34 Add Javascript To Css
Explore options to add CSS with JS. Tagged with css, javascript, cssom. Explore options to add CSS with JS. Skip to content. Log in Create account DEV Community. DEV Community is a community of 678,814 amazing developers We're a place where coders share, stay up-to-date and grow their careers. ... 18/11/2016 · There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery – .css() method
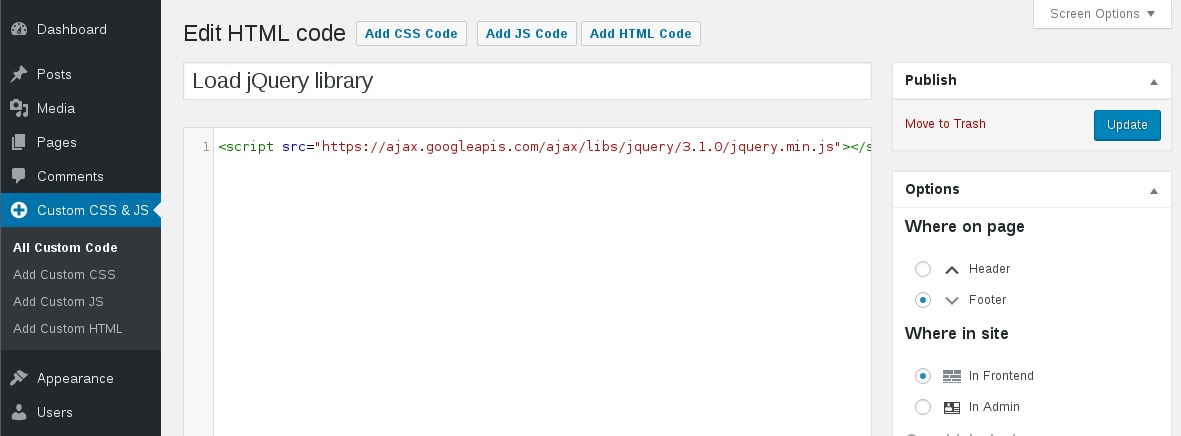
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
It accepts a reference to the API, which has several methods, but the most important one is add. Simply pass a JSON object and it will be converted to CSS. To compile the less file we need install LESS's compiler via npm install -g less and run. lessc .\c ss. less > styles. less. css.
Add javascript to css. In this tutorial, we'll show you how to add JavaScript to HTML. The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'. It’s not uncommon to give up on seperate CSS all together and just write the styles in JS: transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
In this article, we'll look at ways to add CSS styles dynamically with JavaScript. Using the window.document.styleSheets Object and the insertRule Method We can get the first stylesheet for a document with the window.document.styleSheets property. Then we can call the insertRule method on the returned stylesheet object. var r = document.querySelector(':root'); // Create a function for getting a variable value. function myFunction_get () {. // Get the styles (properties and values) for the root. var rs = getComputedStyle (r); // Alert the value of the --blue variable. alert ("The value of --blue is: " + rs.getPropertyValue('--blue')); } There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
By default, the Javascript is executed in a sandboxed IFRAME, but really it's not any different from how the browser processes your *.js files. Just be sure to author your own CSS and host it on your own server then XSS isn't an issue. But the sandbox provides that much more security and peace of mind. Add reference for the JavaScript and CSS plugins 08-18-2020 02:14 AM. Hey, I created a multi select option set field using javascript refering to the blog post from Nicholas Hayduk. I want to change the look of this field, using Bootsrap Multiselect . However I don't know where I should put the reference of the library. Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which style rules get applied.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: Adding Custom JavaScript to WordPress While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
As we'll see in future articles, this extends to using JavaScript to initiate CSS animations on HTML content. Adding A CSS Property & Value To An Element With JavaScript. We'll start with a simple example: let's say we wanted to add a border on an element after clicking on a button. The markup is as follows: 3/4/2020 · Let's begin by adding some JavaScript to a file in src/main/resources/static/js/cssandjs/actions.js: function showAlert() { alert("The button was clicked!"); } Then we hop back over to our Thymeleaf template and add a <script> tag that points to our JavaScript file: <script type="text/javascript" th:src="@{/js/cssandjs/actions.js}"></script> Tip #1: add CSS / JS code directly into the page HTML itself. First of all, if the CSS / JS code you want to add is. you can consider inserting it inside the page itself. This is kind of obvious - with LiveCanvas you have total control of the page's HTML code, and, after all, So basically you can insert any kind of CSS or JS statement in ...
