21 Infinite Scroll Javascript Tutorial
Disclaimer: Infinite scrolling creates accessibility and usability problems, so use your own judgement in using this. If you'd like to learn more about what Webflow is doing for accessibility, check out our blog post here.. Hello friends! Jack and Wiggy from Best Buds here. We're two, real-life BFFs who used Webflow to build a home on the internet for the best gifts for best friends. Infinite-scrolling,also known as "endless scrolling" is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as user scroll down to the bottom of the webpage. Twitter is one well-known example that employs infinitive scrolling.
 A Quick Vue3 Infinite Scrolling Component Learnvue
A Quick Vue3 Infinite Scrolling Component Learnvue
After opening the application in your web browser and scrolling to the bottom of the page, a new user is added to the page. With each scroll to the bottom of the page, you fetch new data with Axios then push that data to an array. Conclusion. In this tutorial, you built an implementation of an infinite scroll in a Vue.js application.

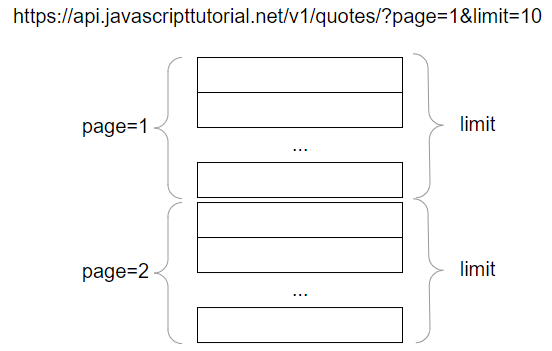
Infinite scroll javascript tutorial. Our infinite scroll pagination will use jQuery and ajax functionality to make the request and retrieve more articles to be shown to the user. In this tutorial, I will use the Twenty Ten theme as an example, you can view the working demo of the infinite scroll here. The jQuery Infinite Scroll feature has become quite common now days. Different websites including Facebook and Twitter are already using it. This feature helps in creating Auto Paging (not link-based paging) in a web page so when a user scrolls down to the bottom, the next page's content are automatically loaded. This continues on and on. This feature is not only fast but also very good for ... Infinite Ajax Scroll empowers web professionals to create powerful interactive paginations. The browser url is automatically updated when you scroll between pages. Users can reload or bookmark the page and always return to the right place. Infinite Ajax Scroll is placed on top of your existing server-side pagination (progressive enhancement).
Infinite Scrolling or Load More Effect for Blogger. This is a tutorial made by Huy Dinh Quang about creating infinite scrolling in a Blogger website using jQuery Ajax scrolling, a jQuery plugin, and Masonry. The tutorial is composed of a live demo and a step-by-step tutorial with codes in creating inifinite scrolling on the page. The Infinite Scrolling is one of the exciting projects that you have to try in order to improve your JavaScript skills. Last month, I built a simple infinite scroll, It was one of the projects that I have tried in my 100 days of code challenge. So before trying this project, you will need to have knowledge of HTML, CSS, and JavaScript. As you ... 5/4/2018 · Infinite Page Scrolling Example Using Html CSS and Javascript - Javascript Scrolling Effect Tutorial - YouTube. Infinite Page Scrolling Example Using Html CSS and Javascript - Javascript Scrolling ...
First, create a new folder called infinite-scroll. Inside that folder, create two subfolders css and js. Second, create the style.css in the css folder and app.js in the js folder. Third, create a new HTML file index.html in the infinite-scroll folder. The final project folder structure will look like this: In this tutorial you will learn how to implement an Infinite Scrolling UITableView in your iOS app using a paginated REST API. Note: This tutorial works with both Xcode 9 and Xcode 10, iOS 11 and iOS 12. Infinite scrolling allows users to load content continuously, eliminating the need for pagination. Infinite scroll is not effective in all situations. For example, if a user clicks a link and then uses the browser's Back button, the user loses his/her position in the stream of data that was ...
A lightweight and easy-to-use jQuery infinite scroll plugin that allows infinite scrolling images and any content html in your content-rich web page/web application. Features: Dynamically appends additional content to the bottom of the page on scroll down. Dynamically loads additional content to the beginning of the page on scroll up. Basic ... In this tutorial, we have built an infinite scroll experience; something that we commonly seen on news sites like Quartz, TechInAsia and in many mobile applications. Although it is proven to be an effective way to retain user engagement, it also has a downside: it breaks the "Back" button in the browser. 1) Talk is cheap. Show me the code. Linus Torvalds 2) Programs must be written for people to read, and only incidentally for machines to execute. Harold Abelson 3) Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live John Woods 4) Programming today is a race between software engineers striving to build bigger and better idiot-proof ...
Building the List Component. Infinite scroll works great for loading lists of things like photos, status updates, and table data. In this tutorial, we'll stick to showing a simple list of numbers, but by the end of this tutorial, you'll be able to use what you've built for any type of list.. Create a new file called List.js inside of the src directory, and fill it with the following code: The updated tutorial for the latest version 8.2 is available here. Go to have a check now! Infinite-scrolling, also known as "endless scrolling" is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as users scroll down to the bottom of the webpage. Infinite scrolling technically requires adding a scroll event listener to the window object or a certain div. This determines when the scroll has reached the bottom of the div and then performs actions accordingly. In this tutorial, I will explain two methods of implementing infinite scroll in React:
Definition and Usage. The scroll event occurs when the user scrolls in the specified element. The scroll event works for all scrollable elements and the window object (browser window). The scroll () method triggers the scroll event, or attaches a function to run when a scroll event occurs. Scroll event JQuery - Detecting bottom page. Im trying to make an infinite scroll page. The script works well on my computer (Chrome) but not on my friend's computer (chrome too). I saw it does work when it comes to detect the bottom of the page when the content at the bottom was append via ajax. I also saw that the loading content works ... Nowadays, more and more websites start to use infinite scrolling to replace the classic pagination. When user scroll to the bottom of the web pages, javascript will send HTTP request and load new items automatically. You can see infinite scrolling in most e-commerce website and blogs.
