26 How Do You Create A Function In Javascript
As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help. If you have used JavaScript to a certain extent, especially for creating client-side events such as timeout or intervals, notice that you are already passing a function to the setTimeout and ...
How Does A Javascript Function Define A Type And Create
JavaScript Function. A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem: a function to draw the circle; a function to color the circle

How do you create a function in javascript. A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. You can create a function using the Function constructor as shown in the following example. var add = Function('num1','num2','return num1+num2'); let res = add (7,8); console.log(res); // 15 In the Function constructor, you pass parameters and function body as a string. The function created with the Function constructor is always created in the ... The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... JavaScript Call Function: Summary. Knowing how to call a function in JavaScript means understanding all possible options: function, method, function constructor, and function method. How a function should be invoked, depends on the context. When working with functions, you should know always be aware of what this keyword references in a ... Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution. If you want to create a function and execute it immediately after declaration, you can use the anonymous function like this:
The task is to create a function from the string given in the format of function. Here are few techniques discussed with the help of JavaScript. Approach 1: Use the Function() Constructor to create a function from the string. It accepts any number of arguments(in form of string). Last one should be the body of the function. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. JavaScript functions are same as any other language functions except below pointed differences. 1. Anything that is not a primitive type (undefined, null, number, string, boolean) is an object (or an instance) in JavaScript. That means function in...
JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. You have used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next article, you expand that function by connecting to either Azure Cosmos DB or Azure Storage. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions. The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions which execute in the global scope only.
Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. Say, you want to create a user002 object that has the same properties and methods as user001, just with different values. I copied below the declaration of user001 but the interesting part starts at the declaration of user002.
How to create a function from a string in JavaScript ? 11, Oct 19. How to create a function that invokes the method at a given key of an object in JavaScript ? 19, May 21. How to create fullscreen search bar using HTML , CSS and JavaScript ? 17, Mar 21. Object.create( ) In JavaScript. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function. To create an object, use the new keyword with Object() constructor, like this: const person = new Object(); 27/8/2021 · How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. Syntax: function functionname() { lines of code to be executed } Try this yourself:
Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { } The function statement is not the only way to define a new function; you can define your function dynamically using Function() constructor along with the new operator.. Note − Constructor is a terminology from Object Oriented Programming. You may not feel comfortable for the first time, which is OK. Syntax. Following is the syntax to create a function using Function( ) constructor along with ... With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
In JavaScript, you cannot pass parameters by reference; that is, if you pass a variable to a function, its value is copied and handed to the function (pass by value). Therefore, the function can't change the variable. If you need to do so, you must wrap the value of the variable (e.g., in an array). Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