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet. 11/11/2009 · JSS is a better abstraction over CSS. It uses JavaScript as a language to describe styles in a declarative and maintainable way. It is a high performance JS to CSS compiler which works at runtime in the browsers and server-side. JSS library allows you to inject in the DOM/head section using the .attach () function. Insert HTML, JS & CSS - Embed Code On the Insert panel use the Embed option Choose the EMBED CODE tab Type or paste the custom HTML, JavaScript and CSS into the code box
+1 for supporting multiple sets of JS+CSS to the same URL patterns I have different sets of JS+CSS that i apply to the same URL patterns. This allow me to enable/disable them one by one. My current workaround is adding an additional & unique URL to each URL pattern so they are considered different. Thanks & great work! 3/3/2020 · The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: const btn = document. querySelector ('.btn'); // set inline CSS styles btn. style. width = '150px'; btn. style. height = '40px'; btn. style. color = 'blue'; However, this approach is not … For modules, see Adding stylesheets (CSS) and JavaScript (JS) to a Drupal module. In Drupal, stylesheets (CSS) and JavaScript (JS) are loaded through the same system for modules (code) and themes, for everything: asset libraries. Drupal uses a high-level principle: assets (CSS or JS) are still only loaded if you tell Drupal it should load them.
Adding external CSS/Javascript. You can add resources hosted externally to your Dash app with the external_stylesheets & external_scripts init keywords. The resources can be either a string or a dict containing the tag attributes (src, integrity, crossorigin, etc). You can mix both. External css/js files are loaded before the assets. Example: The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise:
At the bottom, Expand Alternate CSS URL, Click Specify a CSS file to be used, locate a CSS file to attach, then Click OK. Option 2 [Not Recommended] +Using Content Editor / Script Editor Web Parts (CEWP) Pros: Quickly add CSS / JavaScript to a page by directly copy/paste into these web parts. Cons: When you can't use a JavaScript or CSS concatenater, this method can be useful for adding scripts and styles to your site on the fly. CSS JavaScript This is how we typically add JavaScript and CSS files to websites: htmltools : Add CSS and JS files This method is generally used by package authors. They use htmlDependency () function of htmltools package to add CSS and JS files. This method allows you to add files from package or you can also include external static CSS and JS files.
21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules. When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it.
 Css Selector Path Testcomplete Javascript Can T Click The
Css Selector Path Testcomplete Javascript Can T Click The
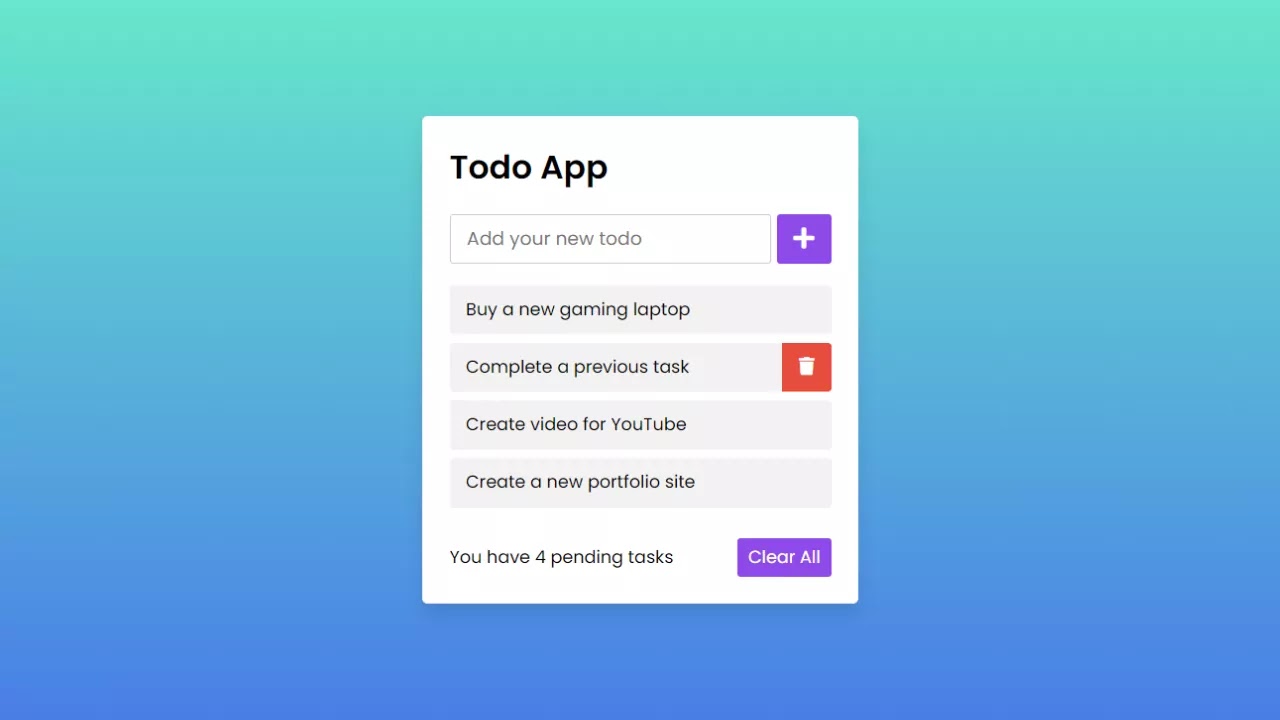
 Todo List App Using Html Css Amp Javascript
Todo List App Using Html Css Amp Javascript
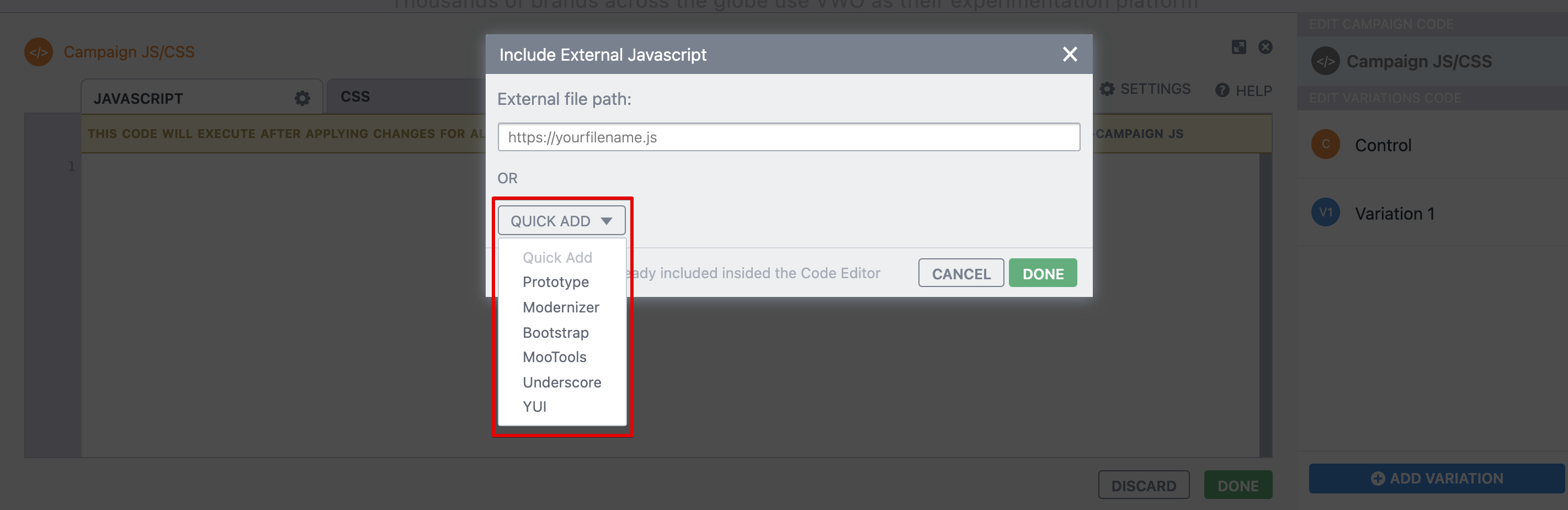
 How To Add External Js Css Libraries In Vwo Vwo
