriving times of train, buses, flights, etc. Clock is basically of two types, Analog and Digital. We will be looking at making a digital one. About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
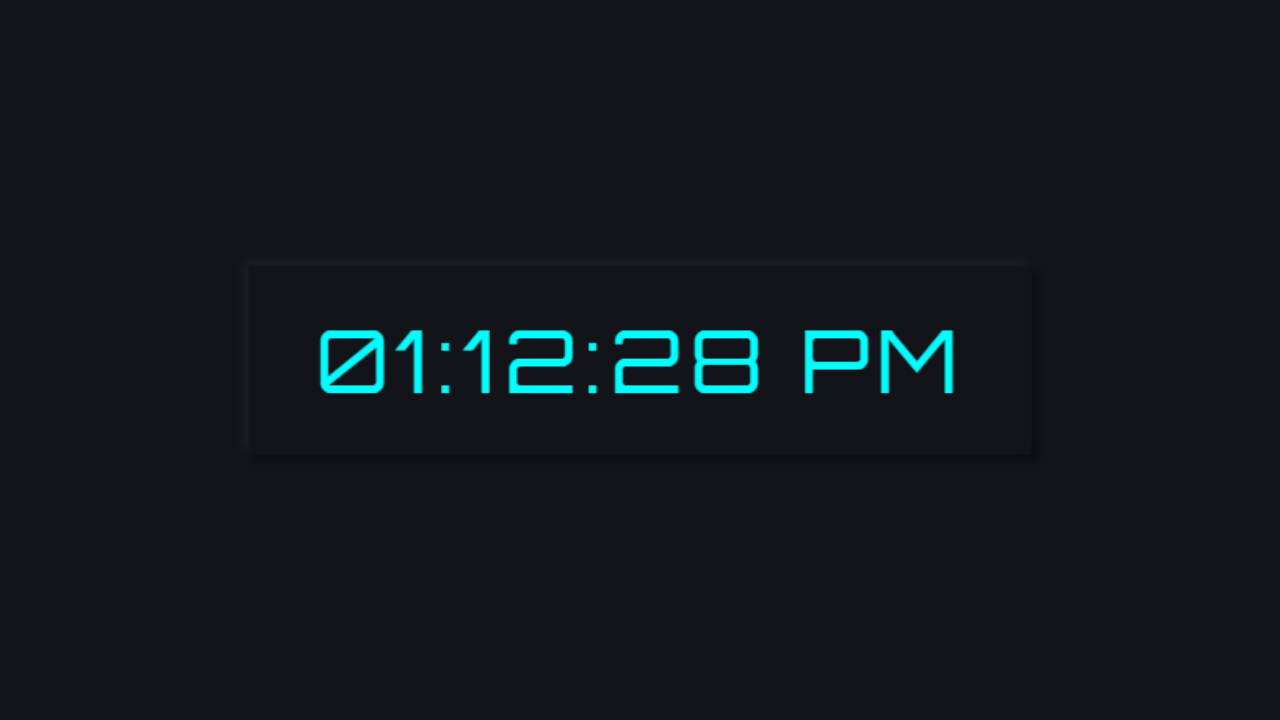
To create this program (Digital Clock with Colorful Glowing Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. 30/6/2021 · Glowing Digital Clock Using HTML, CSS & JavaScript. In this article, you will learn how to make a digital clock with the help of HTML CSS, and JavaScript programming code. In a previous article, I showed you how you can add dates, months, etc. with a digital clock. There are usually two types of watches, digital and analog. A digital clock can be created in JavaScript using the built-in Date object. Further, we need to work with the JavaScript timer function and then style these digits in CSS to design a digital clock. Besides this, you can also add some additional styles to modify the overall look and feel of the clock widget.
Here is a simple JavaScript code to make a digital clock program to add a digital clock on your web page or your web application. Here is a simple JavaScript code to make a digital clock program to add a digital clock on your web page or your web application. Latest Posts. Top 20 MCQ Questions on the JSP Fundamentals; Let's see how to design this working digital clock javascript. First, create the index.html file and the style.css file. After you created these two files, then start the HTML part of the digital clock in the index.html file. After the HTML part of the digital clock is complete then link the style.css file to the index.html file between the ... Working Digital Clock using Javascript [Source Codes] To create this program (Digital Clock). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file ...
