22 How To Open Pdf File In Popup Window In Javascript
Jun 04, 2018 - I have a quick question, I have my javaScript code setup where it downloads any ".pdf" files that I have on my JavaScript table. How do I make it … Open the specific PDF-file in Adobe Acrobat Pro. In the menubar go to 'Advanced' > 'Document Processing' > 'Document JavaScipts'. Now a window as shown above appears. Give your script a name, (message) click 'Add', fill in the script with your message, type this. var msg = "Type your message here".
 Open A Password Protected Pdf File With Vba My Engineering
Open A Password Protected Pdf File With Vba My Engineering
21/7/2009 · The only way to open a new window is by using the JavaScript function window.open client-side, so create a new page and put your code into it. Then use window.open to open the new page: <input type="button" onclick="openPdfFile();" value="Open PDF" />

How to open pdf file in popup window in javascript. Using your script to open a pdf file with the user clicking on text to open pdf in new/centered window. Scripts works great on a Mac with Safari. With Firefox 2, it tries to open in the next tab, fails, and closes tab. The next task is to loop through all of the links and check to see if we want to open any of the links in a new window. If the link is to a PDF document then we'll open it in a new window. Looping through the links. First we create the loop that goes through all the links in the page, as follows: How to print only popup window with javascript. How to create a pop-up to print dialog box using JavaScript , print(); but this just prints the whole page showing the popup window obscuring the rest of the page. Does anyone know how I can only print the contents of the pop window.focus();window.print() When I click on print it shows the main window and the popup window in the page which is ...
While I don't understand why you would want to do that, you may try to add the following script to the current page for opening it in a popup window. window.open(window.location.href, 'popup', 'width=600,height=600'); Reply 6 days ago - The Window interface's open() method loads the specified resource into the new or existing browsing context (window, or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. Re: Open pdf-file in new browser window - via controller or javascript? You need to store FileStream, MimeType and FileName in database then return file: i'm using EF to acces my data layer but it would be the same. If you sometimes don't have a file name then before storing in database add a dummy file name.
Code for a centered popup window. If we wan to open a new popup window in the center of the screen, then we should have the size of the window and the resolution of the screen. On the basis of available data, we can calculate the values of the top-left corner. Centered popup window Oct 08, 2014 - Hi I know it is possible to make a link to a pdf file open in a new window using javascript. I've got this working (and validating in 1.0Strict) by changing the start of my header to look like this - <!DOCTYPE html P… Opening documents such as PDFs in a newwindow should be automated using JavaScript for the following reasons:Users will often close the web browser when a PDF is opened, mistakenly believing the document has been opened in Adobe ReaderThe attribute historically used to open a new window, target, ...
In this article we will discuss about how to open multiple files in multiple popup browser windows dynamically in Asp.Net. Dynamically, since the files are at the server, so we need a server side script to fetch the files and since the popup windows will be opened at the client side, we need to write some JavaScript. An open-source standards-friendly JavaScript utility for embedding PDF files into HTML documents. how to open pdf file in popup window in asp c#. popup pdf viewer html. how to open pdf file in popup window in php. 24 Oct 2013 Every needed to show pdf files in a popup window? A pdf file wants to take over the whole browser page, so to display it within a web page Now at this point, we could just show the #modal div, but if the pdf file ...
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params pop up. Every time we try to open a PDF from Outlook, or saving as a PDF from Excel or Word we get this message. We have tried checking the box "Always use this app to open .pdf files". We also went through the control panel and verified Adobe Acrobat DC is set as the default program to open .PDF files, but still get the pop up every time. Now ... Dec 08, 2015 - How do I open PDF document in new browser window? The window should be full and withouth menu. Just a PDF document in a clean full window with native Javascript or jQuery.
Here is a sample file that is really a tool for creating the icon JavaScript code: AcroJSToolButton_Sample.pdf The Alert Box Alert Boxes are useful and easy to use for alerting the user to a range of issues, from warnings and errors, to providing the status of an operation, to getting simple yes/no input. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Whether I click on the x to close this pop-up, or take the tour and then click on the x to close the final pop-up window, I keep getting this everytime I open Reader. I followed your instructions and unchecked the show me messages option, clicked OK at the bottom of the menu, then went to the file menu drop down and selected "exit application ...
