28 Get Input By Type Javascript
JavaScript - How to Get an Input’s Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter text" onblur="getVal()"> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Get Input File S Data In Old Version Browser Stack
How To Get Input File S Data In Old Version Browser Stack
Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Eventually, popup windows became almost extinct now. Automatically opening popup windows is considered a very bad ...

Get input by type javascript. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values. I am not using any code behind procedure or an API for data submission ; the example here focuses mainly on how to extract the values from the Range slider (the element), show the values in a <label ... JavaScript HTML Input Examples Previous Next Examples of using JavaScript to access and manipulate HTML input objects. Button Object. Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to.
Because :input is a jQuery extension and not part of the CSS specification, queries using :input cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method. To achieve the best performance when using :input to select elements, first select the elements ... Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). If you want to check the type of input within form, use the following code: ... Getting an input field's type using Javascript. 13. Check if currently active element is any kind of input. Related. 5174. What is the most efficient way to deep clone an object in JavaScript? 2695.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: I've got this, but I don't know how to grab the text as input... Could someone help me or tell me what to search for? EDIT: I want the input from the text area used in the script in the last part 'ID=textareabox'. That's all. If there are multiple Radio buttons in a webpage, first, all the input tags are fetched and then the values of all the tags that have type as 'radio' and are selected are displayed. Example 1: The following program displays the value of selected radio button when user clicks on Submit button.
May 31, 2021 - The pattern attribute, when specified, is a regular expression that the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. Nov 25, 2018 - A while ago I was making some test in JavaScript, and played with a code to get the text of all elements with a certain class. Now I was trying to make something like this but obtain all elements b...
Getting the input field value. To get the input field value, first we need to access it inside the JavaScript by using document.getElementById () method or document.querySelector () method. const input = document.getElementById('country'); Now, it has a value property which is holding the data you typed inside the input field. 13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Use this method to get a short string response from your users before they access a page or before they move on to another page in your site structure. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user.
beginner javascript get check box javascript get radio button reference This is the third article in the getting form element values using JavaScript series. In this article we will see how to get the value of check box and radio button. Write it Correctly. We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the ... To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... 1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
I need to get the value of input type file, i.e. I want the whole path and name of file uploading. HTML input elements within a web form allow users to input data. However, an input element's functions may vary depending upon its type attributes, such as, text, button, radio etc. How do we separate textboxes from other element? <input> elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API.
30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size. Get File Type in JavaScript: document. getElementById ('file').files[0]. type. Get File Modified Date in JavaScript: Such fields can be inspected and manipulated with JavaScript. They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. These events allow us to notice when the user is interacting with the fields. Properties like value (for text and select ... Javascript get all input elements in form in the web page, the specific code is as follows: var arrInput = document.getElementsByTagName ("input"); 2. Get the input (button) of the specified element in the web page
Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy. OK ... Sets or retrieves the type of the input element. Dec 24, 2020 - That won’t work, because it takes a collection of inputs and assigns the value to it rather than to elements inside it. We should either iterate over the collection or get an element by its index, and then assign, like this: Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result.
10/11/2020 · function isNaN (input) { return input !== input; } How to Detect null in JavaScript. We have seen, detecting null using the typeof operator is confusing. The preferred way to check if something is null is by using the strict equality operator(===). function isNull(input) { return input … You can read it, but you can't set it.value="123" will be ignored, so it won't have a value until you click on it and pick a file. Even then, the value will likely be mangled with something like c:\fakepath\ to keep the details of the user's filesystem private. Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript Use document.querySelector ('selector') to Get Input Value in JavaScript We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property.
You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. 2 weeks ago - The pattern attribute, when specified, is a regular expression that the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Get File Extensions with JavaScript The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript .
