27 Javascript Foreach Is Not A Function
Because schedule is an object, not an array, in that function (FYI, in the future, it's super helpful to show which line number is throwing the error) - random_user_name Jun 18 '18 at 15:12 That's not valid json, it's just a json fragment. Jul 26, 2019 - You’ve got an array, you’re trying to loop and lo-and-behold, you come up against this error: (index):116 Uncaught (in promise) TypeError: aArray.forEach is not a function You’re …
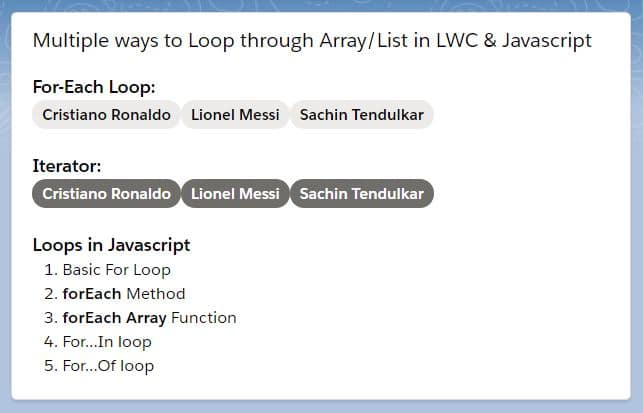
 Loop Through List In Lwc And Javascript Niks Developer
Loop Through List In Lwc And Javascript Niks Developer
The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function.

Javascript foreach is not a function. edited There are four areas in the this code where the following throws a forEach. It is not a function because parent.children is not an array. Instead, it is an HTMLCollection and as such doesn't have forEach method. 14/6/2017 · Do a console.log(json) - is it something like [{some: 'thing'}, {some: 'otherthing'}] it's an array and you can use forEach on it. If there are no square brackets, you have to use Object.keys(json) as mentioned by @vsemozhetbyt because you can't iterate over an object. Apr 18, 2020 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
14 hours ago - My advice is to think about when you use forEach and avoid using it because it feels more convenient. Use it when it provides value. But a utility method might be a better way. ... Never fear, Lodash is here! Lodash is a JavaScript utility library that can reduce your code size and quality through its many functions... Recent Posts. JQuery accordion stopped working in Sharepoint today August 11, 2021; Python tkinter - problem with scrollbar after adding menu column August 11, 2021; Powershell - variable in file destination and name August 11, 2021; Mule 4: Dataweave2.0 : how to pass path as property to fetch data August 11, 2021; Is there a way to create a box plot that will show 2 or more variables? Article: javascript foreach is not a function Thinking Javascript Foreach Is Not A Function to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Foreach Is Not A Function, including hundreds of ways to cook meals to eat. Everything will work out fine for you Video about Javascript ...
I passed the exercise with the following, without forEach: String.prototype.rotate = function(n) { // n is an integer n %= this.length; // too large numbers: modulo var cut = n < 0 ? -n : this.length - n; // cutting point return this.substr(cut) + this.substr(0,cut); }; var alphabet = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; rot13_dict={}; var regularArray=alphabet+alphabet.toLowerCase().split("").join(""); var … forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) Foreach as a function is completely pointless though imo. It is also a pain to debug and step through, which to me is the most obvious inferiority it has. For.. of loops are by far the most readable and nicest to type, but they also seem to have pretty bad performance on large collections. Object Oriented Programming is readable.
5. Node.children is dom collection, not an real array so it doesn't have array methods like forEach (need to fix the case also). So one commonly used solution is to call the array methods with the context as the html collection. var el = document.querySelector ('ol'); [].forEach.call (el.children, function (childEl) { console.log (childEl); }) This tiny detail caused the json_encode function to output a JSON object instead of a JSON array; and the problem with that is that forEach in JavaScript only works on arrays—there is no forEach method on objects! Why it is a difficult problem to solve 1 Answer1. Active Oldest Votes. 10. JSONBody is an Object, not Array. So, you can iterate through it using Object.keys (returns an array of keys) and Array.prototype.forEach (you can pass 3 parameters to callback function for more control: item, index, array ): Object.keys (JSONBody).forEach (function (key, index) { // key: the name of the ...