PDF Popup is a super tool for displaying your PDF files in our popups! PDF popup type has been created to cover any concern of showing PDF files in the neatest and beautiful way. This is the handiest popup window type to display PDF files or documents in popups with different zoom level customizations for the responsive view. 6/6/2015 · Inside the open event handler of jQuery Dialog Modal Popup window, an OBJECT tag is generated using an HTML string variable in which the path of the PDF file to be displayed is set. < script type ="text/javascript" src ="http://ajax.googleapis /ajax/libs/jquery/1.7.2/jquery.min.js"></ script > 9/12/2015 · Rather than jquery you can simply do this by using Javascript. You can use window.open () method and insert the pdf file in it window.open ("path/for/pdffile") and give width, height and its position. window.open ("path/for/pdffile", "width=500,height=500,top=100,left=500")
3 Answers. Yes, place the popup code in the "DocReady" event for the top form node (in the hiearchy window). All About PDF Stamps in Acrobat and Paperless Workflows - THE BOOK !! You don't need to edit the XML. Enter the code through the scritping window. Maybe you should try something simpler to start with. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window:
Oct 30, 2017 - JQUERY: Open external links and PDFs in a new window or tab - application.js Im getting a pdf back from a databse as a blob object and want to display the pdf back to the browser with a file name. I get the file back no problem and able to display in new tab, but file name looks like --> 64CB13D-ec93-48fa-a425-0b66n3fg How to open pdf file in popup window in javascript File management is a useful tool in any company application. Here is an overview of the most functional, elegant and popular javascript file managers ready to be integrated into the client-server solution.
On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. Creating a "pop up comment" upon opening that can be closed to view document. I'm almost done creating a unique PDF but in order to use it properly, I wanted to include some instructions to the viewer so they know how to access all of the inner workings of the document. Note: Make sure to give proper file path to src in embed tag. Follow dotnetqueries Labels: how to open pdf in bootstrap modal popup, open pdf in modal popup, display pdf in modal popup, bootstrap modal popup
In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. For example, this command in the popup script opens a resizable popup: window.open(href, windowname, 'width=400,height=150,resizable=yes,scrollbars=yes'); Which produces this popup. The fullscreen Parameter. A popular variation on the theme of popup windows is opening a window in full screen mode. Jul 14, 2015 - Have you ever wanted a way to update all file download links on your site to have the behavior of opening a new browser window?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Server.MapPath returns the local path of the file on the server. The user doesn't have access to the server's local file system. It only has access to the paths defined within your website. The path you pass to window.open can be one of the following:. A path relative to the current page: ../reports/file.pdf A path relative to the current site: /reports/file.pdf Right-click the PDF, choose Open With > Choose default program (or Choose another app in Windows 10). (Windows 7 and earlier) Select Always use the selected program to open this kind of file. (Windows 8) Select Use this app for all .pdf files. (Windows 10) Select Always use this app to open .pdf files. If you have both Adobe Acrobat DC and ...