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
 Js Reads The Input Type File Content And Displays The
Js Reads The Input Type File Content And Displays The
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
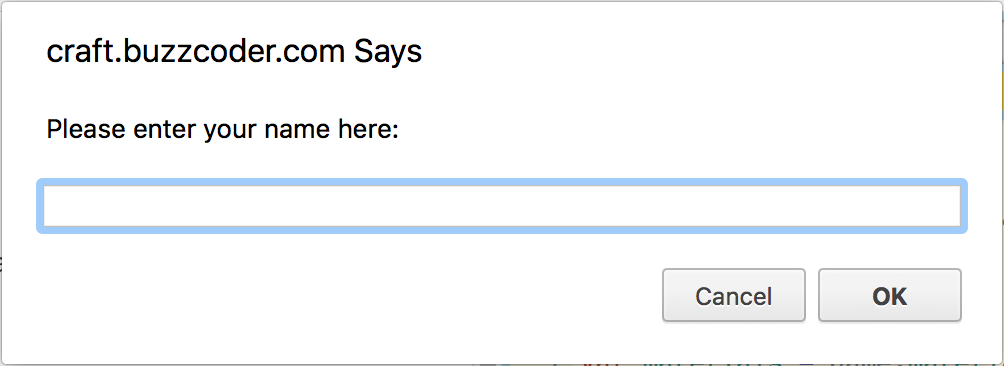
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
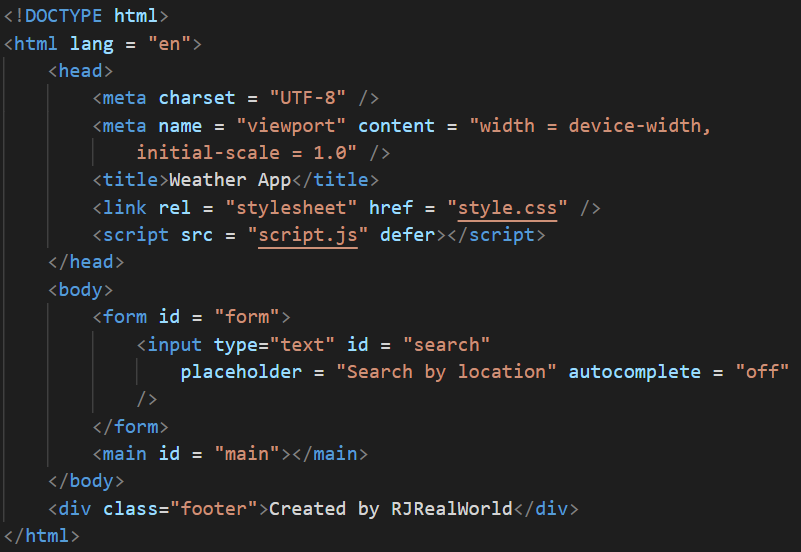
