22 Javascript Class Function Call
Nov 06, 2019 - baseFn called classAMixin called classBMixin called · This means that we have all the functions from the mixins incorporated into the new Bar class. In JavaScript, classes are just syntactic sugar to make the prototypical inheritance of JavaScript clearer by letting us structure the code in ... In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object.

The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Note: A class cannot have more than one constructor () method. This will throw a SyntaxError.

Javascript class function call. May 28, 2021 - Finally, calling the class constructor without the new operator will result in an error as shown in the following example. ... Note that it’s possible to call the constructor function without the new operator. In this case, the constructor function behaves like a regular function. ... Use JavaScript ... For instance, a function call that generates the parent class: ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property ... Call JavaScript Functions from C# when JS Functions Return Void. Depending on the return type of our JavaScript functions, the code is going to be a bit different in our C# classes. So, we are going to explore different ways of calling JavaScript functions from C# in our examples.
Sometimes you need to call a Javascript function but only know which one will be called at runtime. So you cannot directly call the function in you code but need to some get a function in a variable and be able to use it to call the appropriate function. Of course a simple solution is to use a if-then-else (or a switch) e.g.: Feb 15, 2015 - The JavaScript code in this section is a much simplified version of how the specification describes constructor calls and super-constructor calls. It may be interesting to you if you prefer code to explanations in human language. Before we can delve into the actual functionality, we need to ... I must say that the class syntax in JavaScript does a great job to abstract from the prototypal inheritance. To describe the class syntax I haven't even used the term prototype. But the classes are built on top of the prototypal inheritance. Every class is a function, and creates an instance when invoked as a constructor.
The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. JavaScript Events. In JavaScript event can be something that happens on the browser, or something a user does on button click or any action perform. Events that can be a button click, input change, keyup, keydown etc... Which we can do on single quotes or double quotes like this, <element event='some JavaScript'>.
Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... 8/8/2017 · Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options.
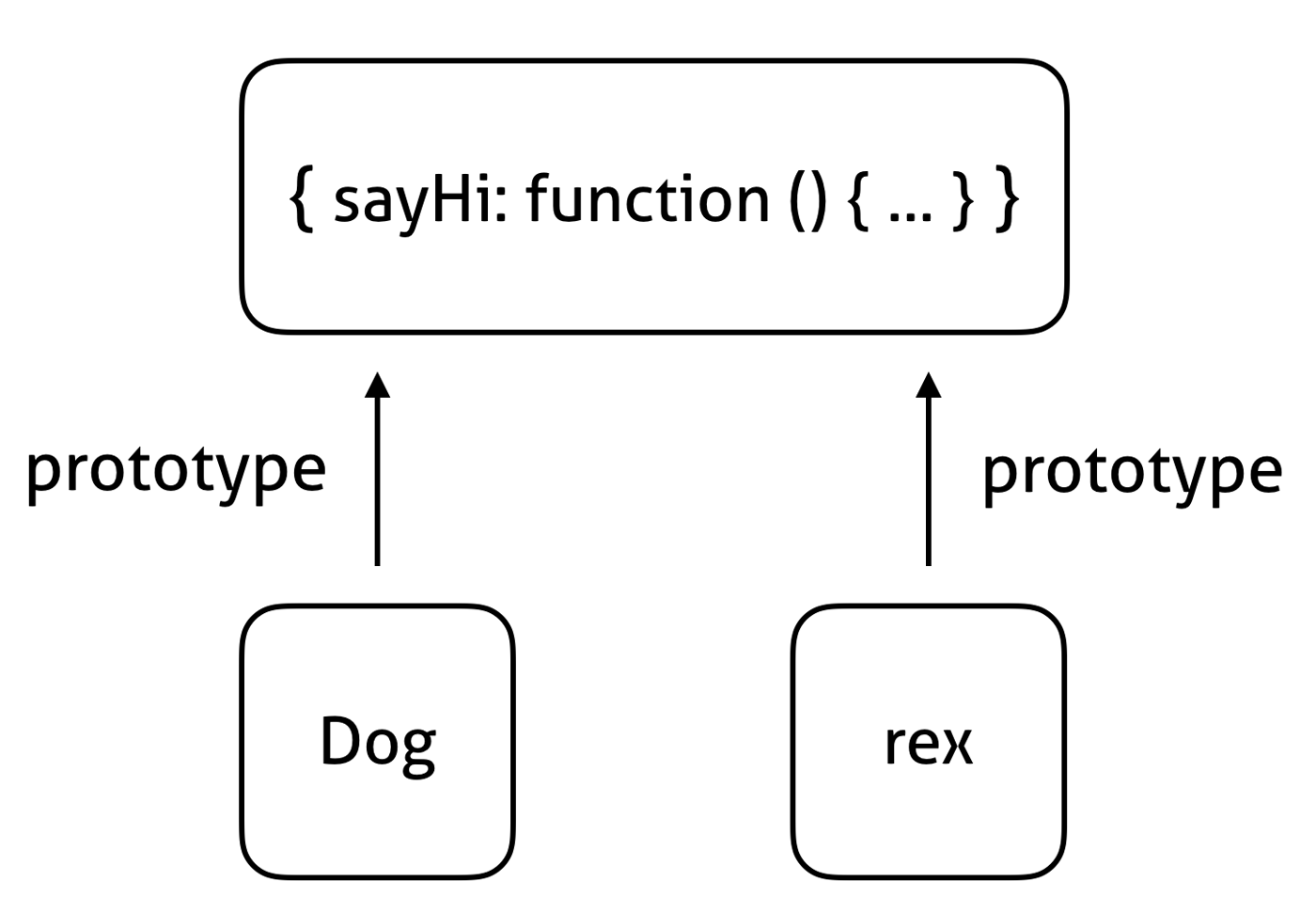
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval () method. The eval () method is older and it is deprecated. Method 1: Using the window object: The window object in HTML 5 references the current window and all items contained in it.
An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: Apr 29, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 11/12/2019 · Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. Yes, you read that correctly. A function can have its own methods. The call and apply methods are two of those methods.
