28 Javascript Set Secure Cookie
Split document.cookie on semicolons into an array called ca (ca = decodedCookie.split(';')). Loop through the ca array (i = 0; i < ca.length; i++), and read out each value c = ca[i]). If the cookie is found (c.indexOf(name) == 0), return the value of the cookie (c.substring(name.length, c.length). If the cookie is not found, return "". Write a new cookie. In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Consider also that: ;path= path (e.g., ' / ', ' /mydir ') If not specified, defaults to the current path of the current document location.
 Samesite Cookie Attribute Changes
Samesite Cookie Attribute Changes
Finally, the secure property can be set to true to instruct the browser to send the cookie only over encrypted connections: 1 2 // create a cookie that is sent only over encrypted connections Cookies . set ( 'theme' , 'green' , { secure : true });

Javascript set secure cookie. You can set both of the Secure and HttpOnly. Domain- specify the hosts to which the cookie will be sent. Path - create scopes, cookie will be sent only if the path matches. Expires - indicates the maximum lifetime of the cookie. A cookie can be set and used over HTTP (communication between a web server and a web browser), but also directly on the web browser via JavaScript. In an XSS breach case, an attacker could inject malicious Javascript on the page, and potentially access to the cookies that, as a reminder, often contain sensitive information. I want inform about how to set cookie secure flag and http flag using javascript. When I open in chrome developer tools with F12 and click "Application->cookies" I see no flag here (in secure and http column), this is my code to set cookie: document.cookie = name+'='+value+'; expires='+expires+'; path=/;';
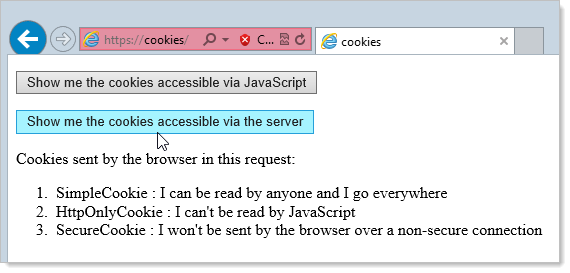
The set () method sets a cookie on the page. It accepts the arguments required to construct a cookie. The set () method requires the first two arguments: name and value. The other arguments aren't mandatory. You can tweak the cookie name, adding more, or with complex data (you can pass an entier object (JSON)) to do whatever you want. Conclusion. Now you know how to set and get "secure" cookies from your express node server :) (keep in mind that you should never set any sensitive value directly inside cookie. Secure cookies can be read with JavaScript, but HTTPOnly ones cannot. This means that if both flags are set, they cannot be read - the flags are terribly named.
The cookie must be set with the Secure attribute. The cookie must be set from a URI considered secure by the user agent. Strong Practices. Based on the application needs, and how the cookie should function, the attributes and prefixes must be applied. The more the cookie is locked down, the better. Using session cookies therefore should always be preferred over "normal" cookies. To secure session cookies, you can bind the session_id() to the unique combination of User_Agent and Remote_IP. Session hijacking can also be prevented by changing the session_id() of a session (using session_regenerate_id()) on a regular basis. If the receiving webserver supports TRACE requests, the request including server variables, cookies, etc., is now written to the console. This would reveal the authentication cookie, even if it is marked as Secure and HttpOnly. Luckily, modern browsers won't let anyone make TRACE requests from JavaScript.
A cookie value cannot contain semicolons, commas, or spaces. For this reason, you will need to use the JavaScript's built-in function encodeURIComponent () to encode the values containing these characters before storing it in the cookie. Likewise, you'll need to use the corresponding decodeURIComponent () function when you read the cookie value. Table of contents No headers. Back to top; Configure file-90 to create more than one item/holding; Configuring Aleph 21 for ARC 3.0, z900 triggers . Product: Aleph ... Secure cookies are transmitted securely when set as such. To set a secure cookie with the above functions, set the secure argument to either 1 or true. If using secure cookies, make sure you also read the notes below on setting the domain. A note on setting the path When setting the path for cookies, using '/' is a synonym for the entire ...