 3 Simple Steps To Add Link To Pdf In Windows Wondershare
3 Simple Steps To Add Link To Pdf In Windows Wondershare
 How To Display Pdf File In Modal Window Stack Overflow
How To Display Pdf File In Modal Window Stack Overflow
 How To Open Pdf In New Blank Pop Up Window And Download
How To Open Pdf In New Blank Pop Up Window And Download
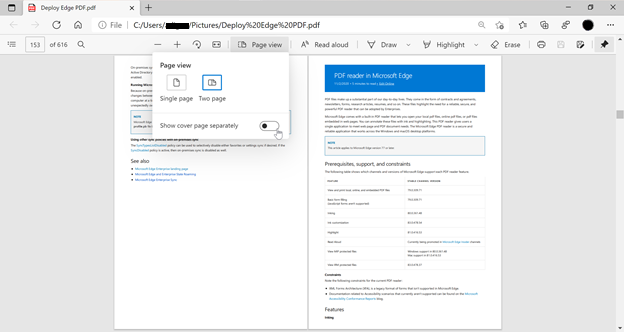
 Pdf Reader In Microsoft Edge Microsoft Docs
Pdf Reader In Microsoft Edge Microsoft Docs
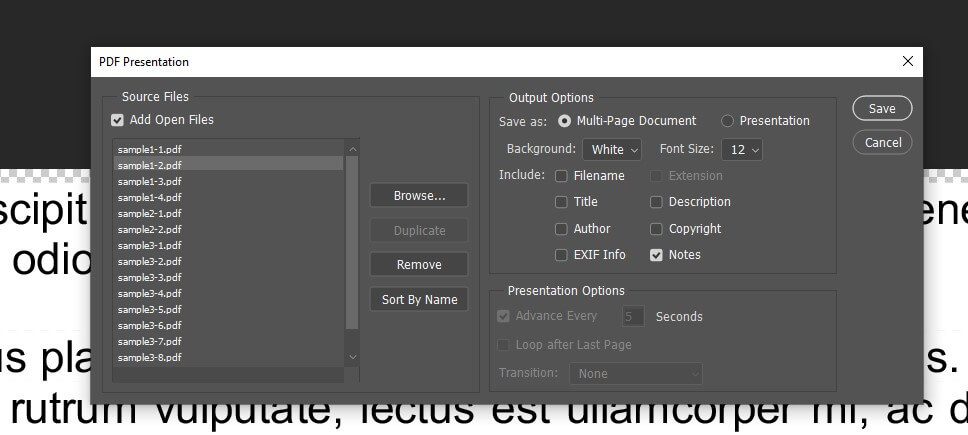
 How To Combine Pdf Files Using Photoshop Red Stapler
How To Combine Pdf Files Using Photoshop Red Stapler
 How To Search Text In Multiple Pdf Files In Windows
How To Search Text In Multiple Pdf Files In Windows
 Different Methods To Fix Cannot Open Pdf Error