To create a Digital Clock it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Digital Clock. We make a HTML file and save it with a name clock.html. In this step we make a date object to get date and time and write the values to paragraph.We use month and day array to get the particular of month and day in ... May 8, 2021 June 25, 2021 amine.kouis 0 Comments analog clock javascript, build a clock using javascript and html, digital clock, digital clock code, digital clock html code for website, digital clock in javascript, fancy digital clock, html5 digital clock, javascript digital clock, javascript digital clock source code, js, simple digital clock The above CSS is used to style the Digital Clock. Here, the Open Sans Condensed font is used to display the text of the clock. It's imported from Google fonts using @import. The #digital-clock id selector is used to select the target div. The id selector uses the id attribute of an HTML element to select a specific element.
Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ... Learn how you can create a digital clock using JavaScript. Posted on April 16, 2021. This tutorial will help you learn how to code a digital clock using JavaScript. Here's a live demo of the result: See the Pen JavasScript clock by Nathan Sebhastian (@nathansebhastian) on CodePen. First, you need to have an HTML element where you can display ... In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc.
Look at the code. The only thing we are adding except the boilerplate HTML is a div with an id of clock and a font using Google Fonts. We'll target this div to show up the digital clock using JavaScript. CSS Code: In our CSS code we will provide styling for the body of our HTML page and for the clock. So in this post, we will learn how to create a simple javascript digital clock. To create a javascript digital clock first of all we should know: How to show data in HTML tag using javascript. How to get the current date and time in javascript. How to call a function repeatedly or continuously for a specific time. Digital Clock using Javascript [Source Codes] To create this program First, you need to create one HTML File named index.html and CSS file name Style.css then Javascript file named script.js.
Step 2: Create the basic structure. The following HTML code created the basic structure of the digital clock and the CSS code designed it. I have used only one line of HTML code in this complete digital clock. Then I made a small box using the CSS code below. Here I have used the width: 400px and height: 100px of the box.
 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes
 Digital Clock Using Html Css Amp Javascript
Digital Clock Using Html Css Amp Javascript
 Create Customizable Analog Clocks Using Pure Js
Create Customizable Analog Clocks Using Pure Js
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
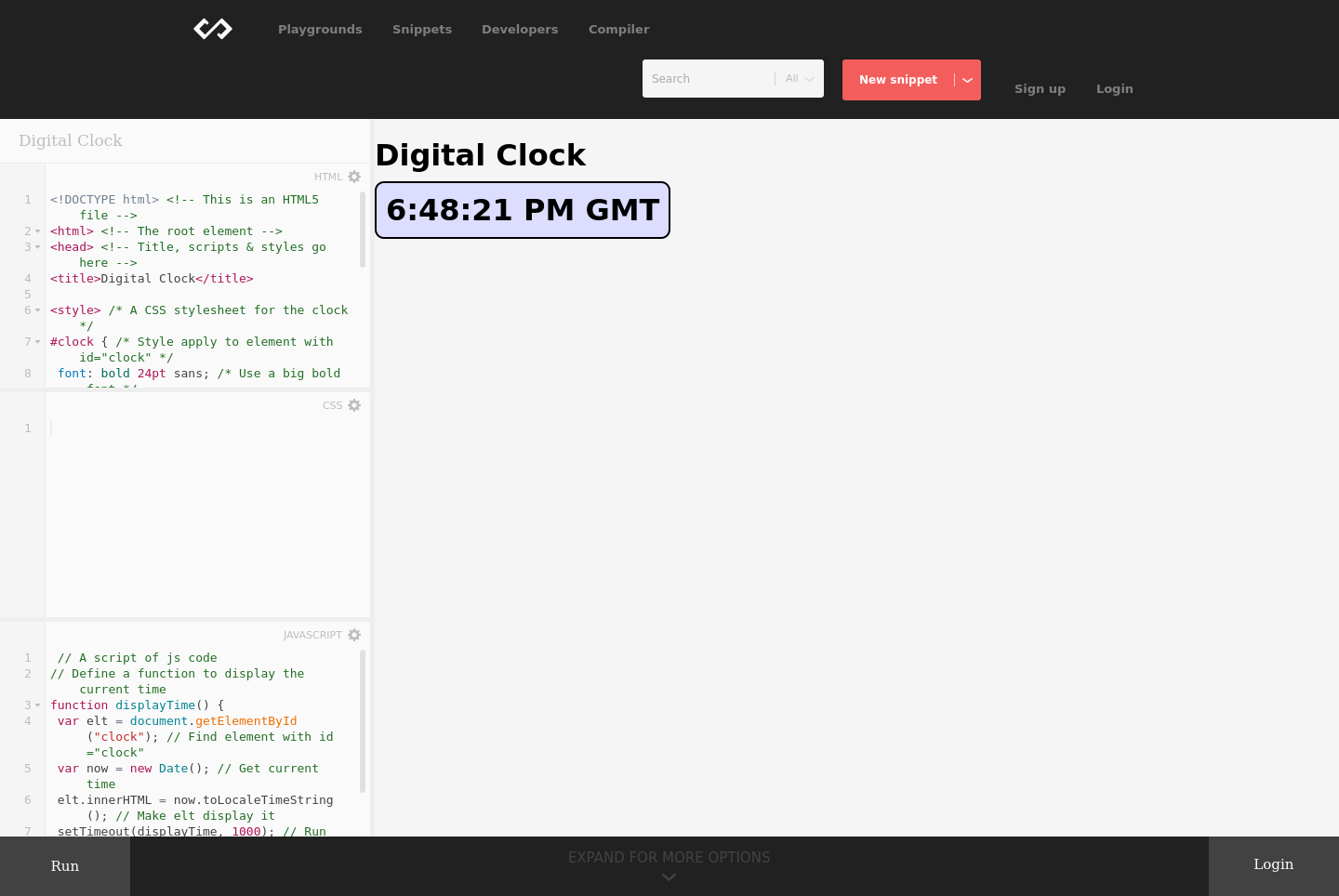
Digital Clock Coding Contest Programmr
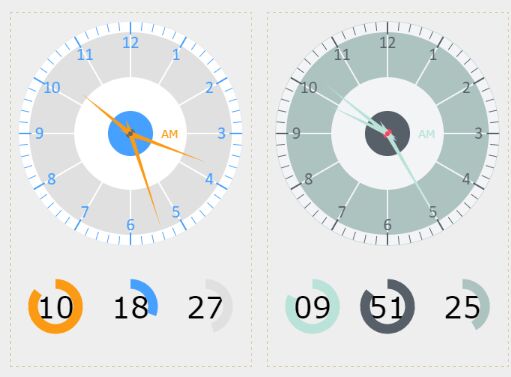
 Html5 Analog Digital Clock Plugin With Jquery Clock Js
Html5 Analog Digital Clock Plugin With Jquery Clock Js
 Javascript Clock Digital Clock Using Html Css And
Javascript Clock Digital Clock Using Html Css And
 10 Cool Jquery Clock Tutorials Analog And Digital Sitepoint
10 Cool Jquery Clock Tutorials Analog And Digital Sitepoint
 Working Analog Clock Using Html Css Amp Javascript
Working Analog Clock Using Html Css Amp Javascript
