27 Javascript Reload Current Page
Apr 03, 2016 - Wow, look at the webpages source code, the repeating list is repeated so long he just used javascript to generate all the possible permutations instead of writing out his own ideas of ways. ... If false, the page will be reloaded from cache, else from the server. To refresh or reload active or current page using JavaScript, you can use the location.reload() and setTimeout() methods. The reload() method does the same as the reload button in your browser.The setTimeout() method calls evaluates an expression after a specified number of milliseconds. By default, the reload() method reloads the page from the cache, but […]
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
Javascript Web Development Front End Scripts The easiest way to reload the current page without losing form data, use WebStorage where you have -persistent storage (localStorage) or session-based (sessionStorage) which remains in memory until your web browser is closed. Try this when the page is about to reload,

Javascript reload current page. You can simply use the JavaScript location.reload() method to refresh or reloads the page. This method optionally accepts a Boolean parameter true or false. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Solution: Use this JavaScript placed in a Script editor or content editor web part to refresh a SharePoint page every 60 seconds. Here is how to refresh the current page in SharePoint step by step: Navigate to the target page you want to reload. Click on the Settings gear and then click on "Edit Page". Under Insert Tab of the Ribbon, click ...
We can refresh the current page using the method reload () of the window.location object. Jun 02, 2020 - How to reload or refresh the current page using the JavaScript location.reload() method. The JavaScript reload() methodis used to reload the current document in JavaScript/jQuery. The reload() method can reload the current resource. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, refresh pageetc.
Jun 14, 2019 - Please turn JavaScript on and reload the page. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page.
I'm using Google Chrome 36.0.1985 and javascript:window.location.href=window.location.href does work. location.reload() has the unfortunate effect of prompting the user if they wish to refresh the page in Firefox and, depending upon the scenario, may not provide the desired result. JavaScript provides a trendy among developers — location.reload (), which finds ways to reload the page at the current URL. The window.location object can be used for getting the current page's URL, redirecting the browser to another page, and reloading the same page. Location: reload () The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. "javascript refresh current page without reloading" Code Answer's. javascript reload page without refresh . javascript by Different Dog on Apr 20 2021 Comment . 0. Source: stackoverflow . update html page without refresh . html by Nervous Nightingale on Apr 19 2021 ... The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location () method will reload the page the same way the refresh button on the browser does. You just need to call location.reload () from within your script code.
At least the first three results from searching "javascript reload page" tell you exactly how. Nagavarsha Jasti 15-Jul-20 14:01pm yes, but it wont work. 1 solution. Please Sign up or sign in to vote. Solution 1. Accept Solution Reject Solution. Most of your url reload functions has been deprecated. You can change your header metatags - ... Using location.reload () The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. Learn how to reload or refresh page in javascript. There are hundreds of different methods which you can use to refresh or reload the page. We will see few methods which you can use with HTML and/or javascript. Using history object. We can refresh the current page by using browser history.go() method.
How to refresh web page using JavaScript · The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link In this article we will see that how to refresh or reload a page through Java Script there are a lot of ways to refresh or reload a document depending how we want (from server side,get request, post request or from browser cache) some of the ways is given bellow. To Refreshing page through Get request <input type="button" value="Reload Page"
JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. In that case they would be executed when the page loads, causing a redirect. Is so, then try putting it in a function like @username's solution and call it when you want to reload the page. - Erik J. Sturcke Mar 10 '14 at 23:41 The location.reload method reloads the current document, just like the user pressed F5 or the browser reload button. The default setting reloads the page from browser cache, if it is available. You can force the method to bypass local cache and retrieve the document from the network by passing true to the method.
Other times the CSS is so stubbornly cached that even refreshing the entire page doesn't help. Today we will learn how to reload the CSS without reloading the entire page. Using JavaScript, we can append a new version number to the CSS file path as a query parameter every time you update the CSS. Javascript: Refresh current page after event change $_SESSION in a other page Tags: javascript, php. I need help for a subtlety. I created a multilingual site without changing using the same php file, I just modify its content. For this I use sessions. May 24, 2020 - If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument. We can pass true to force the reloaded page to come from…
Learn how to reload the page with this JavaScript refresh code. Please turn JavaScript on and reload the page. The location.reload() method, will reload (or refresh) an entire web page after the Ajax has performed its operation, that is, extracted data from an xml file. Therefore, I have added location.reload() inside the success callback function. In addition, I have used the setInterval() method to set a delay of 5 seconds to do the reload process ...
