32 Javascript Function Without Arguments
Write a JavaScript function which accepts an argument and returns the type. Go to the editor Note : There are six possible values that typeof returns: object, boolean, function, number, string, and undefined. Click me to see the solution. 10. Write a JavaScript function which returns the n rows by n columns identity matrix. Go to the editor When addNumber () is called without arguments, a closure is returned that allows inserting numbers. This closure is an arrow function that has this as numbersObject instance because the context is taken lexically from addNumbers () method. Without the arrow function, you have to manually fix the context.
 Python Function Arguments With Types Syntax And Examples
Python Function Arguments With Types Syntax And Examples
For functions like forEach, map, and then, which have ready-made arguments to be passed into their callback functions (e.g. the current value in a collection being iterated over, or the value of a resolved promise), you can take advantage of JavaScript's ability to use tacit or 'point-free' programming.

Javascript function without arguments. Aug 20, 2016 - Using the rest parameter instead of the arguments object improves the readability of the code and avoids optimization issues in JavaScript. Nevertheless, the rest parameter is not without its limitations. For example, it must be the last argument; otherwise, a syntax error will occur: function ... Jul 20, 2021 - Default function parameters allow named parameters to be initialized with default values if no value or undefined is passed. As you can, see (a, b) => a + b means a function that accepts two arguments named a and b. Upon the execution, it evaluates the expression a + b and returns the result. If we have only one argument, then parentheses around parameters can be omitted, making that even shorter.
Oct 22, 2019 - This pattern is called named parameters (or named arguments), and we can emulate it in Javascript using a plain-old Javascript object plus some ES6 magic and syntax sugar. Neat! Apart from default values, we can then create specialized versions of our apiRequest function. Some naive examples: JavaScript functions can be invoked with any number of arguments, regardless of the number of arguments named in the function definition. Because a function is loosely typed, there is no way for it to declare the type of arguments it expects, and it is legal to pass values of any type to any function. 773 views First, JavaScript will create new variables based on the function's parameters, using names of the parameters for these variables. Second, JavaScript will initialize these variables using the argument you passed when you called the function. During this initialization process, JavaScript will copy any primitive values by value.
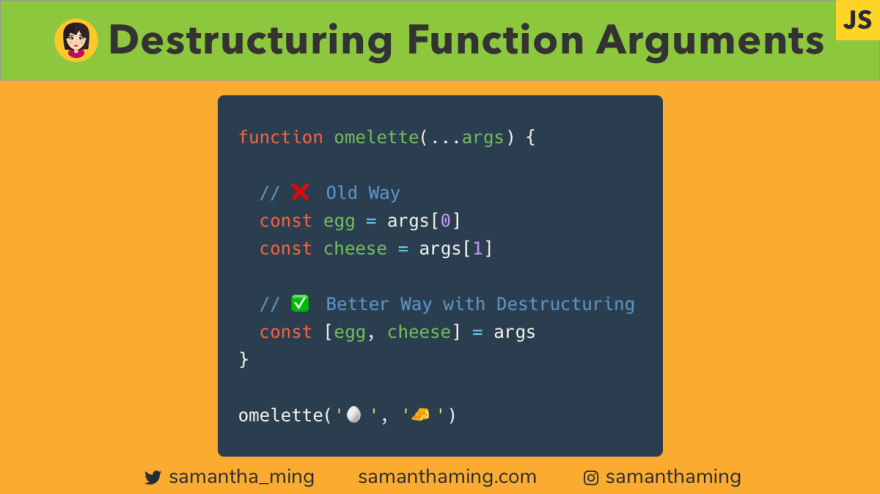
Named arguments. What you'll need to do is to use JavaScript objects to name the arguments. So, our previous example can be re-written using an object like so. const User = ( {name, age}) => { console.log(name, age) }; Copy. And this is how we can call the function which will use JavaScrip's destructing to resolve the arguments into the ... Sep 01, 2019 - There will be no error because of “excessive” arguments. But of course in the result only the first two will be counted. The rest of the parameters can be included in the function definition by using three dots ... followed by the name of the array that will contain them. The functions have different structures such as parameters or no parameters and some function return values and some do not in JavaScript. The simplest of function is the one without an parameters and without return. The function compute its statements and then directly output the results. Syntax. Here is the syntax for a function which does not have parameters and also does not return any value. function …
