25 Javascript Function Vs Object
4/4/2019 · Today, we will looking into the key differences, head to head comparison and conclusions between Functional Programming and Object-Oriented Programming. Objected-Oriented Programming (OOP) and Functional Programming (FP) are the two predominant patterns in JavaScript, mainly considered the two pillars of JavaScript. What you should be knowing is that functions are actually objects in JavaScript; internally we have created an object for above function and given it a name called fn or the reference to the object is stored in fn. Functions are objects in JavaScript; an instance of function is actually an object instance. Function expression:
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects.

Javascript function vs object. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
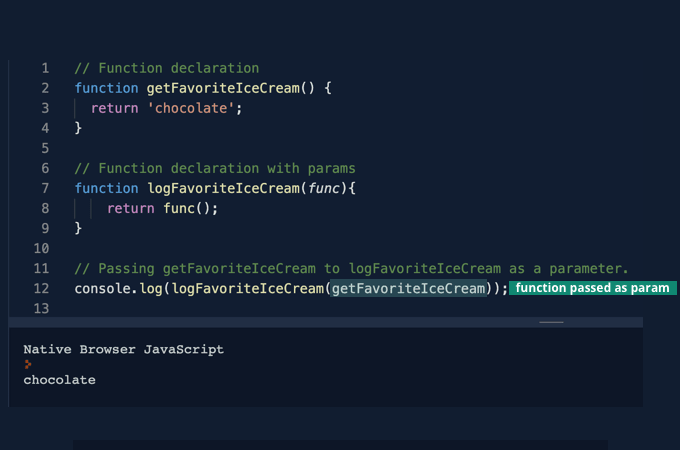
Function Objects. Functions are function objects. In JavaScript, anything that is not a primitive type ( undefined, null,boolean, number, or string) is an object. Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Functional vs. Object-Oriented Programming in JavaScript. ... All functions are also pure — so they do not depend on another state, but are predictable. In my opinion, functional programming is an excellent approach to implement this small application. The code is clean, lean, and predictable. ...
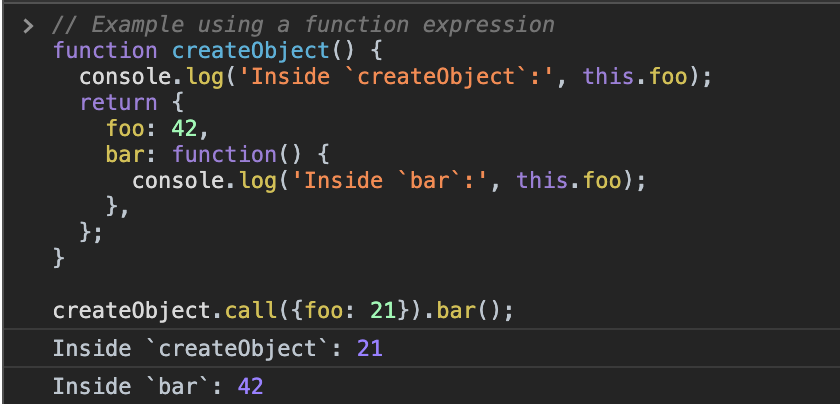
The function's arguments object, and each formal parameter will also be added to the ActivationObject (i.e. the VariableObject of the function). Function declarations are also properties of this object so can in a sense be considered variables. This demonstrates that it matters only that the function was invoked from the f member of o. Similarly, the this binding is only affected by the most immediate member reference. In the following example, when we invoke the function, we call it as a method g of the object o.b. This time during execution, this inside the function will refer to o.b. Hence "to-do smth on chained object" makes a java script function as first class object. In fact JS objects also do the same thing; the only difference is "calling an object" is not there in objects where as "calling a function" is chained context which make sense.
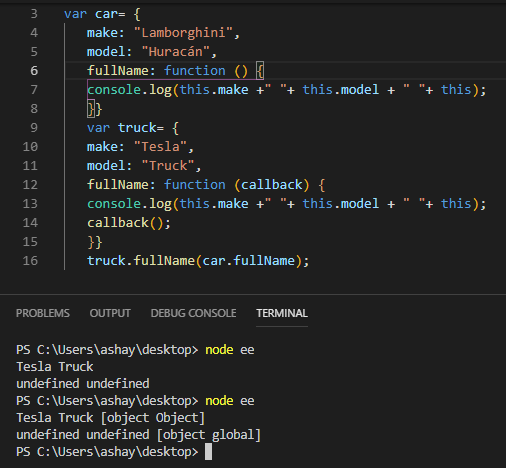
The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. In JavaScript, any function can return a new object. When it's not a constructor function or class, it's called a factory function. ES6 classes desugar to constructor functions, so everything that... 7/7/2013 · Functions in JavaScript are similar to functables in Lua (i.e. they are callable objects). Hence a function can be used in place of an object. Similarly arrays are also objects in JavaScript. On the other hand objects can be thought of as associative arrays. The most important point however is that there are no classes in JavaScript because JavaScript is a prototypal object oriented language.
