25 Exit Intent Popup Javascript
An exit-intent popup—also called an 'exit popup'—is a popup that only appears when a visitor is going to leave your site. The goal of the exit-intent popup is to get the visitor to subscribe to your newsletter. Exit-intent popups are usually most effective when they include an appealing offer along with a clear call to action. An exit popup software adds a short script to the website. Its goal - to track a visitor's mouse movements, paying particular attention to where the cursor goes. It looks for exit intent triggers continuously, which typically means noticing when a visitor moves the cursor outside of the active area on the browser.
 Exit Intent Technology Does It Work On Mobile Devices
Exit Intent Technology Does It Work On Mobile Devices
5/11/2018 · For clarity, an exit intent happens when the mouse leaves the website to interact with other things on the computer or within the browser. In this tutorial, we’re going to see how to take action based on exit intents with simple JavaScript as well as jQuery. While my intentions were to use the exit intent with a popup modal, yours may differ.

Exit intent popup javascript. With an exit intent popup, a visitor's mouse movements are tracked, and when the cursor moves outside the upper page boundary (because the tab bar is usually there), a popup window is shown. The ad is triggered by using a JavaScript snippet that measures the speed and direction of the mouse. Demonstration from the full tutorial on how to build an exit intent popup script in JavaScript. After 5 seconds, move your mouse above this page. View usage guide, tutorial, and download the script. Demonstration from the full tutorial on how to build an exit intent popup script in JavaScript. ... 1. Include the stylesheet stick-to-me.css to style the exit popup. 2. Add your own content to the exit popup. 3. Include jQuery library and the JavaScript file stick-to-me.js at the bottom of the webpage. 4. Initialize the plugin to create a default exit popup when the cursor moves out of view. 5.
Technically exit intent detects when mouse pointer moves out of browser viewport. As soon as the mouse pointer moves outside viewport a modal is displayed. This brings back user attention to the site. This is a very user friendly way of displaying a modal as the user was anyways leaving the site. All Languages >> Javascript >> Next.js >> javascript exit intent "javascript exit intent" Code Answer. exit popup javascript . javascript by Uninterested Unicorn on Feb 06 2021 Comment ... Learn how to build a popup that captures exit intent with a few lines of JavaScript. Tagged with javascript, tutorial, webdev, frontend. Learn how to build a popup that captures exit intent with a few lines of JavaScript. Skip to content. Log in Create account DEV Community DEV Community is a community of 681,889 amazing developers ...
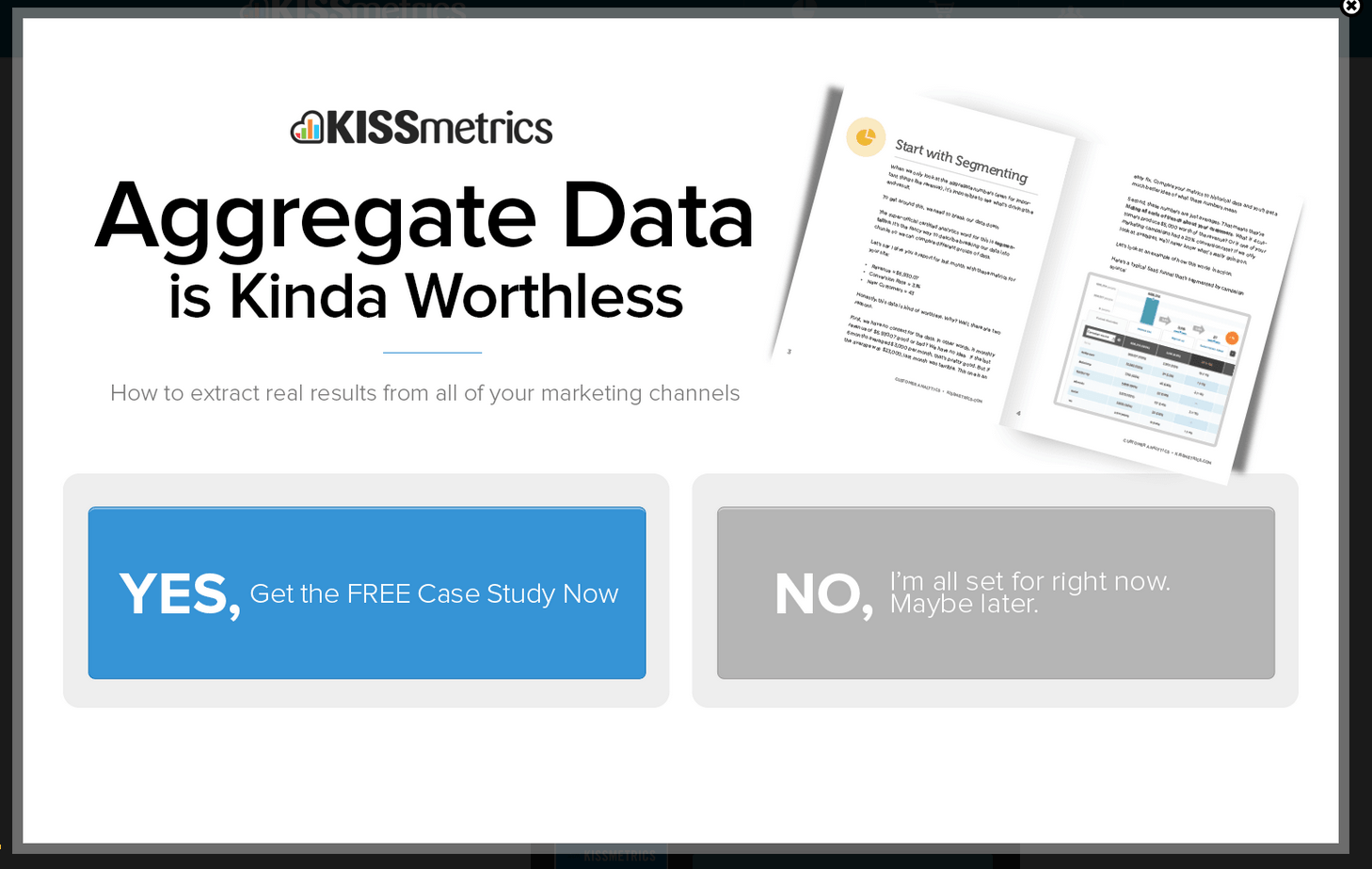
An exit intent popup is an HTML window that shows dynamically when a visitor goes to close your website. Visitor mouse movements are tracked, and when their cursor moves outside the upper page boundary, the popup is triggered. This popup can be anything, but will usually consist of a call to action (sign up to a newsletter, claim a discount, etc). Your Exit Intent Popup's Call-To-Action. Your exit-intent popup needs to have a prominent CTA with powerful copy highlighting the benefit of taking action. For instance, Send me my coupon code now or Sign me up to receive my free eBook. Obtaining a coupon code is the focus and benefit of the first CTA. beeker1121 Improved exit intent detection. 7086924 on Jan 26, 2017. Improved exit intent detection. - Popup no longer triggers when mouse is within 50px of the right edge of the viewport. This fixes scrollbar issues. - Popup now only triggers when mouse has exited the viewport within a 50px margin from the top of the viewport.
