32 Javascript Date Add Year
date-fns provides the most comprehensive yet simple and consistent toolset for manipulating JavaScript dates in a browser & Node.js. Jul 31, 2021 - The following examples show how to determine the elapsed time between two JavaScript dates in milliseconds. Due to the differing lengths of days (due to daylight saving changeover), months, and years, expressing elapsed time in units greater than hours, minutes, and seconds requires addressing a ...
 How To Add Days Months And Years To A Date In Javascript
How To Add Days Months And Years To A Date In Javascript
The JavaScript will automatically fetch the current year and add it after the older year date. You may run tests to see how it works. Change both years to 2014 for example and see what happens. It'll print 2014 - current year. If you're interested in learning how to add your logo to your WordPress footer click here.

Javascript date add year. 4 hours ago - Moment.js has been successfully ... making date and time better on the web. As of September 2020, Moment gets over 12 million downloads per week! However, Moment was built for the previous era of the JavaScript ecosystem. The modern web looks much different these days. Moment has evolved somewhat over the years, but it has ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. To add the days to a current date, first we need to access it inside the JavaScript using the new Date () constructor. const current = new Date(); Now, we can add the required number of days to a current date using the combination of setDate () and getDate () methods.
If yearValue is a number between 0 and 99 (inclusive), then the year for dateObj is set to 1900 + yearValue. Otherwise, the year for dateObj is set to yearValue. Jul 20, 2021 - The setFullYear() method sets the full year for a specified date according to local time. Returns new timestamp. Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy.
var newdate1 = new Date (); newdate1.setFullYear (new Date ().setFullYear (new Date ().getFullYear () + 5)); But I get a NaN. Comment. PREMIUM CONTENT. You need a subscription to comment. Start Free Trial. Watch Question. PREMIUM CONTENT. Dec 20, 2020 - See the Pen JavaScript - Add specified years to a date-date-ex-41 by w3resource (@w3resource) on CodePen. For the larger time units however, the hours will stay the same and only the day/month/year will update. Date objects are created with the new Date() constructor. Home » JavaScript » ... The setFullYear() method sets the year (four digits for dates between year 1000 and 9999) of the date object. This method can also be used to set the month and day of month. Browser Support
Dateformat Method ¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format () method: today = new Date (); today .format ('dd-m-yy'); // Returns ' 02 - 8 - 16 '. However, it works differently with the Node.js version. 6/1/2021 · If you want to take todays date and add a year, you can first create a date object, access the relevant properties, and then use them to create a new date object var d = new Date(); var year = d.getFullYear(); var month = d.getMonth(); var day = d.getDate(); var c = new Date(year + 1, month, day); console.log(c); Jul 20, 2021 - This chapter introduces the concepts, objects and functions used to work with and perform calculations using numbers and dates in JavaScript. This includes using numbers written in various bases including decimal, binary, and hexadecimal, as well as the use of the global Math object to perform ...
Despite the JavaScript Date warts, it's straightforward to add day(s) to a date in JavaScript. While it would be very easy to reach for moment.js or another date manipulation library (date-fns, luxon, dayjs) to do something as simple as adding days to a Date in JavaScript, writing a short helper function might just be easier. The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds. JavaScript's Date Object. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date(); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970.
There are 2 common ways to add and subtract from a date in Javascript: Parse the date into an object and adjust accordingly. var oDate = new Date ("2008-09-10"); oDate.setDate (oDate.getDate () + 5); oDate.setMonth (oDate.getMonth () - 3); oDate.setYear (oDate.getFullYear () + 1); Parse the date into a Unix timestamp and calculate manually. const today = new Date(); const someday = new Date(); someday.setFullYear(2100, 0, 14); if (someday > today) { text = "Today is before January 14, 2100.";} else { text = "Today is after January 14, 2100.";} JavaScript comes with a Date class providing useful date handling. You can customize a date instance by adding the units you need. A date instance comes with.setX methods to customize it. In this case, you want to add a given number of months to a date.
