22 Javascript Get Element Scrolltop
The scrollTop property sets or gets the number of pixels that the element's content is vertically scrolled. The scrollLeft property gets and sets the number of pixels that an element's content is scrolled from its left edge. The following example shows how to handle the scroll event of the div element with the id scrollDemo: To scroll to a given element, just made this javascript only solution below. Simple usage: ... { window.scroll({ top: element.scrollTop, behavior: 'smooth', }) } Share. Follow answered Aug 10 '18 at 10:33. Excellence Ilesanmi Excellence Ilesanmi. 2,625 1 1 gold badge 16 16 silver badges 17 17 bronze badges. Add a comment | 2 A method i often ...
 Detailed Explanation Of Dom Element Scroll Bar Rolling
Detailed Explanation Of Dom Element Scroll Bar Rolling
As a result, JavaScript can return a scrollTop value greater than 0. Many times, the elements we select may not be scrollable. I've carelessly asked for the scrollTop position of an element and it...
Javascript get element scrolltop. Definition and Usage. The scrollLeft property sets or returns the number of pixels an element's content is scrolled horizontally. Tip: Use the scrollTop property to set or return the number of pixels an element's content is scrolled vertically. Tip: To add scrollbars to an element, use the CSS overflow property. Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done.
See the Pen ScrollTop Demo by Dennis Gaebel (@grayghostvisuals) on CodePen.1395. Figure 5: Fill Murray demo using scrollTop and element property values for detection. To determine my point of execution I gather what the height of the banner and the hero is in order for me to get at my offset value (distance between my starting and ending point). The scrollTo() method of the Element interface scrolls to a particular set of coordinates inside a given element. Syntax element . scrollTo ( x - coord , y - coord ) element . scrollTo ( options ) Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down.
To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect () . We then add scroll top/left position to these coordinates. Helper function: The result of this helpers is equal to jQuery's $.offset (). getBoundingClientRect () is a very ... Get and Set Scroll Position of an Element In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. 1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ...
The call to elem.scrollIntoView (top) scrolls the page to make elem visible. It has one argument: If top=true (that's the default), then the page will be scrolled to make elem appear on the top of the window. The upper edge of the element will be aligned with the window top. Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. element.getBoundingClientRect(); > ClientRect {} bottom: 410 height: 50 left: 597 right: 762 top: 360 width: 165 One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers.
Get and set scroll position of an element. Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ( 'div' ); console. log (el.scrollLeft, el.scrollTop); Description: Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical position of the scroll bar for every matched element. version added: 1.2.6.scrollTop() To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element’s content is scrolled from its left and top edges. The top left corner of the element is (0, 0).
The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static.
In compliance with the specification, this property will return null on Webkit if the element is hidden (the style.display of this element or any ancestor is "none") or if the style.position of the element itself is set to "fixed".. This property will return null on Internet Explorer (9) if the style.position of the element itself is set to "fixed". ... To get the scroll position of the document, you use the following pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object: The returned value is a DOMRect object which is the smallest rectangle which contains the entire element, including its padding and border-width. The left, top, right, bottom, x, y, width, and height properties describe the position and size of the overall rectangle in pixels. Properties other than width and height are relative to the top-left of the viewport.
element. scrollHeight - Math.abs(element. scrollTop) === element. clientHeight When the container does not scroll, but has overflowing children, these checks determine if the container can scroll: window.getComputedStyle(element). overflowY === 'visible' window.getComputedStyle(element). overflowY !== 'hidden' 22/9/2013 · 1. I have this javascript: In the javascript. You can click on the a element. I want the scrollTop in pixels of the a element. When i used console.log. See in my example. I get this: [ Object scrollTop: 649 __proto__: Object ] But the problem is. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element.. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges.The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate.
