24 Javascript Get Form Element By Id
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
In the above HTML file, for each control we have given the ID attribute so that we can set the item values by ID using jsom in SharePoint online. JS Code: Below is the js file which contains the jsom code to get list item by id in sharepoint 2013 using javascript. Here we are retrieving list item id from query string parameter.

Javascript get form element by id. Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementsByName() method to get elements with a given name in a document. When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead.
The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. In javascript I have a loop that loop through all elements on the form and get their values. How can I get the id of the element? I don't mean getElementById. I mean I want to get the word "mild" for the choice0 element, and the word "hot" for another choice0 element. I can get the name by document.forms[0].elements[j].name and I want to do ... Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ...
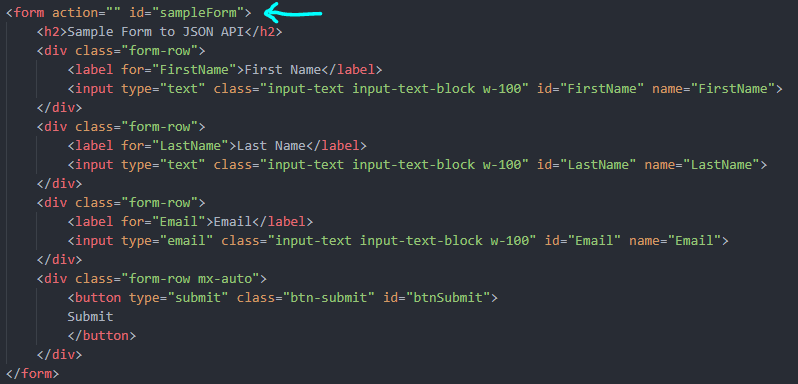
NOTE: Using form.elements, we get pretty decent access to the form. For example, we can get the email using form.elements.email.value. However, if we need to convert this to JSON for use with AJAX, it's a disaster due to its inclusion of numerical indexes, IDs, and names. You can see this for yourself by adding console.log( JSON.stringify ... The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. 1 week ago - The forms read-only property of the Document interface returns an HTMLCollection listing all the elements contained in the document.
Accessing an element by ID is an effective way to get an element quickly in the DOM. However, it has drawbacks; an ID must always be unique to the page, and therefore you will only ever be able to access a single element at a time with the getElementById() method. If you wanted to add a function to many elements throughout the page, your code ... Approach 2: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then use JSON.stringify () method on the element (variable that store ID) and compare the element with 'null' string and then identify whether the element exists or not. To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name.
Apr 11, 2011 - this is the code I have, but I ... in my form but I am looking for a way to get the id of an element so I dont have to be looking for “ways around” in the future and also to make my code smaller. Does anyone know how I can retrieve the id of an element on a onchange or other event? <html> <body> <script type="text/javascript"> var x=1; ... The name attribute of a form field determines the way its value will be identified when the form is submitted. It can also be used as a property name when accessing the form’s elements property, which acts both as an array-like object (accessible by number) and a map (accessible by name). @Andrew: My intention was that "someFormId" is the ID of a <form> element, ... Very concise method to get all the form elements, ... Javascript how to get all element of a form. 1. I want to access the input block created by user using javascript code. Related. 1455.
An ID can be useful for applying styles. An ID is needed for JavaScript access using getElementById. If you are associating a label element with a form element using a for attribute, the form element needs an ID: ... Name attributes on form elements are necessary for handling by server-side code. First, let's define a variable that will get our form. const form = document.getElementById('form'); Now it is literally as simple as calling .elements on this const. console.log(form.elements); This will give us an HTMLFormControlsCollection which looks as follows. As you can see these holds are our form elements, which is already super useful. Form elements by getElementById. We can access the form elements in a page by using document property but the better way is to identify by using getElementById property. We have to assign one ID to each element or the form we use. We can link up the elements by using this ID to handle any event or to assign any property.
The id is used to uniquely identify an HTML element within the document. By rules, the id root is unique within the document; no other elements can have this root id. The id is case-sensitive. For example, the 'root' and 'Root' are totally different id. To select the element by its id, you use the document.getElementById method. In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm'); You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname. Here, the tagname would be DIV.
Dec 24, 2020 - Here’s the document with the table and form. ... The table with id="age-table". All label elements inside that table (there should be 3 of them). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document May 23, 2017 - I am having issues using getElementById in a form. I have tried several ways with no luck. I basically need the form to verify that both First Name and Last Name fields are filled in, and display a...
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". 1 week ago - No other elements are included in the list returned by elements, which makes it an excellent way to get at the elements most important when processing forms. ... In this example, we see how to obtain the list of form controls as well as how to access its members by index and by name or ID. If HTML form element is provided, it automatically captures its fields.. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data.. From the server point of view, that looks like a usual form submission. Sending a simple form
Aug 19, 2019 - getElementByIdThe getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most com ... Have you ever tried to use JavaScript to do some form validation? Did you have any trouble using JavaScript to grab the value of your text field? There's an easy way to access any HTML element, and it's through the use of id attributes and the getElementById function · If you want to quickly ... Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Access HTML Form Elements with JavaScript DOM; Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; Now we can see that we ... (Jump to Code | Demo) React component get element by id through reference. Before moving ahead let me inform you that React do not provide any way to access component through id. In html, we reference an element through id and javascript uses getElementById to access it. But, components of react are not html elements.
To access named elements placed in a form, it is a good practice to use the form object itself. To access an arbitrary element in the DOM tree that may on occasion be found within a form, use getElementById and the element's id. document.getElementById ('# <%= txtName.ClientID %>'); document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #).
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 Give Your Form Element The Id Of Cat Photo Form Cat Lovster
Give Your Form Element The Id Of Cat Photo Form Cat Lovster
 Change Id Of Form Element Using Jquery Change Id Of Form
Change Id Of Form Element Using Jquery Change Id Of Form
 Get The Id Of A Clicked Element In Javascript Code Example
Get The Id Of A Clicked Element In Javascript Code Example
Document Getelementbyid How To Set Value When There Is No
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Using Javascript How Can I Get The String Inside Of This Html
Using Javascript How Can I Get The String Inside Of This Html
Javascript Phương Thức Getelementbyid đại Phố Web Amp Hosting
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Solved Forms Calculated Value Cannot Configure Client Id
Solved Forms Calculated Value Cannot Configure Client Id
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Get Value Form Text Box Using Id In Ie 10 Stack Overflow
Get Value Form Text Box Using Id In Ie 10 Stack Overflow

 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
Cse 398 Google Form Hacks Tutorial
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 How To Add Two Numbers In Javascript Quick Examples
How To Add Two Numbers In Javascript Quick Examples
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
0 Response to "24 Javascript Get Form Element By Id"
Post a Comment