Different Methods To Fix Cannot Open Pdf Error
 Alerts Popups And Other Devices For Interacting With The User
Alerts Popups And Other Devices For Interacting With The User
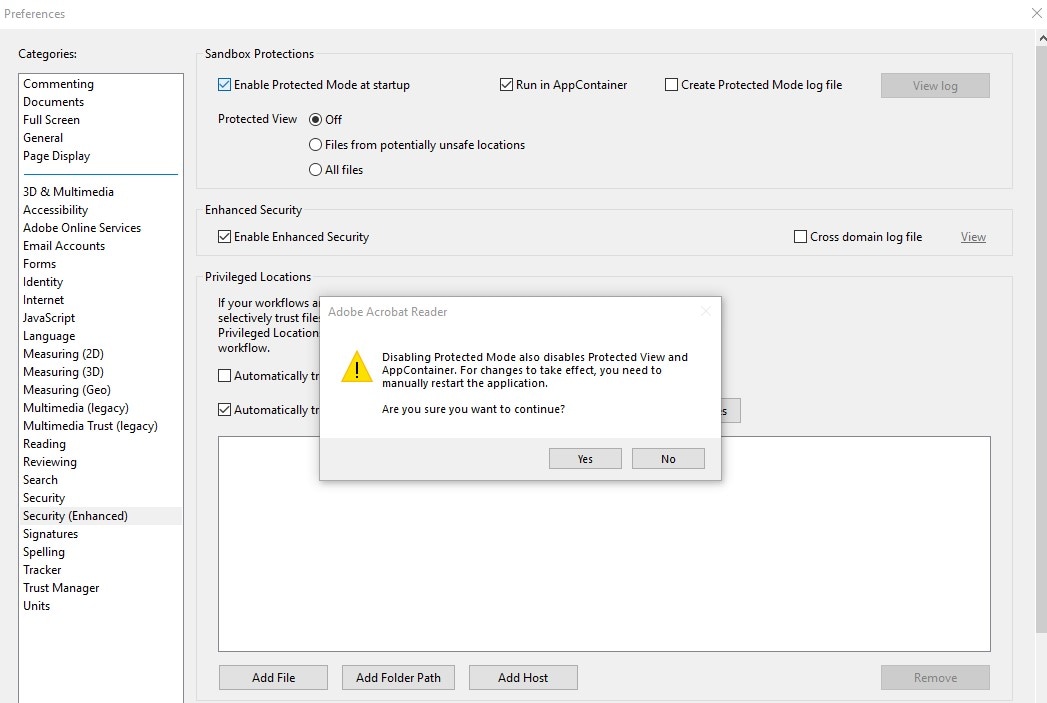
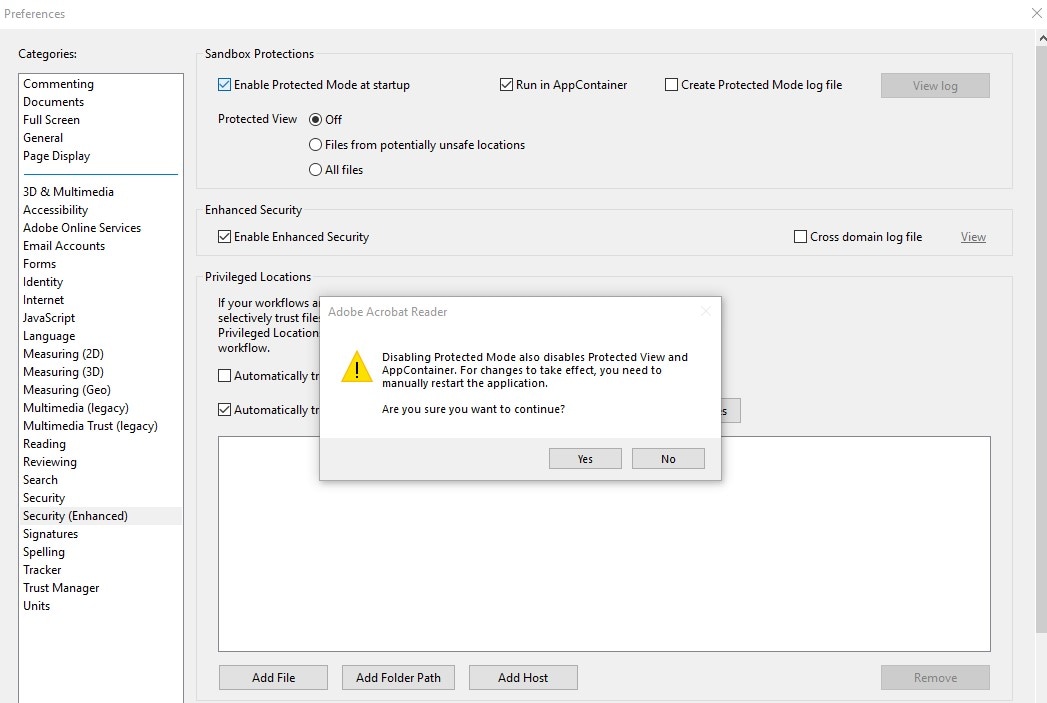
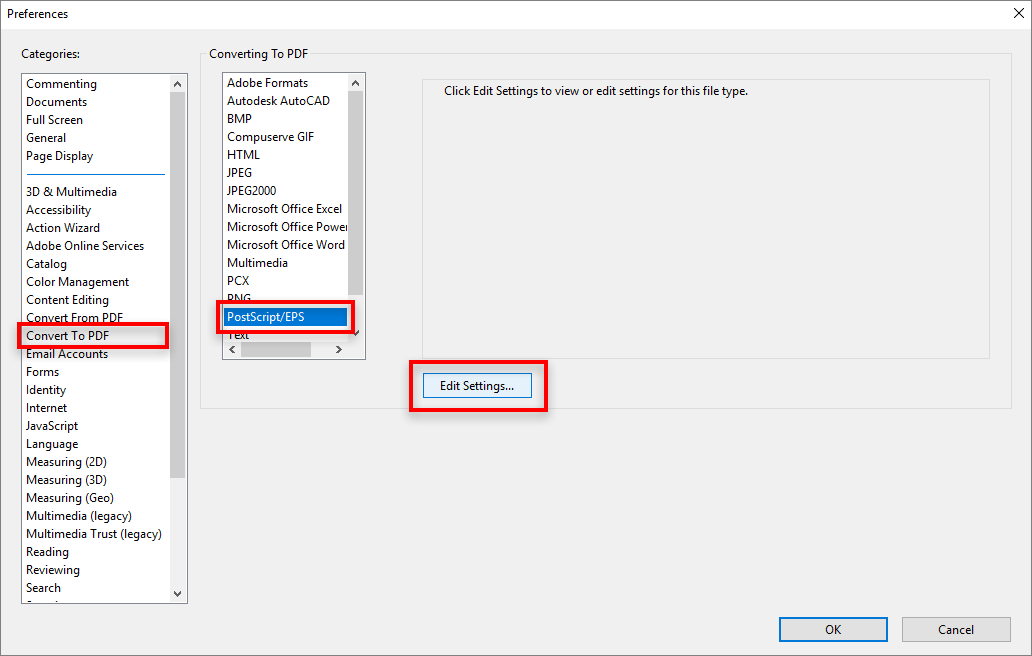
 How To Disable The Security Warning Dialog Before Postscript
How To Disable The Security Warning Dialog Before Postscript
 Open A Page In Popup Modal Dialog Window In Sharepoint 2013
Open A Page In Popup Modal Dialog Window In Sharepoint 2013
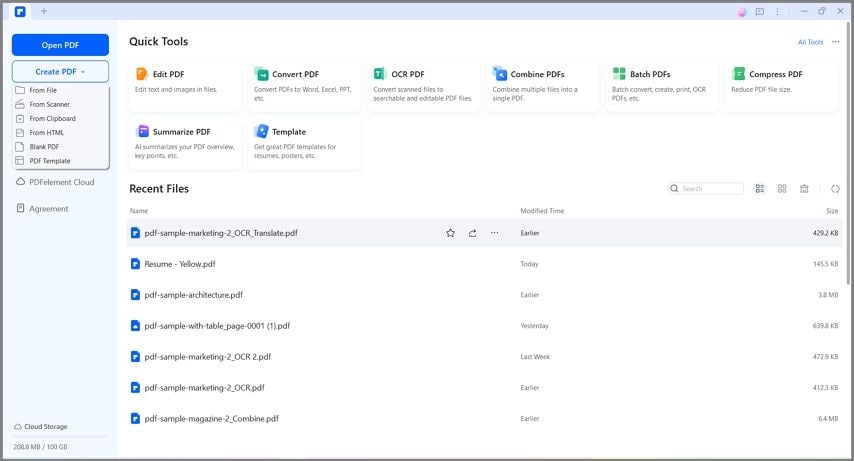
 How To Open Pdf Files Easily Wondershare Pdfelement
How To Open Pdf Files Easily Wondershare Pdfelement
 Moodle In English Pdf Opens In A Pop Up Window Works On Mac