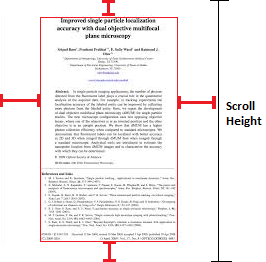
The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. To get or set the scroll position of an HTML element, you can use the scrollLeft and scrollTop properties.. The scrollLeft property sets or returns the number of pixels an element's content is allowed to scroll horizontally.. Similarly, the scrollTop property sets or returns the number of pixels an element's content is scrolled vertically.. Both these properties are relative to the top left ... The Document.body property represents the or node of the current document, or null if no such element exists.
 Scroll To Bottom Of Div Stack Overflow
Scroll To Bottom Of Div Stack Overflow
 El Scrolltop For An Element Leaves Some Space At The Top Of
El Scrolltop For An Element Leaves Some Space At The Top Of
How To Scroll To An Anchor Inside Lt Div Gt With Html Loaded Via
Element Scrollleft Scrolltop Setters Not Working Issue
 Jquery Scroll Top Function Part 107
Jquery Scroll Top Function Part 107
 How To Get The Distance From The Top For An Element Stack
How To Get The Distance From The Top For An Element Stack
 How To Create A Scroll To Top Button Using Javascript And
How To Create A Scroll To Top Button Using Javascript And