How To Add External Js Css Libraries In Vwo Vwo
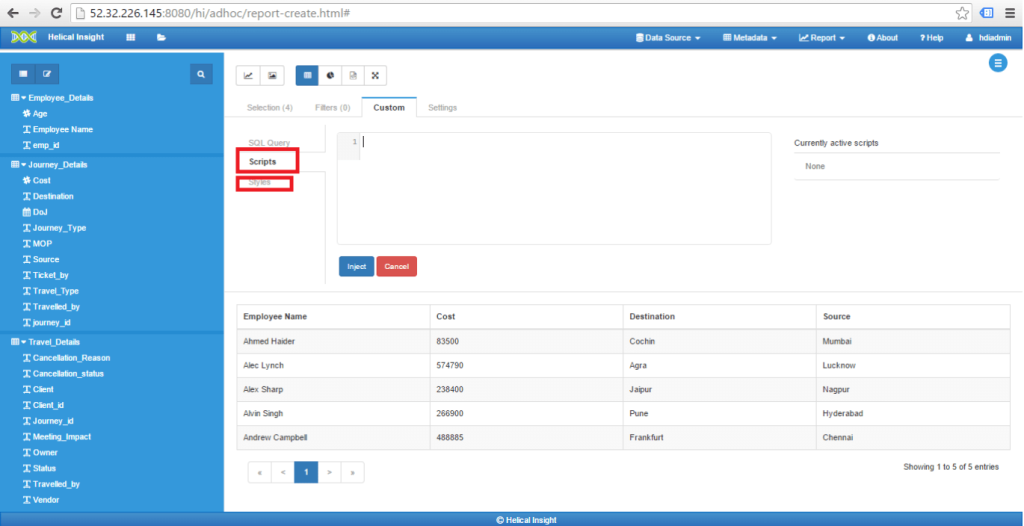
 Adding Javascript And Html Code Helical Insight
Adding Javascript And Html Code Helical Insight
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 How To Add Html Css Or Javascript
How To Add Html Css Or Javascript
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 How To Make A Music Website Using Html Css Javascript Add
How To Make A Music Website Using Html Css Javascript Add
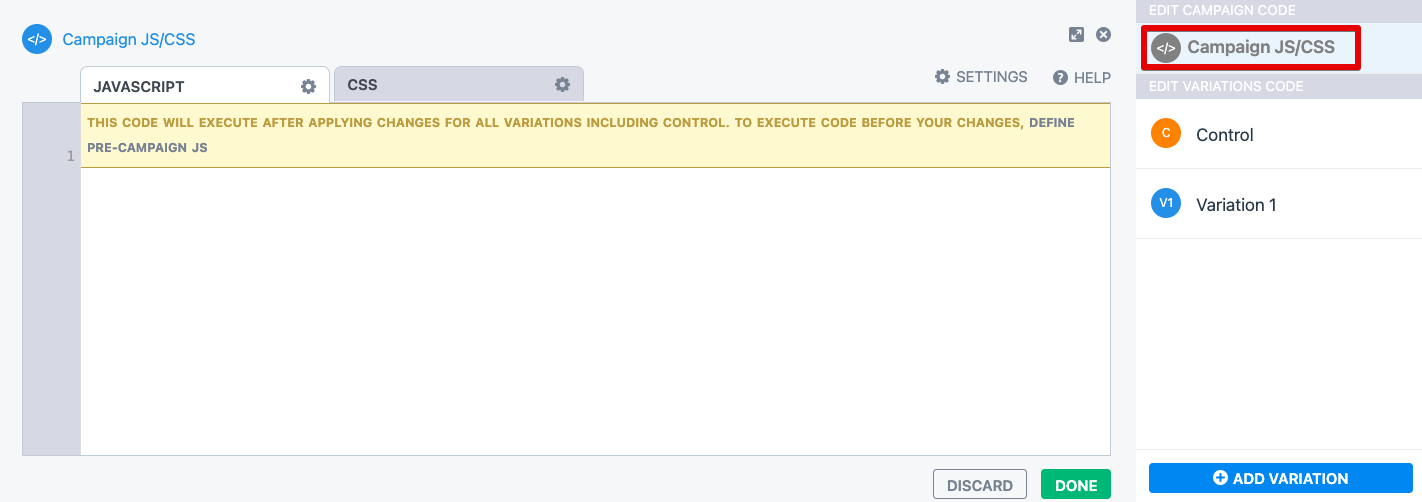
 How To Add Pre Post Campaign Js Css Vwo
How To Add Pre Post Campaign Js Css Vwo
 How To Add Conversion Pixels Javascript And Custom Css
How To Add Conversion Pixels Javascript And Custom Css
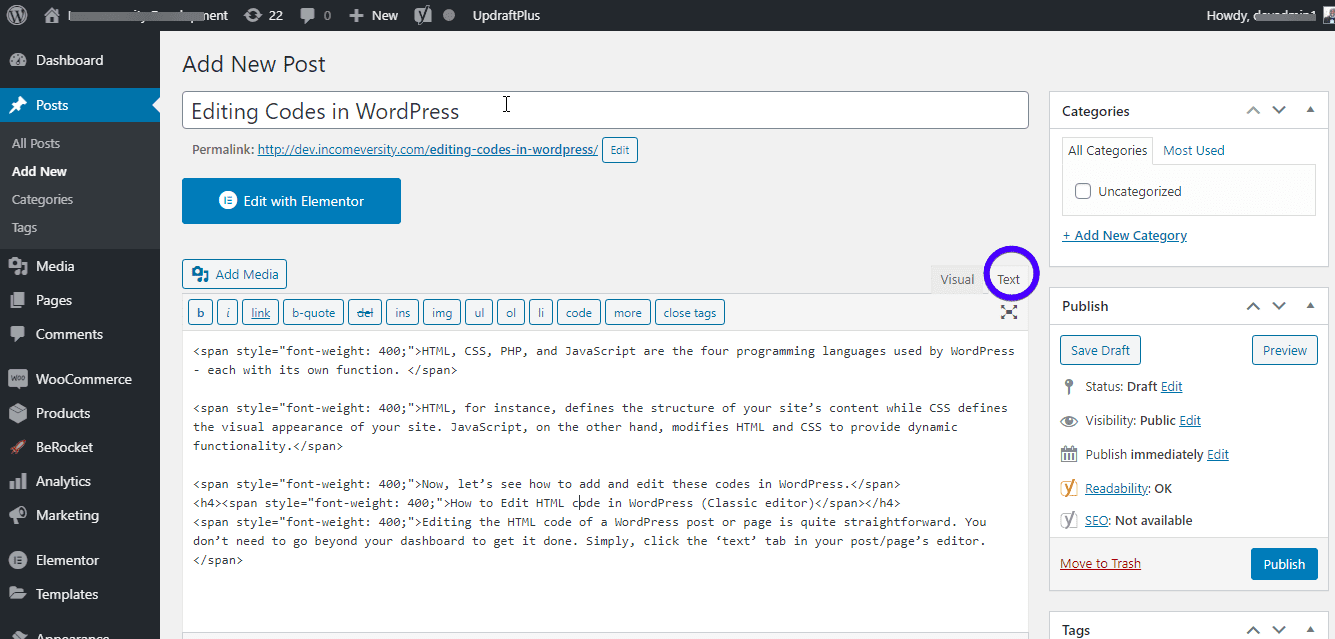
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
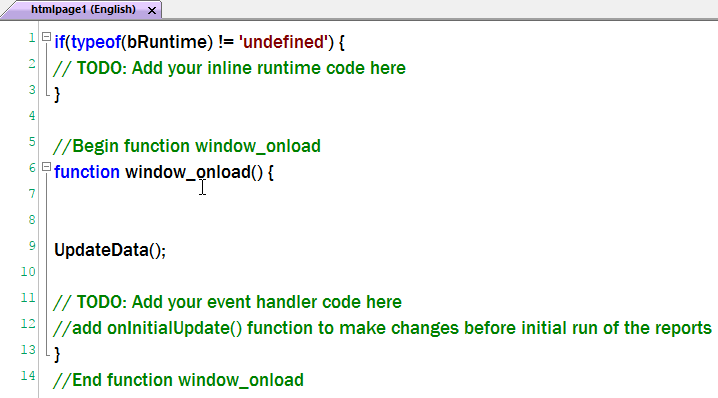
 Adding Javascript To A Web Application Mastering Netbeans
Adding Javascript To A Web Application Mastering Netbeans
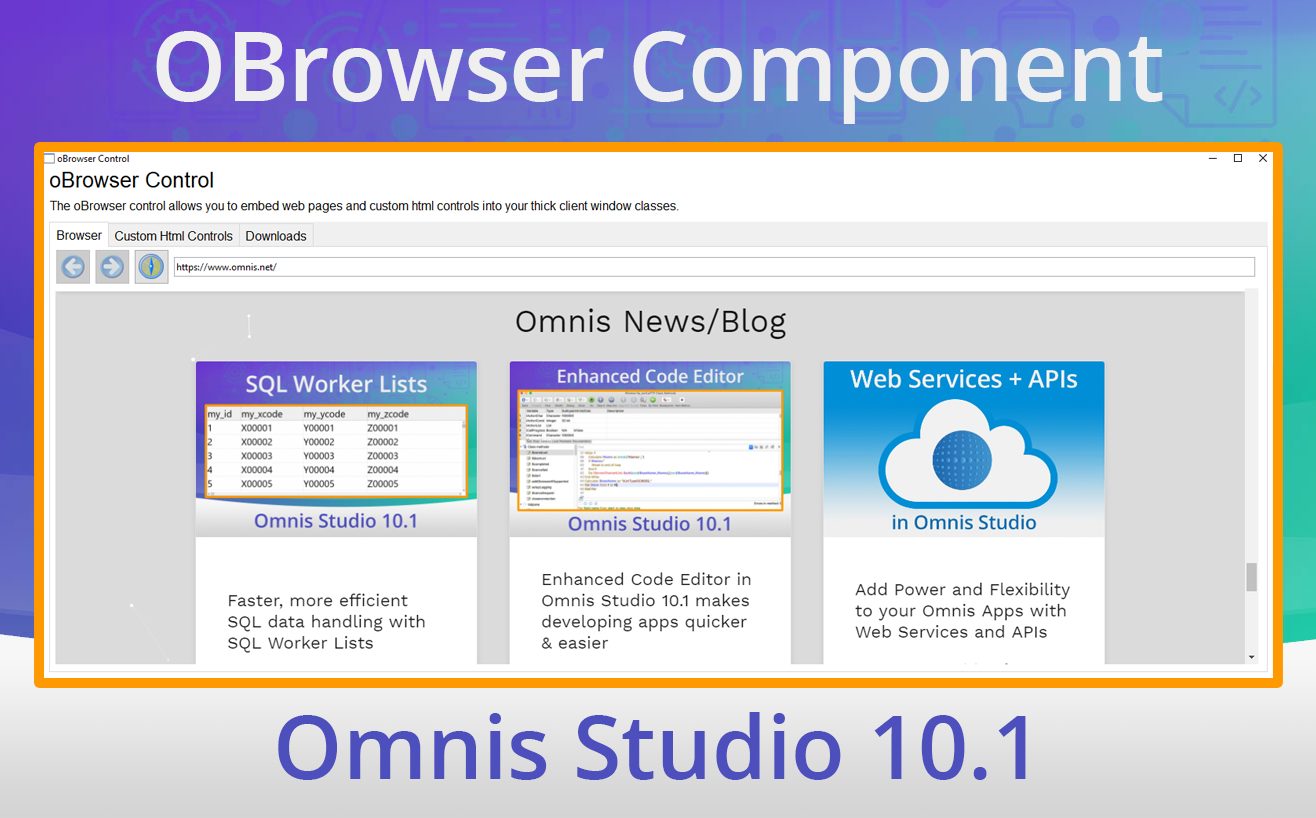