 Building A Weather App With Javascript By Riya Jain Geek
Building A Weather App With Javascript By Riya Jain Geek
 Custom Filterable Select Input In Pure Javascript Css Script
Custom Filterable Select Input In Pure Javascript Css Script
 Prompt Method Getting Input From User In Javascript Hindi
Prompt Method Getting Input From User In Javascript Hindi
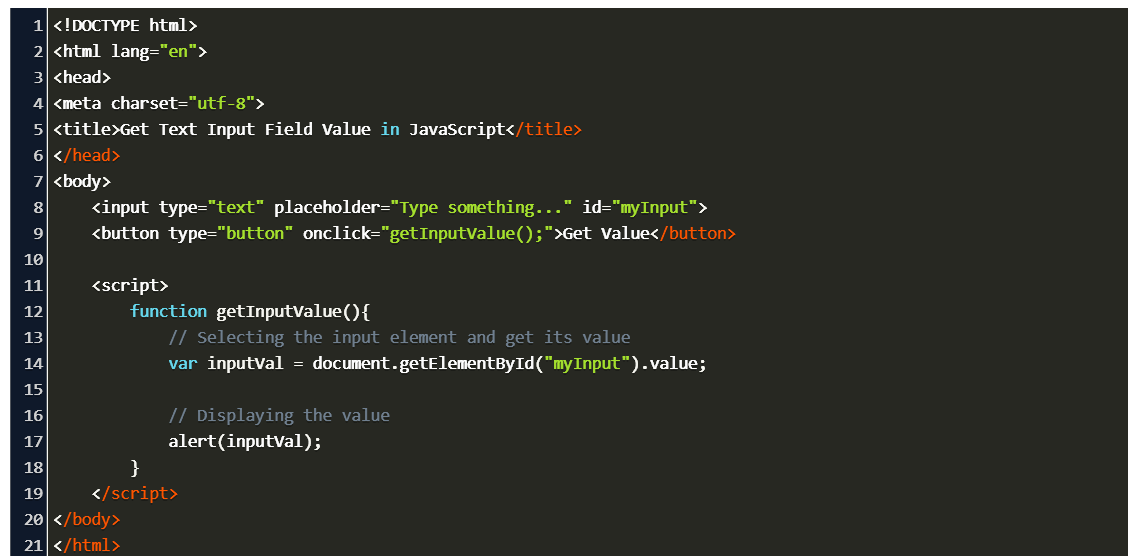