27/6/2016 · Chrome, IE9+, FireFox, Opera, Safari #Exit Intent popup. Exitintent.js is a very small jQuery exit intent plugin which detects if the mouse moves out of view and fires an event when the user is about to leave the current page. Useful to create exit intent popup s for confirmation, email subscription, social sharing and many more. With an exit intent popup, visitor's mouse movements are tracked. When the cursor moves outside the upper page boundary (where the tab bar usually is), a popup window is shown. This ad form is triggered by using a JavaScript snippet. The snippet measures the speed and direction of the mouse. Exit intent popup examples can be a great source of inspiration for your own marketing efforts. This technology is very useful to catch visitors who are about to leave your site. When their cursor moves to close the tab or hit the back button, it triggers one last call to action.. Exit intent popups can be very useful to:
Exit intent transforms abandoning users into revenue! When users attempt to leave your site, Exit Intent opens a popup. This can convert up to 300% more visitors, and have a huge impact on the effectiveness of your website. The average site loses over 70% of its users and they never return. Description: Exit Intent Pop Up scripts have become very popular these days as a way to capture leads just as a visitor is about to leave your page (or site). A typical exit pop up is triggered when the user moves his mouse outside the top boundary of the browser window and into the browser toolbar, signaling he's about to leave the page. If you have a huge in-house dev team, you probably could set up an exit intent popup on your own. But for the rest of us, there are some great software tools that can help you quickly and easily launch a popup ad. Hubspot. Hubspot's free exit intent popup software allows a site to trigger pop ups based on user behavior. You can set time ...
Hi Folks! Today we learn how to implement an exit-intent popup for Webflow, with javascript. Need professional Webflow support? Contact us at: dev@blogitin.d... See the Pen Exit intent popup, simple implementation by Flavio Copes (@flaviocopes) on CodePen. The page should appear pretty boring: If you try loading and getting in/out of the page with the mouse, you should see a popup appearing: This is due to the fact we listen on the mouseout event, and we want 1 second before showing the popup. An exit intent popup is a type of message that appears on the screen only when a website visitor indicates he is going to leave the website by moving their mouse either in the direction of the upper part of the browser. This type of a popup tracks the actions of the website user (using javascript) and when he moves the mouse cursor up, in the ...
1. Some simple code to detect exit intent on a mobile device. It detects exit intent through the speed of the user's upwards scroll. It delays 10 seconds before enabling. You probably should make it about 30 seconds if you only want to show your exit intent popup to people who are really interested in your content. Exit-intent-popup_Javascript EN - With this code, a popup can be shown when the visitor is about to leave the page. TR - Bu kod sayesinde ziyaretçi sayfadan ayrılmak üzereyken popup açılır. Exitintent.js is a very small jQuery exit intent plugin which detects if the mouse moves out of view and fires an event when the user is about to leave the current page.
