34 Javascript Referenceerror Document Is Not Defined
Feb 17, 2020 - IIRC the document global variable is always defined, even before the DOM elements have fully loaded. – Qantas 94 Heavy Jul 9 '14 at 7:56 ... There are instances (like in an addon) that a JS can run before DOM is created. At the time of posting, full code was not available to check. Step 3: Let's install some of our project dev dependencies as they are only needed during development. $ npm i --save-dev webpack webpack-cli @babel/core @babel/preset-env babel-loader. We need webpack to bundle our code and webpack-cli is a command-line tool that uses webpack to do the same. Also webpack requires babel-loader to transpile our ...
 Document Not Defined Javascript
Document Not Defined Javascript
IE9 - Function Error: "ArrayBuffer" - undefined ReferenceError: "ArrayBuffer" - undefined - javascript IE9 - Function Error: "ArrayBuffer" - undefined ReferenceError: "ArrayBuffer" - undefined I created a pdf download application.

Javascript referenceerror document is not defined. Apr 05, 2020 - I am extremely confused. I've never seen this error before, and all of my variables point to correct items. I have this running on my subdomain ( ) … I get ReferenceError: document is not defined both on development mode and when building. The only Sentry-related code in my project is this: import * as Sentry from '@sentry/react' ; … Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses.
Jul 20, 2021 - The JavaScript exception "variable is not defined" occurs when there is a non-existent variable referenced somewhere. ... ReferenceError. Feb 11, 2021 - I'm having an error pop up in my code that I cant make dissappear. The code still works just fine but it is a bit annoying. I'm using a json array … For example, in browsers document.getElementById returns null if no element with the given ID was found in the HTML document: console.log(document.getElementById('some-id-which-no-element-has')) // null. In contrast to undefined, null is a literal. It is not the identifier of some property. It represents a lack of identification.
6/4/2019 · If so, that would explain the 'document is not defined' error you're seeing, as Node does not offer a 'document' object. The guide was written to run in a browser JavaScript environment, where 'document' is defined natively. 자바 스크립트가 이전에 실행 중이는 것입니다. DOM이로드되고 document.querySelectorLL ()을 사용할 때 요소를 반복 해야하는 Nodelist를 반환하여 하나씩 변경해야합니다. const pars= document.querySelectorAll ( 'p'); pars.foreach (el=>el.innerhtml= "테스트"); Abd Elbeltaji 2021-08-12 06:32:11 Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
In programming, an error is a piece of code that disrupts the normal program flow. The same definition applies to JavaScript, but with an additional factor. While working in JavaScript, if your code throws an error, the JavaScript interpreter will stop the execution of the program that instant. A ReferenceError is a type of error thrown when a variable is used that does not exist. To prevent this error, all variables should be properly declared beforehand. // Example of a ReferenceError in JavaScript let firstName = "John"; Syntax. MutationObserver is easy to use. First, we create an observer with a callback-function: let observer = new MutationObserver( callback); And then attach it to a DOM node: observer.observe( node, config); config is an object with boolean options "what kind of changes to react on": childList - changes in the direct children of node,
Well in my case moving all JS to external files fixed the errors. Plus all the advantages of doing so. Ideally the issue should be fixed but I've yet to make a small test case. Sep 25, 2020 - Hi all, I added a node_module in my project but when I try to import in a javascript code the plotly module the following error appears: ReferenceError: document is not defined Can someone help me ... May 05, 2020 - Hello everyone, I have a vuejs app that works perfectly fine on my local but, when I try to build it on netlify I get this error. Any debugging tips to help solve this is appreciated ~ntohq 9:18:29 PM: Build ready to start 9:18:31 PM: build-image version: 2dbd444fcdce00cf06325060a8238d5ae3e86774 ...
