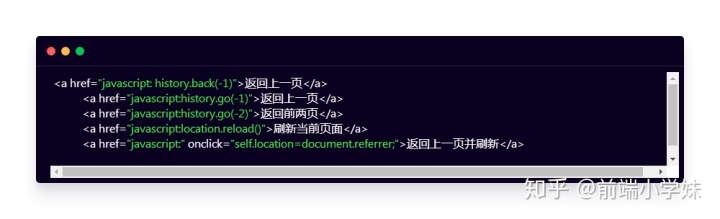
26 A Href Javascript History Back 1
JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form […] Would you like to enable your visitors to click on a link to be taken back to the previous page they were on? This JavaScript will enable you to do just that. This JavaScript code is great for use in pop up windows when you're running image slide shows, displaying multiple tips, step by step instructions or whatever you'd like.
 Back With Browser Formularios Scriptcase
Back With Browser Formularios Scriptcase
And since I am not technically using the internet, the javascript:history.go(-1); code doesn't work either, becasue there is no stored history in a widget. Basically, I have a local HTML file, that links to a PHP file on a server, and I need to get back to the HTML file (original page or the form).

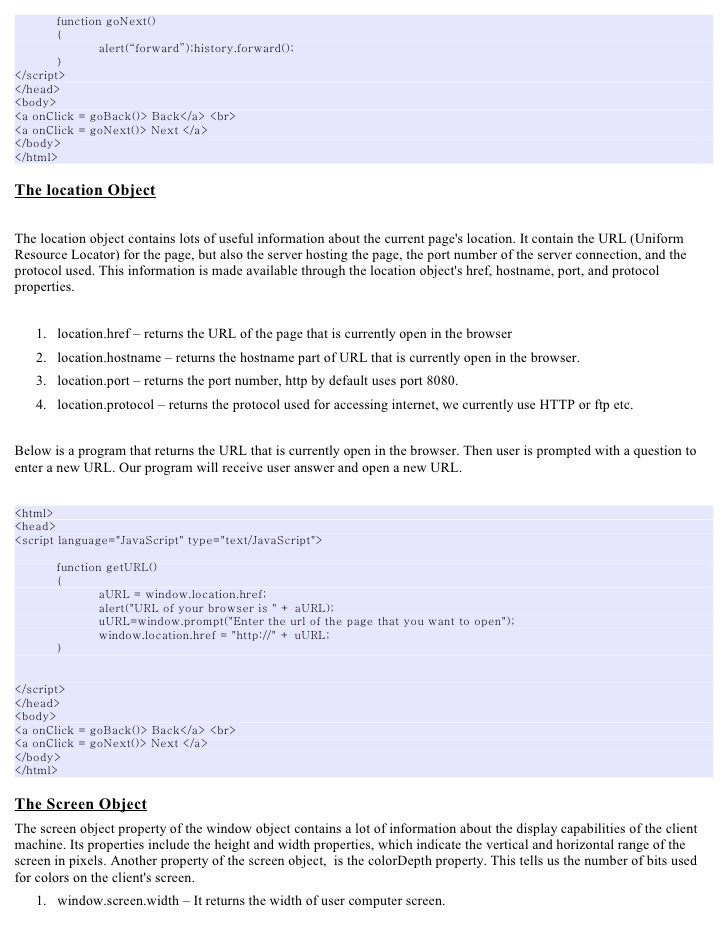
A href javascript history back 1. The History.replaceState() method modifies the current history entry, replacing it with the stateObj, title, and URL passed in the method parameters. This method is particularly useful when you want to update the state object or URL of the current history entry in response to some user action. A session history entry is a struct with the following items:. URL, a URL; document, a Document or null. Each entry, when first created, has a Document for its document.However, when a Document is not active, it's possible for it to be discarded to free resources. The URL and other data in the session history entry is then used to bring a new Document into being to take the place of the ... JavaScript window.location.assign() The location object has a redirect method called assign(). This method assigns the current URL with the assigned URL and add it to the history stack. The history stack represents the pages you have viewed (think about the "back arrow" that lets you go back a page). Consider the following syntax:
Creates an anchor element of the given name using a URL created by the set of options.See the valid options in the documentation for url_for.It's also possible to pass a String instead of an options hash, which generates an anchor element that uses the value of the String as the href for the link. Using a :back Symbol instead of an options hash will generate a link to the referrer (a ... In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. The History interface doesn't inherit any methods.. back() This asynchronous method goes to the previous page in session history, the same action as when the user clicks the browser's Back button. Equivalent to history.go(-1).. Calling this method to go back beyond the first page in the session history has no effect and doesn't raise an exception.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. Note that the onClick event can be set to history.go(-3); to move back three steps. We can use +2 also to move forward two steps. Using JavaScript We can use JavaScript to create a link to take us back to previous or history page. Here is the code to move back the browser using client side JavaScript.
