21 Javascript Lightbox Html Content
GLightbox is a pure javascript lightbox. It can display images, iframes, inline content and videos with optional autoplay for YouTube, Vimeo and even self hosted videos. 26/12/2019 · A lightbox is a combination of two components, a modal and a slide show. Here you will construct a simple lightbox using HTML, CSS and JavaScript. The lightbox will be contained in the modal, which will be triggered by some JavaScript, from event handlers in the HTML markup. You will build styles which will provide state with CSS and behavior with ...
 Component Lightbox In Oxygen Oxyextras
Component Lightbox In Oxygen Oxyextras
There are many JavaScript libraries for lightbox but today in this blog I'll show you how to create lightbox without using the JavaScript library or jQuery plugin. In this program [Responsive Image Lightbox], there are six images on the webpage and when you click on the particular image then the lightbox appears with the selected image.

Javascript lightbox html content. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A lightweight yet feature-rich lightbox JavaScript library for images, videos, iframes, text, and any HTML content you provide. FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library. Licensed under both MIT and GPL licenses. Features. Can display images, HTML elements, SWF movies, Iframes and also Ajax requests; Customizable through settings and CSS
Remove the .no-margin class to add margins to your images. HTML. JavaScript. <div class="row"> <div class="col-md-12"> <div id="mdb-lightbox-ui"></div> <div class="mdb-lightbox"> <figure class="col-md-4"> <a href="https://mdbootstrap /img/Photos/Lightbox/Original/img%20 (145).jpg" data-size="1600x1067"> <img src="https://mdbootstrap. This will mean your link url - if the JavaScript fails, will open the full screen player (try opening the first link below in a new tab); the solution to this is to set the lightbox source directly - the second link below does this. A jQuery plugin that adds lightbox functionality to any element it targets. Uses CSS transitions to perform the animation. Comes with keyboard controls ESC, LEFT, and RIGHTto help navigation. On devices that support touch, grouped items will iterate though their collection via swiping LEFT, and RIGHT
