35 Javascript Class Variable Declaration
26/1/2020 · All Languages >> Javascript >> Next.js >> how to declare class variable in javascript “how to declare class variable in javascript” Code Answer’s. variables in js class . javascript by Clumsy Caterpillar on Jan 26 2020 Comment . 1 Source: stackoverflow ... This lesson teaches how variables are declared in JavaScript and what's the difference between var, let and const keywords.
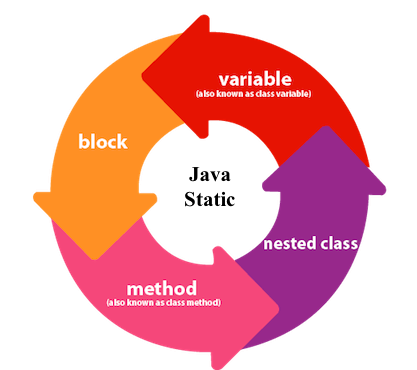
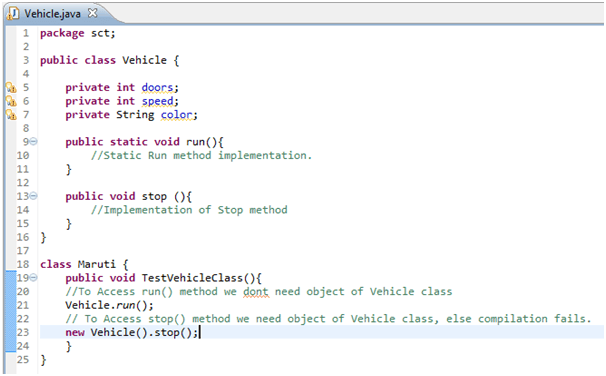
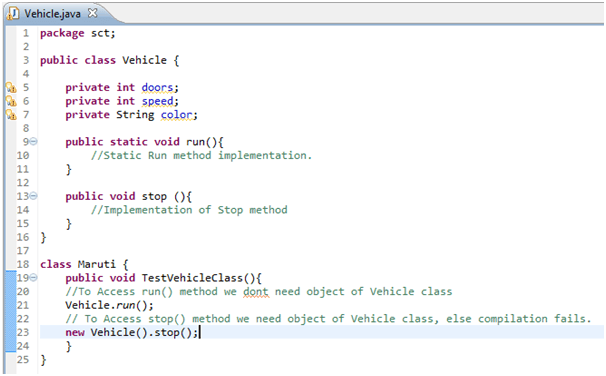
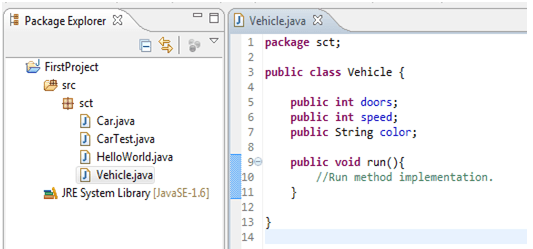
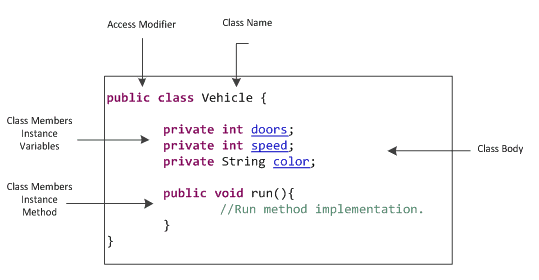
 Static Keyword In Java Javatpoint
Static Keyword In Java Javatpoint
In this guide, we will learn how to declare and work with various types of variables within classes, including the this keyword, static, props, and state variables. Using the This Keyword The scope of a variable may be different based on the situation, but the this keyword typically references a JavaScript element depending on the different ...

Javascript class variable declaration. JavaScript variables have only two scopes. Global Variables − A global variable has global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function. See quickly get started with Javascript classes if you want to know more. We can potentially extend the class and have multiple validation rules. We also like to keep variables like type and internalUserFlag private. These variables can be changed by extension classes, but not by external methods. Earlier, there was no good way of enforcing this. In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever.
