34 Javascript Dynamic Variable Name
Unlike PHP, there is no special implementation of dynamic variable names in JavaScript. But similar results can be achieved by using some other methods. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval(): The eval() function evaluates JavaScript ... So today I found out that solution to that problem was instead of variables, to think of array members .. we can easily change keys in array, and as in this simple example below I'll be able to iterate over loop and add any key as variable name to it:
 Vanilla Js Get Data Attribute Code Example
Vanilla Js Get Data Attribute Code Example
5/9/2020 · Dynamic variables are those types of variables that don’t have any specific name in the code through hard coded. A dynamic variable name is auto-generated while running the program. It is possible to create a dynamic variable in JavaScript and then using it for a specific task.

Javascript dynamic variable name. 23/11/2005 · Inside the function, how do I assign a value to the variable named myVarName (i.e. the variable whose name is the value of strVarName)? window[strVarName]=some value; No, don't. `window' may be a reference to the Global Object in many cases, but not in all. Use a reference to the Global Object instead: var MyVarName = ...; var _global = this; JavaScript Dynamic Variable Names . Ok so I want to create variables as a user clicks threw the code every click adds a new variable. I am currently using jquery and javascript I can't do it server side this must be done in the browser. newCount = document.getElementById ... Mar 30, 2020 - Get code examples like "how to create a dynamic variable name in js" instantly right from your google search results with the Grepper Chrome Extension.
# How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. YAY! 👏 Mar 30, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... You could also write literal values with [] notation by replacing the variable word with a string 'apple'. See [Properties with special characters or reserved words] example. You can also set dynamic properties with the bracket syntax: var property="test"; var obj= { [property]=1; }; console.log (obj.test);//1. It does the same as:
In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value. 2 weeks ago - However, you can make it look to the user like you are doing so with code such as the following. Ideally, a 'map' should be used for an exercise such as this but, as there isn't one built into FB, I've used a dynamic array instead which is searched linearly for the variable name. [Javascript] dynamic variables names Chris Tifer christ at saeweb Tue Jun 24 14:50:29 CDT 2003. Previous message: [Javascript] dynamic variables names Next message: [Javascript] dynamic variables names Messages sorted by:
25/2/2011 · This is an alternative for those who need to export a dynamically named variable. export { [someVariable]: 'some value', [anotherVariable]: 'another value', } // then.... import from another file like this: import * as vars from './some-file' Another alternative is to simply create an object whose keys are named dynamically Unlike PHP, there is no special implementation of dynamic variable names in JavaScript. But similar results can be achieved by using some other methods. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · How to check whether a checkbox is checked in jQuery · How to uninstall npm modules in node js
Dynamic variables are variabiles that are not set with a specific name in script, their name is dynamically, it can be formed with a string-value from other source (for example from a form field, or other variabile). JavaScript has not implemented especially dynamic variables (like PHP), but ... javascript minifier and variable renaming. Aug 16, 2011 3 min read #hack #javascript #trick. This is something I've already pointed out during my talk at SenchaCon 2010 last year as well as the recent Velocity 2011.. When you build a JavaScript-heavy web application, usually the final code is passed through a special JavaScript minifier in order to reduce the size without altering the ... 6 days ago - The object literal notation is not the same as the JavaScript Object Notation (JSON). Although they look similar, there are differences between them: JSON permits only property definition using "property": value syntax. The property name must be double-quoted, and the definition cannot be a ...
javascript dynamic variable name . javascript by Master Cheeto Fu on May 19 2020 Comment . 1 Add a Grepper Answer . Javascript answers related to "javascript dynamic variable name" change variable inside function js; create dynamic element in javascript; get variable name javascript ... One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors. Objects can have dynamic keys! With square brackets, we can stringify runtime values. { [someVar]: "woohoo" } Enter fullscreen mode. Exit fullscreen mode. So, to solve my configurable function name problem, I used computed keys to create an object and computed keys again to destructure the function value.
Variable names (or identifiers in general) only have a meaning for programmers. If you'd do this dynamically, there would be no one to see it. If you want to store several values, use an array. If you want some name -> value thing, use an object. If you want some whatever -> value thing, use a map. element, rendering multiple variables unnecessary. [snip] Hope that helps, Mike [1] All variables are object properties in ECMAScript, whether the object is the global object, a host or native object, or the variable object that is part of the execution context of a function (the object which holds function-local variables).--Michael Winter How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo].
