23 Html Javascript Not Executing
JavaScript is a more complicated language than HTML or CSS, and it wasn't released in beta form until 1995. Nowadays, JavaScript is supported by all modern web browsers and is used on almost every site on the web for more powerful and complex functionality. You can think of the HTML parser as traveling through the document tag by tag, executing any JavaScript as it approaches it. This means DOM nodes are available to your JavaScript (through querySelectorAll, jQuery, etc.) only if their opening tag appears earlier in the document than your script tag.
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.

Html javascript not executing. 1 week ago - Is a boolean value that if true, stops the script's execution in browsers that support ES2015 modules — used to run fallback scripts in older browsers that do not support JavaScript modules. ... Is a DOMString that reflects the referrerpolicy HTML attribute indicating which referrer to use ... JS file is loaded in HTML (generated via Markdown) but not executing, <script type="text /javascript" src="projects.js"></script>. Remove the space in type="text /javascript with the result: <script type="text/javascript" JS file is loaded in HTML (generated via Markdown) but not executing. Because JavaScript is a client-side language, it's limited to what can be done in the client, that is, usually in the browser environment. A JavaScript script cannot access server resources such as databases. Zillion things you can do with JavaScript With JavaScript you can: Put text in an HTML page on-the-fly.
Jun 17, 2021 - In the case of web applications, ... for executing JavaScript. In the below sections, let’s understand how does JavaScript run in a web browser and how the JavaScript engine interprets the JavaScript code. Moreover, we will also understand how JavaScript can integrate under various sections of an HTML ... Welcome to the HTML, CSS, & JavaScript - Certification Course for Beginners. If you are interested in mastering the art of front-end development, look no further. This course is the complete beginners guide to developing cutting-edge web pages that are fully mobile responsive. The course branches into three sections. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.
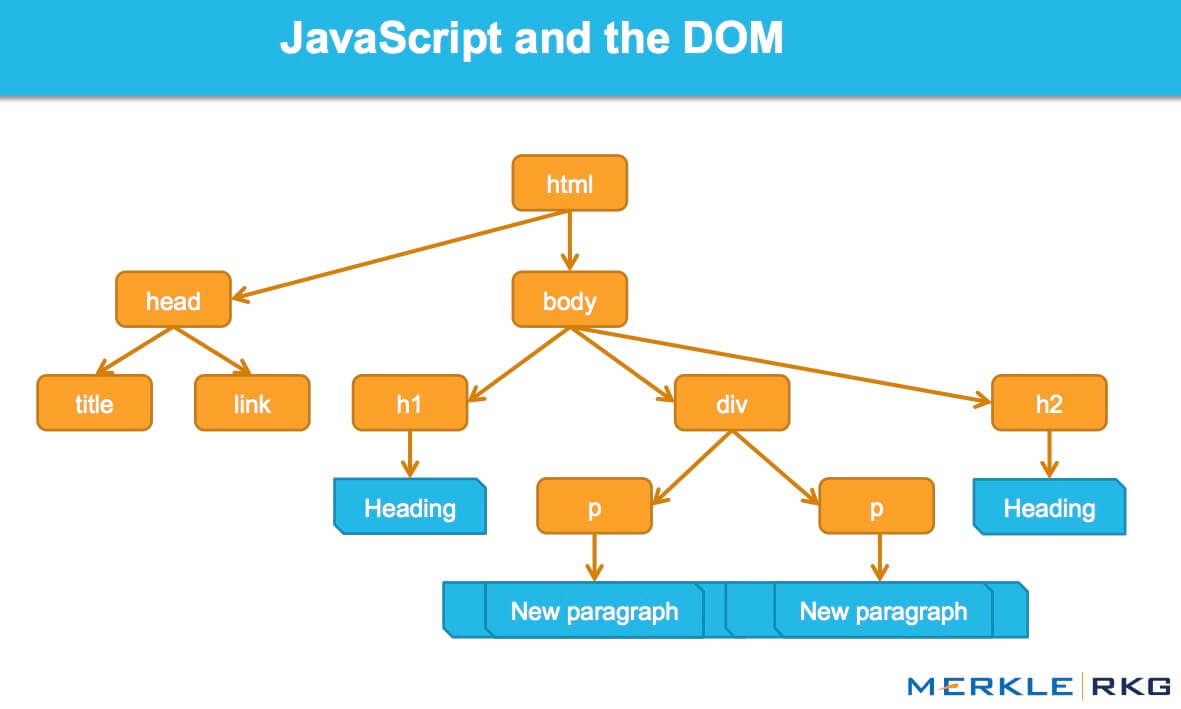
With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: You’re not giving very much information to go on, but the first thing to do is ensure that your JavaScript is actually loading, and that it is not executing before your document is completely loaded. The easiest way to do this is by including the script tag at the end of the body tag. Next, check the JavaScript console. Jul 02, 2017 - Can you post a link to the html file that references the JavaScript file and a link to the JavaScript file itself? It could help us to understand where the problem is. ... Most likely, the problem is that you are including your js file in a head tag or somewhere above your main content. By doing this, you are executing ...