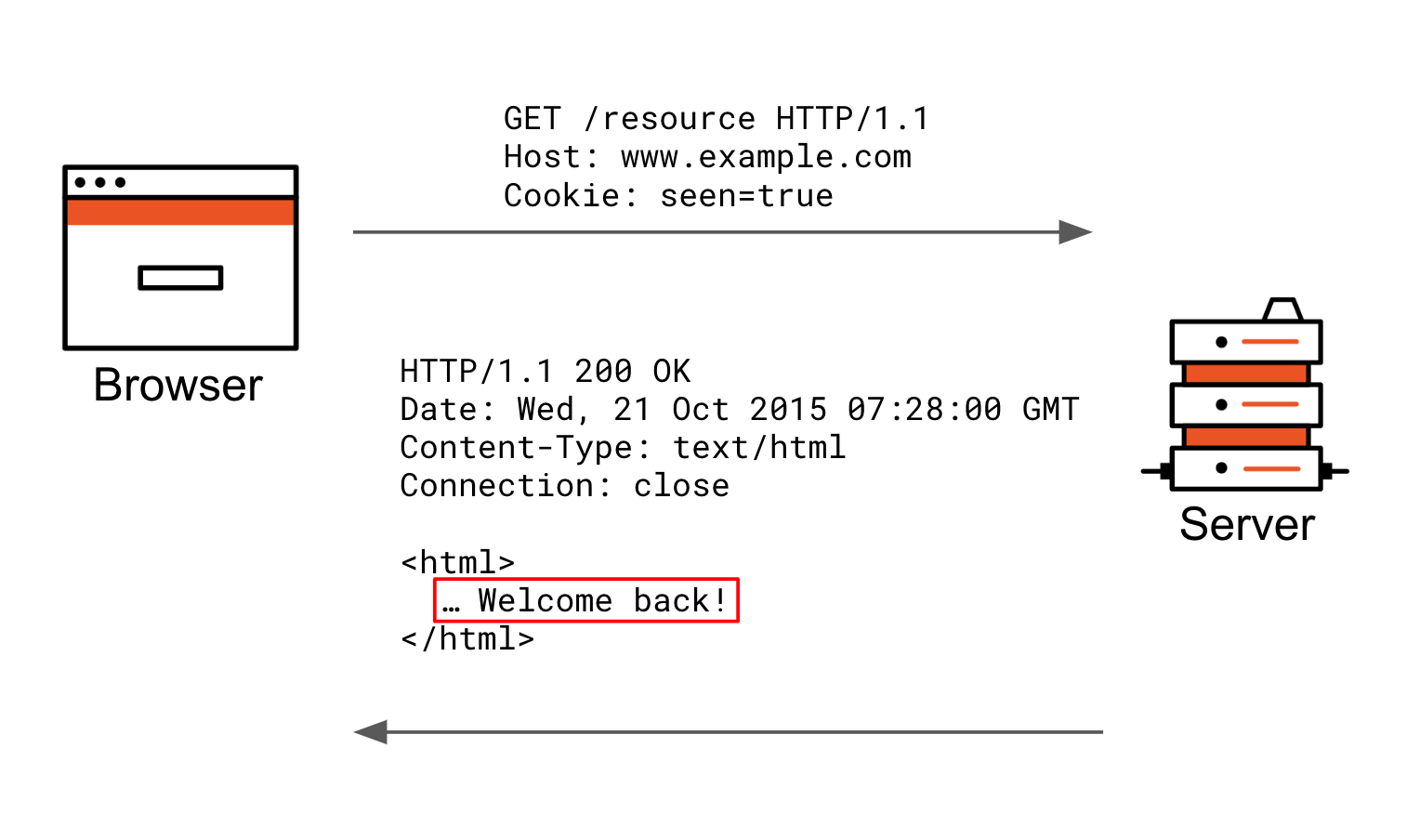
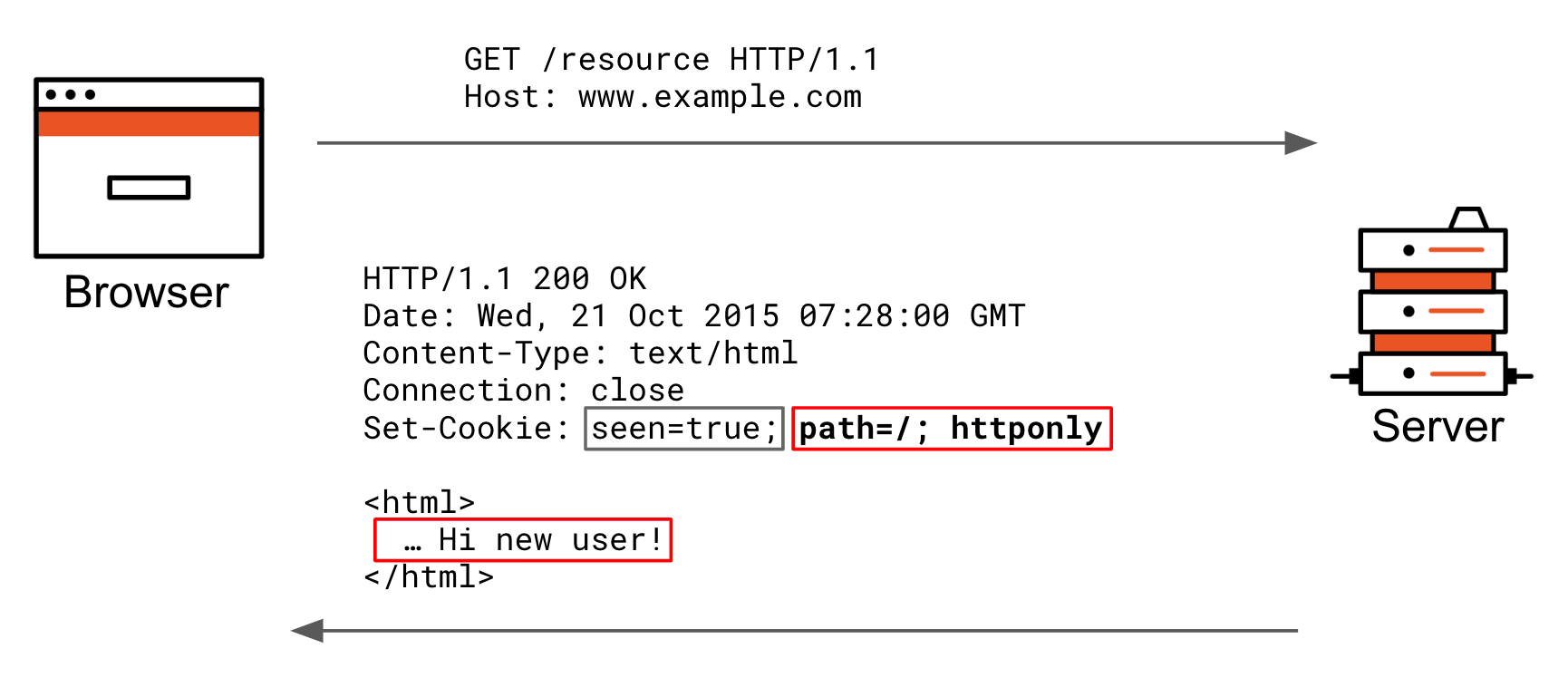
The web-server uses the Set-Cookie header to set a cookie. Also, it may set the httpOnly option. This option forbids any JavaScript access to the cookie. We can't see such a cookie or manipulate it using document.cookie. HttpOnly - This option on a cookie causes the web browsers to return the cookie using the http (or https) protocol only; the non-http methods such as JavaScript document.cookie references cannot access the Cookie. This option assists in preventing Cookie theft due to cross-site scripting. Browser cookies require a few key/value pairs including a name attribute, which is the name of the cookie, and a value attribute containing the cookie's value. You can also set a few optional attributes like domain, path, and expiry date.
setCookie('username', username, 30); This code defines a function, setCookie (). This function will create a cookie with the name "username", value "Max Brown" with an expiration date of 30 days from the time it was created. Let's explore this function line-by-line: Valid Set-Cookie header (validate-set-cookie-header). This hint validates the set-cookie header and confirms that the Secure and HttpOnly directives are defined when sent from a secure origin (HTTPS).. Why is this important? A cookie is a small piece of information sent from a server to a user agent. The user agent might save it and send it along with future requests to identify the user ... Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by the Fetch spec, which defines Set-Cookie as a forbidden response-header name that must be filtered out from any response exposed to frontend code. For more information, see the guide on Using HTTP cookies.