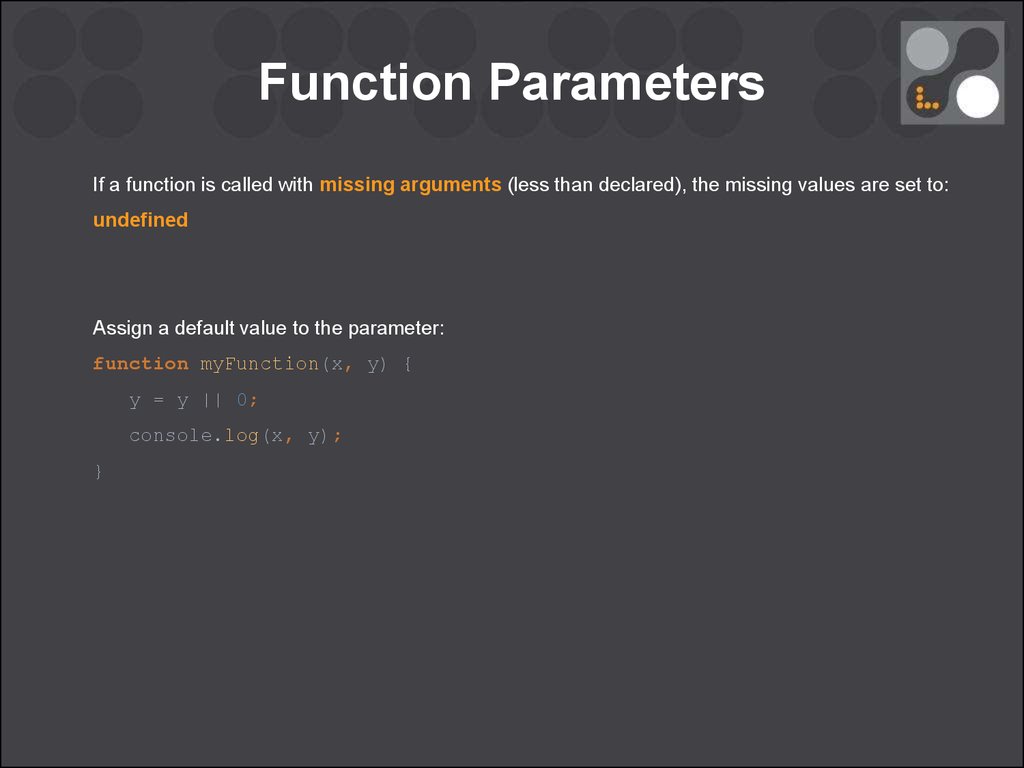
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. In JavaScript no need to specify the type of the parameter. Because type will take care of JavaScript Engine, means JavaScript does not check the type of the object at all. Passing parameters is not important, because JavaScript Engine checks only whether any arguments to function or not. The 3 functions above were called with the same number of arguments as the number of parameters. But you can call a function with fewer arguments than the number of parameters. JavaScript does not generate any errors in such a case. However, the parameters that have no argument on invocation are initialized with undefined value.
15/8/2021 · Javascript function without arguments. Javascript Function Arguments Es6 Style Html Goodies. How To Calculate Sum Of Unknown No Of Arguments In Function. Understanding Args And Kwargs Arguments In Python. How To Pass An Array As A Function Parameter In Javascript. Dec 02, 2018 - Arrow functions do not create their own this value. ... Parameters vs. Arguments. If you’re new to JavaScript, you may have heard the terms parameters and arguments used interchangeably. While very similar, there is an important distinction to make between these two keywords. In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. In the example above, anotherFunction () isn't called at all, if the text parameter is provided. On the other hand, it's independently called every time when text is missing.
There is no need to specify the data type for parameters in JavaScript function definitions. It does not perform type checking based on passed in JavaScript function. It does not check the number of received arguments. Parameters: Name: It is used to specify the name of the function. Arguments: It is provided in the argument field of the function. JavaScript functions can be invoked with any number of arguments, regardless of the number of arguments named in the function definition. Because a function is loosely typed, there is no way for it to declare the type of arguments it expects, and it is legal to pass values of any type to any function. Apr 21, 2019 - On line 7 we call the function ... executes without any errors. Similarly on line 11 we invoke the function with an argument less as compared to the number of parameters and it still does not throw any error. Hopefully this has convinced you that there is more to arguments and parameters and this article would discuss some features JavaScript provides in ...
Named parameters have two main benefits: they provide descriptions for arguments in function calls and they work well for optional parameters. I’ll first explain the benefits and then show you how to simulate named parameters in JavaScript via object literals. How to invoke a function without parentheses using JavaScript ? Method 1: Using the new operator: The new operator is used to create an instance of an object which has a constructor function. This constructor function can be used to write our own function and then be invoked by the new operator. The parentheses are optional when using this ... JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined.
