32 Async Anonymous Function Javascript
Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example: It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ...
 Javascript Loops How To Handle Async Await By Anton
Javascript Loops How To Handle Async Await By Anton
async is a keyword for the function declaration. await is used during the promise handling. await must be used within an async function, though Chrome now supports "top level" await. async functions return a promise, regardless of what the return value is within the function. async / await and promises are essentially the same under the hood.

Async anonymous function javascript. The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is prepended when calling a promise. JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. The keyword async before a function makes the function return a promise: Example. async function myFunction() { return "Hello"; To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
Timing asynchronous functions in JavaScript ES6. In this post I'll present a reusable function for timing async operations in JavaScript. calc is an async function that we like to profile. By ... The event loop checks the queue for any pending messages and finds the anonymous function from setTimeout (), adds the function to the stack which logs 2 to the console, then removes it from the stack. Using setTimeout, an asynchronous Web API, introduces the concept of the queue, which this tutorial will cover next. An async function can handle a promise called within it using the await operator. await can be used within an async function and will wait until a promise settles before executing the designated code. With this knowledge, you can rewrite the Fetch request from the last section using async/await as follows:
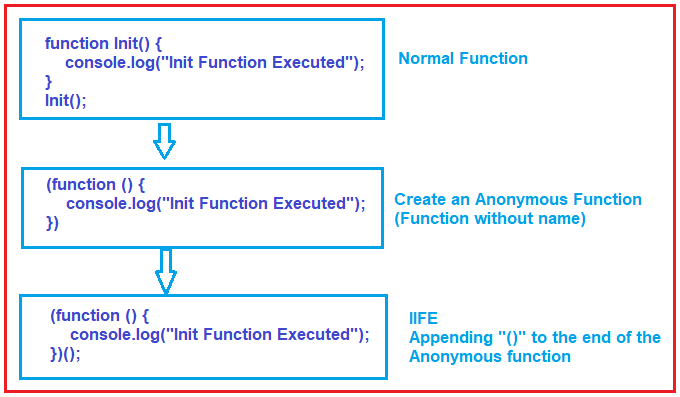
An async function expression is very similar to, and has almost the same syntax as, an async function statement.The main difference between an async function expression and an async function statement is the function name, which can be omitted in async function expressions to create anonymous functions. An async function expression can be used as an IIFE (Immediately Invoked Function ... Get code examples like "async anonymous function" instantly right from your google search results with the Grepper Chrome Extension. fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
Recently, we wanted to build a Craiglist-style anonymous email relay with a "serverless" Google Firebase Function (same as AWS Lambda, Azure Functions, etc) for this project. So far I've found handling async operations with .then() callbacks easier to think through, but wanted to use async/await here because it's so much cleaner to read. Immediately-invoked Function Expression (IIFE), is a technique to execute a Javascript function as soon as they are created. It is good way of declaring variables and executing code without polluting the global namespace. These are also called anonymous functions as they have no defined names. Very often it is required to use the await operator ... JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise.
How to Throw Errors From Async Functions in JavaScript: catch me if you can. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then() and catch(), no matter what. (Or wrap the method inside try/catch). 3. You are not calling a function in the second case: let x = await hello (); This is how you are accessing it in the first case but in the second case, you are just you are adding await to a function declaration. It is just returning function, you need to change it to. let x = await (async function () {return "hello"}) (); console.log (x); Share. Defining an Anonymous Function. When a function is defined, you often give it a name and then invoke it using that name, like so: foo(); function foo(){ // ... } When you define a function this way, the Javascript runtime stores your function in memory and then creates a reference to that function, using the name you've assigned it.
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. In this case, we use axios as a function directly. We pass it a JavaScript function that contains the HTTP method being used in the method, the API endpoint in the url and any data in the request in the data property. The end result is the same, so you can use this way of making requests if it appeals to you more. It's also common for JavaScript developers to use an anonymous function as a callback. Anonymous functions are those created without a name. Anonymous functions are those created without a name. It's usually much more readable when a function is defined at the end of the argument list.