6 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Date () constructor Creates a JavaScript Date instance that represents a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. In this tutorial we will be creating an array of Dates between a start date and an end date using JavaScript. Start and End Dates. Create two variables that will hold the start date and the end date in the following format YYYY-MM-DD where, YYYY is for the year, MM is the month and DD is the date. Sample values. YYYY = 2017. MM = 01-12. DD = 01-31
add days to date in javascript examplejavascript date add monthjquery add days to datejavascript setdatetypescript date add daysadd days to date javajavascript date add hoursjavascript add year to datejavascript add one day to date objectjavascript setdateadd days to date javascriptjavascript ... JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript December 02, 2020 Atta To add days to a date in JavaScript, you can use the setDate () and getDate () methods of the Date object. These methods are used to set and get the day of the month of the Date object. The following example demonstrates how you can add a day to the new instance of JavaScript Date object:
Sep 05, 2014 - I used this code to add days to date but there’s problem year1 is the text field and status is dropdown menu i want to add date the first textfield and when change dropdown change year2 Luckily, the JavaScript Date object has a method called getTime () which returns the number of milliseconds since 01/01/1970, so we can first calculate the number of milliseconds of the old date, then add the milliseconds of the offset to create a new date. Here is the code snippet: var o = oldDate.getTime (); Add and Subtract day, month, year in Javascript Date Date and Time modification is a very common part of development. In Javascript add or subtract different date parameters is as easy as other languages. We have explained different addition and Subtraction with the example below:
Jul 20, 2021 - The Date.UTC() method accepts parameters similar to the Date constructor, but treats them as UTC. It returns the number of milliseconds since January 1, 1970, 00:00:00 UTC. Jul 20, 2021 - The getFullYear() method returns the year of the specified date according to local time. put the date in a format that Date.parse can work nicely with (mm/dd/yyyy) add the number of milliseconds in a year times the selected option. Reformat the new value to a human-readable format and populate #expires. var dateArr = $ ("#startdate").val ().split ();
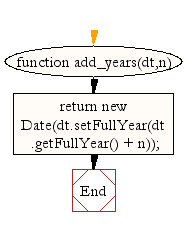
JavaScript - Add a Year to Current date - Asked By Sathish N on 07-Oct-08 03:09 AM. Hi! I want to Add a Year to Current Date in JavaScript ,The Date Select from Calendar Control (using Ajax). Thanks. date - sri sri replied to Sathish N on 07-Oct-08 03:13 AM. Get dates in between two dates with JavaScript. Raw. getDates.js. // Returns an array of dates between the two dates. function getDates (startDate, endDate) {. const dates = [] let currentDate = startDate. const addDays = function (days) {. 26/2/2020 · Write a JavaScript function to add specified years to a date. Test Data: dt = new Date (2014,10,2); console.log (add_years (dt, 10).toString ()); Output: "Sat Nov 02 2024 00:00:00 GMT+0530 (India Standard Time)"
See the Pen JavaScript - Add specified months to a date-date-ex-43 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to add specified weeks to a date. Next: Write a JavaScript function to get time differences in minutes between two dates. These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Feb 12, 2021 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog ...
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Javascript Web Development Front End Technology To add months to a JavaScript Date, use the setMonth () method. JavaScript date setMonth () method sets the months for a specified date according to local time. JavaScript function to add X months to a date, The following function adds months to a date in JavaScript (source). It takes into account year roll-overs and varying month lengths: function addMonths(date Definition and Usage. The getMonth () method returns the month (from 0 to 11) for the ...
The Date is a built-in object in JavaScript. Once a Date object is created with the New Date (), a set of methods become available to operate on it. These methods allow getting and setting the year, month, day, hour, minute, second, and millisecond using either local time or UTC time. Jul 20, 2021 - A number representing the year of the given date, according to local time, minus 1900. I have below code to add date in Textbox using j query Calender control. var d = $("#txtstartdate").datepicker(); Now I want add one year to selected date. I want to get result like as below: var date = d.Addyear(1); Please help me to achieve this by suggesting suitable j query code. Thanks, Regards, Jayesh(From India,Mumbai)
Add days to javascript date Solution 3: // Return today's date and time var currentTime = new Date() // returns the month (from 0 to 11) var month = currentTime.getMonth() + 1 // returns the day of the month (from 1 to 31) var day = currentTime.getDate() // returns the year (four digits) var year = currentTime.getFullYear() // write output MM ... Code. var today = new Date(); //Today's Date: 27-10-2017. Now, we will use the Date object methods available to get the current Date, current month and current year. JavaScript provides with three different methods for each of them and here's how they are used.