 How To Build A Digital Clock Using Javascript
How To Build A Digital Clock Using Javascript
Cool Analog Clock And Digital Clock That Runs On Javascript
 Digital Clock With Hover Animation Codemyui
Digital Clock With Hover Animation Codemyui
 Html Css Javascript Javascript Analog Clock Animation
Html Css Javascript Javascript Analog Clock Animation
 Javascript Digital Clock With Date Tuts Make
Javascript Digital Clock With Date Tuts Make
 Create A Digital Clock Using Html Css And Javascript
Create A Digital Clock Using Html Css And Javascript
 Simple Vanilla Javascript Alarm Clock Free Source Code
Simple Vanilla Javascript Alarm Clock Free Source Code
 Digital Clock Html Css Amp Javascript Coding Artist
Digital Clock Html Css Amp Javascript Coding Artist
 Simple Digital Clock Using Javascript Coding Debugging
Simple Digital Clock Using Javascript Coding Debugging
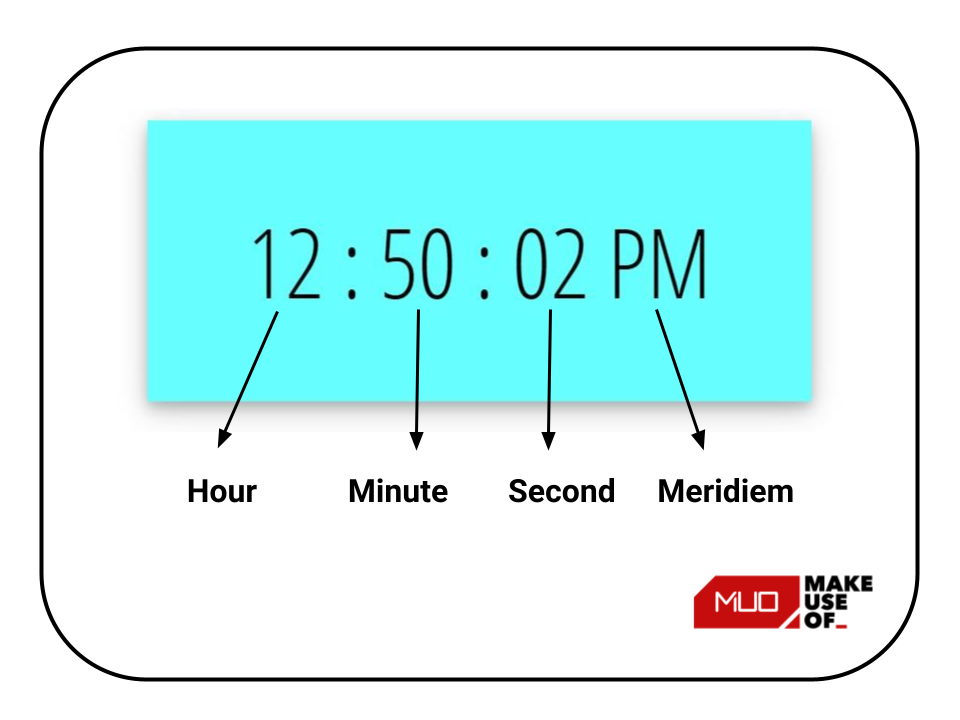
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript
 Analog And Digital Clock Using Html Css Amp Javascript
Analog And Digital Clock Using Html Css Amp Javascript
 Digital Clock With Html Css And Vanilla Javascript
Digital Clock With Html Css And Vanilla Javascript
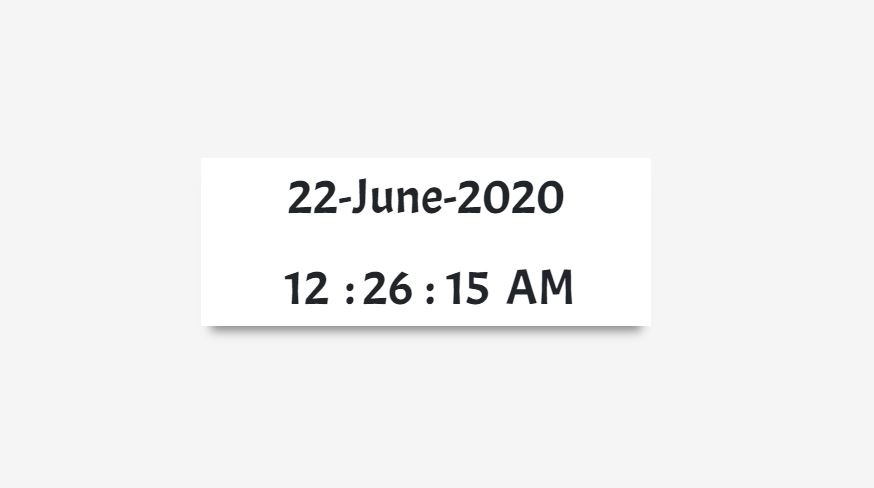
 Create Digital Clock With Date Using Javascript Codexworld
Create Digital Clock With Date Using Javascript Codexworld
 Mia Is Aim Create Digital Clock Using Html5 Canvas 1
Mia Is Aim Create Digital Clock Using Html5 Canvas 1
How To Make A Simple Cool Looking Digital Clock With Html
 How To Make A Digital Clock With Jquery And Css3 Tutorialzine
How To Make A Digital Clock With Jquery And Css3 Tutorialzine


0 Response to "28 Digital Clock Html Javascript"
Post a Comment