27/7/2015 · In JavaScript, an object's properties can be access either by obj.prop or obj ['prop']. In the global scope, all variables are children of the window property. So you'll be able to do: var variableDynamic = 'Test'; window ['variableName' + variableDynamic] = 'your value'; Check out … Hi Gana, You have mentioned that fieldname holds the value of the field(new_name). So you should give like this var fieldname1=fetchRecords1[i].attributes.["new_name"].value;. Otherwise, if u want to pass the attribute / schemaname dynamic, store the schema name in another variable. Mar 30, 2020 - Get code examples like "dynamic variable names js" instantly right from your google search results with the Grepper Chrome Extension.
18/1/2018 · To achieve this, you need to add properties to the current scope. Achieve this using this, which is for the current scope in the program −. for (var i = 0; i < coords.length; ++i) { this ["marker"+i] = "add here"; } The above will get what you want and retrieve it … JavaScript is a dynamically typed language. That means you do not have to specify the data type of a variable when you declare it, and data types are converted automatically as needed during script execution. So, for example, you could define a variable as follows: ... The names of variables, called identifiers, conform to certain rules. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
Feb 01, 2021 - Learn how to create variable dynamically inside a JavaScript for loop. Loading How do I create dynamic variable names inside a JavaScript loop?, To achieve this, you need to add properties to the current scope. Achieve this using this, which is for the current scope in the program:for (var i In JavaScript, dynamic variable names can be achieved by using 2 methods/ways ...
[Javascript] dynamic variables names Marcelo Simon grillo at lazzuri .br Tue Jun 24 13:43:58 CDT 2003. Previous message: [Javascript] dynamic variables names Next message: [Javascript] dynamic variables names Messages sorted by: All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: 1 week ago - You can think of objects as named containers for values, and functions as procedures that your script can perform. ... JavaScript is a dynamically typed language. This means you don't have to specify the data type of a variable when you declare it. It also means that data types are automatically ...
Dynamic imports work in regular scripts, they don't require script type="module". Although import () looks like a function call, it's a special syntax that just happens to use parentheses (similar to super () ). So we can't copy import to a variable or use call/apply with it. It's not a function. JavaScript by default gives array as dynamic with predefined functions. Arrays in JavaScript can be created by using an array literal and Array constructor. Recommended Articles. This is a guide to Dynamic Array in JavaScript. Here we discuss how Array elements literate, how to declare, functions, a constructor with examples to implement. A JavaScript variable is the name of storage location. Variables can be used to store goodies, visitors, and other data. Every programming language use variables. We use variables as symbolic names for values in an application.