There are 535 ways to reload the page using JavaScript, all of which use the Location object. This post provides an overview of the important methods to accomplish this. 1. Using location.reload() function. The standard approach to reload the current URL with JavaScript uses the location.reload() method. It takes an optional boolean parameter. If you want to force a hard refresh and tell the browser to reload the page without using the cache, you can set the forcedReload parameter to true: //Reload the page and ignore the browser cache. window.location.reload (true); The JavaScript above will reload the page from the server and ignore the browser's cache. How to refresh web page using JavaScript · The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string
Refresh/reload the current page, optionally forcing a re-download of the content. to get current page address (URL) to redirect the browser to another page; to reload the same page; window: in JavaScript represents an open window in a browser. location: in JavaScript holds information about current URL. The location object is like a fragment of the window object and is called up through the window.location property. Method 1: Refresh a Page Using JavaScript. The first way of refreshing a page or component is to use vanilla JavaScript to call the reload method to tell the browser to reload the current page: window. location.reload(false); This method takes an optional parameter which by default is false. If set to true, the browser will do a complete page ...
Auto Refresh The Page Using window.location.href. The window.location property has href property, The window.location.href returns the URL of the current page. We can also use location.href property to reload and refresh the page. We can target another page as well to reload if you want the current page then set the href self-property.