![]() My Scrolltop Value Is Not Working Scrolltop Offsettop
My Scrolltop Value Is Not Working Scrolltop Offsettop
 Difference Between Offsetheight Clientheight And
Difference Between Offsetheight Clientheight And
 Vue Dom Element Scrolltop Is Inaccessible Stack Overflow
Vue Dom Element Scrolltop Is Inaccessible Stack Overflow
 Using Jquery To Get Element S Position Relative To Viewport
Using Jquery To Get Element S Position Relative To Viewport
With Jquery Check If An Element Is Visible Above The Fold
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Detecting If An Element Is In The Viewport Jquery By Boy
Detecting If An Element Is In The Viewport Jquery By Boy
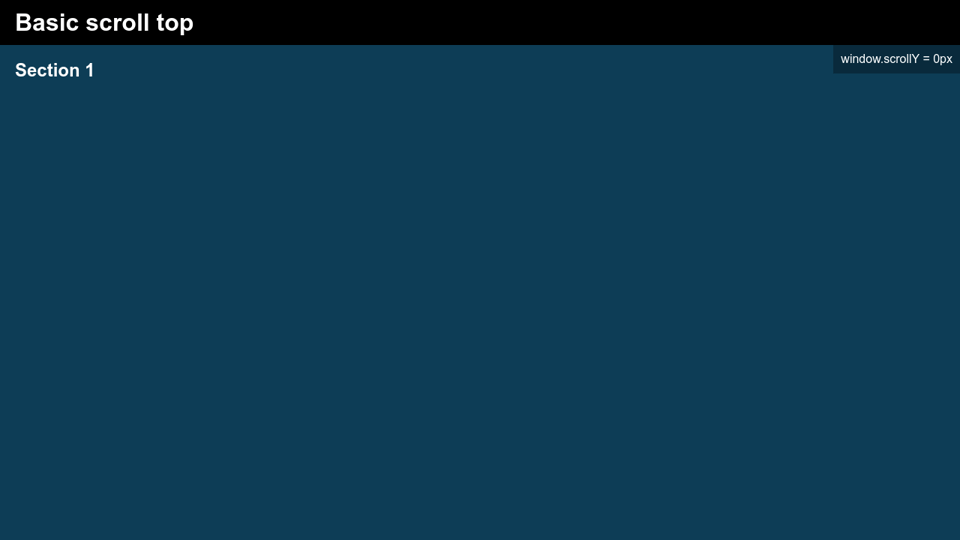
 Basic Scroll Top Javascript Only
Basic Scroll Top Javascript Only
 How To Manually Set Scrolltop During An Ios Momentum Bounce
How To Manually Set Scrolltop During An Ios Momentum Bounce
 Element Scrolltop Bottom Angular Code Example
Element Scrolltop Bottom Angular Code Example
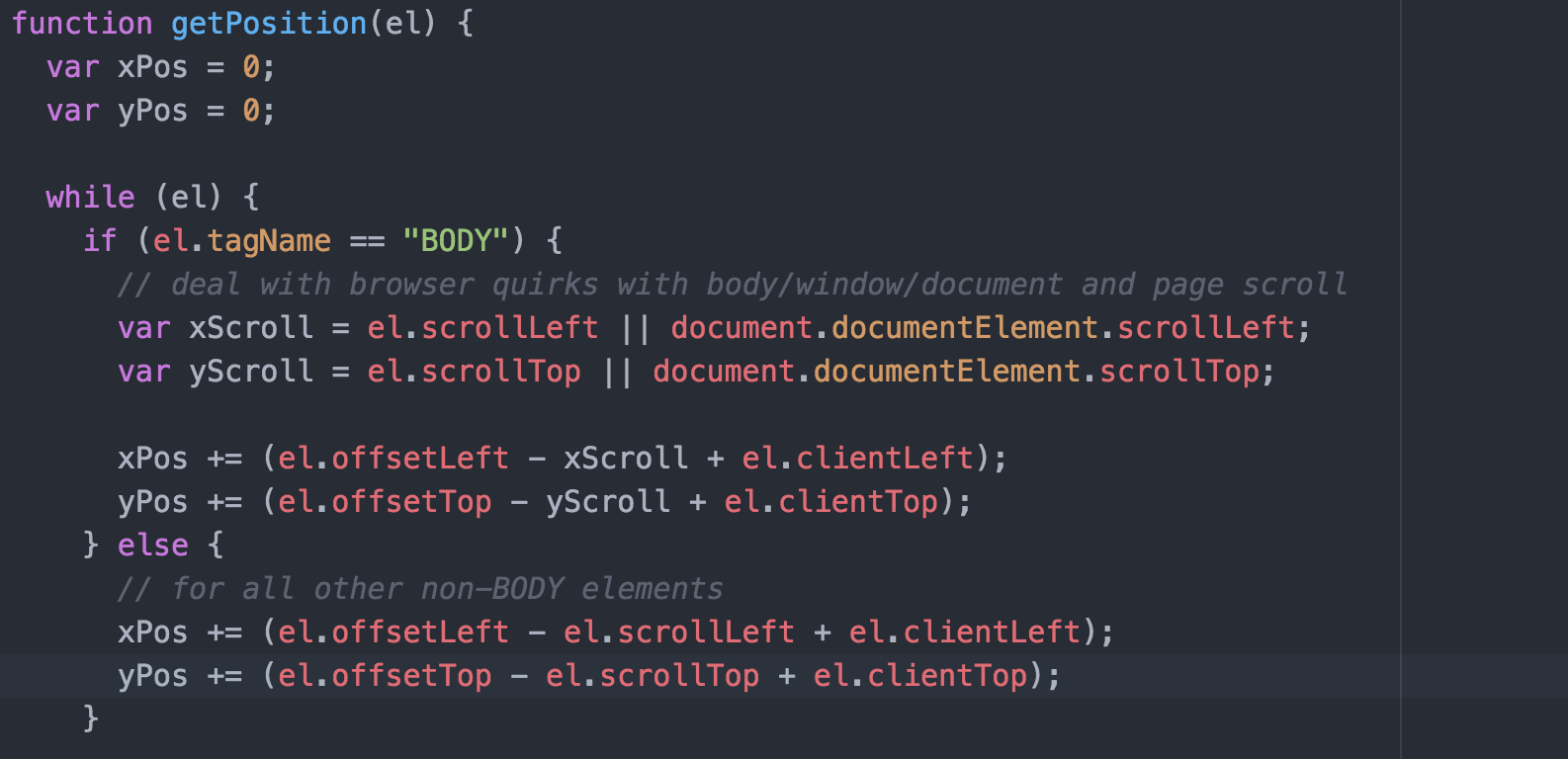
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
Scrolltop Animation Flashes When Animating Issue 257
0 Response to "22 Javascript Get Element Scrolltop"
Post a Comment