17/4/2014 · “JavaScript Reference Error is Not Defined” As mentioned, there are times in which simply defining a variable will resolve the issue. For example, given the example with jQuery above, we can make a call to noConflict () to restore the variable. Old references of $ are saved during jQuery initialization; noConflict () simply restores them. In JavaScript, the Error name property is used to set or return the name of an error. Found a problem with this page? Edit on GitHub; Source on GitHub; Report a problem with this content on GitHub; Want to fix the problem yourself? See our Contribution guide.
Rajeev Mishra. I am a Computer Science Engineer with a passion for teaching and building stuff on the web. Website Apr 24, 2020 - Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js): ReferenceError: document is not defined ... Root composer.json requires farhanwazir/laravelgooglemaps dev-master -> satisfiable by farhanwazir/laravelgooglemaps[dev-master]. javascript Error: Invalid web service ... Dec 15, 2020 - Unhandled Runtime Error ReferenceError: document is not defined
Sep 01, 2018 - Out of the sudden, after several succesful npm start build I'm getting this error since today on productive build (no problem on debug) ReferenceError: document is not defined at Object. (/Users/me/myApp/node_modules/domkit/bu... JavaScript JavaScript Basics (Retired) Creating Reusable Code with Functions Create a max() Function. ... ReferenceError: Can't find variable: num1 function max (num1, num2) ... value to return 4. for task 2 you will only need one more line of code after the function 5. you won't need to use "document.write" ... Feb 19, 2021 - What happened: Rendering <Wrapper> ... ReferenceError: document is not defined. ... i’m trying to get emotion working with this SSR solution https://github /Limenius/ReactBundle, and as soon as I import emotion (without even using it) i get this ReferenceError: document is not ...
Top JavaScript Quiz Questions - Learn, Explore, Play, Repeat! Till now you have gained every essential information related to JavaScript. So, why not you test your knowledge with the help of this online quiz on JavaScript. So, get ready to take this JavaScript Quiz and find out how much you have achieved and what all you still need to revise. 8/7/2014 · Active 1 year, 5 months ago. Viewed 279k times. 45. I get the a "ReferenceError: document is not defined" while trying to. var body = document.getElementsByTagName ("body") [0]; I have seen this before in others code and didn't cause any trouble. Jun 11, 2020 - Trying to utilise a client-side script from a UI framework results in "document is not defined" It also seems like a basic console.log doesn't show up either Note: simple ...
The Code. I've got things operating as desired so far and am hoping fresh eyes can point out any mistakes or bits that can be improved, a live demo is hosted and updated on GitHub Pages, Travis-CI build logs of Jest tests are available for review, and the source code is just a fork or clone away..... browser-storage.js Referenceerror: document is not defined react. Reactjs: document is not defined, if you're rendering this server side, there will be no "document" object. try wrapping it in the following: if (typeof window !== 'undefined') React has been split into multiple packages; react, react-dom, prop-types, and possibly others that I'm not aware of. Sep 21, 2020 - Developers working with the Dropbox API may occasionally get a 'ReferenceError: document is not defined' error. Find out how to resolve it.
26/3/2021 · Next js executes this code on the server side and that's why the error is thrown. In this tutorial I'll show you three ways on how to solve this issue. Solution 1: Since the window is part of the browser, we can wrap our code inside an if statement. If you check on the console the type of … I keep getting this "ReferenceError: Can't find variable: If" $(document).ready(function() { var row_count = 1; var row_tbody = $(".rows").find('tbody'); ... CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900
ReferenceError: Can't find variable: jQuery Which makes sense, as I don't want to include jquery in the head but just above the closing body tack for performance reasons The text was updated successfully, but these errors were encountered: 현재 MAR CHART를 사용하여 첫 번째 무료 code 캠프를 시각화하고 있습니다. 다음 오류 ReferenceError를 binging : D3이 정의되지 않았습니다. vScode를 사용하면 code 펜을 사용할 때 오류가 발생합니다. Latest JavaScript ES6 Cheat Sheet 2021. ECMAScript is a general-purpose programming language, standardized by Ecma International according to the document ECMA-262. It is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers. ECMAScript 2015 was the second major revision to JavaScript that is ...