The window.history object can be written without the window prefix. To protect the privacy of the users, there are limitations to how JavaScript can access this object. Some methods: history.back () - same as clicking back in the browser. history.forward () - same as clicking forward in the browser. The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in).. See Manipulating the browser history for examples and details. In particular, that article explains security features of the pushState() and replaceState() methods that ... Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
If you want to change the url ( and the history), we need to count the history entries we make, and then the back button needs to go back that amount: var count = 1; document.querySelectorAll(";a") .forEach(link => link.onclick = => count++ ); So then to go back: history.go( - count ); Javascript In one page list of records display.When I click on edit button of that record it redirect to new page and again when I click on back button it will redirect to my first page.Now when I am redirecting to first page I want previous page URL i.e second page URL using javascript... onclick="window.history.back ()" AvaB (Programmer) (OP) 28 Jul 04 15:39. I have "order.jsp" with a bunch of textboxes where user inputs some. data and "confirm.jsp" which extracts user input and displays it on. screen for verification. here is my problem: on "confirm.jsp", i have a button called "change".
RE: javascript:history.back() parameters onpnt (Programmer) 4 Sep 03 10:58 you would need to create a anchor on the otehr page and dynamically fill the link with that link for each box. Pushing and Popping with the History API. Tuesday, November 15th, 2011 by Mike Robinson. Until recently, we developers couldn't to do much with the state and history of the browser. We could check the number of items in the history and push users forwards and backwards, but this provides little benefit to the user. Goes to a specific URL within the history list. "whereTo" can be an integer to go to a URL within a specific position relative to the current (ie: -1 goes back one page, 1 goes forward one), or a string.
Here I am going to show how we can use a button to go back to previous page in asp c# without post back. We can use ASP button or Link Button to: If you use Hyper Link: WFCA to hold Combine on April 27th at Sussex Hamilton for ... Re: can javascript clear browser history? Here is a solution that worked for us like a charm. Add the following javascript code on every page "history.go (1)". The way this works is that when you first arrive at a page, there is no forward page to go to, so the history.go (1) does not do anything.