28/9/2016 · Now that I research on this topic, all the exit intent popup only work when the user moves his pointer away from the document but not when the user closes the window or directs to another page. In JavaScript, you could achieve the same using the onbeforeunload event but now it isn't possible to override the default message that popups and use your own modal or alert message in place of it. # Exiting when hitting the escape button Lastly, let's also enable the user to close the popup by hitting the esc key. Extend the exit function with a new line and also attach the same callback function to the keydown document event. # Adding Some Cookies The exit-intent pop-up triggers when a user navigates to close the tab on your website. This pop-up gives you a last chance to get their attention or entice them back to the site. You'll want to make sure your pop-up is easy to close, or you'll risk annoying the user further and creating a negative experience with your website.
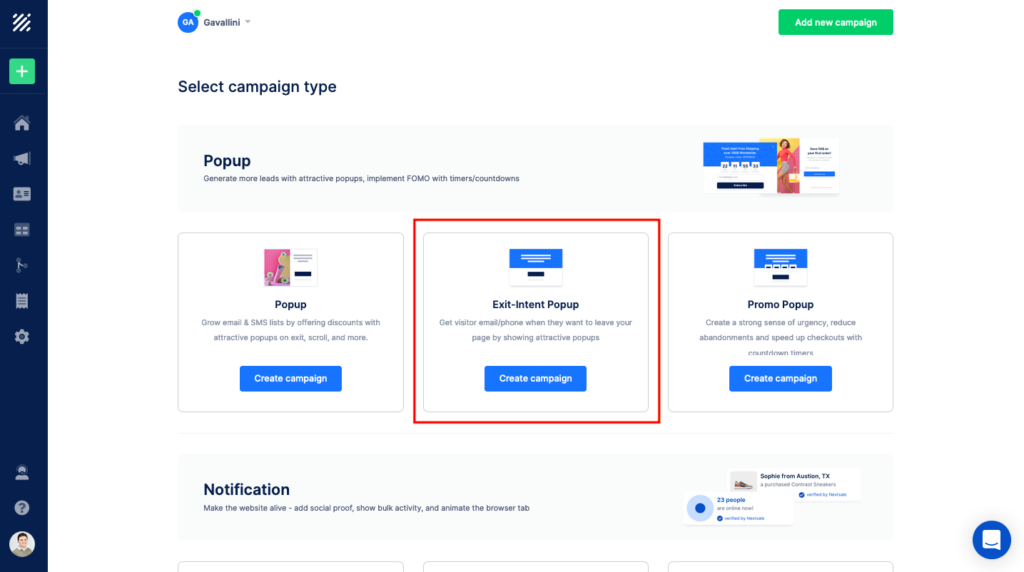
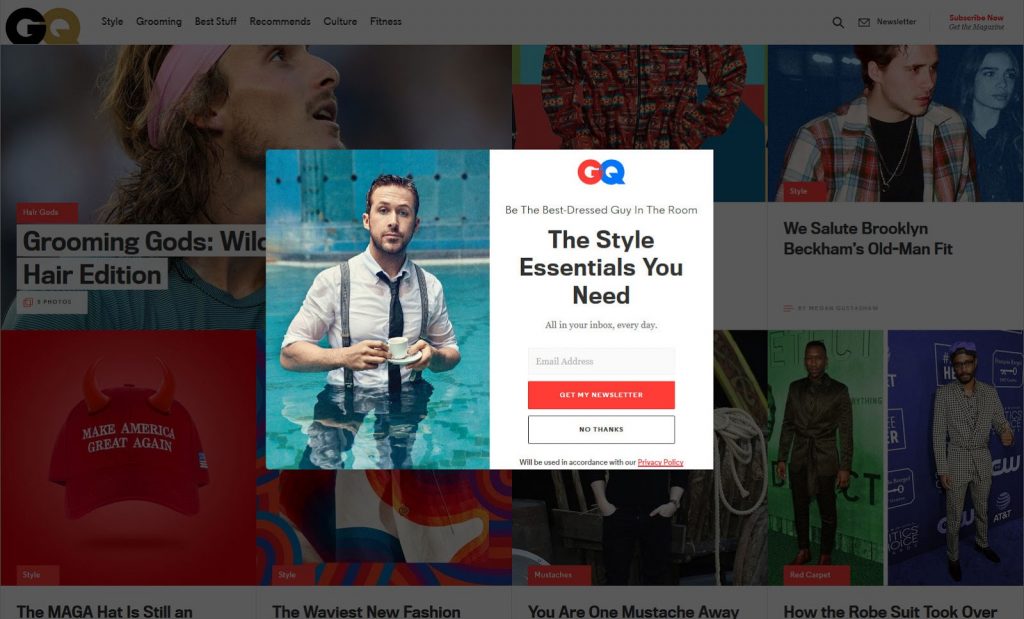
An exit intent modal is a type of popup, that detects through JavaScript when a user is about to leave the webpage. It then displays a popup box. Normally, this popup is triggered by a JavaScript event like the users mouse moving off the document or window onto the address bar or off the browser entirely. Generally exit intent modals are in your face and can be quite annoying. 1. Mobile Exit Intent Popup (BETA) Our most anticipated feature was definitely the mobile optimized popups. Until now we could only help you boost conversions on desktop - now we can also help with tablets and mobile devices. There is a new campaign type, called "Mobile", where you can create mobile optimized campaigns. OptinMonster's exit-intent technology lets you convert abandoning website visitors into subscribers and customers.You can combine Exit-Intent with Popups or Full Screen Welcome Gates. Customers often ask us for exit-intent popup examples, so we've created this exit-intent popup gallery to showcase some of the best examples from our customers.