Last Day Of Previous Month Javascript Laserfiche Answers
 Javascript Date Difference Javatpoint
Javascript Date Difference Javatpoint
Policy Exception Report Period Of Time Between Between From
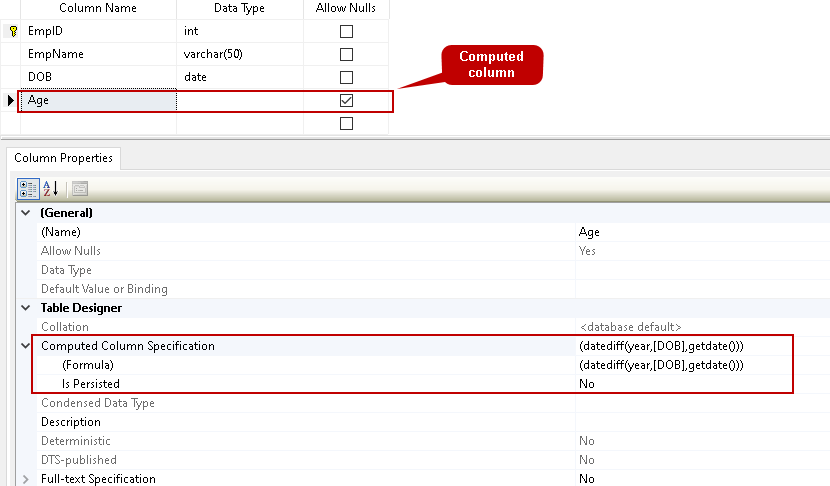
 An Overview Of Computed Columns In Sql Server
An Overview Of Computed Columns In Sql Server
 How Do I Calculate The Date In Javascript Three Months Prior
How Do I Calculate The Date In Javascript Three Months Prior
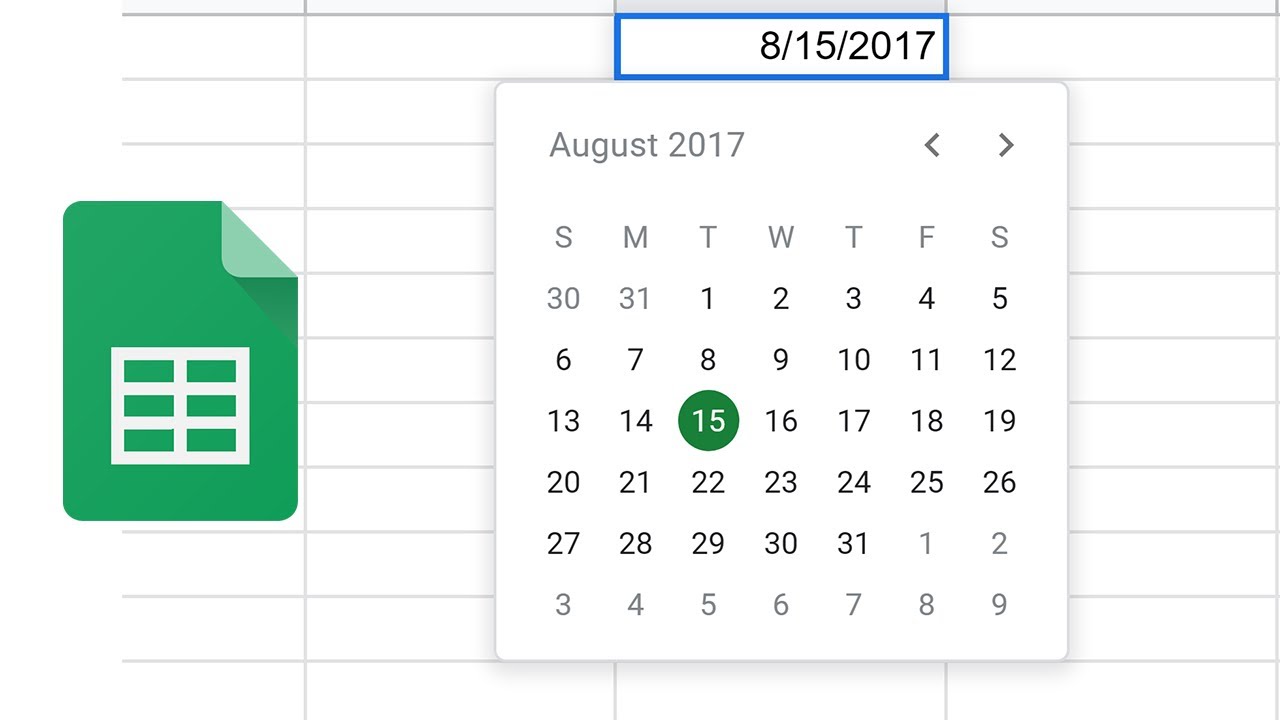
 Google Sheets Add A Pop Up Calendar Date Picker
Google Sheets Add A Pop Up Calendar Date Picker
 A React Component For Choosing Dates And Date Ranges
A React Component For Choosing Dates And Date Ranges
How To Implement Javascript Date Date Object Methods Edureka
 Javascript Add Specified Years To A Date W3resource
Javascript Add Specified Years To A Date W3resource
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Get Current Date With Month And Year In React Native Android Ios
Get Current Date With Month And Year In React Native Android Ios
 Get All Months Name From Year In Moment Js Stack Overflow
Get All Months Name From Year In Moment Js Stack Overflow
 Javascript Crm Date Time Difference Powerobjects
Javascript Crm Date Time Difference Powerobjects
 How To Add Days Months And Years To A Date In Javascript
How To Add Days Months And Years To A Date In Javascript
 Subtract Days From Date Object In Javascript Geeksforgeeks
Subtract Days From Date Object In Javascript Geeksforgeeks
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Datesinperiod Vs Datesbetween Dax Time Intelligence For
Datesinperiod Vs Datesbetween Dax Time Intelligence For
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
Adjusting Dates By Adding Date Time Parts In Angular 11 0 0
 Javascript Date Now How To Get The Current Date In Javascript
Javascript Date Now How To Get The Current Date In Javascript
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Things I Learned While Building A Personal Project Tamal
Things I Learned While Building A Personal Project Tamal
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup



0 Response to "32 Javascript Date Add Year"
Post a Comment