Dynamically create variable in javascript and assign value. JavaScript. pearl_123. August 30, 2014, 4:04am #1. Hi to all. I have checkboxes which is generated within loop of records come from db ... Oct 08, 2014 - However I can’t work out how to create a dynamic variable name in javascript. var {“dynamic” + i} var (“dynamic” + i) var [“dynamic” + i] var “dynamic” + i Sometimes you need to call a Javascript function but only know which one will be called at runtime. So you cannot directly call the function in you code but need to some get a function in a variable and be able to use it to call the appropriate function. Of course a simple solution is […]
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
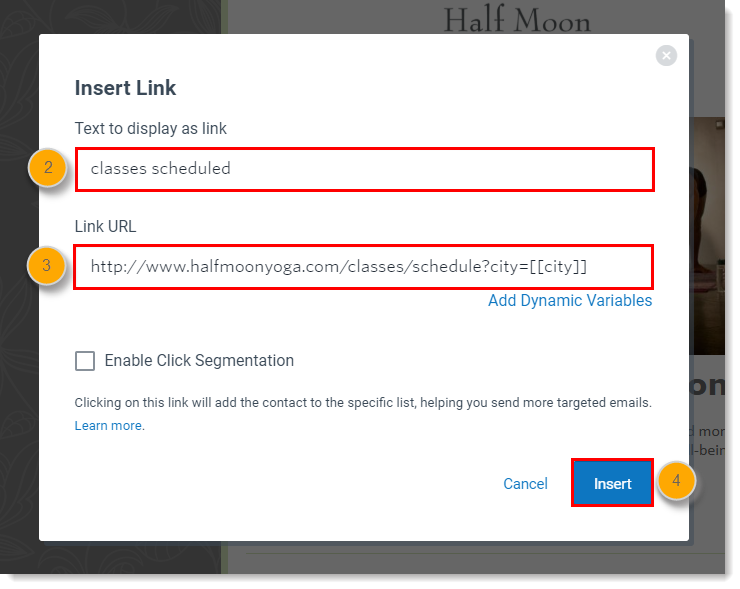
 Insert Dynamic Links In An Email
Insert Dynamic Links In An Email
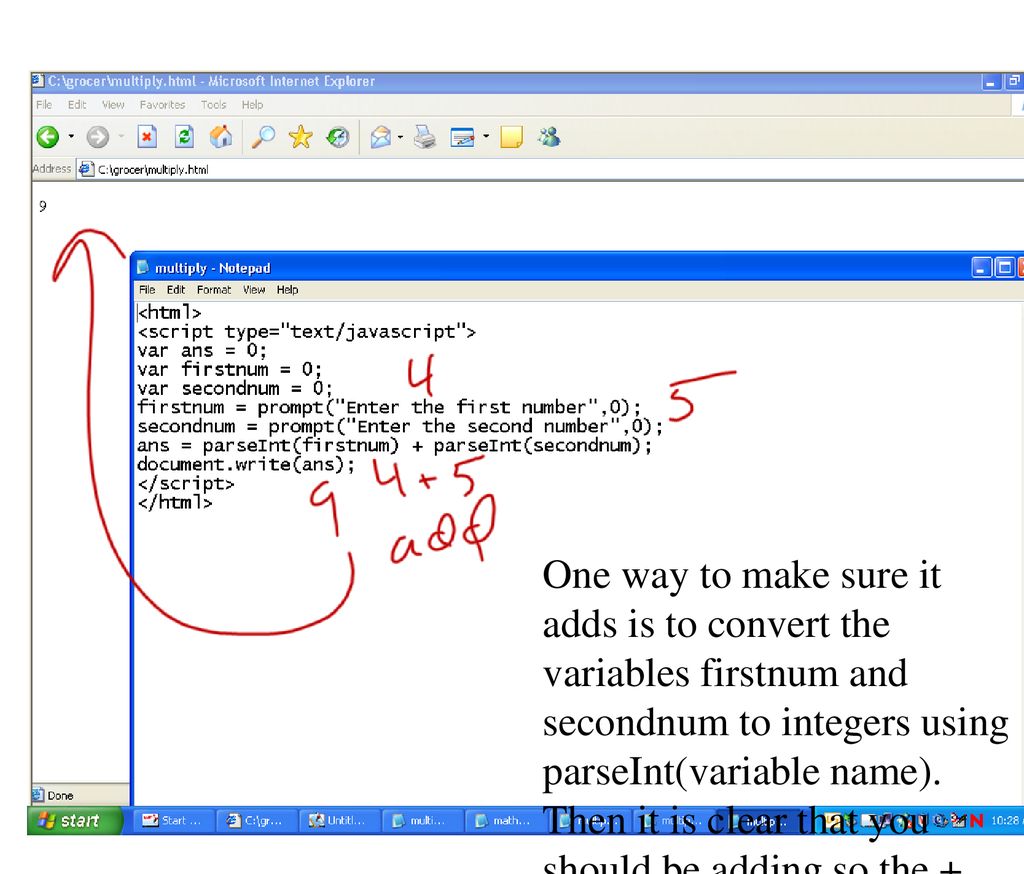
 This Is An Introduction To Javascript Using The Examples
This Is An Introduction To Javascript Using The Examples
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Dynamic Variable Names In Php Phpcluster
Dynamic Variable Names In Php Phpcluster
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
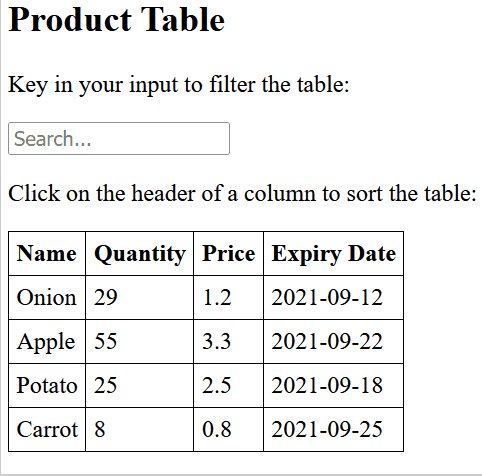
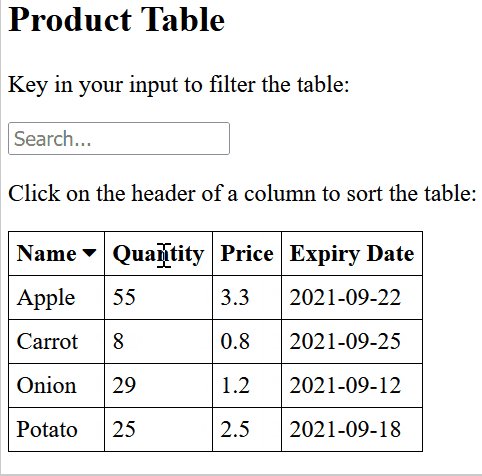
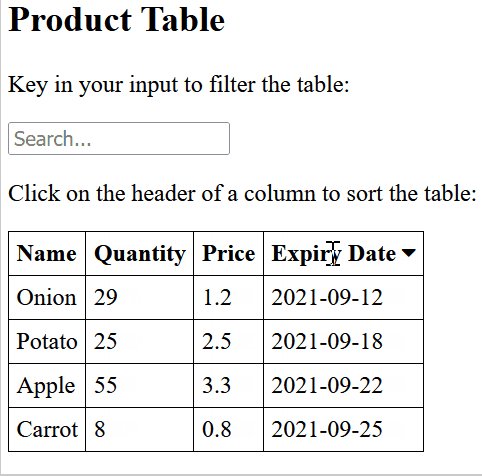
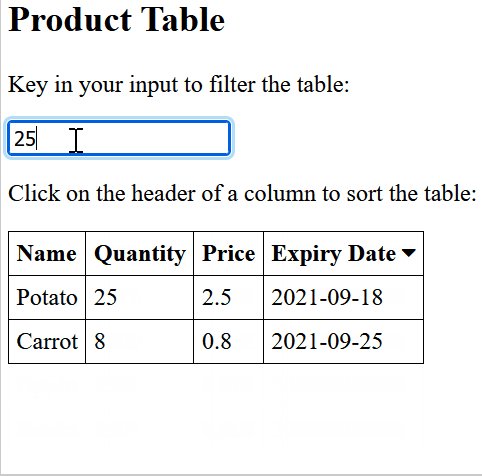
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
 How To Use Variables In Selectors In Studio Dynamic
