34 How To Change Alert Box Text Color In Javascript
This will change the color of the button text of any alert dialog you create with style AlertDialogDanger. To do so: new AlertDialog.Builder (new ContextThemeWrapper (this, R.style.AlertDialogDanger)) .setMessage ("Really delete?") .setPositiveButton ("Delete", null) .setNegativeButton ("Cancel", null) .create ().show (); I don't think you can do that. The alert box comes from the browser, not your HTML. You could, however, make a fake alert box using Javascript and CSS, and set the font to anything you want.
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
18/11/2012 · Am using the below script to change the color of the script but showing 'font color="red">Hello world /font> like this.Is any possible way to change the alert text color.. <html> <head> <title>JavaScript String fontcolor() Method</title> </head> <body> <script type="text/javascript"> var str = new String("Hello world"); alert(str.fontcolor( "red" )); </script> </body> </html>

How to change alert box text color in javascript. Dec 24, 2003 - I am using the following to let my users know that the page is loading and they should wait for everything to load before going on. Sometimes developers like us do not want to just show a normal text inside of the alert box we want to decorate that box in our own way. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal ... May 14, 2020 - Get code examples like "onclick change text color javascript" instantly right from your google search results with the Grepper Chrome Extension.
The alert box is a system object, and not subject to CSS. To do this style of thing you would need to create an HTML element and mimic the alert() functionality. The jQuery UI Modal box does a lot of the work for you, working basically as I have described: Link. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. 5/2/2018 · Javascript Web Development Front End Technology. You can try to run the following code to change the alert message text color. To change the text color of the alert message, use the following custom alert box. We’re using JavaScript library, jQuery to achieve this and will change the alert message text color to “#FCD116” −.
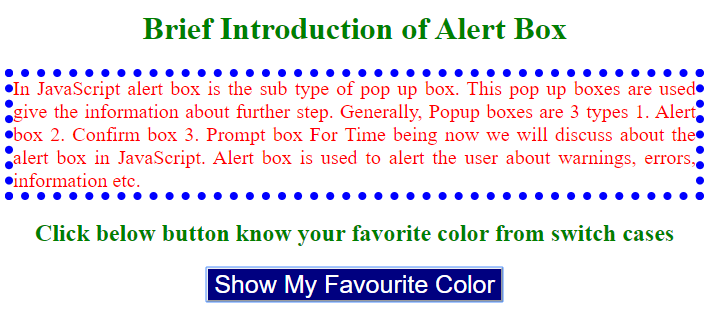
3/2/2018 · Javascript Web Development Front End Technology. You can try to run the following code to change the color of the alert box. To change the color of the alert box, use the following custom alert box. We’re using JavaScript library, jQuery to achieve this and will change the color of the alert box to “blue” −. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. 18/9/2019 · The alert box takes the focus away from the current window and forces the browser to read the message. So, you should avoid overusing this method, as it prevents the user from accessing other parts of the page until the box is closed. Syntax: alert(message) Here, the message is a string type that specifies the text to display in the alert box, or an object converted into a string and displayed. It is optional. Example:
We have been developed two scripts for customizing the alert dialog. One is JavaScript script named cwdialog.js and another is CSS script named cwdialog.css. You can change the alert dialog box style with the use of cwdialog.css file. In this tutorial we will discuss, how can you use this two scripts and customize alert message box. A workaround is to write a function to produce a window of your own font and color, name it 'alert ()' (with proper parameters ofcourse) and make it available globally. In effect, it overrides the default alert dialog, and it worked well for me. Bootstrap Alert Box: With these alerts one can send easy notifications to the user about the proceedings and make things get right attention from user point of view. These alert notification and messages conveys right action to the user about the information. Green box is one default view how the bootstrap alert message shows.
Jul 13, 2016 - I am having a tough time with this javascript code to change the background color of a text input if the input is empty. 24/12/2011 · I have a alert message like this in javascript function. JavaScript. Copy Code. alert ( ' Sec A - Financial Performance : Draft \n Sec B - Human Resources : Draft \n Sec C - Intellectual Property : Completed \n' ); Now, I want show the line of the section which in draft in red. i.e the line "Sec A - Financial Performance : Draft" in red color ... user from interracting with the form (an alert box does stop form interraction) - if you want to stop the user from doing anything on the form until the message box has been clicked you can use
12/2/2007 · Is it possible to change the color of the text in an Alet box? If so, the syntax would be appreciated... Here is the Alert I am using. <script language="javascript"> if (confirm("Sorry, reserved for registered users only.\n\nAll pages will be Unlocked upon Ordering your Full Version of the exams. Hi, i have an issue in javscript i need to change the back ground color of the text i am printing an coupon in javscript it works fine i am using an white paper to print ex:Format how the output re... Sometimes it is important to convert color values into a particular color space. Again, the color object comes to the rescue with a function, the color.convert () function. var cmykBlue = color.convert (color.blue,"CMYK"); The first input to the function is the color that will be converted.