Use this free HTML to Javascript converter to convert your HTML code (or plain text) into Javascript document.write () statements. Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. Including JavaScript in an HTML Page. To include JavaScript inside a page, you need to wrap it in <script> tags: <script type="text/javascript"> //JS code goes here </script>. With this input, the browser can identify and execute the code properly. A JavaScript program is mostly about processing data. Variables and constants are the building blocks of programming. In this lesson you will learn how to create variables and constants to store and manipulate your data. Lesson 5: Smarter Scripts with Operators. Every program, even the simplest one, contains some logic.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Agenda HTML CSS Javascript & jQuery Performance optimizations Visual optimizations 4 5. Semantic Markup Use correct tag to describe your content H1, H2, H3 tags for headings OL, UL, DL for ordered, unordered, and definition lists P tags for paragraphs Pages immediately become more accessible, both for search engines, and humans alike (such as a ... Form validation using HTML and JavaScript. Difficulty Level : Medium; Last Updated : 28 Jul, 2021. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking ...
Complete HTML for the 'Scoreboard' div and the dynamic HTML Table. Lastly, I mentioned that this example table relied on a fetch to receive its data. Here is the code for the fetch that supplies all the individual scores to the 'appendScores' function: It also has the benefit of ensuring that all JavaScript has been loaded and executed before the document is displayed. The drawbacks are that your scripts delay the display of the document and that the script does not have access to the HTML in the document. You therefore need to delay the ... Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.20.1:test (default-test) on project upload ... No assembly found containing an OwinStartupAttribute. ... dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive ...
TOP REVIEWS FROM HTML, CSS, AND JAVASCRIPT FOR WEB DEVELOPERS. by SM Jun 10, 2020. Actually the best online course i hv ever learnt,especially the professor yaakov is quiet outstanding.And a field trip in a online course sounds rare and good!!Thank You Coursera and yakkov for this!! by AT Jul 17, 2021. This was a really great course, i learned ... JavaScript is a scripting language, not a HTMLanguage type. It is mainly to do process at background and it needs document.write to display things on browser. Also if your document.write exceeds one line, make sure to put concatenation + at the end of each line. Nov 22, 2020 - The <script> tag contains JavaScript ... executed when the browser processes the tag. ... The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: ... The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required ...
Apr 28, 2021 - To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. ... Usually, you'll be writing scripts in their own .js files. If you want to execute a ... Jul 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 2 weeks ago - This Boolean attribute is set to indicate that the script should not be executed in browsers that support ES2015 modules — in effect, this can be used to serve fallback scripts to older browsers that do not support modular JavaScript code.
Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map. JavaScript “this” not working for HTML element I want to display information in div with img element which i'm accessing to database through php. I am associating onmouseover event with each element and passing this and some parameters as arguments but as I mouse over on image, div show at top left of browser and does not show beside image. 27/6/2017 · You may want to check WebView URL in the browser and see when the button in clicked it goes interactive: http://partners.zeew.eu/. But in WebView, when I click a button nothing happens. Same thing with my second website, where the entire page does not load, because it is all in JavaScript. Sorry, something went wrong.