A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor () method. The constructor () method is called each time the class object is initialized. Note: Unlike functions, and other JavaScript declarations, class declarations are not ... Jan 25, 2021 - October 2020 marked the 14th anniversary of the introduction of “let” to Javascript, and a lot of confusion remains. I’ll discuss the difference between these 3 declarations, and come to a conclusion about best practices. 1.1 Defined / not defined variable A variable is defined when it has been declared in the current scope using a declaration statement. The usual way to declarate variables is const, let and var statements, plus the function and class declaration statements. Examples of defined variables:
If you’ve used JavaScript offhandedly, the next section might be a good way to refresh your memory. If you’re intimately familiar with all the quirks of var declarations in JavaScript, you might find it easier to skip ahead. ... Declaring a variable in JavaScript has always traditionally ... 19/3/2014 · class foo{ constructor(){ //decalre your all variables this.MY_CONST = 3.14; this.x = 5; this.y = 7; // or call another method to declare more variables outside from constructor. // now create method level object reference and public level property this.MySelf = this; // you can also use var modifier rather than property but that is not working good let self = this.MySelf; //code ......... Nov 08, 2011 - How do I declare class variables in Javascript.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} By declaring a public field, you can ensure the field is always present, and the class definition is more self-documenting. Public instance fields are added with Object.defineProperty () either at construction time in the base class (before the constructor body runs), or just after super () returns in a subclass. Variable Declaration and Initialization. We initialize our variable by assigning it a value. We can use a literal value, another variable (s) or the result of some computation or expression. Don't forget a semicolon at the end of the expression. Declaration with initialization: let score = 5;
Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting. Jul 20, 2021 - Note that the implication of the above, is that, contrary to popular misinformation, JavaScript does not have implicit or undeclared variables, it merely has a syntax that looks like it does. ... Because variable declarations (and declarations in general) are processed before any code is executed, ... Oct 09, 2017 - Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Variables can be changed Consta
14/9/2016 · As mentioned above, accessing a var variable before its declaration will return undefined as this is the value JavaScript assigns when initializing it. But accessing a let / const variable before ... I regularly find people declaring variables with var in the middle of code, not knowing how JavaScript will scope these. JavaScript has been going through some big changes over the last few years; these include the addition of a couple of interesting new keywords for declaring variables and deal with scope in new ways to what has come before. Jun 27, 2020 - Declaring variables is an essential skill in every programming language. Many courses explain creating a variable and assigning a value to it with empty boxes…
Declaring a variable in Javascript is similar to declaring a variable in most programming languages. The purpose of a variable is to store information (values, expressions) which can be used later. Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. Before you use a variable in a JavaScript program, you must declare it.[12] Variables are declared with the var keyword, like this: · [12]If you don't declare a variable explicitly, JavaScript will declare it implicitly for you
In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ... 3 days ago - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Use JavaScript class keyword declares a new class. A class declaration is syntactic sugar over prototypal inheritance with additional enhancements. Was this tutorial helpful ?
A variable. A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Yash Agrawal. Follow. Aug 6, 2017 · 4 min read. Before ES6, var was the only keyword used to declare variables in JavaScript. Unlike other languages like C, variables do not need to use different keywords based on their type. For example in C, integers undergo a different treatment as compared to strings but in JS we don't need to specify ... What is a JavaScript Variable and How to declare it? JavaScript includes variables that are used to hold the data value and it can also be changed anytime. It holds the reusable data in a program.
JavaScript has a single Number object to store numeric values; behind the scenes, it only uses floating points ("floats"), even if it seems to use integers (it simply omits the ".0" after it). There are four ways to declare a number - first, by using the Number object's constructor: var num = new Number(); // zero, by default The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details). A while ago I asked this question: Javascript - Class Variables vs Class Methods - what is the difference? It got promptly closed and misunderstood. Oh well. Now I found what the answer is. The question is: What is the difference between the two declarations below in JS ES6?
Static variable in JavaScript: We used the static keyword to make a variable static just like the constant variable is defined using the const keyword. It is set at the run time and such type of variable works as a global variable. We can use the static variable anywhere. In JavaScript, variables declared inside the function/method or block comes under the local scope. These variables have access only inside these methods/functions or blocks only. E.g., Consider the below code-snippet, where the declaration and accessibility of the myVar variable is inside the checkVariable () method. The value in the variable is Tom JavaScript and Dynamic Typing. JavaScript is an un-typed language. This means that a JavaScript variable can hold a value of any data type. Unlike many other languages, you don't have to tell JavaScript during variable declaration what type of value the variable will hold. The value type of a variable can change ...
18/7/2019 · This is not a TestComplete restriction but a restriction in the JavaScript language itself. To declare a variable within a class, it needs to be a property of the class or, as you did so, scoped within a method in the class. It's all about scoping and variables are not supported in the scope definition of a class. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive.