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
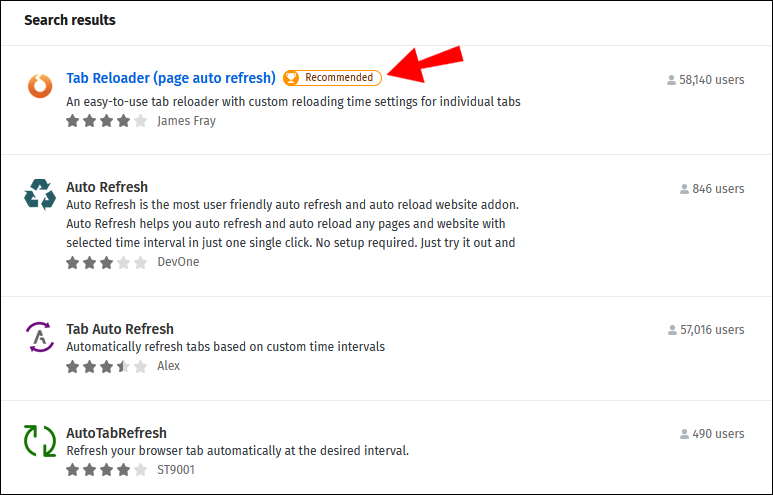
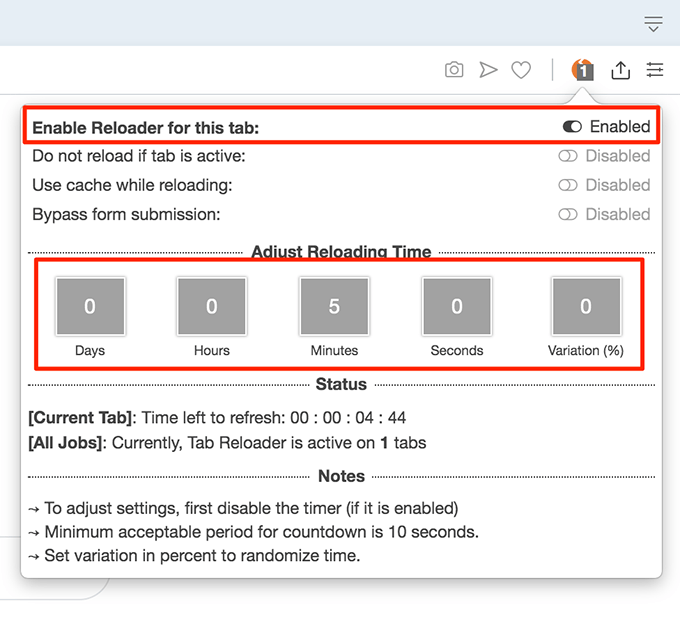
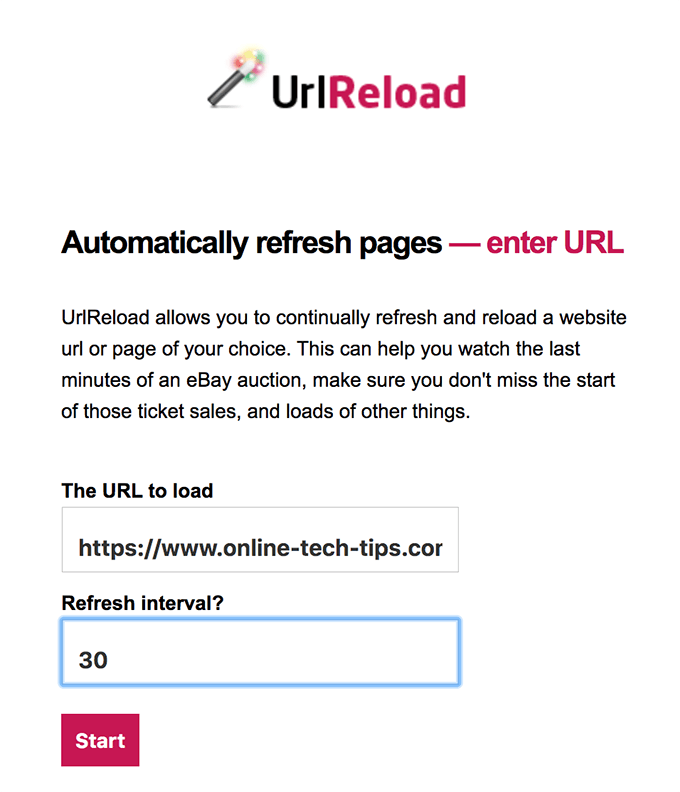
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
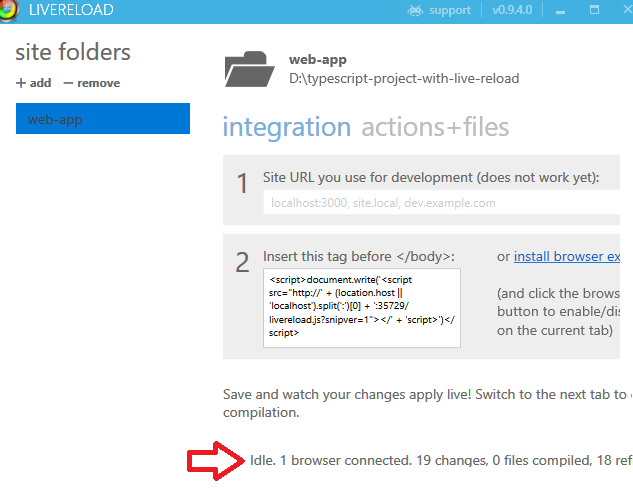
 Typescript Auto Refresh Typescript Project In Browser With
Typescript Auto Refresh Typescript Project In Browser With
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
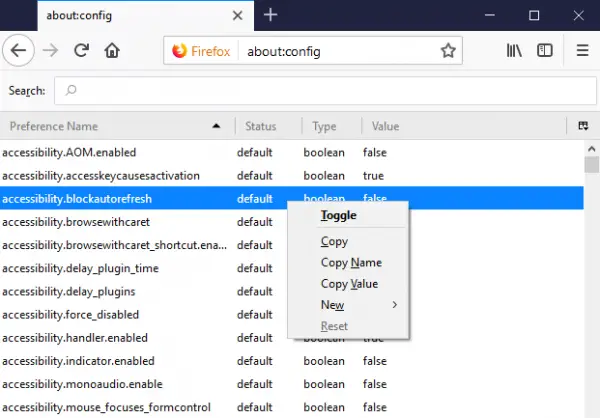
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Enable First Run App Configuration With Setup Pages Splunk
Enable First Run App Configuration With Setup Pages Splunk
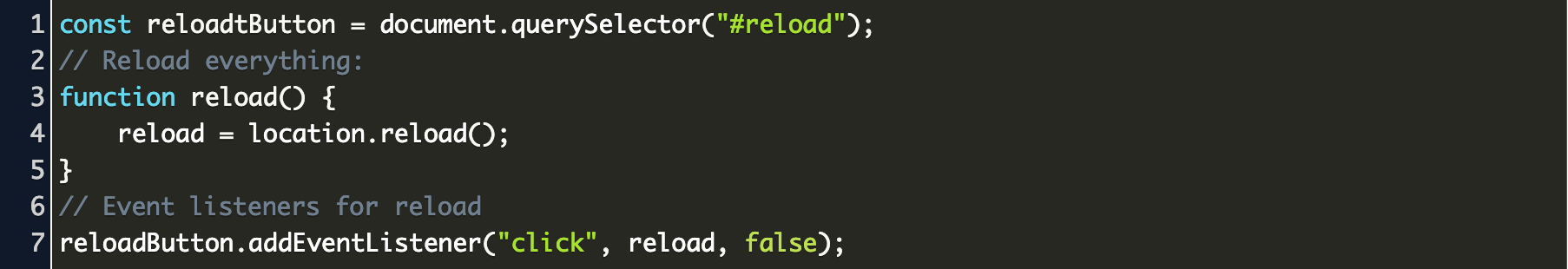
 How To Reload A Page Using Javascript Stack Overflow
How To Reload A Page Using Javascript Stack Overflow
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
How To Enable Javascript In Your Browser And Why
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 How Do I Use Javascript To Modify The Url Without Reloading
How Do I Use Javascript To Modify The Url Without Reloading
 How To Do A Partial Page Refresh With Javascript Jquery
How To Do A Partial Page Refresh With Javascript Jquery
 Page Refresh Button Css Code Example
Page Refresh Button Css Code Example
 How To Refresh A Web Page In Firefox Whatismybrowser Com
How To Refresh A Web Page In Firefox Whatismybrowser Com
 Maxbill Design On Twitter Firefox Addon In Vanilla
Maxbill Design On Twitter Firefox Addon In Vanilla
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Network Request List Firefox Developer Tools Mdn
Network Request List Firefox Developer Tools Mdn
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
Why Javascript Location Reload Does Not Work Learn Web
0 Response to "27 Javascript Reload Current Page"
Post a Comment