Secure cookies cannot be transmitted to the server over unencrypted HTTP connections. HttpOnly. The HttpOnly attribute is used to prevent JavaScript access to cookie values. HttpOnly cookies are used to prevent cross-site scripting (XSS) attacks. When the HttpOnly flag is set for a cookie, it tells the browser that this particular cookie should ... To mark a cookie as Secure pass the attribute in the cookie: Set-Cookie: "id=3db4adj3d; Secure". In Flask: response.set_cookie(key="id", value="3db4adj3d", secure=True) If you want to try against a live environment, run the following command on the console and note how curl here does not save the cookie over HTTP: In res.writeHead, the first parameter is 200 status code, which means the success and the second parameter is header information (i.e., Set-Cookie asks the browser to save the cookie) Then, the ...
Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... When the above cookie is set, it will overwrite the cookie with the same name in the previous example. Note that overwrites can only occur when the cookie is set from a web page on the same domain as where the previous cookie was set. Overwriting a cookie with 0 (or blank) DAYS is a good way to get rid of cookies previously set. The secure attribute is an option that can be set by the application server when sending a new cookie to the user within an HTTP Response. The purpose of the secure attribute is to prevent cookies from being observed by unauthorized parties due to the transmission of the cookie in clear text.
As with JavaScript, the cookie will only be set when the browser has a secure HTTPS connection to the web page. The 0 and null string values in the function call, parameters 3 through 5, relate to expiration, path, and domain values for the cookie. Websites (with http: in the URL) can't set cookies with the Secure attribute. Set-Cookie. The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the ... To set a secure cookie with JavaScript, append. + "; secure". to the code that sets the cookie. The cookie setting code begins with. document.cookie =. To help you modify your own JavaScript, here are a few examples of cookie setting code you might encounter. The first line of each set is code that sets the non-secure cookie and the second line ...
Notice how the function uses our get_cookie(), set_cookie() and delete_cookie() library functions to do the hard work! This tutorial has shown you how to use cookies in JavaScript to store information about your visitors. You can use the supplied functions in your own scripts to set, retrieve and delete cookies easily. Enjoy! 🙂