In JavaScript, most things are objects, from core JavaScript features like arrays to the browser APIs built on top of JavaScript. You can even create your own objects to encapsulate related functions and variables into efficient packages and act as handy data containers. Jul 02, 2019 - Every JavaScript function has a prototype property, which is empty by default. You can add functions to this prototype property, and in this form, it is known as a method. When an inherited function is executed, the value of this points to the inheriting object. A JavaScript class is not an object. It is a template for JavaScript objects.
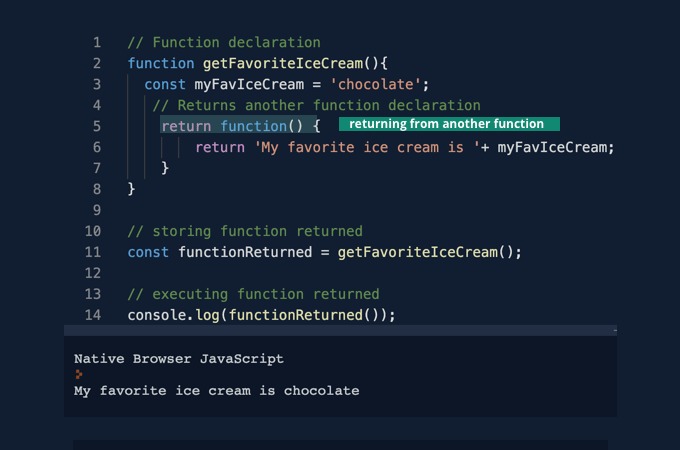
Object The object is a data structure in which data is stored as key-value pairs. In an object, the key has to be a number, string, or symbol. The value can be anything. It can be other objects, functions, etc. An object is a non-ordered data structure, i.e. the sequence of insertion of key-value pairs is not remembered. In an object, the key has to be a number, string, or symbol. 1 week ago - In JavaScript, any function can return a new object. When it’s not a constructor function or class, it’s called a factory function. You can mutate any members of that object at any time. A JavaScript object literal does not, by nature, provide private scope. But any of the members of an object literal can certainly be a function that is capable of private scope.
1 week ago - Since JavaScript doesn't exactly have sub-class objects, prototype is a useful workaround to make a “base class” object of certain functions that act as objects. For example: In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... We also notice that this prototype resolution (like most things in JavaScript) is runtime. We're adding methods to Problem.prototype after creating the problem1 and problem2 objects, but we still have no issues using these methods on problem1 and problem2. The interpreter resolves the function ...
Take a look at this article to learn more about JavaScript classes. Summary. Objects are an important part of JavaScript language. Almost everything in JavaScript is an object. An object is a collection of key-value properties. An object can be created with either object literal syntax or object constructor function syntax. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
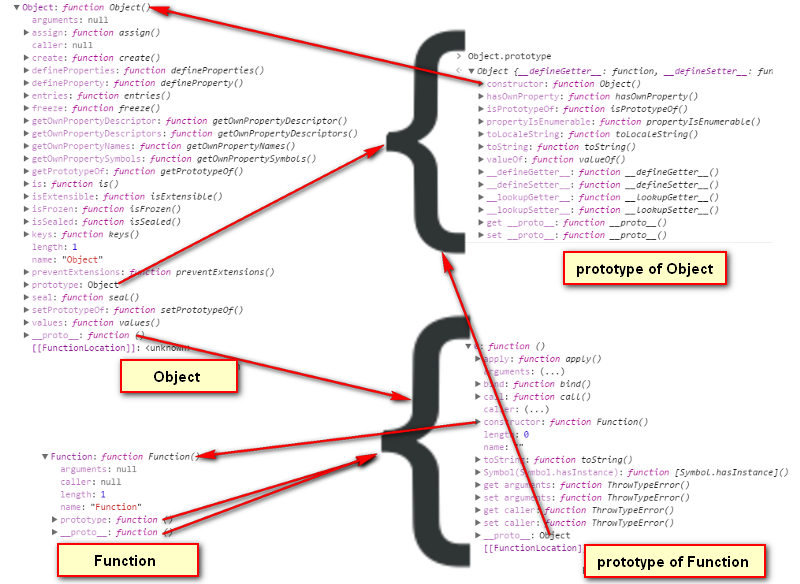
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function. In JS there are standard built-in objects upon which other objects are based. Said this, the standard built-in Function is the object upon which functions are based. The built-in Function object has properties like name, length and has methods like call, apply and bind. Let's log some of them to see an existing proof:
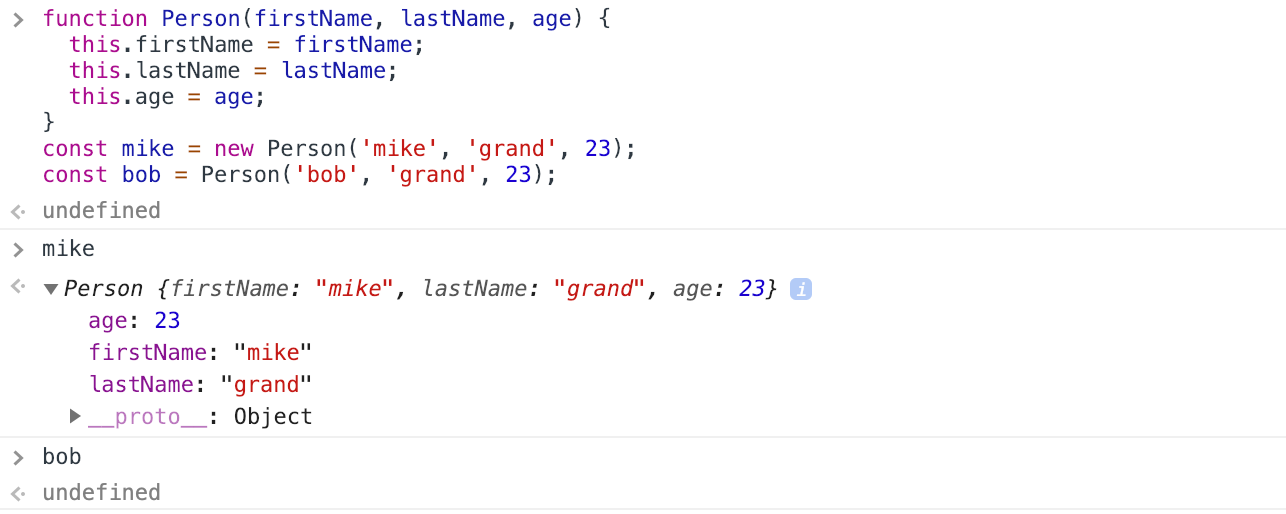
Function vs Object Aug 27, 2019 · 4 minute read · beginner explainlikeimfive computerscience javascript function Disclaimer: This article is older than 180 days. The author may not hold that opinion anymore. Part of "fp vs oop" series. Function vs Object; Category vs Design pattern; If - procedural, functional, object-oriented function Player (name, symbol) { this.name = name this.symbol = symbol } const playerX = new Player("Shingi", "X"); // playerX will have a prototype attribute // playerX prototype will be from the parent constructor Player.prototype // if we create using object literal like let playerY = GamePlayer{} then playerY.prototype will be from Object.prototype JavaScript follows a similar model, but does not have a class definition separate from the constructor. Instead, you define a constructor function to create objects with a particular initial set of properties and values. Any JavaScript function can be used as a constructor.