Steps of Lightbox in JavaScript with an Example. Given below are the steps: Step #1. Firstly we will write the code for HTML to define the layout and structure of our first screen displaying the thumbnails of images. We will use the onClick() event on each image to open our lightbox cum slideshow in a bigger size. Fullscreen Lightbox written in an old good vanilla JavaScript. Simple and powerful lightbox without any dependencies! Vanilla JS lightbox for displaying photos, HTML5 or YouTube videos in clean overlaying box. Javascript part contains 2 functions, open and close your popup. as you can see, I added a black overlay between page content and the popup. It is not mandatory. The second part are simple CSS to position your popup where you want on page.
Magnific Popup is basically a responsive kind of lightbox & dialog script that concentrates on performance and works to offer finest experience for user with any device. Users can include any HTML content in every gallery item and can also combine content types. A lightbox gallery is basically used to view the gallery images in detail specifically. You can code the JavaScript to do so but also we can use some downloaded JS and CSS. In this article, we will download the lightbox and attach the JS and CSS files into our code. For our own design satisfaction, we can also use the CSS code as we want. Lightbox2 is a simple and useful script which can be used to overlay your images or photos on top of the current web page. It also can be used as an Image Gallery or a Slideshow that the users are able to switch between images in the same group. Dead simple to use and without the need of writing any JS code. How to use it:
AJAX - Example 1. AJAX - override default behaviour of image link with lbx-ajax. Inline content. Title. ordered list ( ol) first level default appearance. ordered list ( ol) first level default appearance. ordered list ( ol) second level default appearance. ordered list ( ol) second level default appearance. Basically, Lightbox is a JavaScript library that displays images and videos by filling the screen, and dimming out the rest of the web page. But using only HTML and CSS we can also create that kind of effect for expanding image from a thumbnail. Today you will learn to create Simple Lightbox with toggle click feature. Browser support. Lightbox2 has been tested successfully in the following browsers: Internet Explorer. The lightbox-plus-jquery.js file includes jQuery v2.x and supports IE 9+. If you want to support IE 6, 7, and 8, use your own copy of jQuery v1.x with lightbox.js.; Chrome