Jan 09, 2021 - How can you use the native alert, prompt and confirm dialogs to communicate with website users? And how can you create a customized experience to message & collect user input? How to change Follow alert box Text and its Color in Streamlabs via HTMLhttps://htmlcolorcodes /color-names/Join my Official Group on FACEBOOKhttps://www.... In this video you will learn how to change alret gif box in streamlabs obs , transferwise GET AMAZING FREE Tools For Your Youtube Channel To Get More Vi...
How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors -a fun way to teach with a fast result! Find easy step-by-step instructions to make your text colors change and your code come to life! Either you see the correct color or you don't and editing the colors turn coding into an exciting game! You can try to create the AlertDialog object first, and then use it to set up to change the color of the button and then show it. (Note that on builder object instead of calling show() we call create() to get the AlertDialog object: //1. create a dialog object 'dialog' MyCustomDialog builder = new MyCustomDialog(getActivity(), "Try Again", errorMessage); AlertDialog dialog = builder ... Jul 31, 2011 - You can’t, the alert box uses what ever color the browser developers set it to. The only way to to get a custom colored alert box is to create your own and write the code for it.
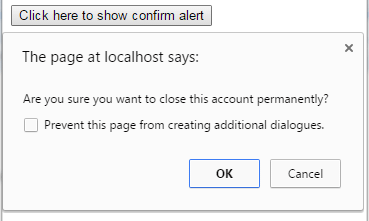
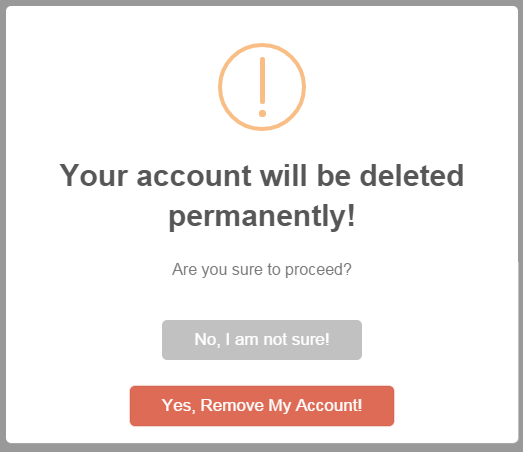
I have the form validation working perfectly in IE 6, firefox and netscape but I have used alert box messages and after all my effort, I then found I couldn't make the text red. That is where I ... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Apr 02, 2004 - Is it possible to change the color of the text in an Alet box? If so, the syntax would be appreciated... Here is the Alert I am using.
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. I need to change the style of the "OK" Button in an alert box. function show_alert() { alert("Hello! I am an alert... home > topics > javascript > questions > how to use javascript to change text color in a table cell Post your question to a community of 468,904 developers. It's quick & easy.
Definition and Usage. The fontcolor() method is not standard, and may not work as expected in all browsers. The fontcolor() method is used to display a string in a specified color. Feb 03, 2014 - I have a text field with id=TextField. When the user types 10 into this field I would like the font color of 10 to change immediately to red (and if possible change the background color of the text field). It seems the best way to do this is change the CSS style of TextField when 10 is entered in... The only way you can achieve what you want is by building a custom alert box or using the jQuery UI dialog box. goldensona August 30, 2014, 3:40pm #7
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. Aug 30, 2014 - Thank you very much for your help. Unfortunately, when I tried your code, it brought all the messages up in the alert box at the same time. I tried giving the messages numbers, but that created a whole heap of other errors. I don’t know enough about javascript to see what I am doing wrong. to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". You can use any message you want, though. If your variable is "favoriteColor" and "Blue" is the value, for instance, you can have the alert say "Blue is a very nice color!
Oct 07, 2016 - You may read more about this plug-in here along with getting the source files. See a demo below where I have changed the default style of alerts by changing the properties in alertify.default.css. ... In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, ... Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content.