Mar 31, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript The super keyword is used to access and call functions on an object's parent. The super.prop and super [expr] expressions are valid in any method definition in both classes and object literals. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Function constructors were the standard way to initialize a user-defined object before the class syntax was introduced in the ECMAScript 2015 update to JavaScript. In Understanding Classes in JavaScript , you will learn how to create a function constructor and an equivalent class constructor. JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. May 05, 2020 - Get code examples like "javascript call class method" instantly right from your google search results with the Grepper Chrome Extension.
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. JavaScript Strict Mode. In JavaScript strict mode, if the first argument of the apply() method is not an object, it becomes the owner (object) of the invoked function. In "non-strict" mode, it becomes the global object. The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like object).
The JavaScript Function call () method is used to call a function contains this value and an argument provided individually. Unlike apply () method, it accepts the argument list. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute.
The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript Jan 28, 2016 - If you want to code along, my favorite resource for testing ES6 is the Babel repl. May 10, 2016 - You actually don't know what this is set to until the function is called. someFunction might be attached and called on an object later, it might be bound to something, called explicitly on something, etc. Yeah, it reads as if the intent was a bare call, but this is JavaScript so anything could ...
// upated to call the functions on the instance of the class myBall.draw(); myBall.move(); //catch ball at bottom // changed to check the property on the instance of the class // changed this bit to make it bounce and if its outside the bounds, this is just me showing off and having fun with this example if (myBall.VerticlePosition >= canvas.height) { // changed to assign the property on the instance of the class … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 04, 2018 - JavaScript is a prototype-based ... property called [[Prototype]] that can be used to extend object properties and methods. You can read more about prototypes in our Understanding Prototypes and Inheritance in JavaScript tutorial. Until recently, industrious developers used constructor functions to mimic an ...
_possibleConstructorReturn(ObjectExtender, Object) says typeof call is object so it returns Object. Object instances don't have an assign method. assign is a class method on the Object class, it doesn't exist on (new Object).assign for example. The 2 ways of defining a function provide different accessibilities. First, setting it a property of the parent function, as is done in the "A" version of your script below. If you do this, the function is only usable after you give the definition. Second, defining the function with the classical approach of "function functionName () { ... 6. One more thing: new Function. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let's see an example:
Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ".