Javascript class variable declaration. Demystifying Es6 Classes And Prototypal Inheritance Scotch Io. A Practical Guide To Es6 Arrow Functions By Arfat Salman. 5 Javascript Bad Parts That Are Fixed In Es6. Variables And Assignment Javascript For Impatient. Making Sense Of Es6 Class Confusion Toptal. ES6 Class Basics. JavaScript's object-oriented inheritance model can confuse developers coming from languages such as C++, C#, Java, and PHP. For this reason, ES6 introduced classes. They are ... 5 days ago - Variables are used to store values (name = "John") or expressions (sum = x + y). Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Why The Instance Variable Of The Super Class Is Not
Why The Instance Variable Of The Super Class Is Not
 Javascript Es6 Learn Important Features In A Few Minutes
Javascript Es6 Learn Important Features In A Few Minutes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
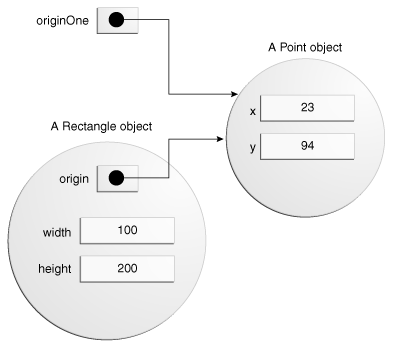
 Creating Objects The Java Tutorials Gt Learning The Java
Creating Objects The Java Tutorials Gt Learning The Java
 Why The Instance Variable Of The Super Class Is Not
Why The Instance Variable Of The Super Class Is Not

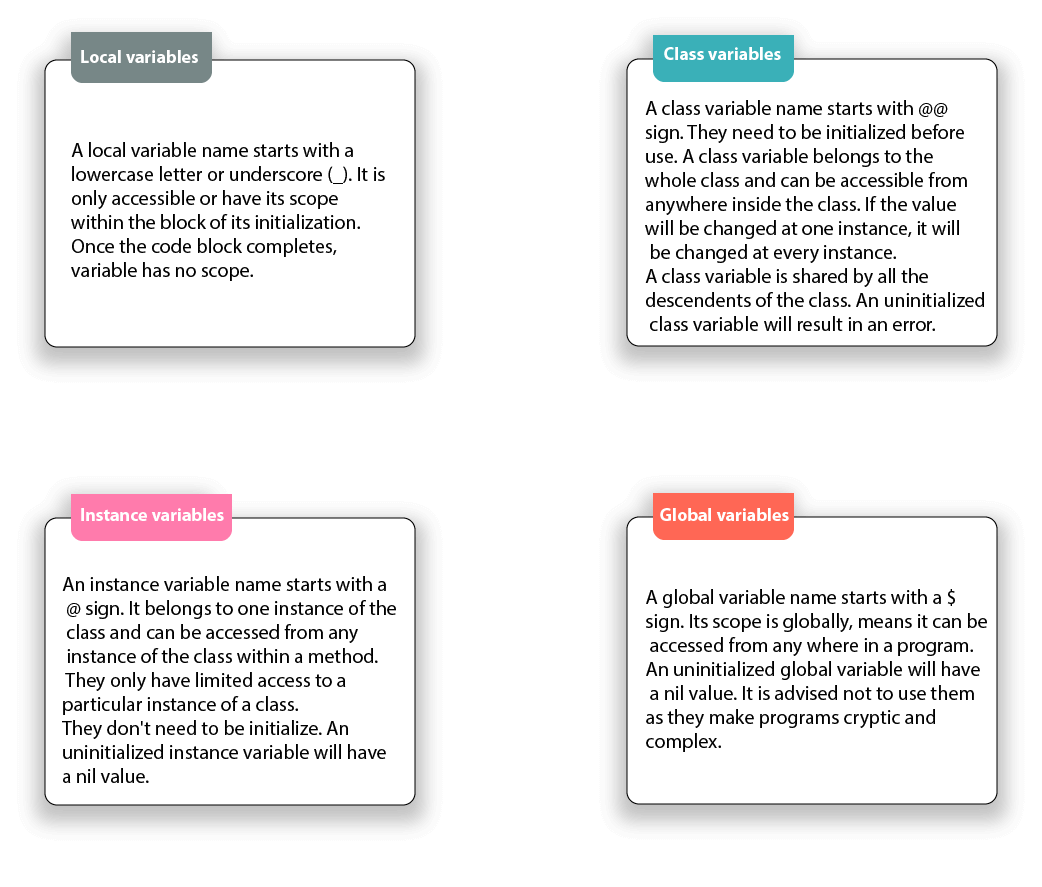
 Variables In Java Geeksforgeeks
Variables In Java Geeksforgeeks
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Everything You Need To Know About Variables In Javascript
Everything You Need To Know About Variables In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Typescript How To Call A Variable Not Using This
Typescript How To Call A Variable Not Using This
 Don T Use Javascript Variables Without Knowing Temporal Dead Zone
Don T Use Javascript Variables Without Knowing Temporal Dead Zone
 Strongloop Type Hinting In Javascript
Strongloop Type Hinting In Javascript
Difference Between A Primitive Type And A Class Type
Chapter 16 Variables Scopes Environments And Closures
 How To Add A Class To A Javascript Variable Using Jscript
How To Add A Class To A Javascript Variable Using Jscript
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Variables In Javascript Understanding Variables In Javascript
Variables In Javascript Understanding Variables In Javascript
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Variables Lifecycle Why Let Is Not Hoisted
Javascript Variables Lifecycle Why Let Is Not Hoisted
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
Classes In Javascript Mastering Js


0 Response to "35 Javascript Class Variable Declaration"
Post a Comment