Bootstrap 5 Infinite scroll. This feature adds a scroll event listener (to the window or the component it's attached to if it has the overflow-y property set to scroll) and calls a callback method every time a user reaches an end of a page/container. Note: Read the API tab to find all available options and advanced customization. 35 Infinite Scroll Javascript Tutorial. Written By Roger B Welker Friday, August 13, 2021 Add Comment. Edit. Infinite scroll javascript tutorial. Tutorial Grid Slide Using Infinite Scroll Tutoriais Scriptcase. How To Make Load More Infinite Scroll In Laravel 8 Vue Js. 22/6/2011 · Active Oldest Votes. 15. Basicaly you just need to hook the event scroll, check if the user scrolled down enough and add some content if so: <html><body> <div id="test">scroll to understand</div> <div id="wrapper" style="height: 400px; overflow: auto;"> <div id="content"> </div> </div> <script language="JavaScript"> // we will add this content, ...
The infinite scrolling needs to be used with dynamic event loading. To avoid unnecessary timeline shifts during initialization, use the scrollTo() method to scroll away from the startDate. Call the scrollTo() method before calling init(). Demo. JavaScript Scheduler Infinite Scrolling Demo; Tutorial. HTML5 Scheduler: Infinite Scrolling (PHP Backend) 20/11/2019 · In this tutorial we're going to see how to create an Infinite Scrolling effect using JavaScript.Source Code: https://codepen.io/FlorinPop17/pen/RwwvKYJLoadin... Simple Infinite Scroll with PURE Javascript - Free Download! Welcome to a tutorial on how to create an infinite page scroll with vanilla Javascript. If you have been following up with social media - Facebook, Twitter, Instagram, etc…. Then you should not be a stranger to that "scroll down to load more contents" interface.
Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers. Home » JavaScript » How to make infinite scroll in Vue.js App? Search for: Search for: JavaScript July 17, 2020. Infinite scroll implementation. We're going to build a component that displays random historical events. When the user reaches the end of the scroll, our application will load more facts. For the purpose of this tutorial, I'm going to gloss over the details of building the service. I thought I'd share our approach to implementing infinite scrolling using jQuery on https://sideprojects and how it could be applied to other sites.. In our case, our pagination is in a "load more" format where you have to click the "load next days" button every time you reached the bottom of the page in order to show content from the previous 4 days.
 How To Create Infinite Scroll Pagination Using Javascript
How To Create Infinite Scroll Pagination Using Javascript
 How To Create Infinite Scroll Load More In Laravel 8 Vue Js App
How To Create Infinite Scroll Load More In Laravel 8 Vue Js App
How To Implement Infinite Scroll In Laravel
Tutorial Grid Slide Using Infinite Scroll Tutoriais Scriptcase
 Easily Implement Infinite Scrolling Using Intersection
Easily Implement Infinite Scrolling Using Intersection
Infinite Scroll To Load More Content Pagination With Jquery
 Infinite Scrolling In Javascript Made Super Easy Dev
Infinite Scrolling In Javascript Made Super Easy Dev
 Build An Infinite Scroll Component In React Using React Hooks
Build An Infinite Scroll Component In React Using React Hooks
 How To Make Load More Infinite Scroll In Laravel 8 Vue Js
How To Make Load More Infinite Scroll In Laravel 8 Vue Js
 A Guide To Infinite Scroll In Webflow Webflow Blog
A Guide To Infinite Scroll In Webflow Webflow Blog
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
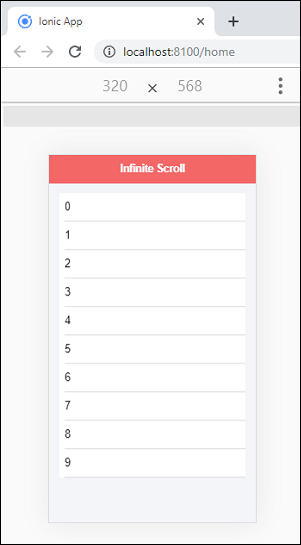
 Ionic Infinite Scroll Or Load More Example
Ionic Infinite Scroll Or Load More Example
 10 Best Infinite Scroll Plugins In Javascript 2021 Update
10 Best Infinite Scroll Plugins In Javascript 2021 Update
 Laravel 8 Vue Js Infinite Scroll Load More Tutorial Tuts Make
Laravel 8 Vue Js Infinite Scroll Load More Tutorial Tuts Make
 Simple Infinite Scroll With Pure Javascript Free Download
Simple Infinite Scroll With Pure Javascript Free Download
 Jquery Infinite Scroll Plugins Jquery Script
Jquery Infinite Scroll Plugins Jquery Script
 Creating An Infinite Scroll Effect With Jquery And Coldfusion
Creating An Infinite Scroll Effect With Jquery And Coldfusion
 Simple Asynchronous Infinite Scroll With Vue Watchers Scotch Io
Simple Asynchronous Infinite Scroll With Vue Watchers Scotch Io
 Ionic Infinite Scroll Javatpoint
Ionic Infinite Scroll Javatpoint

0 Response to "21 Infinite Scroll Javascript Tutorial"
Post a Comment