Using the new keyword when you call a function sets the context (this) inside the function to be a newly instantiated object, rather than window or some other context, which is why you can assign to this.firstName inside the function, and then refer to it as person1.firstName.. Without using the new keyword, the value of this WONT be a blank object, so you will be assigning to window instead. To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. }
 Four Ways To Create A Function In Javascript
Four Ways To Create A Function In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
How To Create Jquery Like Chain Functions In Javascript
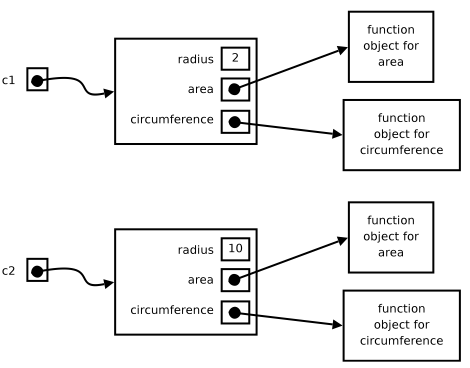
 How Do Javascript Closures Work Stack Overflow
How Do Javascript Closures Work Stack Overflow
 Using A User Defined Function Javascript For Lora Networks
Using A User Defined Function Javascript For Lora Networks
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
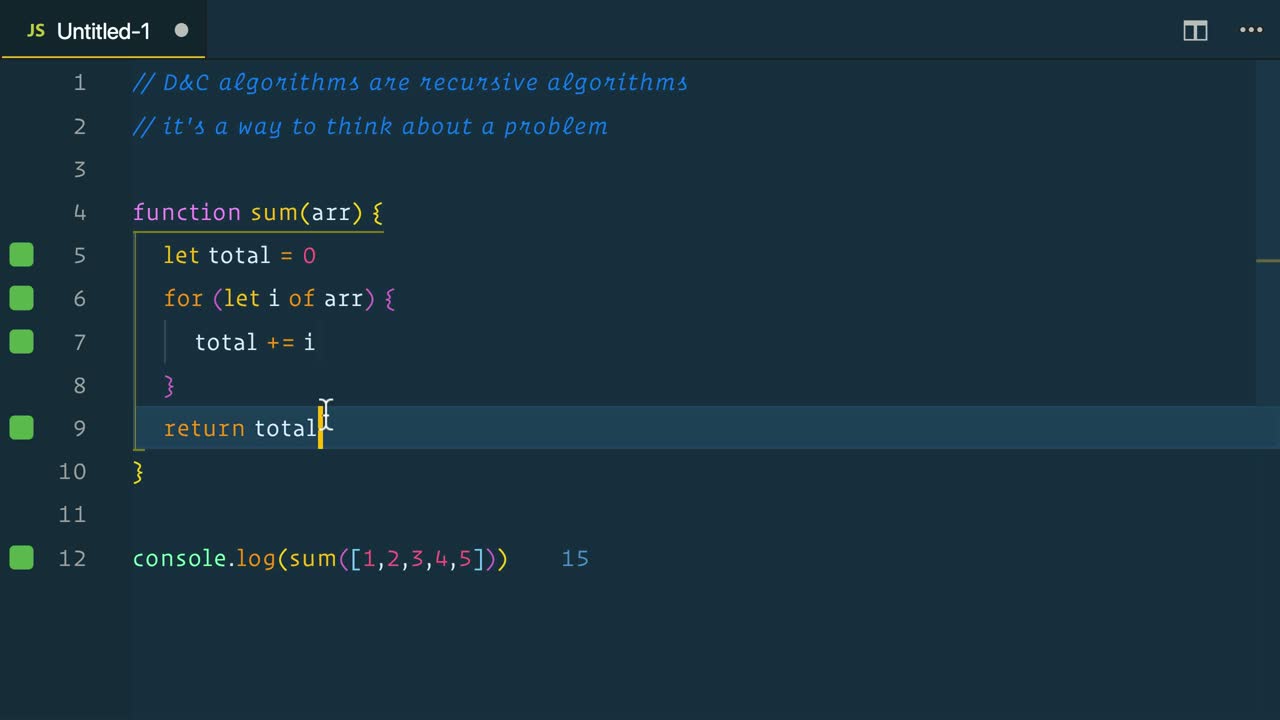
 Create A Divide And Conquer Function In Javascript
Create A Divide And Conquer Function In Javascript
Javascript Hooking As A Malicious Website Research Tool
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
How Does A Javascript Function Define A Type And Create
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 How To Write A Function In Javascript Javatpoint
How To Write A Function In Javascript Javatpoint
Custom Javascript Targeting Optimize Resource Hub
 Javascript Program To Create A Power Function And Print The
Javascript Program To Create A Power Function And Print The
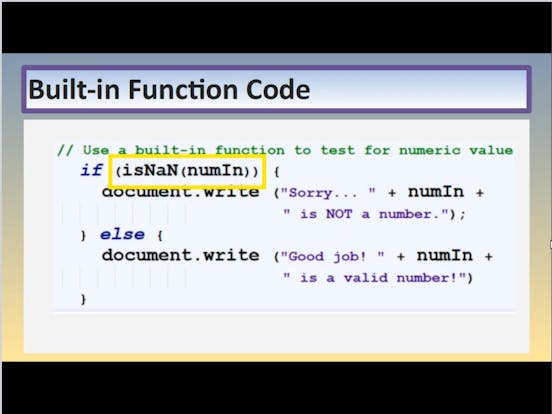
 User Defined Functions In Javascript
User Defined Functions In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
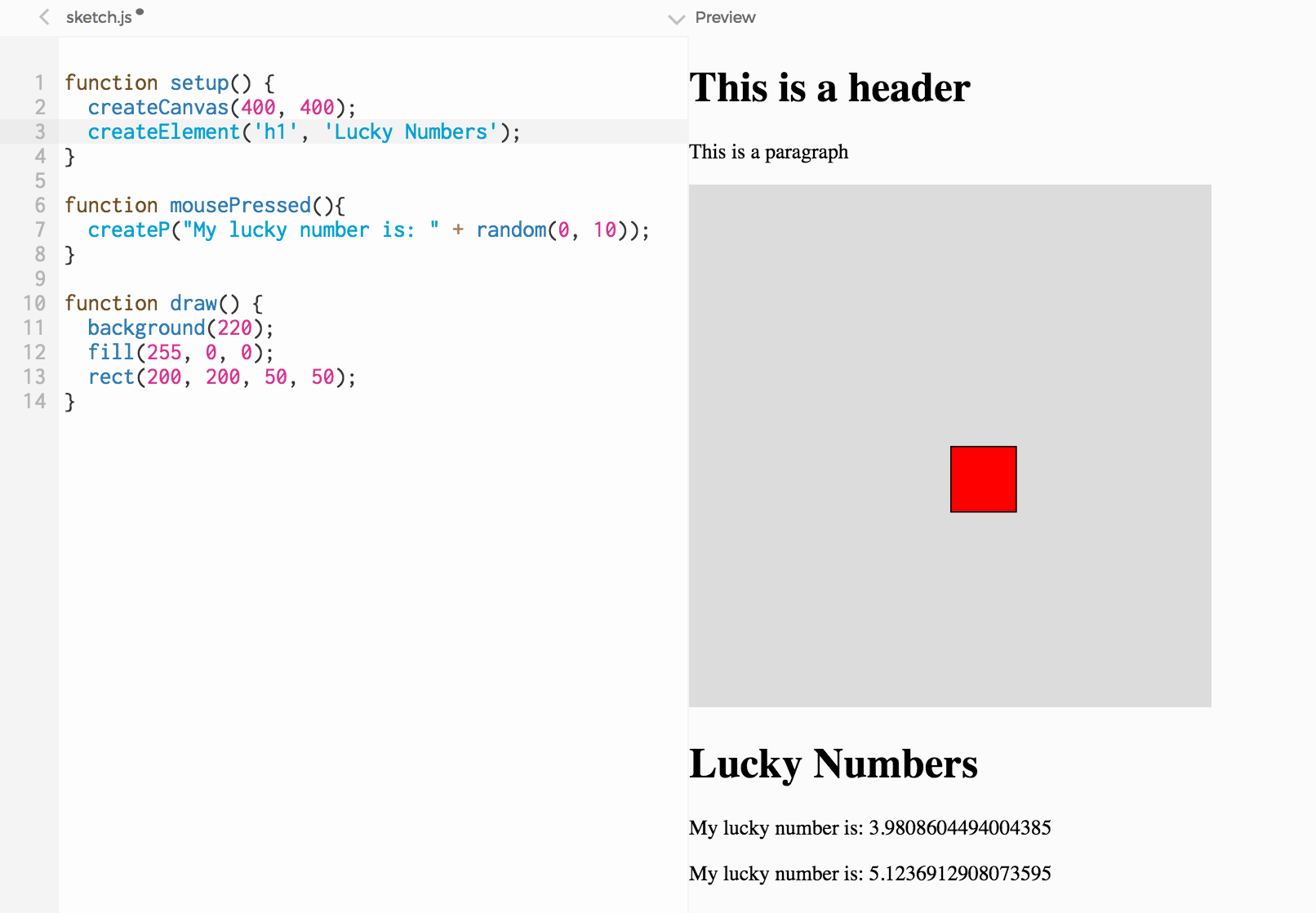
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
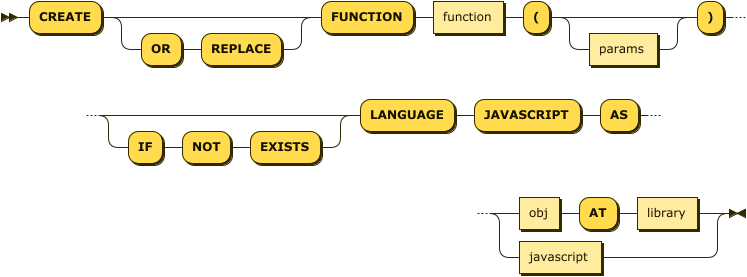
 Create Function Couchbase Docs
Create Function Couchbase Docs


0 Response to "26 How Do You Create A Function In Javascript"
Post a Comment