In Javascript, assigning to undeclared variable actually creates a property on a Global Object — global property. Since Global Object in browsers is usually a window object (or at least it often behaves that way), undeclared assignment essentially results in creation of property on window . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 01, 2018 - Out of the sudden, after several succesful npm start build I'm getting this error since today on productive build (no problem on debug) ReferenceError: document is not defined at Object. (/Users/me/myApp/node_modules/domkit/bu...
일부 프론트 엔드 JavaScript 문제에 대해 전체 백엔드 code를 게시 할 필요가 없습니다. -1) 문서가되어야합니다. DedEventListener (..., load_posts). JavaScript always passes by value, but in an array or object, the value is a reference to it, so you can 'change' the data. JavaScript has 5 primitive data types that are passed by value, they are Boolean, NULL, undefined, String, and Number. It has 3 non-primitive data types that are passed by reference, they are Array, Function, and Object. Oct 21, 2020 - It’s giving me an error as There was an error in evaluating the test script: ReferenceError: document is not defined
The text was updated successfully, but these errors were encountered: May 10, 2020 - Hi there (@will and @vaios), I’m adding you guys to this question/request thinking that it’s something which bothered people not the first time, but before I will write a ‘feature request’, I want to check if it’s the best thing to do. The problem is that very often clicking ... O mais correto é utilizar typeof variavel === "undefined", pois undefined pode ser sobrescrito utilizando window.undefined, fazendo com que a comparação variavel === undefined retorne valores inesperados.. Na versão 5 do ECMAScript, não é possível mais sobrescrever window.undefined, embora por compatibilidade com engines mais antigas seja recomendado não utilizar este formato de ...