The History.back() method causes the browser to move back one page in the session history.. It has the same effect as calling history.go(-1).If there is no previous page, this method call does nothing. This method is asynchronous.Add a listener for the popstate event in order to determine when the navigation has completed. There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter. The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward () method.
History API. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack. 質問1; ブラウザの挙動によりけりですが恐らく 1."#"付きのURLに遷移する(Aタグの遷移が起動) 2.直前のページに移動(history.back()) 3."#"が外れた元のURLに戻る. Aタグに書くのであれば下記の何れかです。 <;a href"javascript:history.back();">戻る<;/a> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Create A Leave Site Button Velo By Wix
How To Create A Leave Site Button Velo By Wix
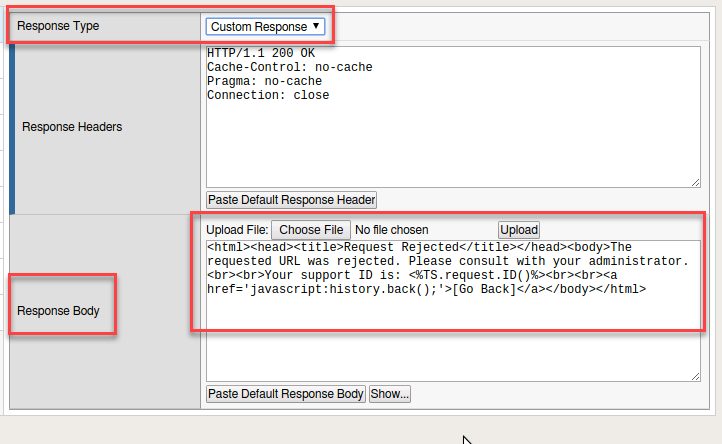
 Unicode Vs Waf Xss Waf Bypass Prial Islam
Unicode Vs Waf Xss Waf Bypass Prial Islam
 How To Redirect Url In Javascript Learn Computer Coding
How To Redirect Url In Javascript Learn Computer Coding
 Detect Browser Back Button Click React Code Example
Detect Browser Back Button Click React Code Example
 Get Example Form Namef 1 Methodget Actionjoin Php
Get Example Form Namef 1 Methodget Actionjoin Php
 H5 跳转上个页面刷新 关于javascript跳转与返回和刷新页面
H5 跳转上个页面刷新 关于javascript跳转与返回和刷新页面
 Php Js 解决history Back 产生的表单重新提交的问题 Jlin7的
Php Js 解决history Back 产生的表单重新提交的问题 Jlin7的
 Onclick On Anchor Tag In Javascript Code Example
Onclick On Anchor Tag In Javascript Code Example

 Js返回上一页并刷新的几种方法 Mtanger的博客 Csdn博客
Js返回上一页并刷新的几种方法 Mtanger的博客 Csdn博客
 Go Back To Previous And Next Page Onclick In Browser Using
Go Back To Previous And Next Page Onclick In Browser Using
 Cara Penggunaan Window History Back Pada Javascript Kursus
Cara Penggunaan Window History Back Pada Javascript Kursus
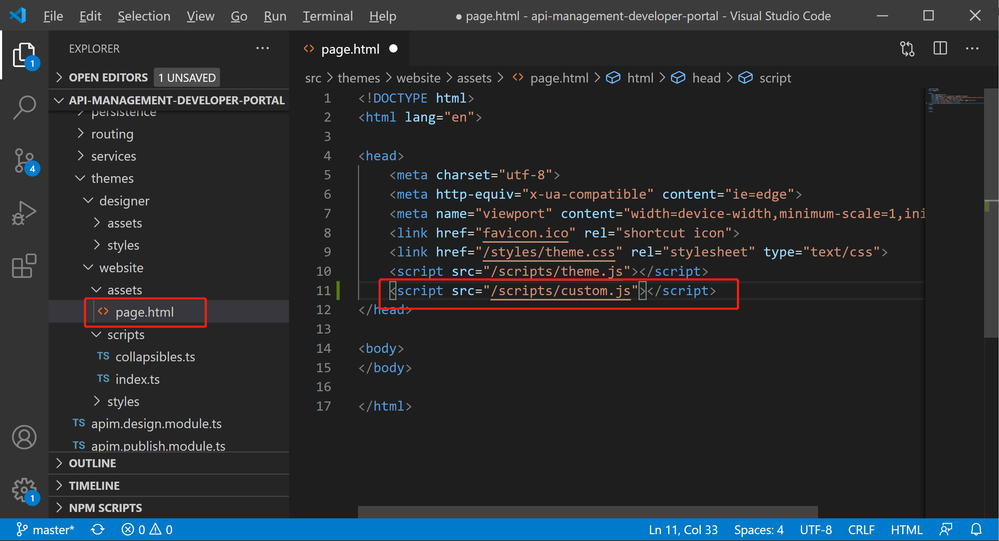
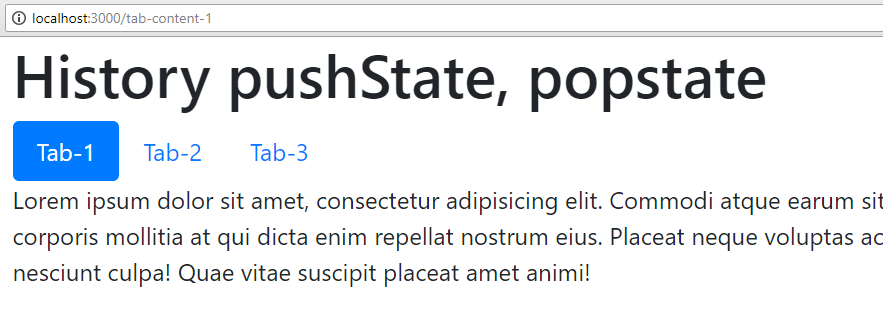
 Javascript Window History Pushstate Tutorial By Naga
Javascript Window History Pushstate Tutorial By Naga
 Disabling Back Button In React With React Router V5 By Ye
Disabling Back Button In React With React Router V5 By Ye
Getinitialprops Not Working With History Back Button
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
 Javascript History Back 이전 페이지로 돌아가기
Javascript History Back 이전 페이지로 돌아가기
Titles Are Not Change When Click Browser Back Button Issue
 Nicar 2010 Hidden Power Of Javascript
Nicar 2010 Hidden Power Of Javascript
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 How To Stop Browser Back Button Using Javascript
How To Stop Browser Back Button Using Javascript



0 Response to "26 A Href Javascript History Back 1"
Post a Comment