 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Javascript Alert Replacement Daypilot Code
Javascript Alert Replacement Daypilot Code
 How To Change Text Color In Discord
How To Change Text Color In Discord
 Set Text Color In React Native Skptricks
Set Text Color In React Native Skptricks
How To Change Javascript Alert Box To Window Instead Of The
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
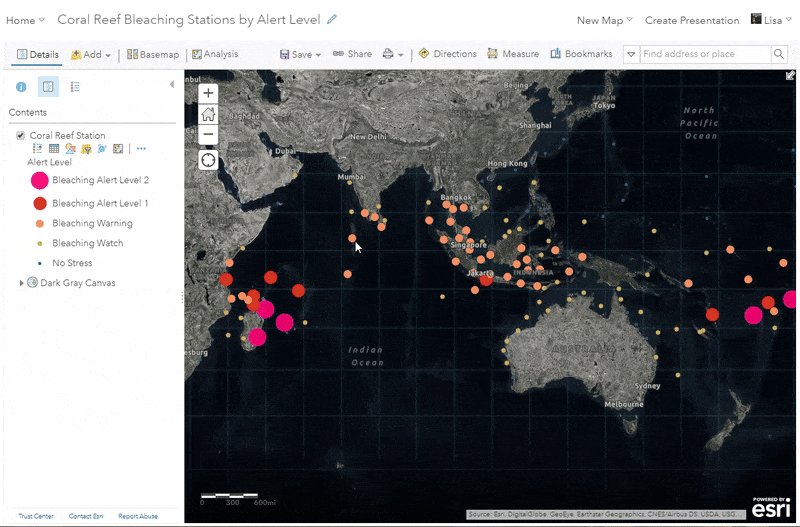
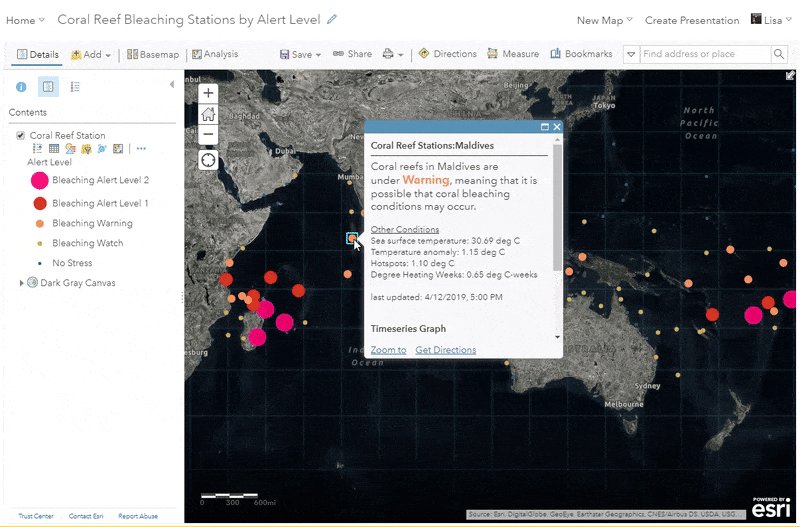
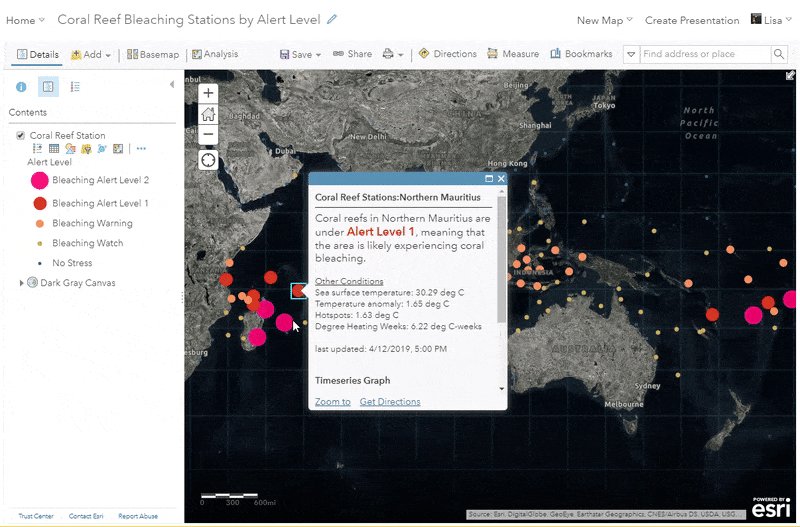
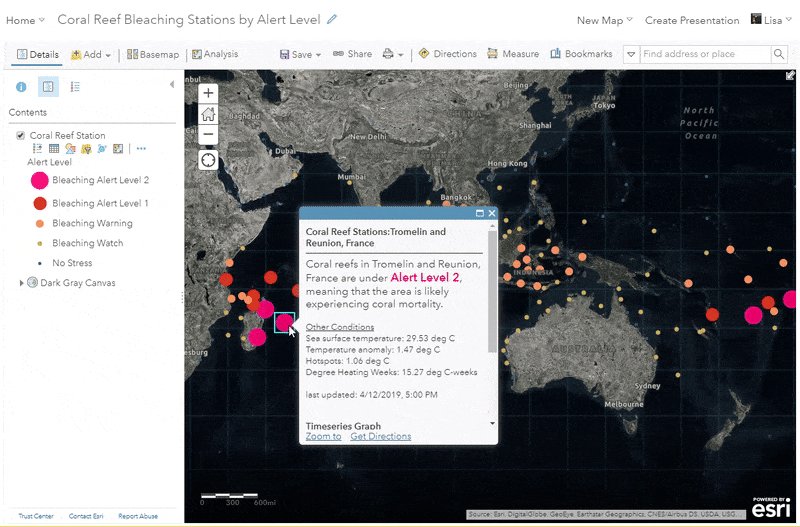
 Bring Colors From Your Map Into Your Pop Up Using Arcade
Bring Colors From Your Map Into Your Pop Up Using Arcade
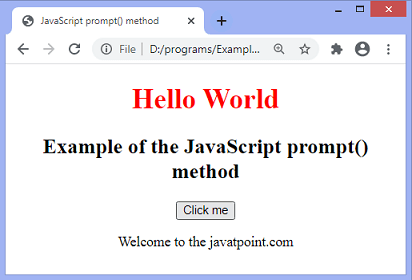
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
Visual Editor Change Types Optimize Resource Hub
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Google Apps Script Google Standard Color Palette Picker For
Google Apps Script Google Standard Color Palette Picker For