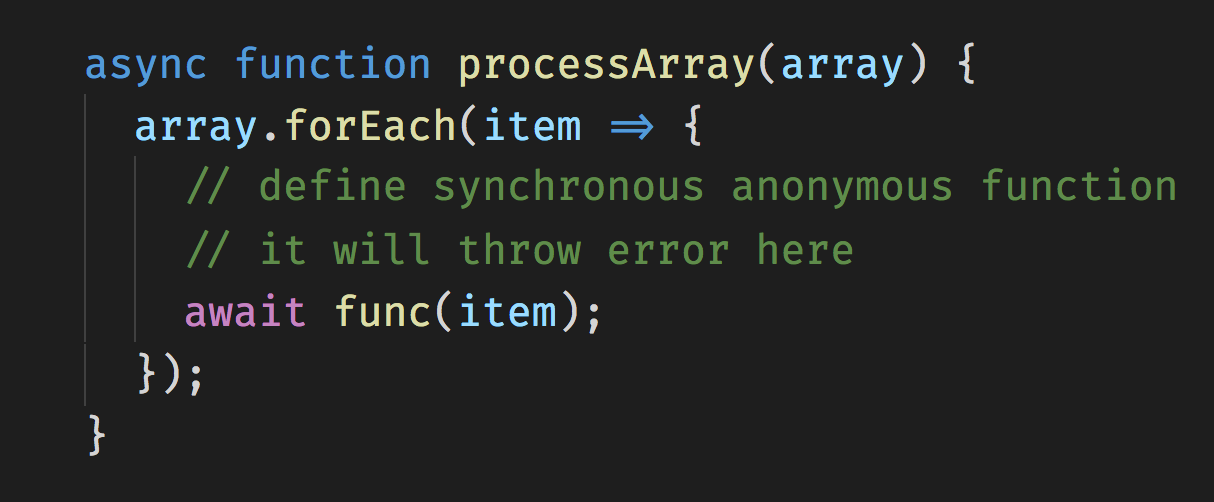
Due to JavaScript's asynchronous nature, anonymous functions are integral and are used much more often than in other languages. An anonymous function that is a nameless function that is created on the fly, and often used as the argument to another function to be run later as a callback function. Named Function VS Anonymous Function in JavaScript 2. Wrap async processes in separate functions. Although we can just pass an anonymous function to then and catch, when they're too large or there are too many, the code gets messy and difficult ... Asynchronous Loops. As part of ES7, Javascript introduced the concept of async/await functions which allow developers to write asynchronous code that looks and feels like synchronous code. Here's an example of how to use await inside a loop: async function printArray (array) {. array.forEach (async (item) => {.
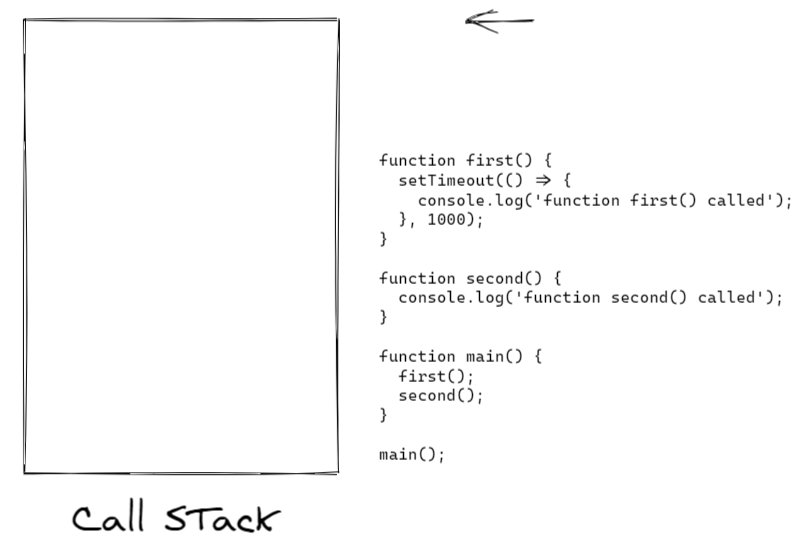
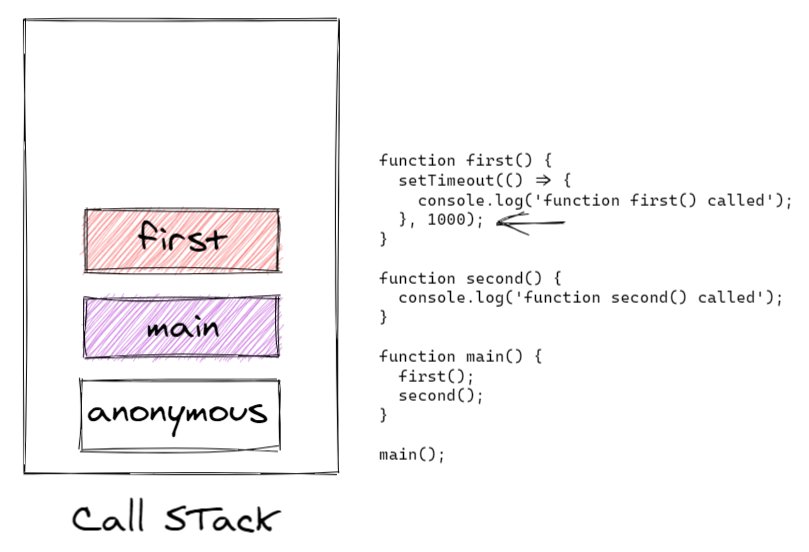
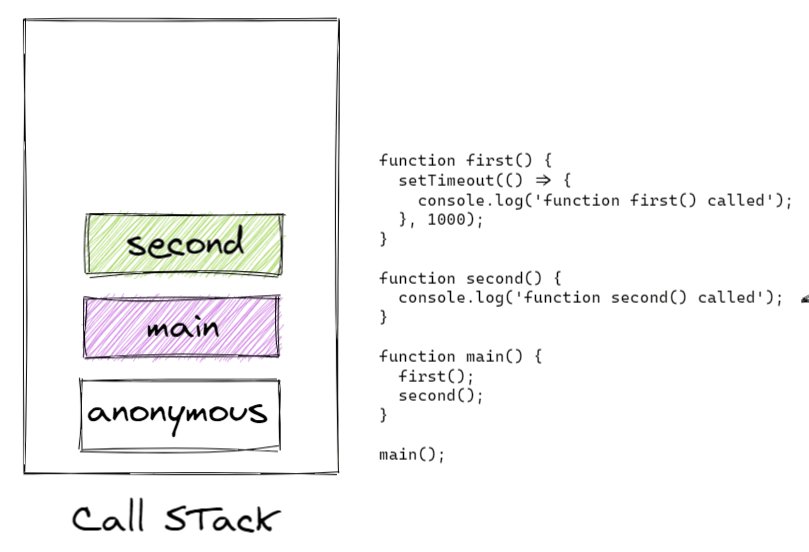
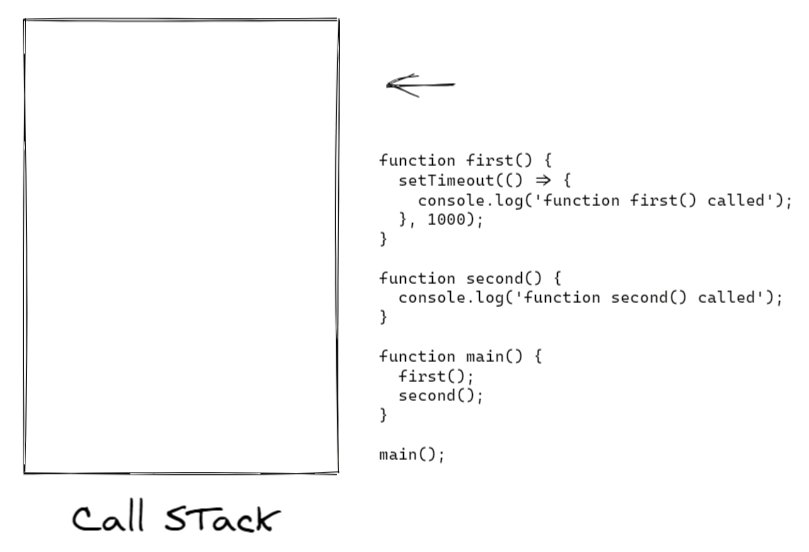
An asynchronous function is a function which operates asynchronously via the event loop, ... There is a lot of unnecessary code here like anonymous function just for assigning the handlers. What async await does is it improves the syntax for this which would make seem more like synchronous code. ... Understanding async-await in Javascript Async ... (A JavaScript function's return statement is often omitted when the function doesn't return a value; that's when it's returning void.) In the greet.js code, the anonymous main function is first in order of execution. When program execution begins the main function is the only function in the stack. Tips for debugging JavaScript in async call stacks Name your functions. If you tend to assign all of your callbacks as anonymous functions, you may wish to instead give them a name to make viewing the call stack easier. For example, take an anonymous function like this: window.addEventListener('load', function(){ // do something });
The document has moved here. Either use a promise, like in Julian Jensen's answer, or a callback function, the same way the db.transaction function does: [code]function getDayFromCalendar(callback) { var db = openDatabase('Calendar', '1.0', 'myapp', 2 * 1024 * 1024); db.t...