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 How To Set Cookie Domain Path And Secure In Javascript Hindi
How To Set Cookie Domain Path And Secure In Javascript Hindi
 Samesite Cookie Attribute Changes
Samesite Cookie Attribute Changes
 Troy Hunt C Is For Cookie H Is For Hacker Understanding
Troy Hunt C Is For Cookie H Is For Hacker Understanding
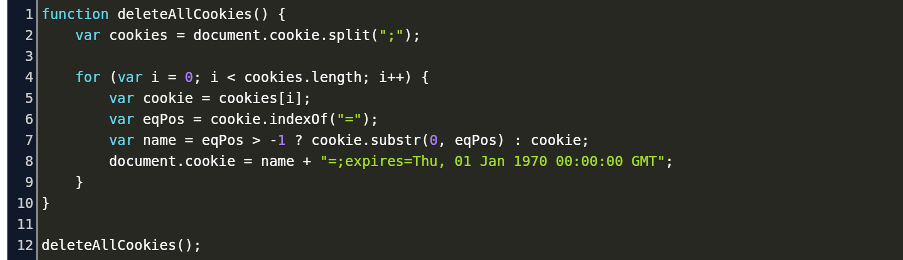
 Delete All Cookies Javascript Code Example
Delete All Cookies Javascript Code Example
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 How To Get Cookies From Javascript Stack Overflow
How To Get Cookies From Javascript Stack Overflow
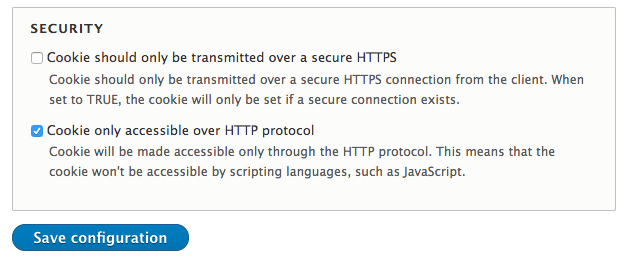
 How To Force Secure And Httponly Cookie Options For Websites
How To Force Secure And Httponly Cookie Options For Websites
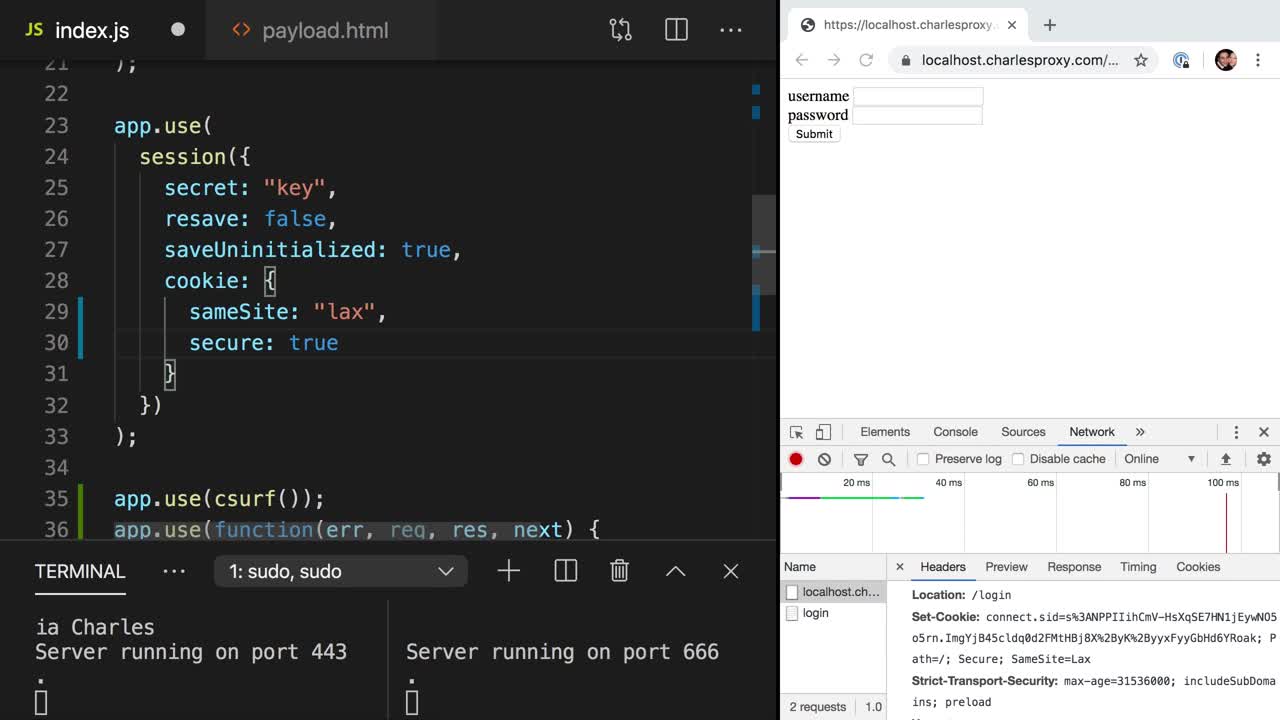
 Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
A Rough Guide To The Secure Cookie Explore Security
Tips For Testing And Debugging Samesite By Default And
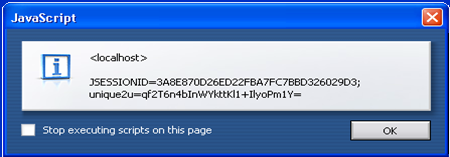
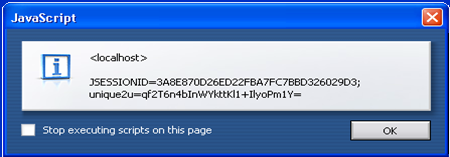