Oct 25, 2020 - How can I call a function within the foreach loop and avoid redeclaring error ... Ra-data-simple-rest is not working | ERROR: total is not a number and newRecords.forEach is not a function { const phobias = [ { name: `Arachnophobia`, defenition: `Arachnophobia is the fear of spiders and other arachnids. This phobia is quite common, affecting as many as 1 in 3 women and 1 in 4 men. Nov 08, 2016 - And this answer is (one of) the correct answers to the OPs question. parent.children is an HTMLCollection which do not have a .forEach method – Freddo Jul 20 '19 at 21:06 ... list, technically a html Collection. That is an array like object, but not an array, so you cannot call array functions ...
6 days ago - So, when the item = 3, then the 4 value is skipped and direct go to 5. That means we have modified the array using our logic and skip one element, which violates the forEach function because it always executes each item of an array. ... If we want to iterate the key-value pair in the javascript, then we forEach loop will not ... 34 Javascript Foreach Is Not A Function. Written By Ryan M Collier Tuesday, August 17, 2021 Add Comment. Edit. Javascript foreach is not a function. Files Foreach Is Not A Function Issue 36 Bergben Ng2 Img. I am trying loop through a JSON object to extract data from it. When I run my code I get the error: Type Error: element.listing.forEach is not a function. I would also like to note that I have done this earlier in my code and it works perfectly. I have tried the solutions posted on forEach is not a
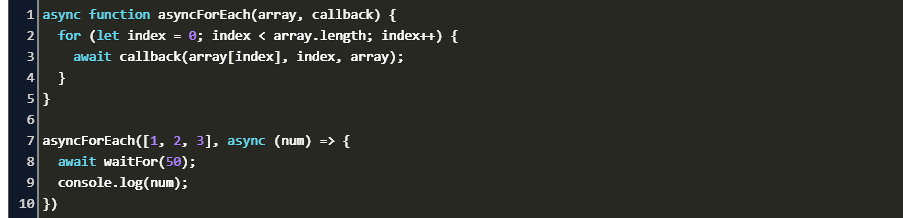
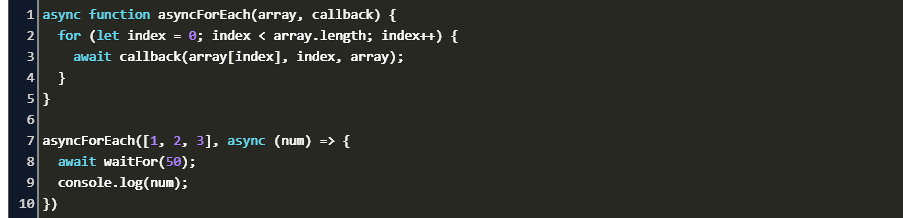
As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); However, if you find yourself stuck with a forEach() that needs to stop after a certain point and refactoring to use for/of is not an option, here's 4 workarounds: 1. Use every() instead of forEach() The every() function behaves exactly like forEach(), except it stops iterating through the array whenever the callback function returns a falsy value. Why do I get a message saying forEach is not a function?, Why do I get a message saying forEach is not a function? javascript angularjs typescript. In typescript I defined: class SubjectService implements Object does not have forEach, it belongs to Array prototype.
May 05, 2018 - Not the answer you're looking for? Browse other questions tagged javascript object foreach or ask your own question. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". Apr 17, 2020 - Create a function named myFunction that takes parameters: $start and $end. ... Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress.
forEach is not a function, Programmer Sought, the best programmer technical posts sharing site. 5 Answers5. As the other answers explain, this is meaningless: because array#forEach simply does not care for the return value of its worker function. It just executes the worker function for each array element. You could use the worker function to set an outer variable: But there are better ways to express this. forEach loop fails in a promise or async function #. If you haven't faced the issue of async-await not working when used within a forEach loop in an async function or a promise block, you might be shocked to learn that the following code will not work as expected.. Click on the "Run" button to see it.
The forEach method is a method that you can call on Arrays.. It helps you iterate (loop) over array items one by one. Here's an example: const apps = ["Calculator", "Messaging", "Clock"]; apps. forEach (app => { console. log (app);. If the => is new to you, that's called an arrow function. In this particular example, you will not see a difference between using an arrow function and a regular ... and forEach function is designed to work with arrays, which means you cannot use it with json output. Edit: in your code, get rid of data.forEach part and use the object's values directly, as you are doing with $ {profile.avatar_url}. Problem: Foreach is not a function javascript? Problem: Please solve it … Because I am unable to find out the solution... failed to mount component: template or render function not defined
The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. 2 Answers2. Active Oldest Votes. 1. tasks = JSON.parse (localStorage.getItem ('tasks')); Result of this line is not an Array it's an object and forEach works only on the Array. Share. Feb 22, 2018 - Asked 30+ days ago · 22 Feb 2018 · Views 4755 · jaggy posted · forEach is not a function in javascript · r2groupby.forEach(function(r){ console.log(r) }); · Uncaught TypeError: r2groupby.forEach is not a function · Edit Question · Mitul Dabhi · answered Nov 30 '-1 00:00
"Uncaught TypeError: data.forEach is not a function" 4 weeks ago - In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: ... The forEach method is also used to loop through arrays, but it uses a function differently than the classic "for loop". Uncaught TypeError: arr.forEach is not a function at sumArray (JSexercise.js:3) at JSexercise.js:10. Answer 1. input variable will take a string. split () is used to convert a string to an array. So first split the string based on the delimiter you pass in prompt which will output an array. Then pass this array to function sumArray.