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages. My HTML content in the lightbox won't cover the whole page but the box background should cover the whole page. I know I could do this myself but it's for a small project and doing everything by myself and optimizing the lightbox for responsive would be too much for that project. Thanks in advance for your suggestions. 9/7/2015 · Active 6 years ago. Viewed 2k times. 3. is it possible to open a lightbox window which contains HTML content rather than just an image like in the demos? The example listed: <a href="img/image-1.jpg" data-lightbox="image-1" data-title="My caption">Image #1</a>. Will open the image image-1.jpg in a new lightbox …
To display an image in the lightbox, click on the thumbnail of the image... Changing the content . Command in the onclick event are transferred to a JavaScript file, to be completed with function to load images. And a set of thumbnails is created on which the user clicks to view the image in the box. Content is resized with CSS. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not - feel free to use relative units like EM's or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it'll resize and center. The white content on the other hand provides a layer where you want the Lightbox overlay to appear which can be a layer for your login screen or photo. To begin, you have to start using the CSS code below:
Include the javascript and css files in your HTML document and you're all set up: <link href="lightbox/lightbox.min.css" rel="stylesheet"> <script src="lightbox/lightbox.min.js"></script> Usage. Add the data-lightbox attribute to an <a> tag and set its href to the content you want to be opened in the 本文我们为大家介绍如何使用 HTML、JavaScript 与 CSS 来创建 Lightbox,类似相册预览功能。 HTML 代码: [mycode3 type='html'] Lightbox × 1 ... A lightweight, responsive, filterable gallery lightbox JavaScript library that supports any type of web content like videos, audios, images, links, etc.