 What Makes Javascript Weird And Awesome
What Makes Javascript Weird And Awesome
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Use Classes In Javascript Digitalocean
How To Use Classes In Javascript Digitalocean
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
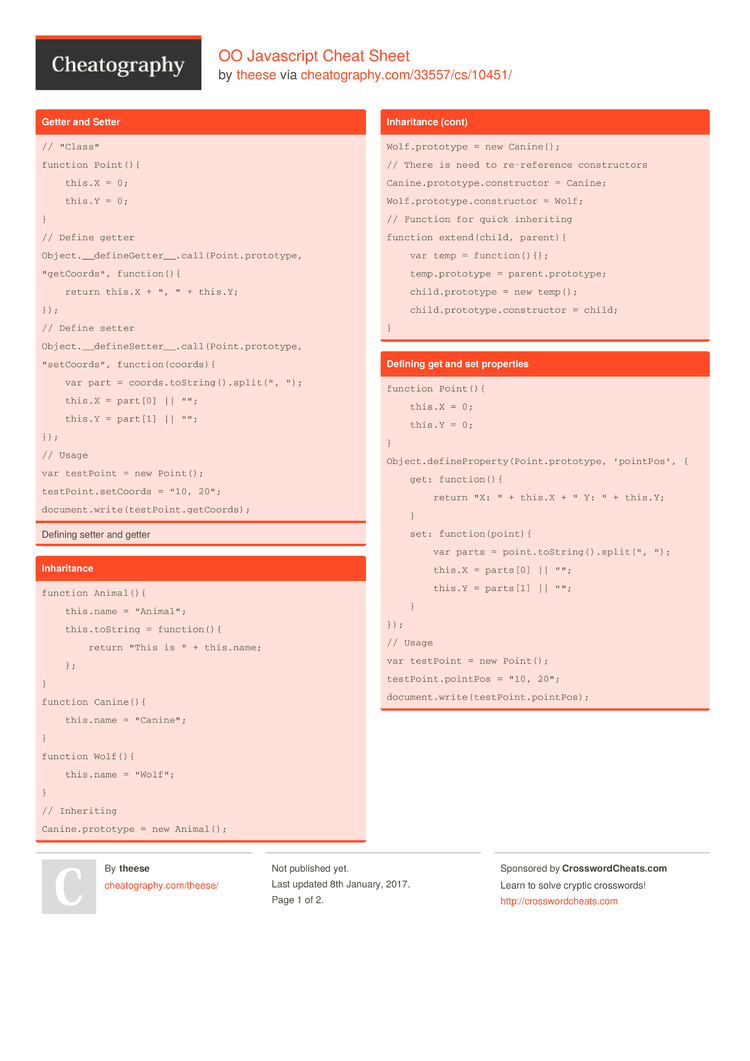
 Oo Javascript Cheat Sheet By Theese Download Free From
Oo Javascript Cheat Sheet By Theese Download Free From
 Zim Skool Lesson 03 For Javascript School Curriculum
Zim Skool Lesson 03 For Javascript School Curriculum
 First Class Function In Javascript
First Class Function In Javascript
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Salesforce Tutorials Calling Controller Method From
Salesforce Tutorials Calling Controller Method From
 Learn Lua From Javascript Part 3 Object Oriented Behavior
Learn Lua From Javascript Part 3 Object Oriented Behavior
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Chain Functions In Javascript Jamis Charles Digital
How To Chain Functions In Javascript Jamis Charles Digital
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Understanding Javascript New Keyword Hacker Noon
Understanding Javascript New Keyword Hacker Noon
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 Invoke Apex Class From Javascript Button In Salesforce
Invoke Apex Class From Javascript Button In Salesforce
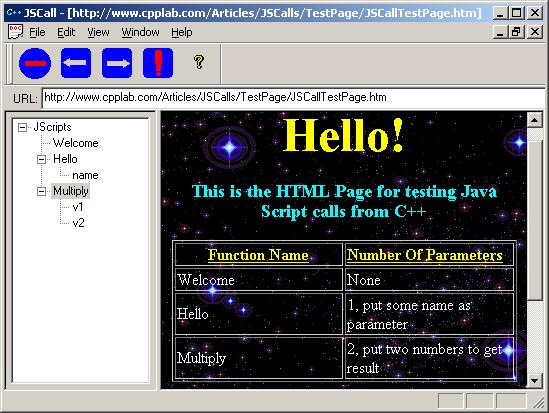
 Javascript Call From C Codeproject
Javascript Call From C Codeproject
0 Response to "22 Javascript Class Function Call"
Post a Comment