Although NodeList is not an Array, it is possible to iterate on it using forEach (). It can also be converted to an Array using Array.from (). However some older browsers have not yet implemented NodeList.forEach () nor Array.from (). But those limitations can be circumvented by using Array.prototype.forEach () (more in this document). 16/12/2020 · The forEach() method is a plain old JavaScript function, which means you can't use looping constructs like break or continue. There are workarounds, but we recommend using slice() and filter() to filter out values you don't want forEach() to execute on. Jun 14, 2019 - 'node-sass' usage is deprecated and will be removed in a future major version. To opt-out of the deprecated behaviour and start using 'sass' uninstall 'node-sass' how to get dropdown selected value in javascript onchange
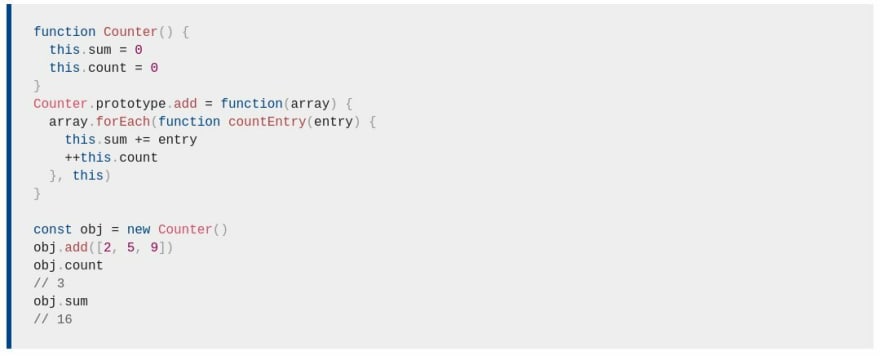
I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... newItems.forEach(function() {}, this) is called with the second argument pointing to this, i.e. the instance of Unique class. Inside the callback of forEach(), this points also to an instance of Unique.Now it's safe to access this.items.. Note that for the above example using an arrow function as the callback of forEach() would be better. The arrow function preserves the value of this from ... JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity.
The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
 Foreach Loop 2 Arrays Javascript Object Keys Code Example
Foreach Loop 2 Arrays Javascript Object Keys Code Example
 Problem With Foreach Loop Velo By Wix
Problem With Foreach Loop Velo By Wix
 Typeerror Images Foreach Is Not A Function Lt Innerslider
Typeerror Images Foreach Is Not A Function Lt Innerslider
 Everything You Need To Know About Foreach In Javascript
Everything You Need To Know About Foreach In Javascript