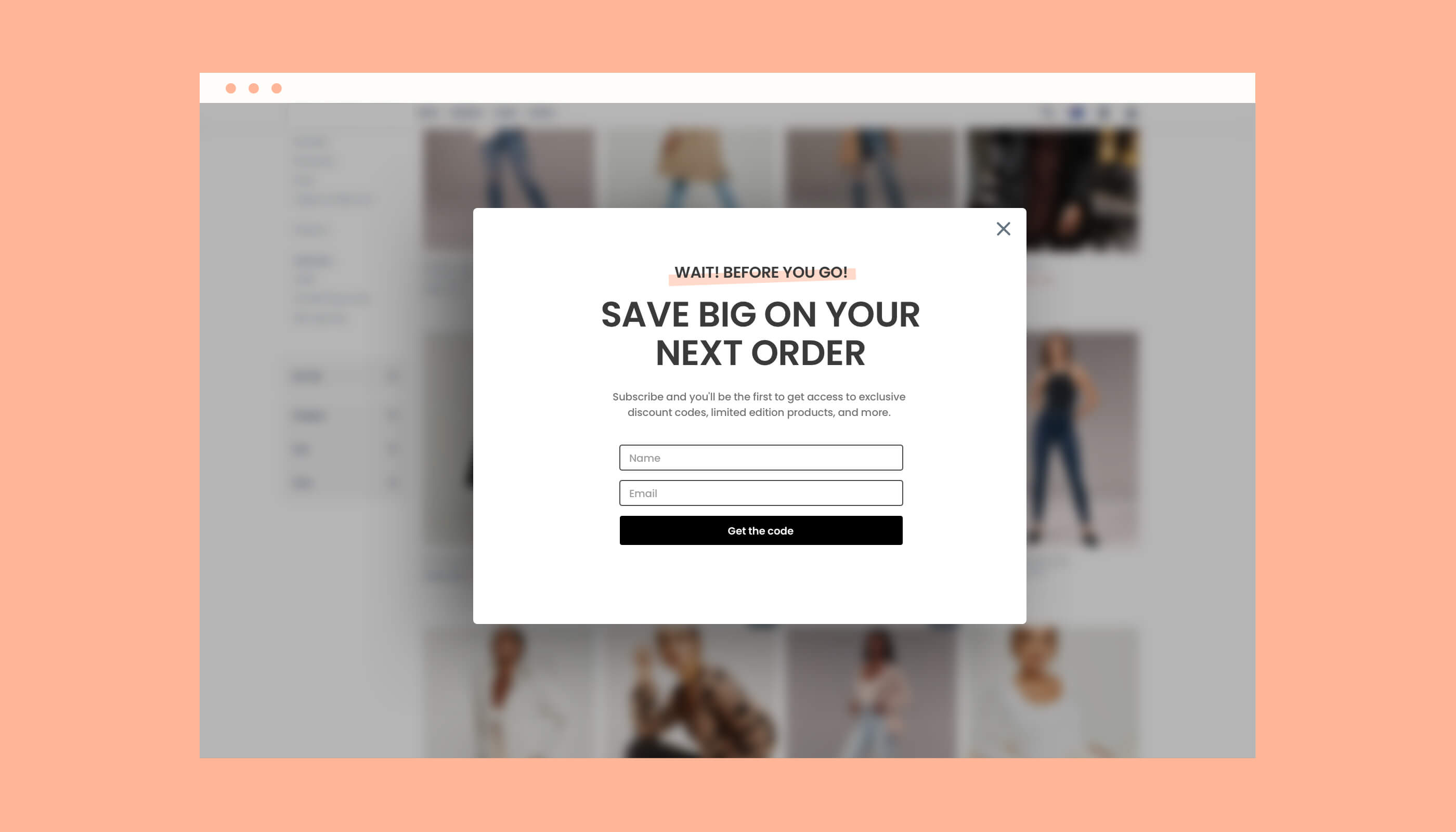
 Free Discount Exit Intent Popup Template Convertflow
Free Discount Exit Intent Popup Template Convertflow
 5 Feature Alerts Knowband Exit Intent Popup For Magento
5 Feature Alerts Knowband Exit Intent Popup For Magento
 Double Your Conversions With Exit Intent Popup Popupsmart
Double Your Conversions With Exit Intent Popup Popupsmart
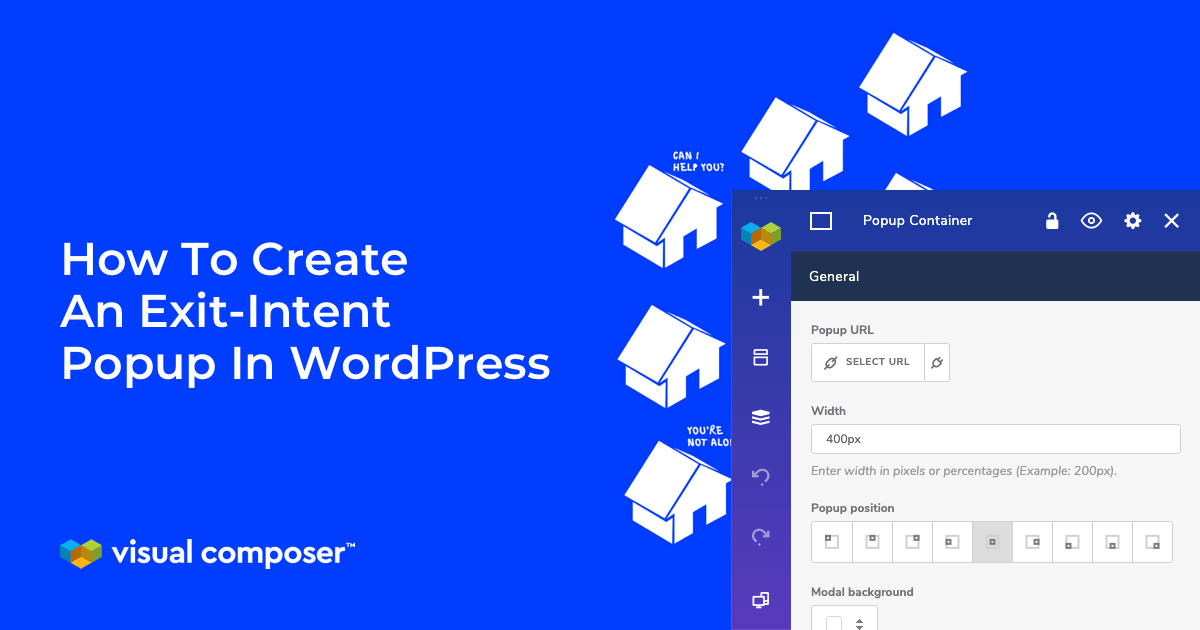
 How To Create An Exit Intent Popup In Wordpress Visual
How To Create An Exit Intent Popup In Wordpress Visual