It can be used only for external JavaScript code. It can be used for both internal and external JavaScript code. It can be used only for internal JavaScript code. It can be used only for internal or external JavaScript code that exports a promise. Q31. How many prototype objects are in the chain for the following array? let arr = []; 3. 2. 0. 1 ... ReferenceError A ReferenceError is typically thrown when you try to reference or access a variable or object that doesn't exist. The following example shows how the ReferenceError occurs. ReferenceError A ReferenceError is a type of error thrown when a variable is used that does not exist. To prevent this error, all variables should be properly declared beforehand.
lo70114: xpages search on discussion db failing with [referenceerror] 'viewentry' not found' Subscribe to this APAR By subscribing, you receive periodic emails alerting you to the status of the APAR, along with a link to the fix after it becomes available. Search on topics your interested. Read great personalised news.
 Getting Document Is Not Defined From Document
Getting Document Is Not Defined From Document
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 Angular Universal Referenceerror Document Is Not Defined
Angular Universal Referenceerror Document Is Not Defined
 Is Not Defined Questions Framework7 Forum
Is Not Defined Questions Framework7 Forum
 Referenceerror Fetch Is Not Defined Stack Overflow
Referenceerror Fetch Is Not Defined Stack Overflow
 Uncaught Referenceerror Check Url Is Not Defined Stack
Uncaught Referenceerror Check Url Is Not Defined Stack
Referenceerror Document Is Not Defined Next Js
 Referenceerror Document Is Not Defined Jest React Testing
Referenceerror Document Is Not Defined Jest React Testing
Referenceerror Document Is Not Defined Issue 1440
 Fixing Next Js Referenceerror Document Is Not Defined
Fixing Next Js Referenceerror Document Is Not Defined
 Angular Universal Referenceerror Document Is Not Defined
Angular Universal Referenceerror Document Is Not Defined
 Js Error Uncaught Referenceerror Makepicsmall Is Not
Js Error Uncaught Referenceerror Makepicsmall Is Not
 Java67 5 Tips To Fix Referenceerror Is Not Defined In
Java67 5 Tips To Fix Referenceerror Is Not Defined In
 Uncaught Referenceerror Require Is Not Defined Node Js In
Uncaught Referenceerror Require Is Not Defined Node Js In