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Foreach Await Not Working Javascript Code Example
Foreach Await Not Working Javascript Code Example
 How To Solve The Is Not A Function Error In Javascript
How To Solve The Is Not A Function Error In Javascript
 Known Js Iterators Codeacademy Editor Won T Accept Flat
Known Js Iterators Codeacademy Editor Won T Accept Flat

Sockets Foreach Is Not A Function Issue 1782 Karma
 Dash Showing Blank Page Dash Plotly Community Forum
Dash Showing Blank Page Dash Plotly Community Forum
Foreach Is Not A Function Error With Javascript Array
 Querysnapshot Foreach Is Not A Function In Firestore Stack
Querysnapshot Foreach Is Not A Function In Firestore Stack
 Typeerror Images Foreach Is Not A Function Lt Innerslider
Typeerror Images Foreach Is Not A Function Lt Innerslider
 Uncaught Typeerror Aarray Foreach Is Not A Function Dps
Uncaught Typeerror Aarray Foreach Is Not A Function Dps
 Javascript Quiz Can Break Statement Work On Array Foreach
Javascript Quiz Can Break Statement Work On Array Foreach
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 Typeerror Data Foreach Is Not A Function In Javascript For
Typeerror Data Foreach Is Not A Function In Javascript For
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
 Typeerror Cannot Read Property Foreach Of Undefined
Typeerror Cannot Read Property Foreach Of Undefined

 Javascript Foreach Console Log Properties Code Example
Javascript Foreach Console Log Properties Code Example
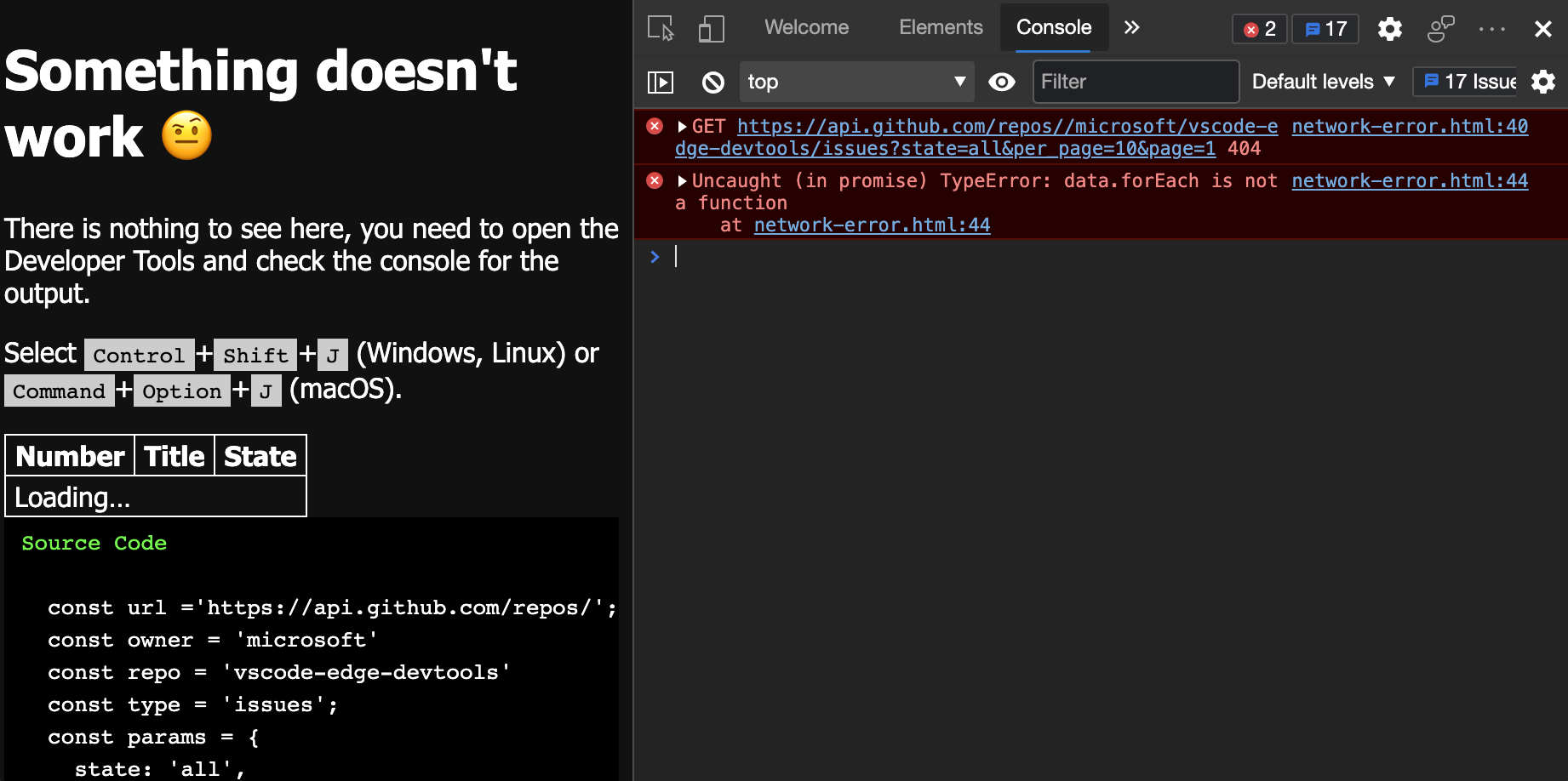
 Tracking Down Errors Using The Console Microsoft Edge
Tracking Down Errors Using The Console Microsoft Edge
 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
Performance Of Javascript Foreach Map And Reduce Vs For
0 Response to "27 Javascript Foreach Is Not A Function"
Post a Comment