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Javascript Anonymous Function With Examples Dot Net Tutorials
Javascript Anonymous Function With Examples Dot Net Tutorials
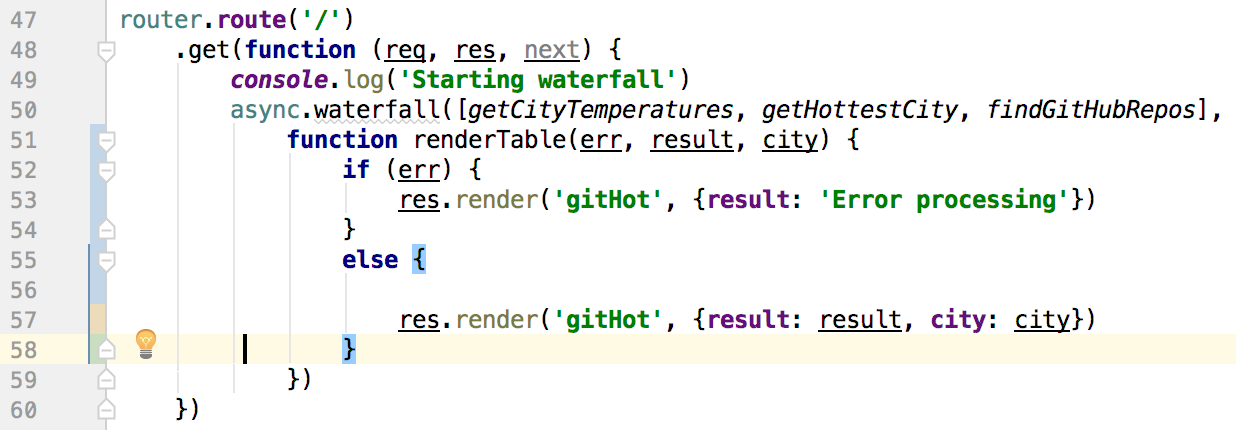
 Composing The Results Of Nested Asynchronous Calls In
Composing The Results Of Nested Asynchronous Calls In
 Handling Asynchronous Anonymous Method Errors Stack Overflow
Handling Asynchronous Anonymous Method Errors Stack Overflow
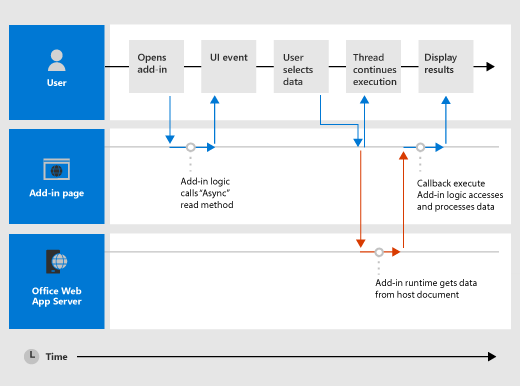
 Asynchronous Programming In Office Add Ins Office Add Ins
Asynchronous Programming In Office Add Ins Office Add Ins
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
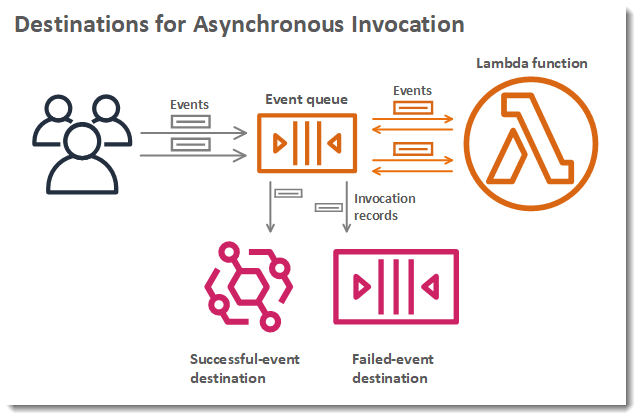
 Asynchronous Invocation Aws Lambda
Asynchronous Invocation Aws Lambda
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint

 Asynchronous Javascript According To Wikipedia A Thread In
Asynchronous Javascript According To Wikipedia A Thread In
 Javascript Async Await Es8 A Quick Guide W Examples
Javascript Async Await Es8 A Quick Guide W Examples
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 An Approach To Implement Async Await In Javascript With