lightGallery supports all types of HTML5 video formats formats, such as MP4, WebM, Ogg, etc. lightGallery has in-built support for custom video player videoJs. Other players can be integrated easily with the help of custom events. Keyboard Navigation - esc, arrows keys, tab and enter is all you need. Touch Navigation - mobile touch events like swipe, move, pinch, etc. Zoomable images - zoom and drag images on mobile and desktop. Retina ready - svg icons for controls. Api - control the lightbox with the provided methods. Fullscreen Lightbox. Easy to use, but powerful plugin for displaying various types of sources in beautiful overlaying box with tons of features such as captions, thumbnails, zooming and more! Present single source or create beautiful gallery with stylish lightbox without jQuery! Getting Started.
 How To Create Image Lightbox Gallery Using Html Css And
How To Create Image Lightbox Gallery Using Html Css And
 Super Simple Lightbox With Css And Jquery
Super Simple Lightbox With Css And Jquery

 Lightbox In Javascript Steps Of Lightbox In Javascript With
Lightbox In Javascript Steps Of Lightbox In Javascript With
 Pure Javascript Lightbox Free Download Envato Nulled Script
Pure Javascript Lightbox Free Download Envato Nulled Script
 Customizable Multi Media Lightbox Library Lightbox Js Css
Customizable Multi Media Lightbox Library Lightbox Js Css
Creating A Modern Lightbox With Css3 And Javascript Web
 How To Create Image Lightbox Gallery Using Html Css And
How To Create Image Lightbox Gallery Using Html Css And
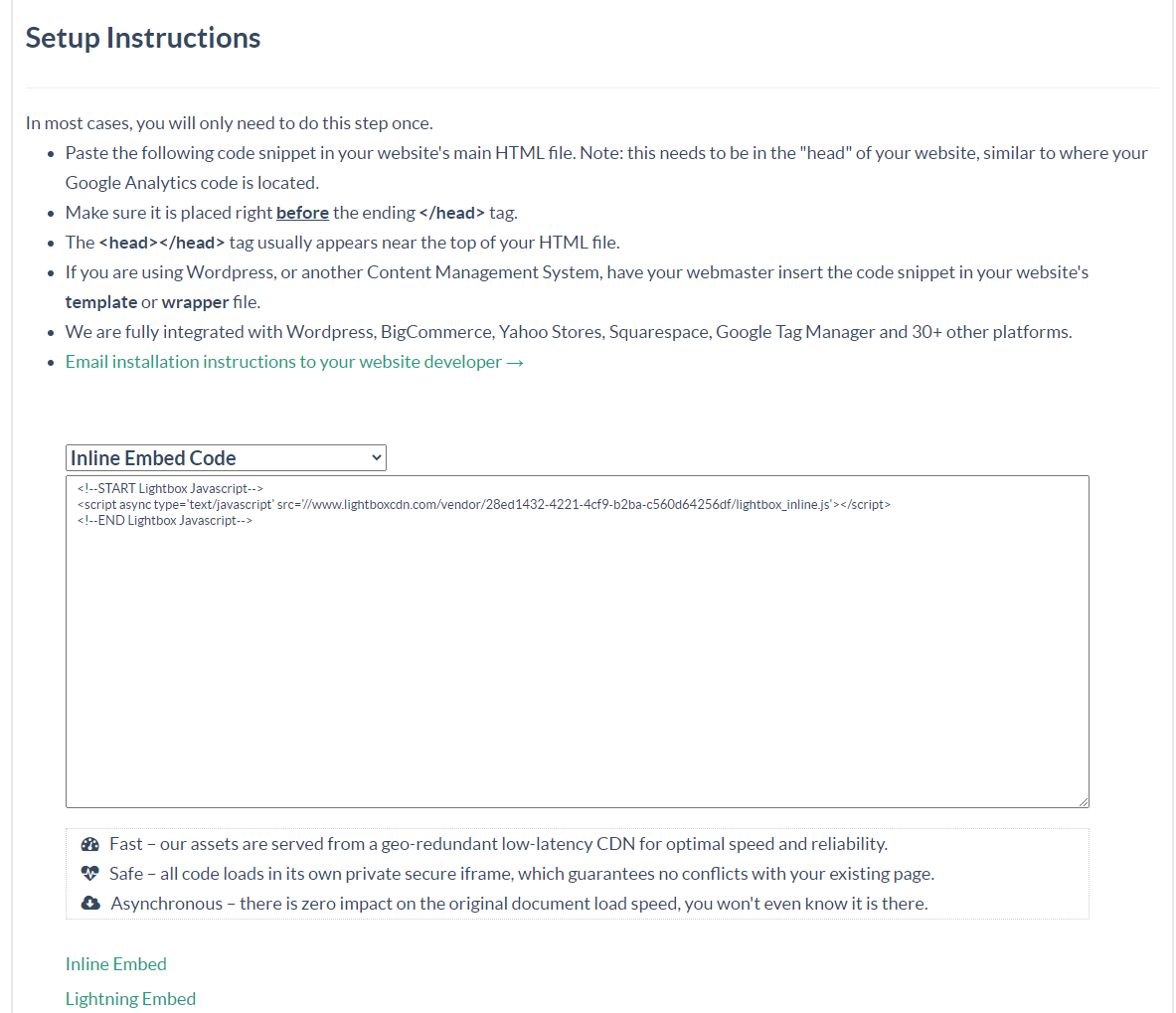
 Install Digioh Lightbox Via Html Digioh Help Docs
Install Digioh Lightbox Via Html Digioh Help Docs
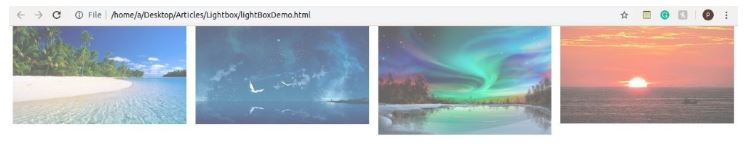
Using Lightbox Javascript In Html To Load Images
 10 Best Free Javascript Lightbox Libraries Hongkiat
10 Best Free Javascript Lightbox Libraries Hongkiat
 How To Create A Lightbox Popup To Explode Your Email List
How To Create A Lightbox Popup To Explode Your Email List
 Editing Your Lightbox Embed Code Formstack Forms
Editing Your Lightbox Embed Code Formstack Forms
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 How To Create Responsive Image Gallery Using Html Css
How To Create Responsive Image Gallery Using Html Css
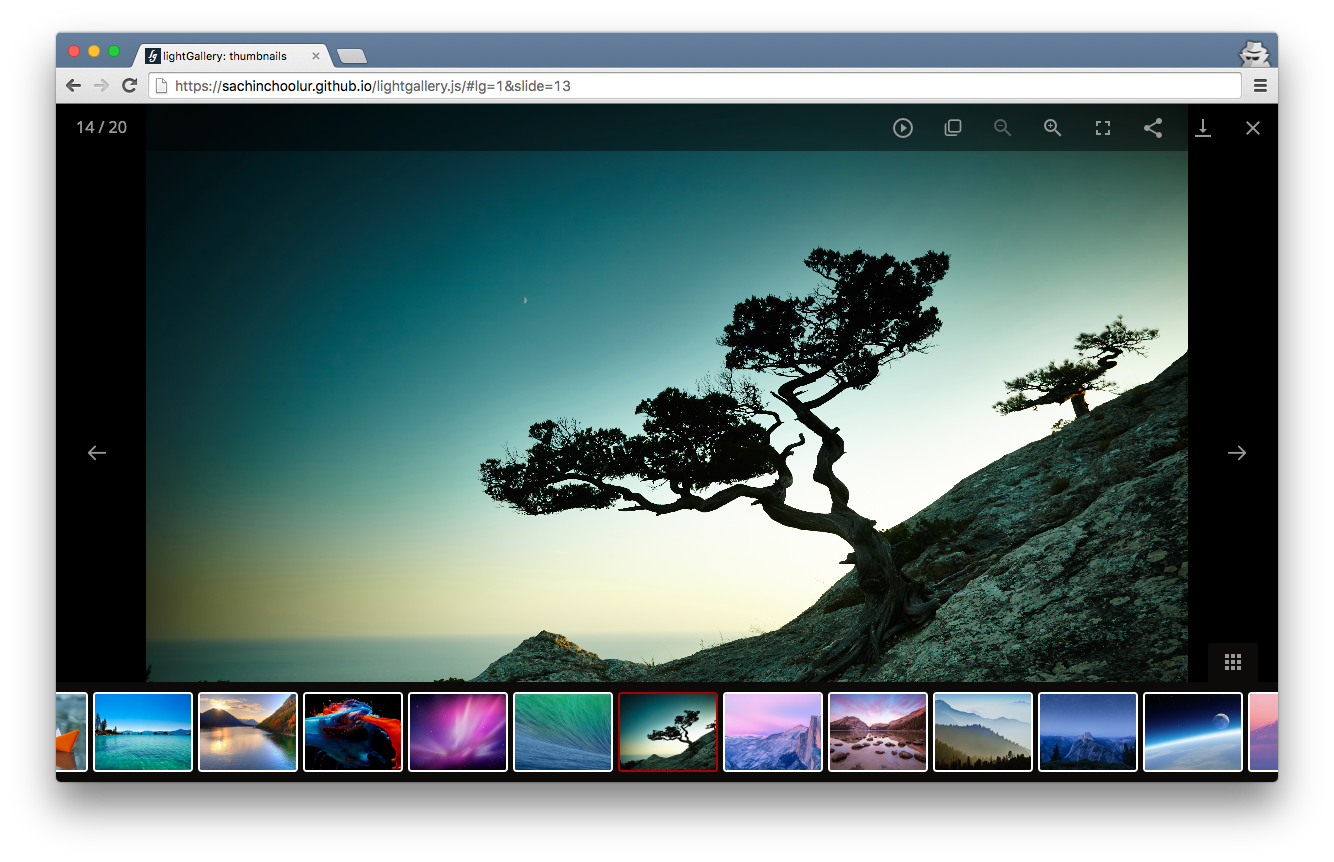
 Lightgallery Js Full Featured Javascript Lightbox Gallery
Lightgallery Js Full Featured Javascript Lightbox Gallery




0 Response to "21 Javascript Lightbox Html Content"
Post a Comment