1. You should open up your browser's development console, and check to see if there are any error messages. for example have a look at 'This was made by Alex</p>";)'– Philipp GayretOct 6 '13 at 22:18. Your function doesn't do anything except ask if you want to play.– user2736012Oct 6 '13 at 22:21. 1. Ah. Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... Apr 04, 2017 - I've got a toggle table in an html file that is not executing its javascript function. The js file is in the same folder as the html file, and I'm …
JavaScript in HTML JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! Jan 25, 2017 - Why is my javascript function not executing in my ... ... Branching off my last question, I now cannot get this function to load on button click. Works fine in a local html file. Jun 04, 2020 - Problem: javascript inside the <%= if Phoenix.LiveView.connected?(@socket) do %> is not executed although it is properly mounted in the HTML document (it’s there). The alert(" Not connected!") gets executed once (I believe it is in the first mount and as it stays untouched on the second mount ...
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: Liveweave is a HTML, CSS & JavaScript playground for web designers and developers When you load a web page in your browser, you are running your code (the HTML, CSS, and JavaScript) inside an execution environment (the browser tab). This is like a factory that takes in raw materials (the code) and outputs a product (the web page).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... JavaScript provides a way of interacting with, and manipulating, the content of a web page. This can be done through code stored in a linked.js file, in an on-page <script> code block, or by accessing JavaScript event triggers within the document's elements. An event is like a signal or message that something has happened.
Nov 03, 2017 - Hello I am fairly new to web design and have been having a lot of trouble sourcing Js files into my html web page. Here are my files: Html Part Elderflower Howdy friend! Take a look around... Javascript Part var username; var message; username = 'Molly'; message = 'See our upcoming range'; ... Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML … HTML JavaScript A Script is a small program which is used with HTML to make web pages more attractive, dynamic and interactive, such as an alert popup window on mouse click. Currently, the most popular scripting language is JavaScript used for websites.
2 weeks ago - So that's JavaScript. Simple huh? Maybe not so simple, but this article should at least give you a start, and some ideas on how to tackle the JavaScript-related problems you will come across. HTML/JavaScript mouse input performance tests. Instructions: Move the mouse around in the box below in a consistent motion. The difference between hardware cursor (mouse pointer) and last recorded mouse position (red box) is mouse input lag. The red circle represents 'two frames' of input lag. Gray horizontal lines are every 5ms. HTML JavaScript - Add Javascript File to HTML HTML documents can be made interactive and dynamic using a script. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development.