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
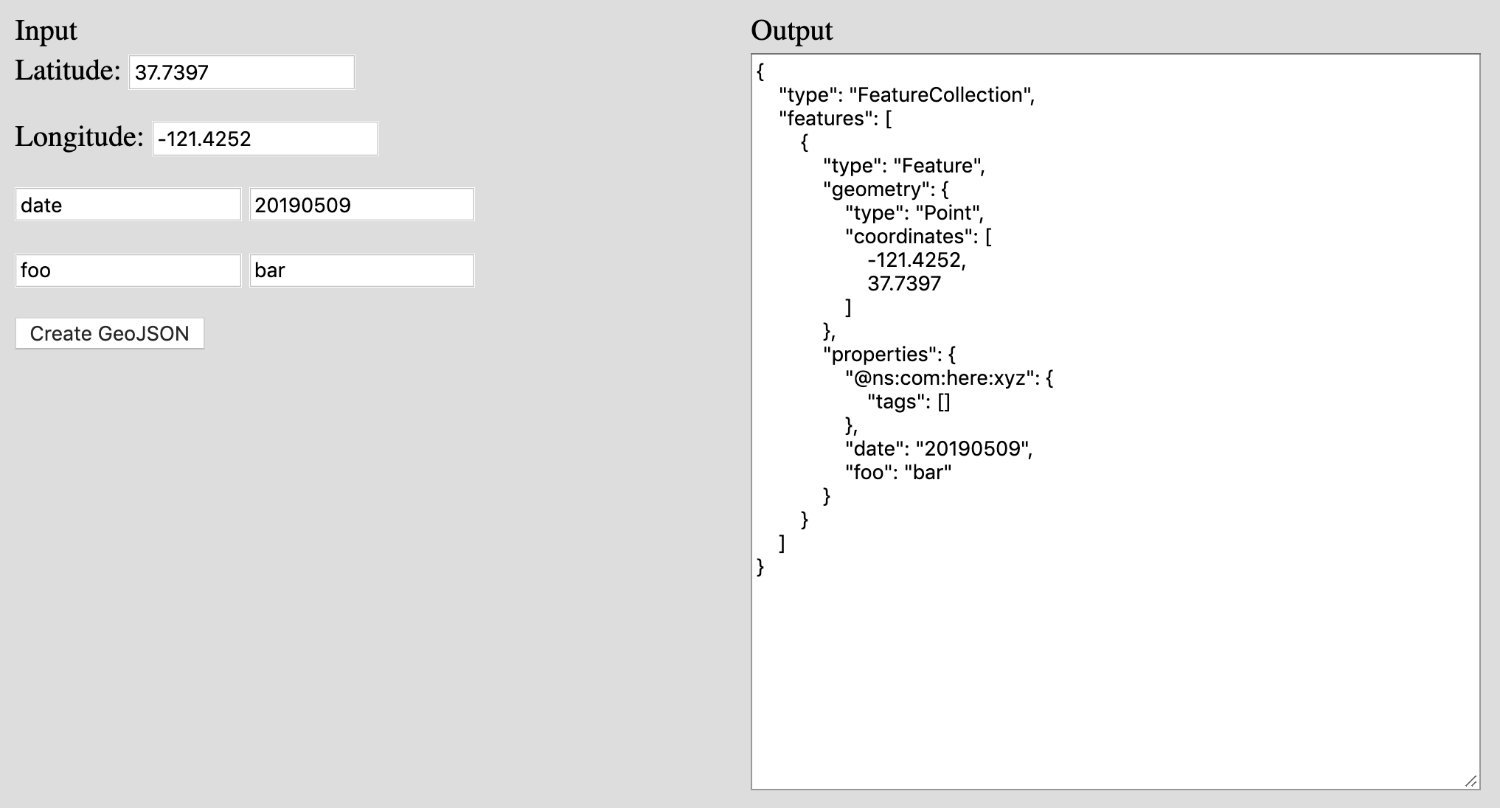
 Format Data Into Geojson With Javascript To Be Used With Here
Format Data Into Geojson With Javascript To Be Used With Here
 Part 12 Usages Of Javascripts In Selenium How To Type In
Part 12 Usages Of Javascripts In Selenium How To Type In
Node Properties Type Tag And Contents