How To Use Variables In Selectors In Studio Dynamic
 Dynamically Selecting Packages At Deployment Time Octopus
Dynamically Selecting Packages At Deployment Time Octopus
 How To Use A Variable For A Key In A Javascript Object
How To Use A Variable For A Key In A Javascript Object
Javascript Best Practices Variable Names To Avoid By John
 Step By Step Method To Create An Adobe Form With Dynamic
Step By Step Method To Create An Adobe Form With Dynamic
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Create Variable Names Dynamically Javascript Code Example
Create Variable Names Dynamically Javascript Code Example
 Es6 Way Of Creating Object With Dynamic Keys Samanthaming Com
Es6 Way Of Creating Object With Dynamic Keys Samanthaming Com
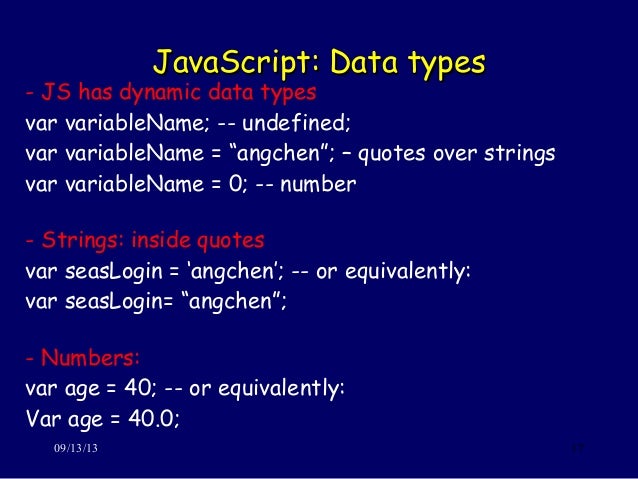
 Week 3 What S Your Javascript Type By Zac Heisey Medium
Week 3 What S Your Javascript Type By Zac Heisey Medium
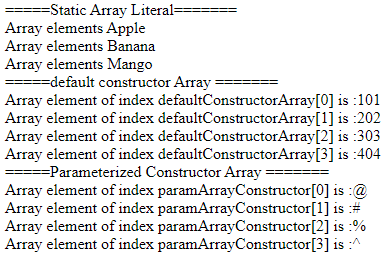
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 How To Use Variables In Selectors In Studio Dynamic
How To Use Variables In Selectors In Studio Dynamic
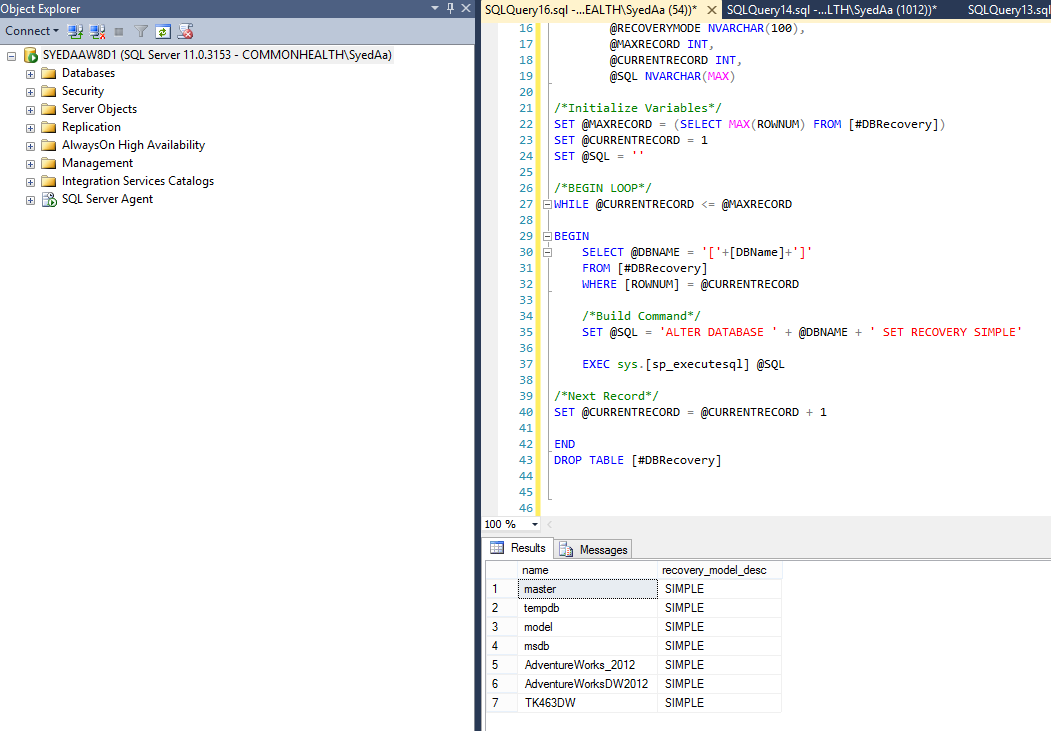
 Using Variables In Dynamic Sql
Using Variables In Dynamic Sql
 Javascript Check The Existence Of Variable Geeksforgeeks
Javascript Check The Existence Of Variable Geeksforgeeks
 Static Vs Dynamic Typing Of Programming Languages Python
Static Vs Dynamic Typing Of Programming Languages Python
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com







0 Response to "34 Javascript Dynamic Variable Name"
Post a Comment