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Css Onclick Color Code Example
Css Onclick Color Code Example
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Difference Between Alert Box And Confirmation Box In
Difference Between Alert Box And Confirmation Box In
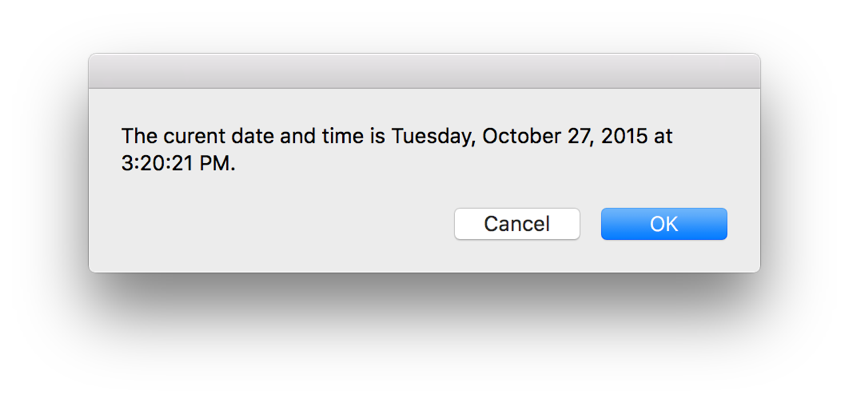
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 How To Style Contact Forms In Wordpress With Examples
How To Style Contact Forms In Wordpress With Examples
Add Quotation Marks To Alert Box In Javascript
 Google Apps Script Google Standard Color Palette Picker For
Google Apps Script Google Standard Color Palette Picker For
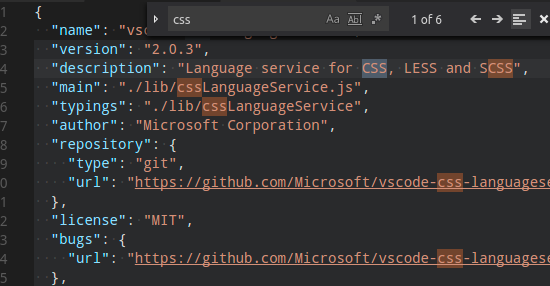
 Theme Color Visual Studio Code Extension Api
Theme Color Visual Studio Code Extension Api
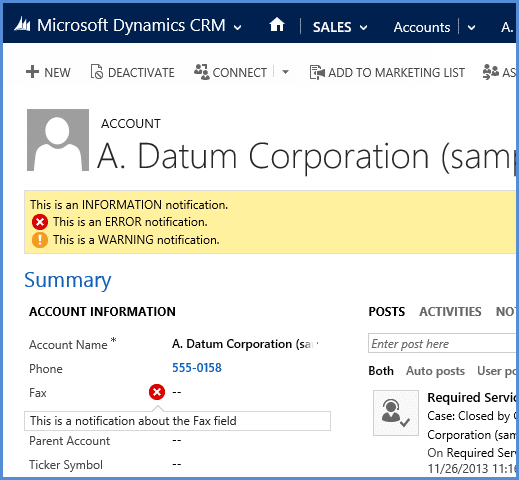
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods
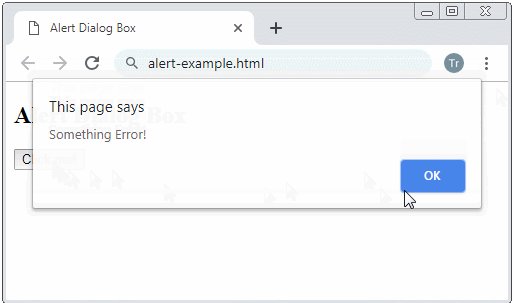
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
React Native Flash Message Npm

0 Response to "34 How To Change Alert Box Text Color In Javascript"
Post a Comment