How To Show The Result After Taking Input From Input Tag And
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
 Getting User Input With Javascript By Mariam Antar Medium
Getting User Input With Javascript By Mariam Antar Medium
 10 User Input Codecraft Javascript
10 User Input Codecraft Javascript
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
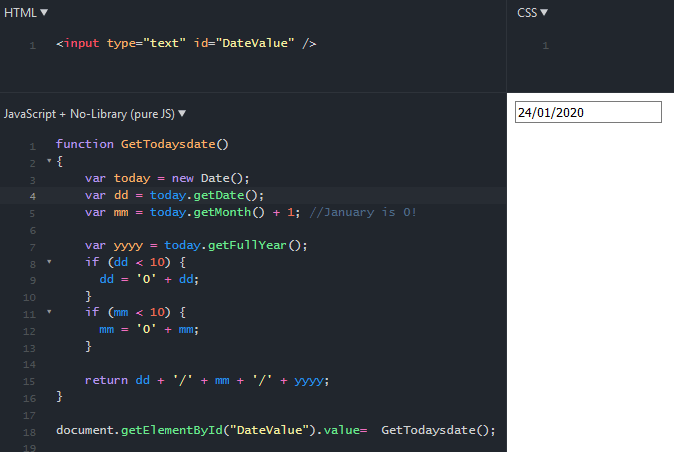
 Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
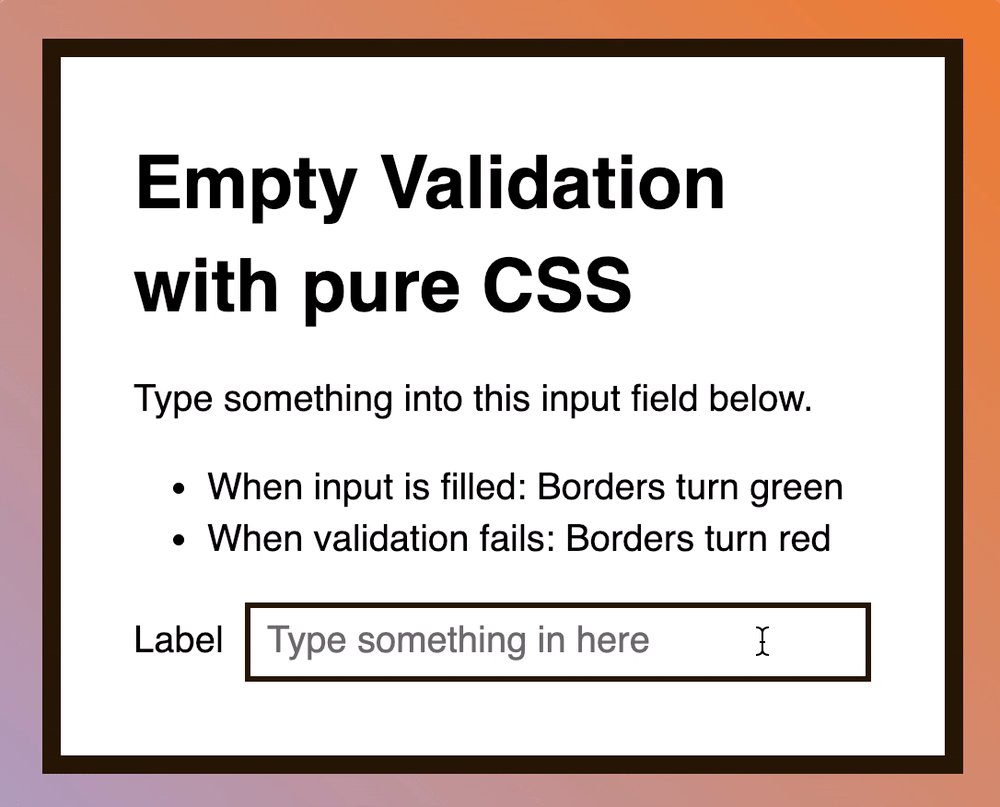
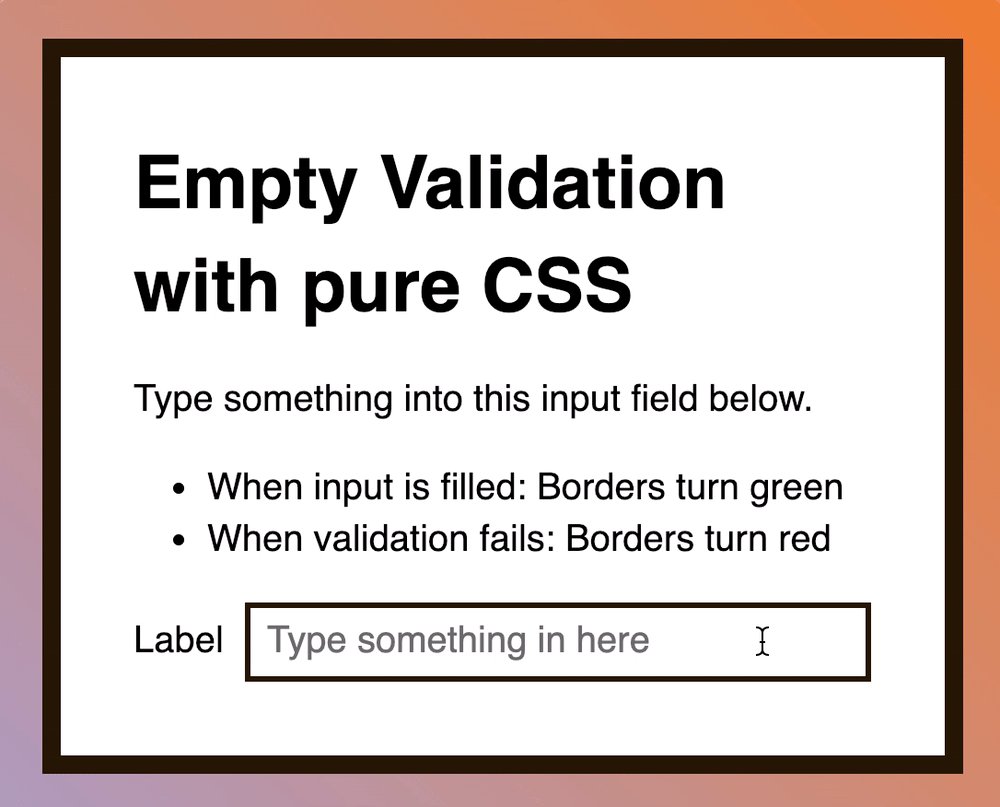
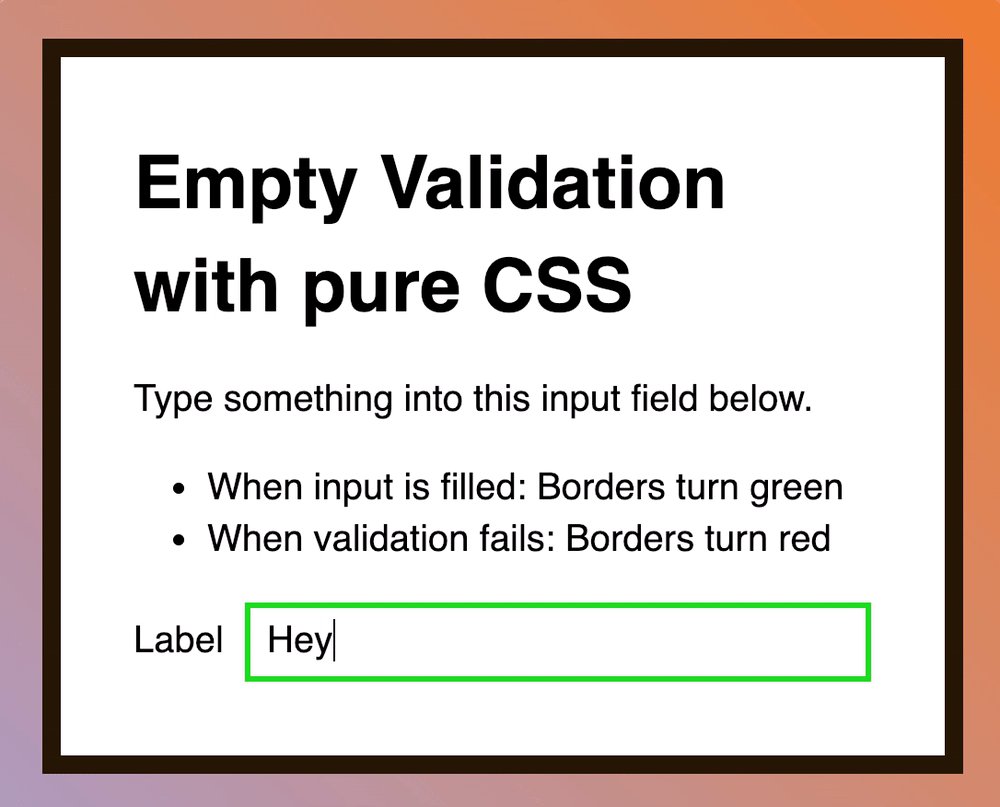
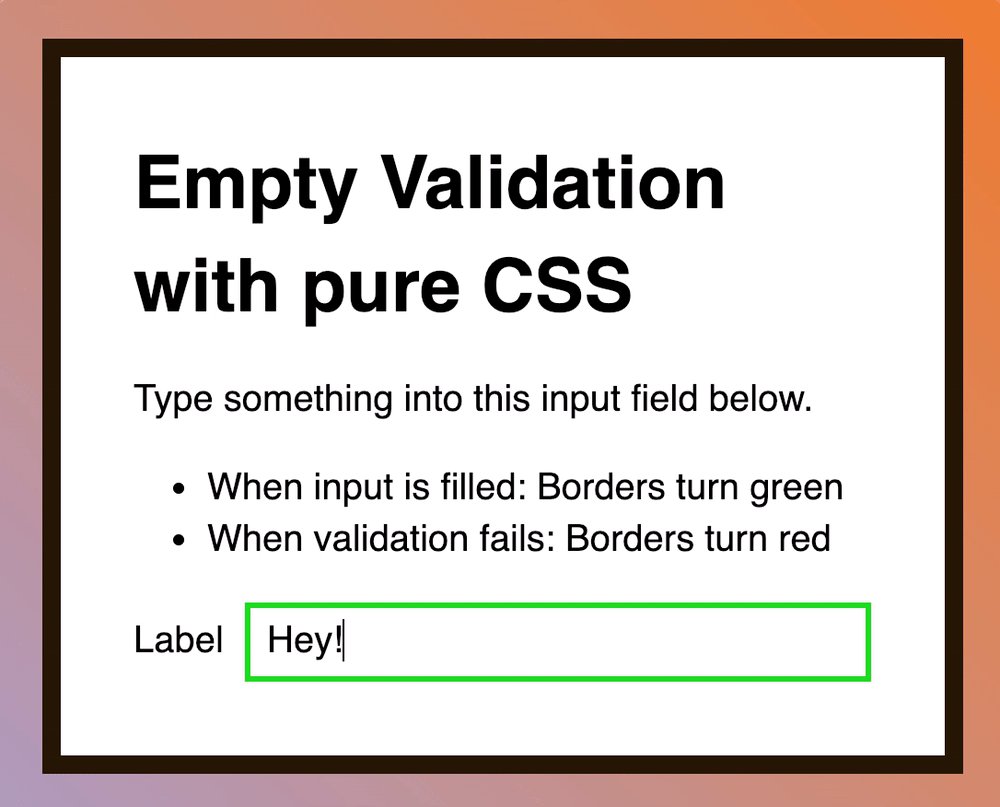
 Checking If An Input Is Empty With Javascript Zell Liew
Checking If An Input Is Empty With Javascript Zell Liew
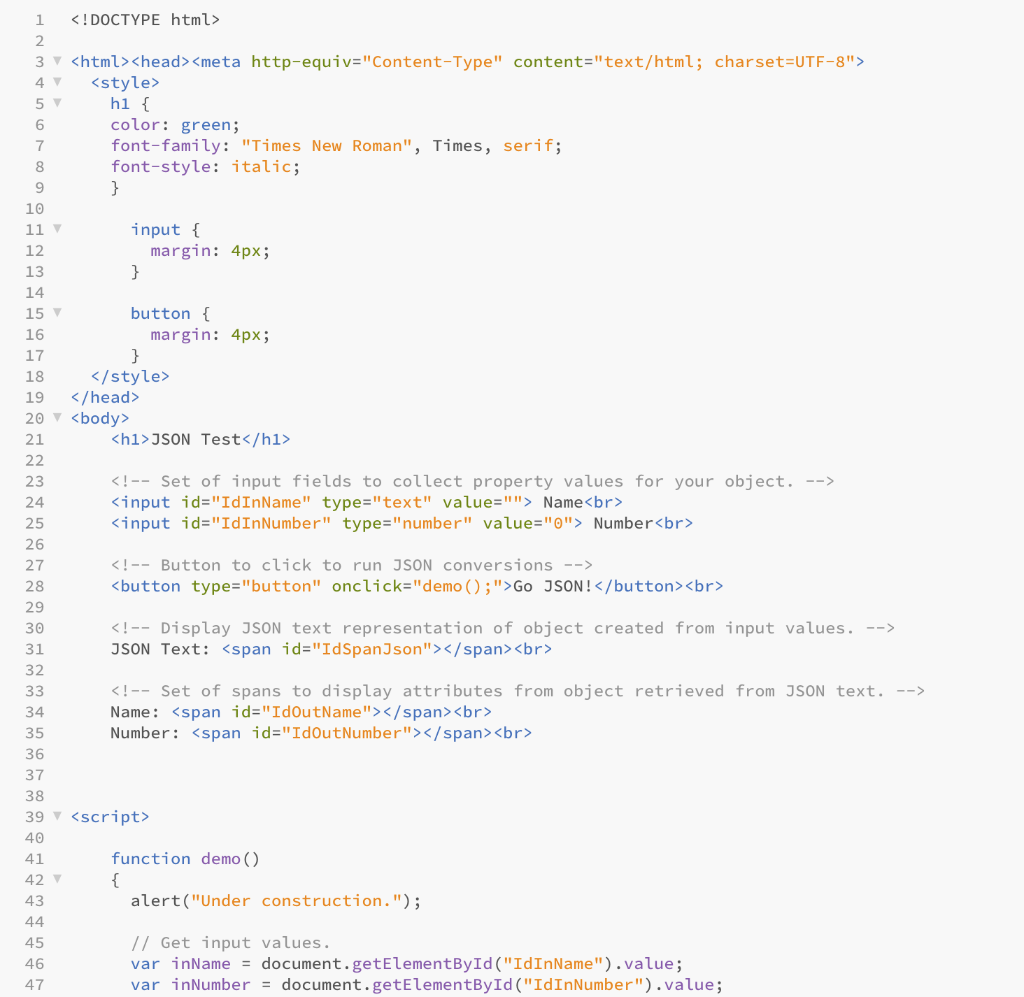