 7 Ways To Get More Out Of Your Exit Intent Popups Optimonk Blog
7 Ways To Get More Out Of Your Exit Intent Popups Optimonk Blog
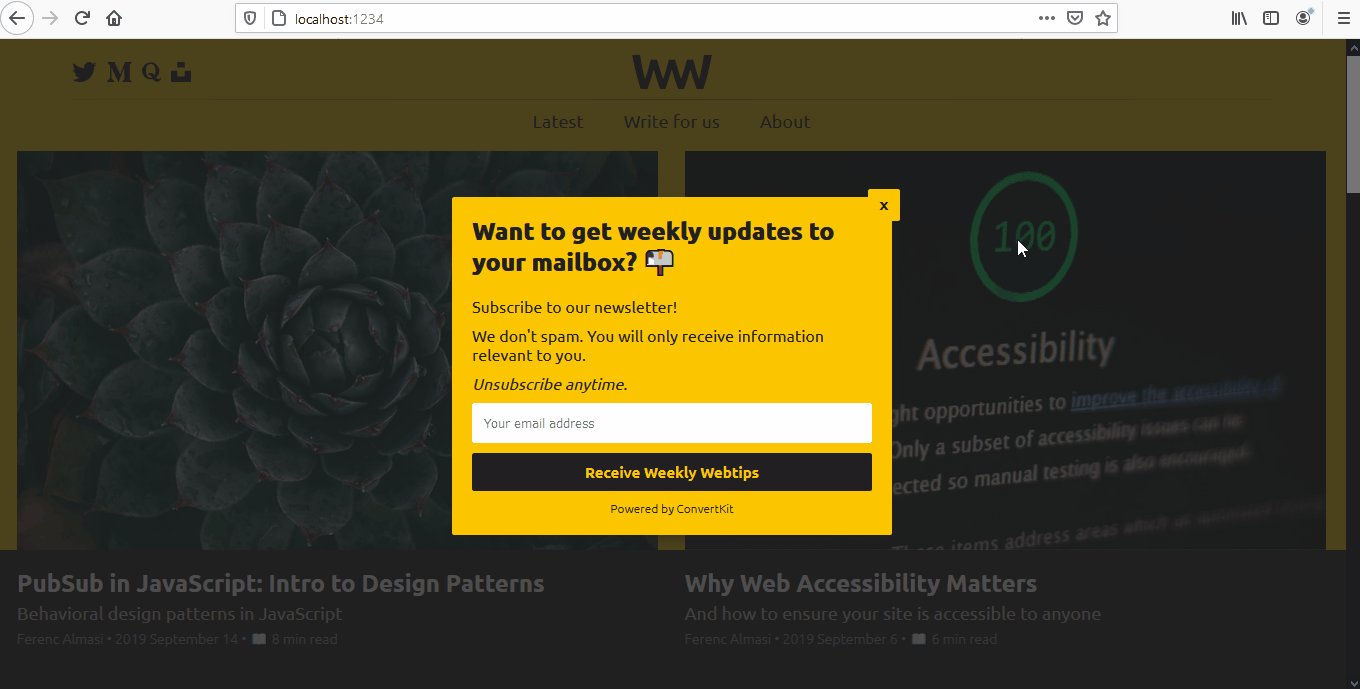
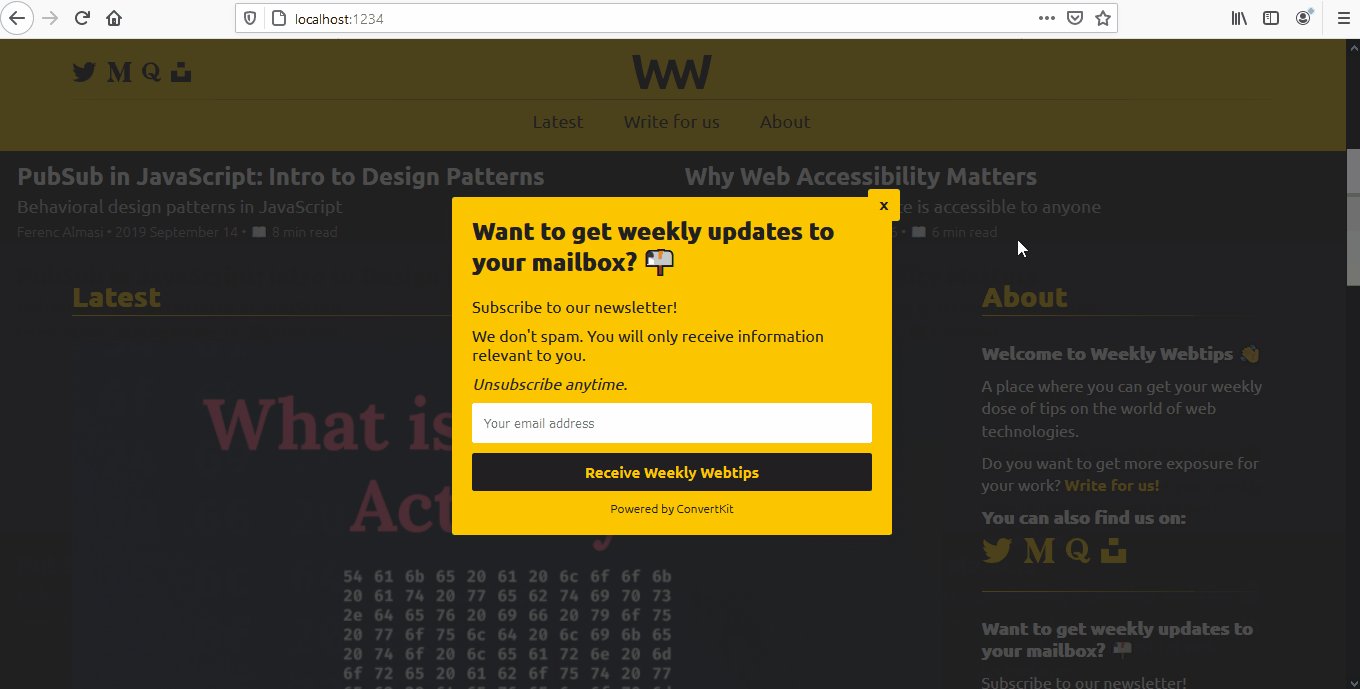
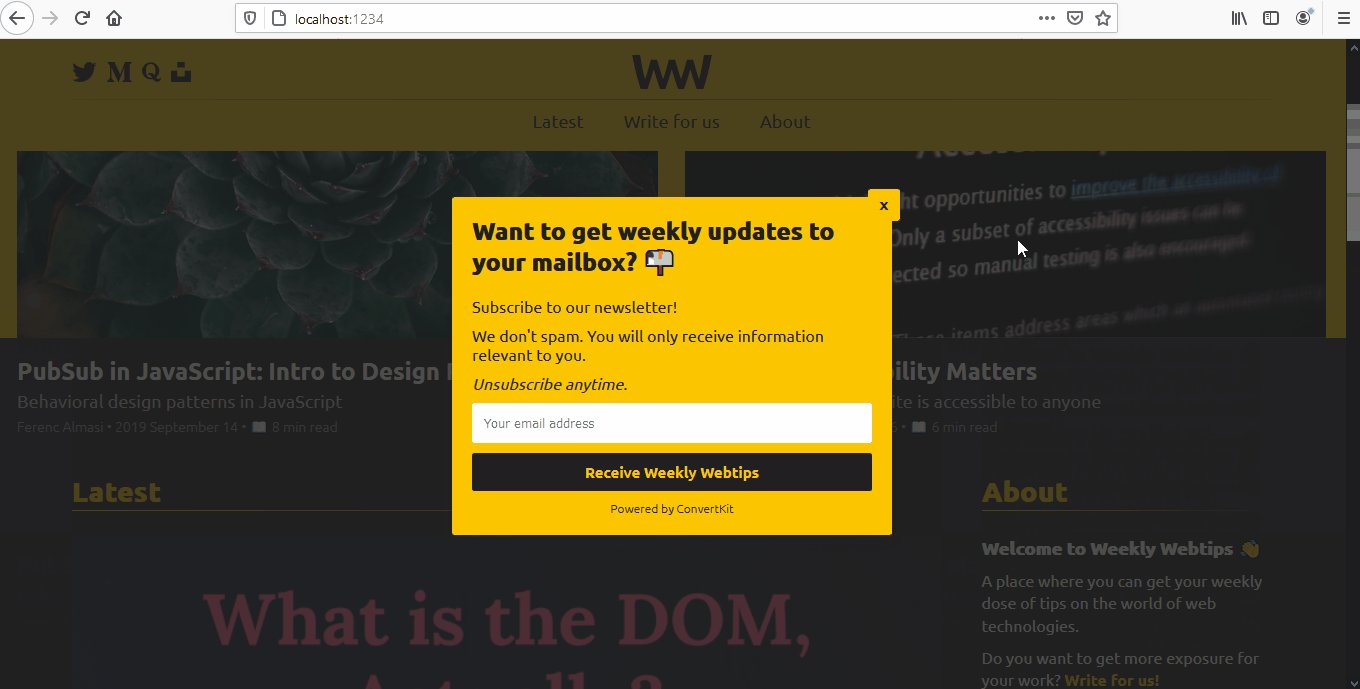
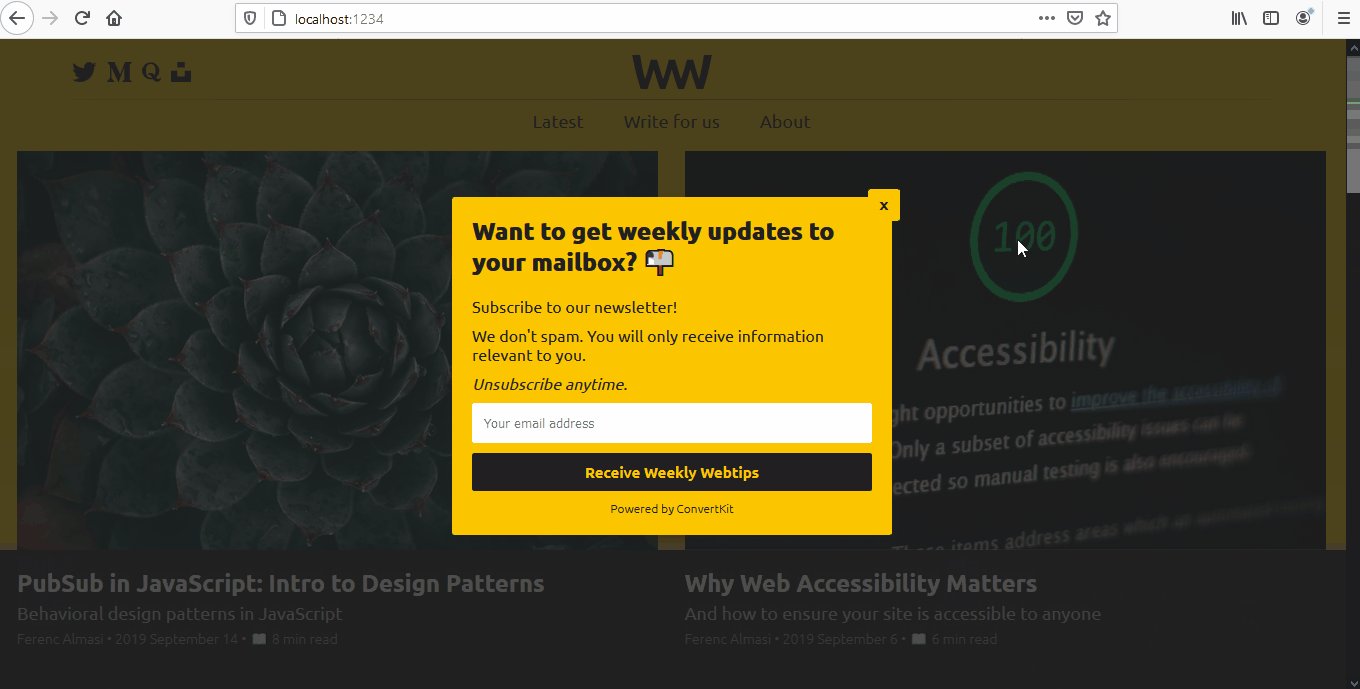
 How To Make An Effective Exit Intent Popup In Javascript
How To Make An Effective Exit Intent Popup In Javascript
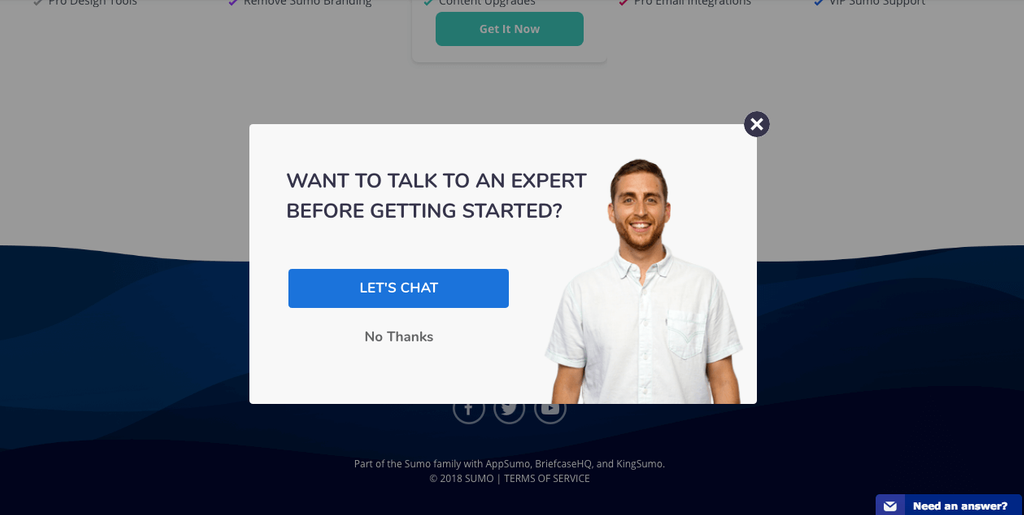
 Exit Intent Software Reviews And Comparisons
Exit Intent Software Reviews And Comparisons