 Referenceerror Document Is Not Defined React Ssr Document Is
Referenceerror Document Is Not Defined React Ssr Document Is
 Fixing Next Js Referenceerror Document Is Not Defined
Fixing Next Js Referenceerror Document Is Not Defined

 Netlify Referenceerror Document Is Not Defined Support
Netlify Referenceerror Document Is Not Defined Support
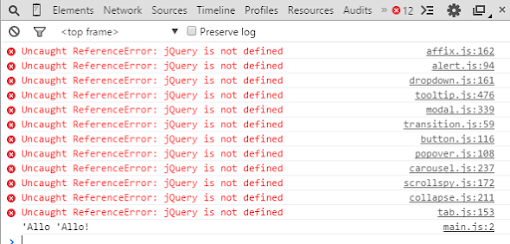
 Jquery Is Not Defined Fixing The Common Jquery Error In
Jquery Is Not Defined Fixing The Common Jquery Error In
 Referenceerror Require Is Not Defined Code Example
Referenceerror Require Is Not Defined Code Example
 Webpackerror Referenceerror Document Is Not Defined Issue
Webpackerror Referenceerror Document Is Not Defined Issue
 Uncaught Referenceerror Commonl10n Is Not Defined Code Example
Uncaught Referenceerror Commonl10n Is Not Defined Code Example
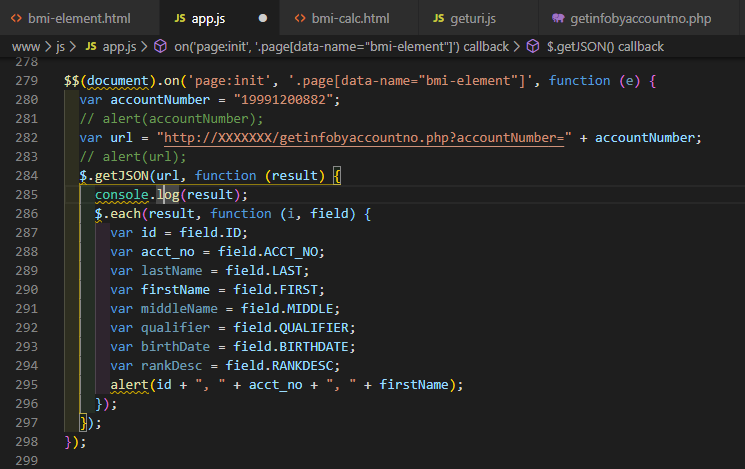
 How To Fix Is Not Defined Function Error On
How To Fix Is Not Defined Function Error On

 Uncaught Referenceerror System Is Not Defined In Angular 2
Uncaught Referenceerror System Is Not Defined In Angular 2
 How To Fix The Uncaught Referenceerror Jquery Is Not
How To Fix The Uncaught Referenceerror Jquery Is Not
 Uncaught Referenceerror Method Is Not Defined Stack Overflow
Uncaught Referenceerror Method Is Not Defined Stack Overflow
 How Do I Interpret And Resolve This Webpack Referenceerror
How Do I Interpret And Resolve This Webpack Referenceerror
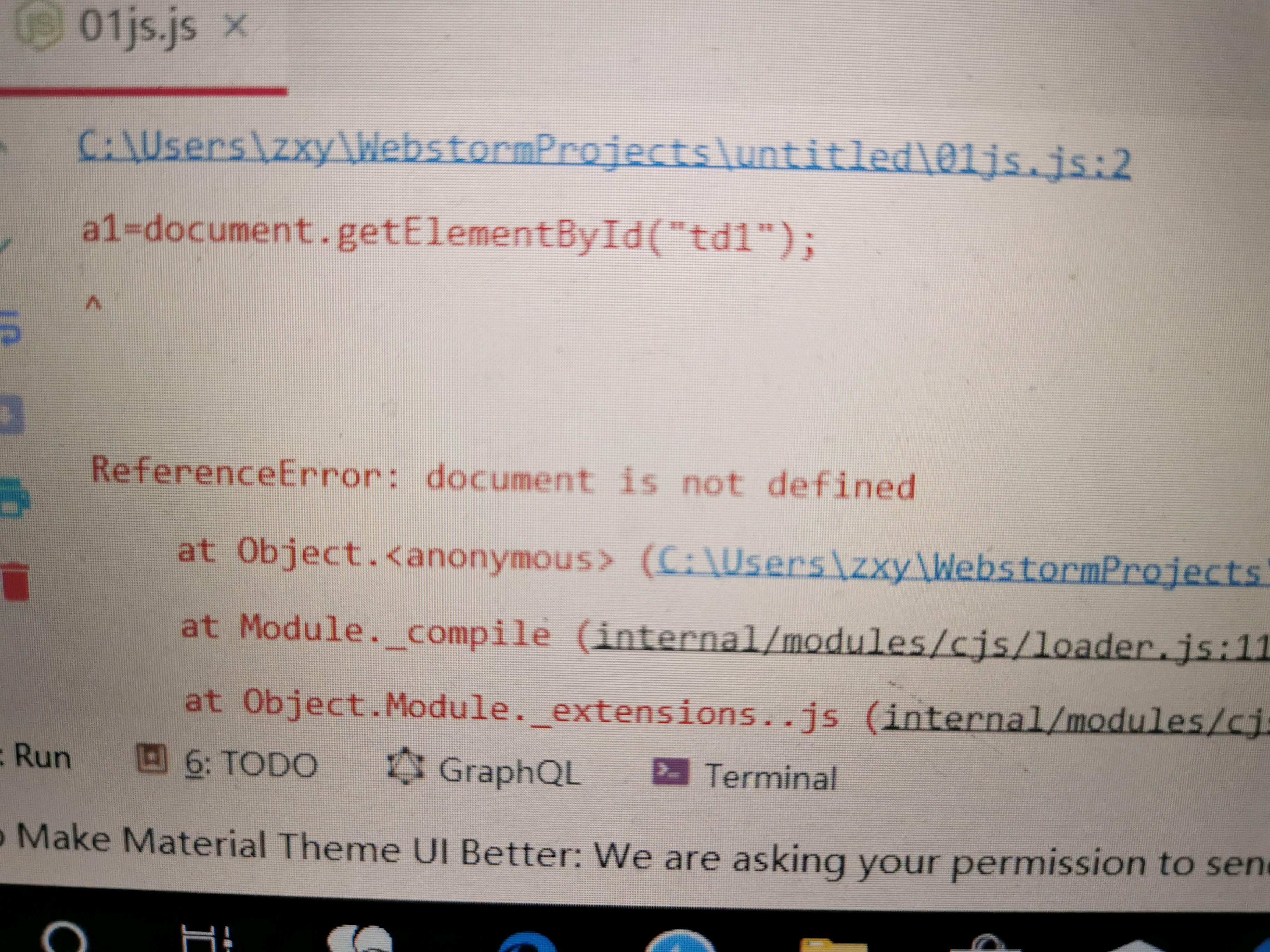
 新人js求助 Document Is Not Defined Csdn论坛
新人js求助 Document Is Not Defined Csdn论坛
 Jquery Referenceerror Function Is Not Defined Stack Overflow
Jquery Referenceerror Function Is Not Defined Stack Overflow
 Solved Uncaught Referenceerror Web Is Not Defined Error In
Solved Uncaught Referenceerror Web Is Not Defined Error In
 Referenceerror Document Is Not Defined React Ssr Document Is
Referenceerror Document Is Not Defined React Ssr Document Is
 Referenceerror Document Is Not Defined When Running Windows
Referenceerror Document Is Not Defined When Running Windows
0 Response to "34 Javascript Referenceerror Document Is Not Defined"
Post a Comment