 Write Javascript Code To Explore How To Use Json To Chegg Com
Write Javascript Code To Explore How To Use Json To Chegg Com
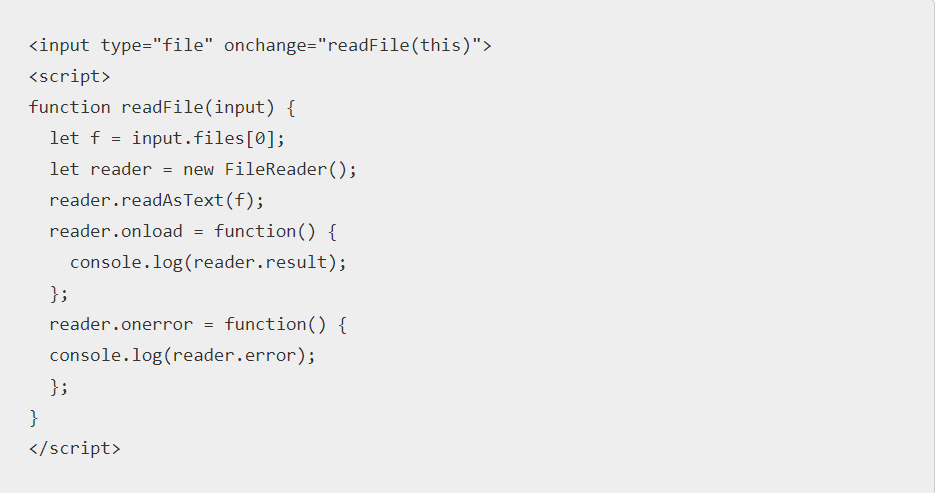
 How To Read Javascript Text File From Local System
How To Read Javascript Text File From Local System
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
0 Response to "28 Get Input By Type Javascript"
Post a Comment