 19 Exit Intent Popup Examples To Increase Conversions In 2021
19 Exit Intent Popup Examples To Increase Conversions In 2021
 Basic Exit Intent Pop Up Script
Basic Exit Intent Pop Up Script
 How To Craft A More Compelling Exit Intent Pop Up Kickofflabs
How To Craft A More Compelling Exit Intent Pop Up Kickofflabs
 Cookies Enabled Exit Intent Popup Box In Vanilla Javascript
Cookies Enabled Exit Intent Popup Box In Vanilla Javascript
 Exit Intent Popup By Webtet Codecanyon
Exit Intent Popup By Webtet Codecanyon
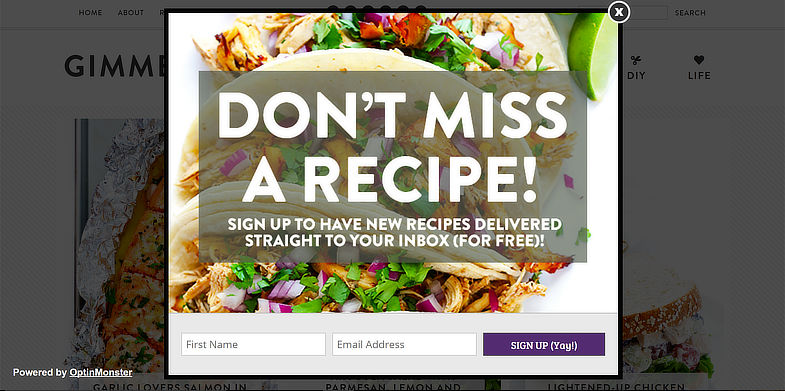