 Add Web Functionality To Omnis Studio Desktop Apps With
Add Web Functionality To Omnis Studio Desktop Apps With
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Add Custom Css And Javascript To Your Drupal 8 Site
Add Custom Css And Javascript To Your Drupal 8 Site
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 How To Add Script Tags To Html Stack Overflow
How To Add Script Tags To Html Stack Overflow
 Feature Spotlight How To Add Custom Css Amp Javascript
Feature Spotlight How To Add Custom Css Amp Javascript
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
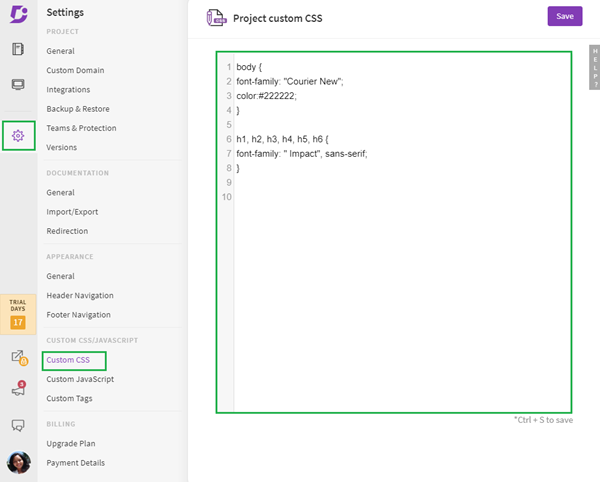
![]() Easy Add Css Javascrip On Your Website Rvsitebuilder
Easy Add Css Javascrip On Your Website Rvsitebuilder
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Add Custom Css And Javascript To Your Drupal 8 Site Drupal Sun
Add Custom Css And Javascript To Your Drupal 8 Site Drupal Sun
 Add Css Style Sheet With Javascript Code Example
Add Css Style Sheet With Javascript Code Example

0 Response to "34 Add Javascript To Css"
Post a Comment