An Approach To Implement Async Await In Javascript With
 Use Asynchronous Lambda Functions With Amazon Connect Aws
Use Asynchronous Lambda Functions With Amazon Connect Aws
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
 Asynchronous Javascript Understanding Callbacks
Asynchronous Javascript Understanding Callbacks
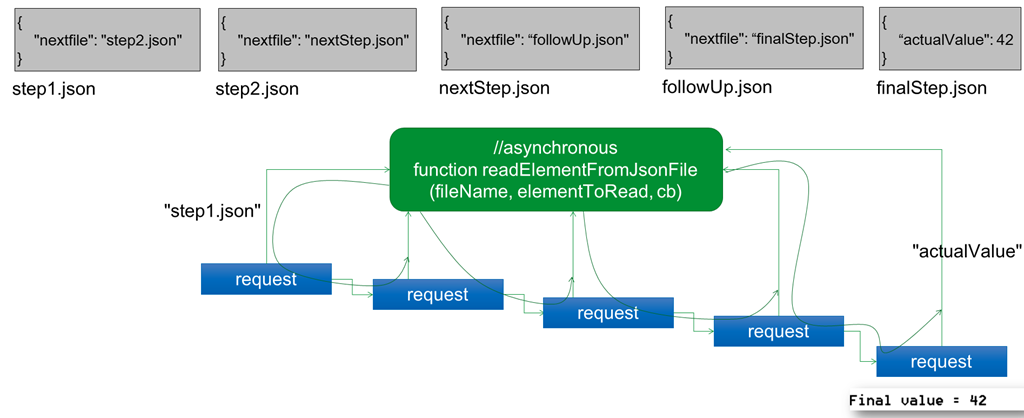
 Sequential Asynchronous Calls In Node Js Using Callbacks
Sequential Asynchronous Calls In Node Js Using Callbacks
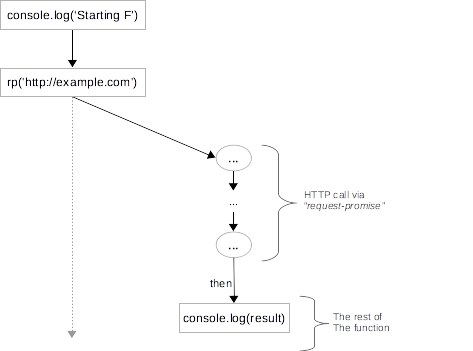
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Javascript Callback Functions With Examples Dot Net Tutorials
Javascript Callback Functions With Examples Dot Net Tutorials
 Async Await Anonymous Function Code Example
Async Await Anonymous Function Code Example
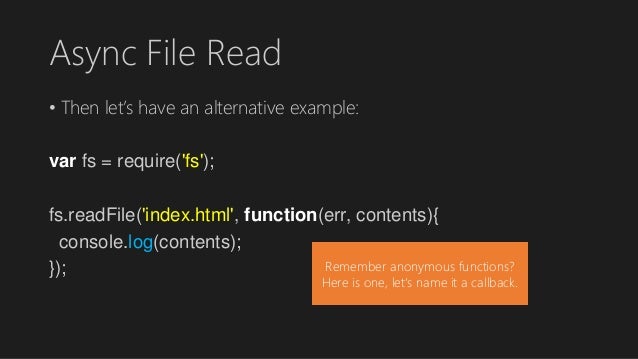
 Node Js Workshop Javascript Async
Node Js Workshop Javascript Async
Async Await Beginner Javascript Wes Bos
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Async Js With Typescript Christopher Pope S Blog
Async Js With Typescript Christopher Pope S Blog

0 Response to "32 Async Anonymous Function Javascript"
Post a Comment