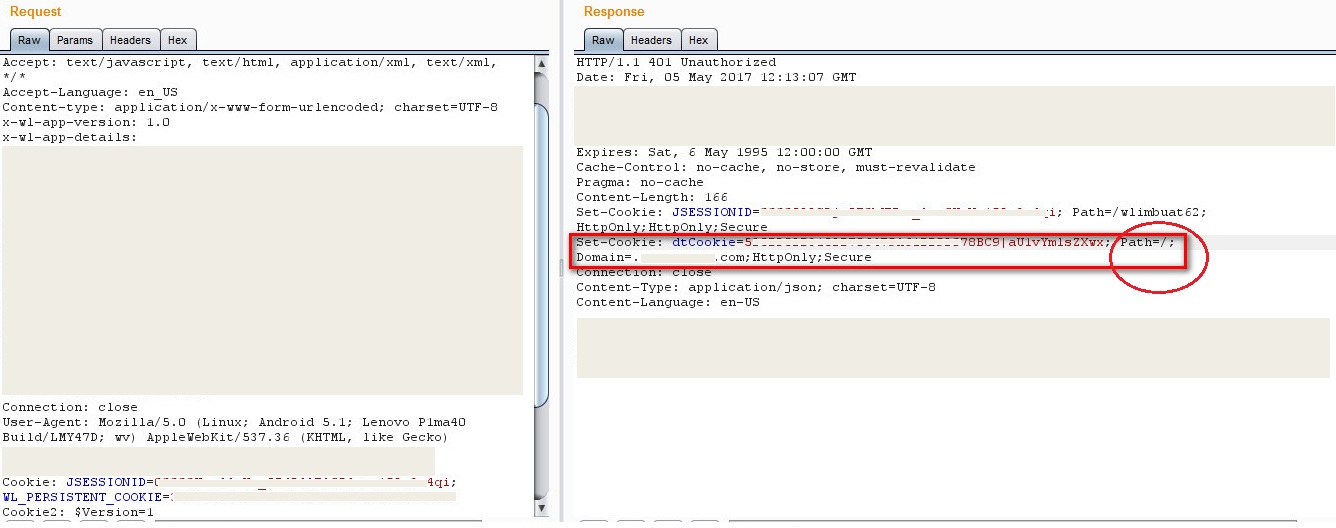
 Setting The Secure And Httponly Flags On The Jsessionid
Setting The Secure And Httponly Flags On The Jsessionid
 The Ultimate Guide To Secure Cookies With Web Config In Net
The Ultimate Guide To Secure Cookies With Web Config In Net
 Security Cookies Whitepaper Netsparker
Security Cookies Whitepaper Netsparker
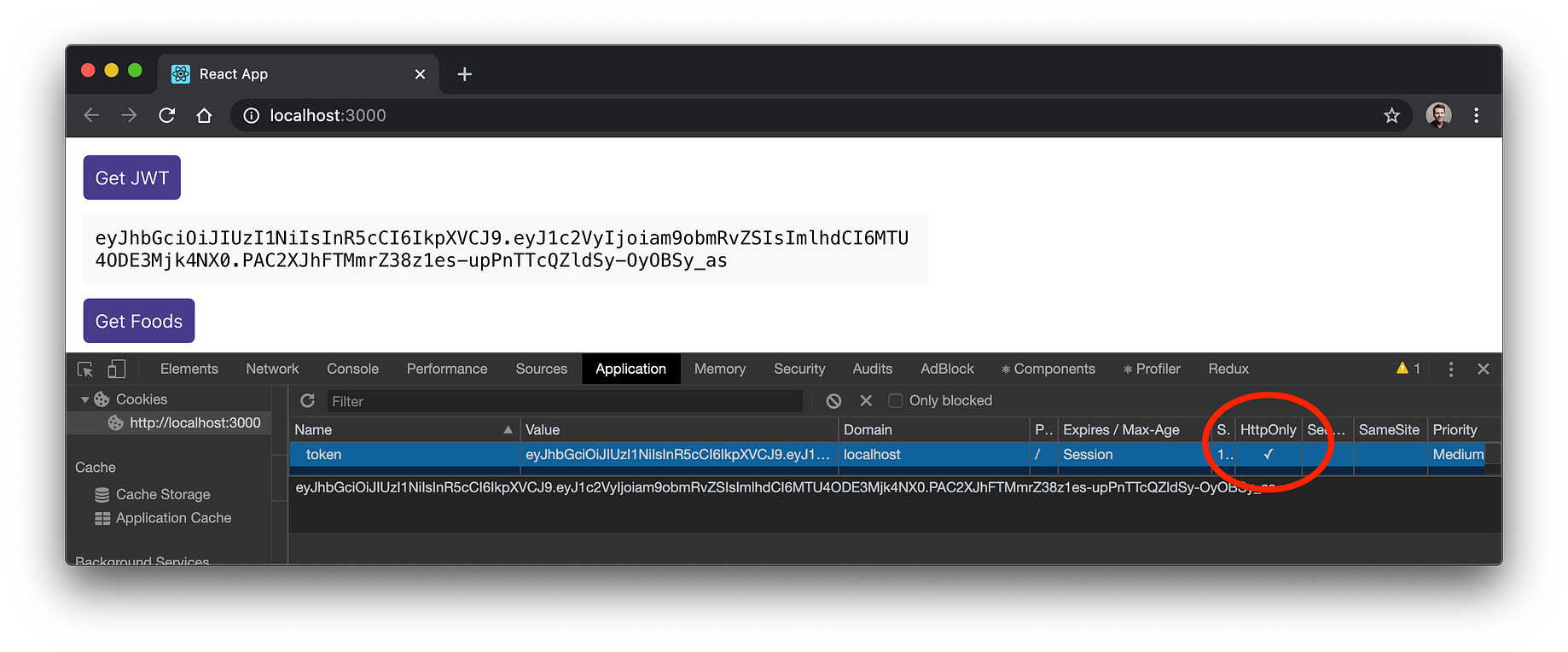
 React Authentication How To Store Jwt In A Cookie By Ryan
React Authentication How To Store Jwt In A Cookie By Ryan
 Protect Against Xss By Enabling Secure And Httponly 2925265
Protect Against Xss By Enabling Secure And Httponly 2925265
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
Xss Resolved Reflected Cross Site Scripting Cwe 79 Capec
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
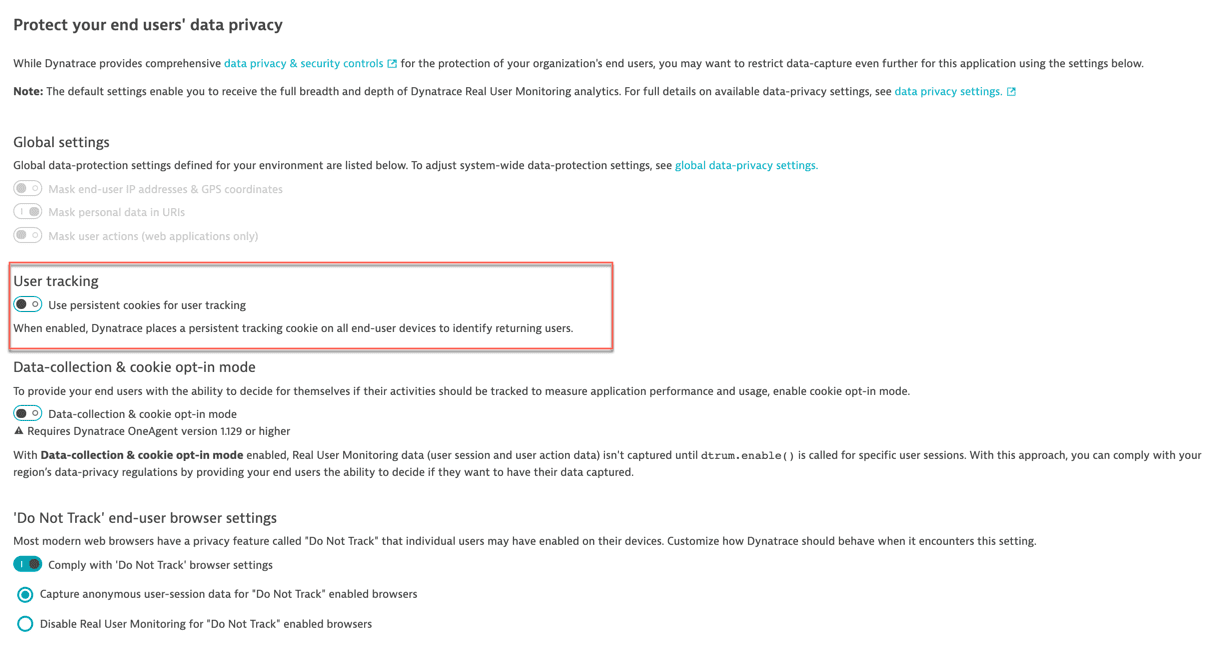
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation

 Most Common Security Vulnerabilities Using Javascript
Most Common Security Vulnerabilities Using Javascript
 Uem Js Agent How To Change The Vulnerable Path Field In
Uem Js Agent How To Change The Vulnerable Path Field In
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center


0 Response to "28 Javascript Set Secure Cookie"
Post a Comment