Moodle In English Pdf Opens In A Pop Up Window Works On Mac
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
Downloading A File With A Save As Dialog In Asp Net Rick
 How To Display An Image Or Pdf File On New Tab In Angular Js
How To Display An Image Or Pdf File On New Tab In Angular Js
Solved Creating A Pop Up Comment Upon Opening That Can
 Troubleshoot Viewing Pdf Files On The Web
Troubleshoot Viewing Pdf Files On The Web
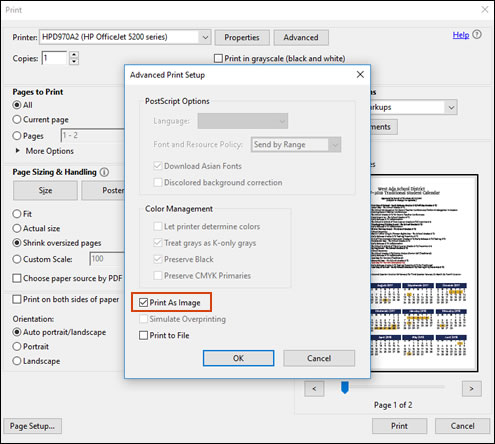
 Hp Printers Cannot Print Pdfs From Adobe Reader Windows
Hp Printers Cannot Print Pdfs From Adobe Reader Windows
 Programmatically Opening A File Dialog With Javascript
Programmatically Opening A File Dialog With Javascript

0 Response to "22 How To Open Pdf File In Popup Window In Javascript"
Post a Comment