How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. If you want to use the JavaScript syntax with innerHTML or innerText, you need to use [0] just before to return only the match element (and not a collection). In your case, you need to use innerText, because it won't find the whole element with its HTML in your array. You can also use .find('a') and .text() if you want to use the jQuery syntax.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The code inside a JavaScript function will execute when "something" invokes it. ... The code inside a function is not executed when the function is defined. https://devdojo /ninja - Learn how to create your own Software as a Service in my Ninja Training Program.Learn the basics of HTML, CSS, and Javascript in ... Best JavaScript Frameworks & Libraries for Building Web Dashboards. In business applications, dashboards provide at-a-glance views...
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The
Why Is Javascript Not Working With My Html Quora
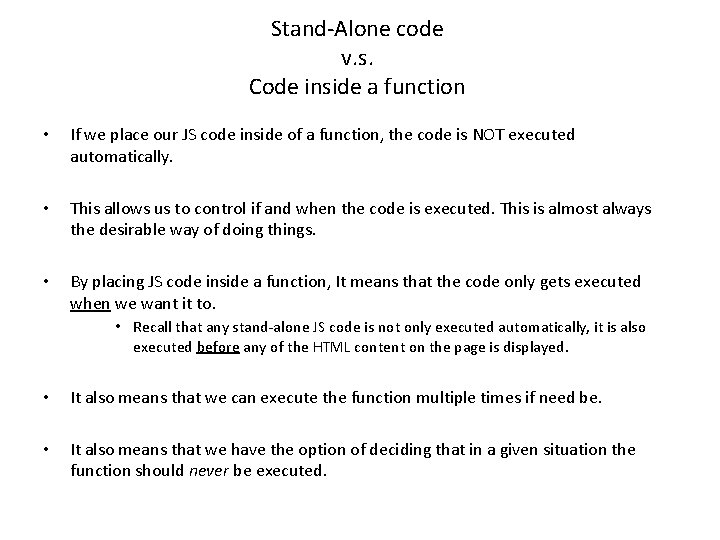
 Java Script Part 2 Organizing Java Script Code
Java Script Part 2 Organizing Java Script Code
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
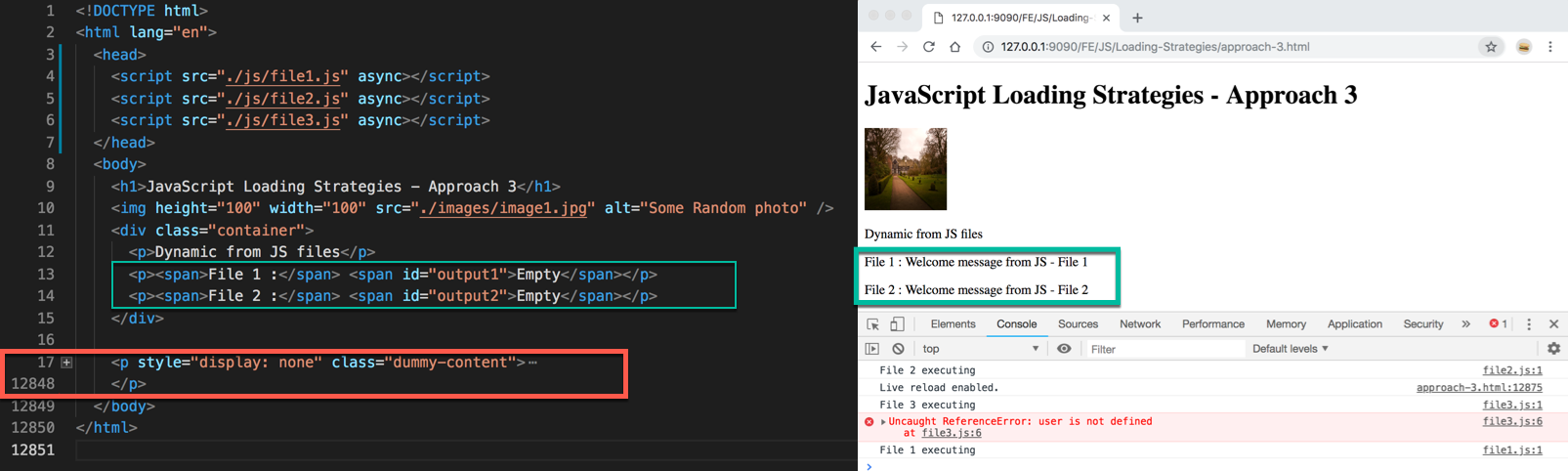
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
 Authenticating A Postman Client On Local Net Core Api
Authenticating A Postman Client On Local Net Core Api
 Run Classic Asp On Windows 10 And Azure App Service Edi Wang
Run Classic Asp On Windows 10 And Azure App Service Edi Wang
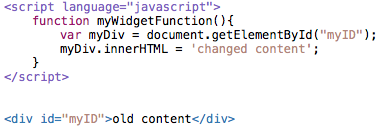
 Javascript In Html Widgets Not Executing On Ios And Android
Javascript In Html Widgets Not Executing On Ios And Android
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Why Is Javascript Not Working With My Html Quora
 Javascript Help If Statement Not Executing Javascript
Javascript Help If Statement Not Executing Javascript
 Rich Social Sharing With Single Page Applications Hosted On
Rich Social Sharing With Single Page Applications Hosted On
 73 Questions With Answers In Javascript Science Topic
73 Questions With Answers In Javascript Science Topic
 Raw Javascript Code On Joomla Frontpage Joomla Forum
Raw Javascript Code On Joomla Frontpage Joomla Forum
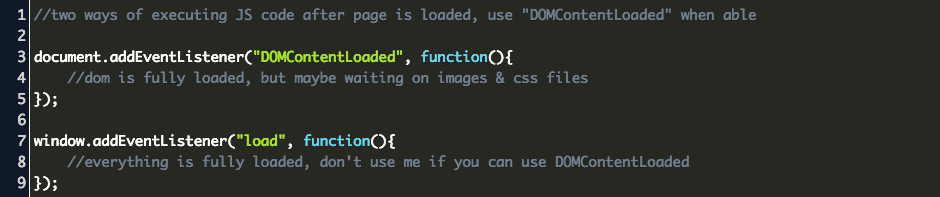
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 We Tested How Googlebot Crawls Javascript And Here S What We
We Tested How Googlebot Crawls Javascript And Here S What We
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
Javascript Part 2 Organizing Javascript Code Into Functions
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
0 Response to "23 Html Javascript Not Executing"
Post a Comment