Functions are the central working units of JavaScript. Nearly every script you'll write uses one or more functions. Therefore it is important that you understand what a function is and how it works. First I explain the basic syntax, of a function, then I explain how to call it. After that you learn how to pass arguments ... This is really important for a programming language to support first-class functions which basically means passing functions as arguments to other functions or assigning them to variables. In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; Summary: in this tutorial, you will learn about JavaScript anonymous functions. Introduction to JavaScript anonymous functions. An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message:
The correct solution is to define a function with empty signature, as if it did not accept any parameters, and then to look at the arguments object that holds all the parameters. We can iterate over the element using a for loop and add them all to an internal variable. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. JavaScript functions can be invoked with any number of arguments, regardless of the number of arguments named in the function definition. Because a function is loosely typed, there is no way for it to declare the type of arguments it expects, and it is legal to pass values of any type to any function.
Jul 07, 2020 - How to write a function that accepts any number of arguments in JavaScript ... In JavaScript, a function is a block of code to perform a particular task. It is a grouping of reusable code that eliminates repetition. A function implicitly returns undefined, use the return statement to explicitly specify the return value for the function. The arguments is an object that is accessible only inside the function body. It represents the arguments of the function. The function hoisting allows you to place the call to the function before the function declaration. An arrow function with multiple parameters requires parentheses. const addNums = (num1, num2) => num1 + num2; console.log(addNums(1, 2)); //Result: 3 Arrow functions also support rest parameters and destructuring. Both features require parentheses. This is an example of an arrow function with a rest parameter.
Jun 09, 2020 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Jan 17, 2019 - JavaScript has no real concept of keyword arguments, and at the same time is remarkably flexible about what you pass in to a function. As a result it is easy to get confused or tied in knots about…
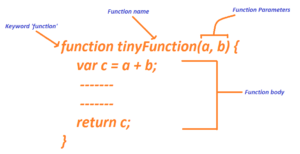
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). ... Inside the function, the arguments (the parameters) behave as local variables. ... Accessing a function without will return the function object instead of the function result. Example. Jul 20, 2021 - The function.arguments property refers to an array-like object corresponding to the arguments passed to a function. Use the simple variable arguments instead. This property is restricted to non-strict functions. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
JavaScript is extremely broad-minded about the number of arguments you pass to a function. If you pass too many, the extra ones are ignored. If you pass too few, the missing parameters get assigned the value undefined. Here, declared the without parameters in a Javascript function. So, there is no types of value that only null the function. Still, I added a string text to define in the function. Because it shows the result that how to work function. So, you can implement this method on your page and learn in different ways. This allows you to call a function without filling all the parameters: dosomething ( 3 ) dosomething () ES2018 introduced trailing commas for parameters, a feature that helps reducing bugs due to missing commas when moving around parameters (e.g. moving the last in the middle):
Because JavaScript has no function overloading, all it takes to overwrite another function is to redeclare a function with the same name. It doesn't matter what sort of arguments they accept. Passing with the help of the arguments object. As it turns out, JavaScript has a handy arguments object to access the arguments passed into each function: TypeScript behaves the same way. Functions with fewer parameters (of the same types) can always take the place of functions with more parameters. When writing a function type for a callback, never write an optional parameter unless you intend to call the function without passing that argument. Function Overloads. Some JavaScript functions can ...
 Javascript Functions Ppt Download
Javascript Functions Ppt Download
 Javascript Functions Splessons
Javascript Functions Splessons
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
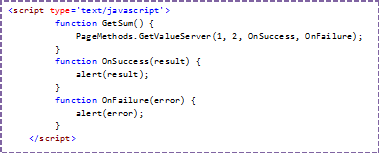
 How To Call Server Side Function With Javascript Codeproject
How To Call Server Side Function With Javascript Codeproject
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Javascript Function Parameters Geeksforgeeks
Javascript Function Parameters Geeksforgeeks
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Function Arguments In Javascript
Function Arguments In Javascript
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Unit 10 Javascript Functions Instructor Brent Presley Ppt
Unit 10 Javascript Functions Instructor Brent Presley Ppt
 Javascript Lesson 16 Arguments In Javascript Geeksread
Javascript Lesson 16 Arguments In Javascript Geeksread
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Function Parameters And Arguments In Javascript
Function Parameters And Arguments In Javascript
 Extract Functions Arguments Using Destructure In Javascript
Extract Functions Arguments Using Destructure In Javascript
 Javascript Function Declaration Types Amp Example Of Function
Javascript Function Declaration Types Amp Example Of Function
Javascript Static Code Analysis Rules Javascript Code Analyzer
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Introduction To Javascript Functions Part 3 Online
Introduction To Javascript Functions Part 3 Online
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject



0 Response to "32 Javascript Function Without Arguments"
Post a Comment