 Exit Intent Popup Examples Optinmonster Gallery
Exit Intent Popup Examples Optinmonster Gallery
 19 Exit Intent Popup Examples To Increase Conversions In 2021
19 Exit Intent Popup Examples To Increase Conversions In 2021
 Double Your Conversions With Exit Intent Popup Popupsmart
Double Your Conversions With Exit Intent Popup Popupsmart
 5 Best Wordpress Exit Intent Popup Plugins That Helps To
5 Best Wordpress Exit Intent Popup Plugins That Helps To
 6 Best Exit Intent Popup Examples To Boost Conversion Rate
6 Best Exit Intent Popup Examples To Boost Conversion Rate

 6 Ecommerce Exit Intent Popup Platforms For Email List Building
6 Ecommerce Exit Intent Popup Platforms For Email List Building
 6 Ways To Use Exit Intent Popups For Lead Acquisition
6 Ways To Use Exit Intent Popups For Lead Acquisition
 10 Inspiring Exit Intent Popup Examples To Increase Conversions
10 Inspiring Exit Intent Popup Examples To Increase Conversions
 Exit Intent What Is It And How Do I Use It Dailystory
Exit Intent What Is It And How Do I Use It Dailystory

0 Response to "25 Exit Intent Popup Javascript"
Post a Comment