Nov 06, 2018 - Object Oriented Programming (OOP) is without question an important advancement in the design and development of software. In fact languages such as C++ and later Java were developed primarily around… Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ... In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object.
I was wondering - what's the difference between JavaScript objects, classes and functions? Am I right in thinking that classes and functions are types of objects? And what distinguishes a class from a function? Or are they really the same thin... In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects Nov 23, 2018 - JavaScript is an oddball of a language. Though inspired by Smalltalk, it uses a C-like syntax. It combines aspects of procedural, functional, and object-oriented programming (OOP) paradigms. It has numerous, often redundant, approaches to solving almost any conceivable programming problem and ...
Don't use to add function as a property in object literal because we can not access this. Function expressions are best for object methods. Arrow functions are best for callbacks or methods like map, reduce, or forEach. Use function declarations for functions you'd call by name (because they're hoisted). Javascript : Prototype vs Class. Valentin PARSY. Apr 4, ... Your cat is an object with a name, it has an object __proto__ that contains a function meow and the Cat constructor, ... Sep 01, 2019 - There is an ongoing discussion ... about similarities instead. Let's talk about the main building blocks: functions and objects. Tagged with beginners, explainlikeimfive, computerscience, javascript....
Aug 11, 2019 - The next purpose is where JavaScript gets kinda funky. If we want to create objects with both values and methods, and perhaps some logic to set those values, we would also use function-objects. This is where you could think of function-objects as behaving like “classes” in object-oriented ... JavaScript Function — Declaration vs Expression. Functions are considered as First Class citizen in JavaScript and it is really important to be clear with the concept of creating function in JS ... JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. This chapter attempts to clarify the situation.
Javascript has 5 data types that are passed by value: Boolean, null, undefined, String, and Number. We'll call these primitive types. Javascript has 3 data types that are passed by reference: Array, Function, and Object. These are all technically Objects, so we'll refer to them collectively as Objects. 1 week ago - Functional inheritance: In JavaScript, any function can create an object. When that function is not a constructor (or `class`), it’s called a factory function. Functional inheritance works by producing an object from a factory, and extending the produced object by assigning properties to ...
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With

 Object Oriented Programming Concepts
Object Oriented Programming Concepts
 What Are The Performance Repercussions Of Adding Functions To
What Are The Performance Repercussions Of Adding Functions To
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Jquery Object Vs Object Literal Stack Overflow
Jquery Object Vs Object Literal Stack Overflow
Java Vs Javascript Which Is The Best Choice For 2021
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
How Does A Javascript Function Define A Type And Create
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 Javascript Tutorial 4 Javascript Function Object Prototype And Jquery Extend
Javascript Tutorial 4 Javascript Function Object Prototype And Jquery Extend
 Functional Programming Vs Object Orient Programming In
Functional Programming Vs Object Orient Programming In
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern




0 Response to "25 Javascript Function Vs Object"
Post a Comment