22 Chrome Console Javascript Function
14/9/2019 · Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. 30/1/2018 · To call a JavaScript function from the console, run the following code: Example <!DOCTYPE html> <html> <body> <script> var display = { displayOne: function(){ return "displayTwo" ;} }; console.log(display.displayOne()); </script> </body> </html>
 Using Chrome Developer Tools To Analyze The Implementation
Using Chrome Developer Tools To Analyze The Implementation
Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console . In the DevTools panel, with the Console menu item selected, you should see your console messages displayed here.

Chrome console javascript function. Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log () JavaScript provides the console object which is used to print and display some text, object or data in the browser console. Every popular browser provides GUI for the JavaScript console and console object. Open JavaScript Console. In order to start using the Console object, we need to open the browser console GUI. In other words, as functions call other functions in your program, you can inspect the history of those function calls. Now that you've covered the basics of how debugging works, you are ready to start debugging your app. Step 3 — Debugging in Google Chrome. To get started with debugging in Chrome, add a debugger statement to your application.
So, when I wanted to look up a specific property of a DOM element to manipulate with JavaScript, it's only a console.log() away to find it. Chrome, on the other hand, gives us the HTML code of the DOM element in the console.log() just like it would in console.dirxml(). To get the properties in Chrome, use console.dir() with the DOM element. I ... Console Utilities API reference. The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events. Logging: Print Messages to Console. To perform basic Chrome DevTools logging, use the console.log JavaScript method. Note: for logging arrays, you should use console.table to get more neatly organized data. JavaScript console.log method takes one or more parameters, ranging from strings and JavaScript objects to other types of expressions.
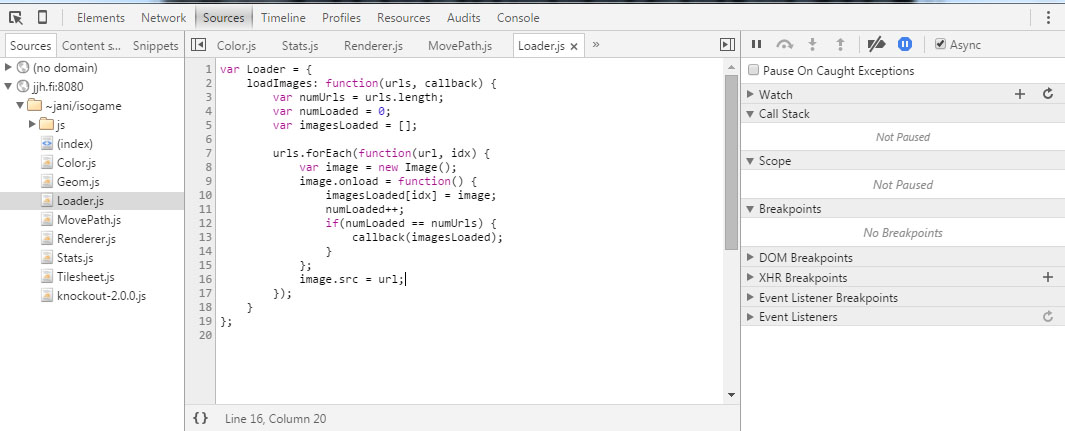
After a step has been executed by Chrome you have access to the local variables and can use the console to determine if other values are as expected (e.g. a function return value.) When clicking and holding the "Resume Script Execution" button a Resume with all pauses blocked for 500ms option appears. Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools. This opens up Chrome Dev Tools at the bottom of the browser. Select the Sources tab/panel. On the left panel, click on app.js, the JavaScript file that we wrote.
How the Console looks after evaluating the expressions above. add(25) evaluates to 45 because when the add function is called without a second argument, b defaults to 20. # Next steps. See Run JavaScript to explore more features related to running JavaScript in the Console. DevTools lets you pause a script in the middle of its execution. Chrome and Node.js use the same JavaScript engine, Google V8, which means we can use the tools we used for front end debugging. To do this: Launch your project in VS Code. Navigate to Console tab. Enter or paste npm start --inspect command and press Enter. Ignore the suggested "chrome-devtools://…" URL (there is a better way). All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser.
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... 13/8/2021 · Jquery function working in Chrome Console but not in the code. I'm Using Wp-optin plugin and I want to display the form first before the wheel. I've written some jQuery script to hide the wheel and only show the form first, after the form has been filled, it will make the button active and when clicked it will show the wheel. the script works on ... 29/1/2018 · How to find JavaScript function definition in Chrome? Javascript Web Development Front End Technology. To find JavaScript function definition in Google Chrome, open the web browser and press F12 to reach Developer Tools −. Now press Ctrl + Shift + F. Check Regular Expression as shown below −. Search for function and that’s it.
Chrome Command Line API: Main Tips. In this tutorial, we reveal the various functions the Chrome Command Line API of DevTools provides.; There is a collection of functions you can use on the Chrome DevTools Console panel to quickly perform common tasks.; Command Line API Explained. The functions in the Command Line API of the Chrome Developer Tools help to implement common tasks. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This will open a panel where you can click on Console along the top menu bar to bring up the JavaScript Console if it is not ... 2 Answers2. The problem is that your foo function is not part of the global scope. The console essentially has access to everything that window does. As a result, if it is undefined there, then it is undefined in the console. For example, this could be an example of foo not being available in the console. Find a way to locate where this method ...
In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window. V8 implements a large subset of the JavaScript language's built-in objects and functions in JavaScript itself. For example, you can see our promises implementation is written in JavaScript. Such built-ins are called self-hosted. If you enable the "Show native functions" setting Chrome will show these functions in the profiler output. Let us learn how to use console.log statements and chrome dev tools in javascript programs.
11/5/2015 · A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl...
Modifying the page from the Console is possible because the Console has full access to the page's window. DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location.
console.dir prints the element in a JSON-like tree; Specifically, console.log gives special treatment to DOM elements, whereas console.dir does not. This is often useful when trying to see the full representation of the DOM JS object. There's more information in the Chrome Console API reference about this and other functions. Step 1: Copy the code below. Load jQuery into your current page by copying and pasting the following code into your Chrome Console. It may take a bit of time for jQuery to load. But, once jQuery is loaded, you can run your custom jQuery functions in chrome console.
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
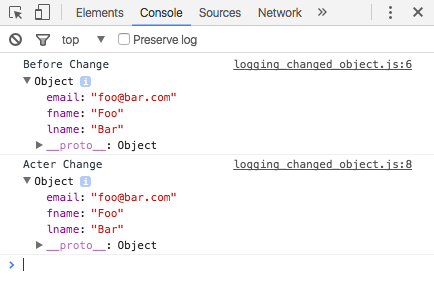
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Where Is The Javascript Console Like In Chrome In Safari 6
Where Is The Javascript Console Like In Chrome In Safari 6
Quick Tips For Browser Dev Tools The Console
 10 Chrome Console Utility Apis You Probably Never Used By
10 Chrome Console Utility Apis You Probably Never Used By
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
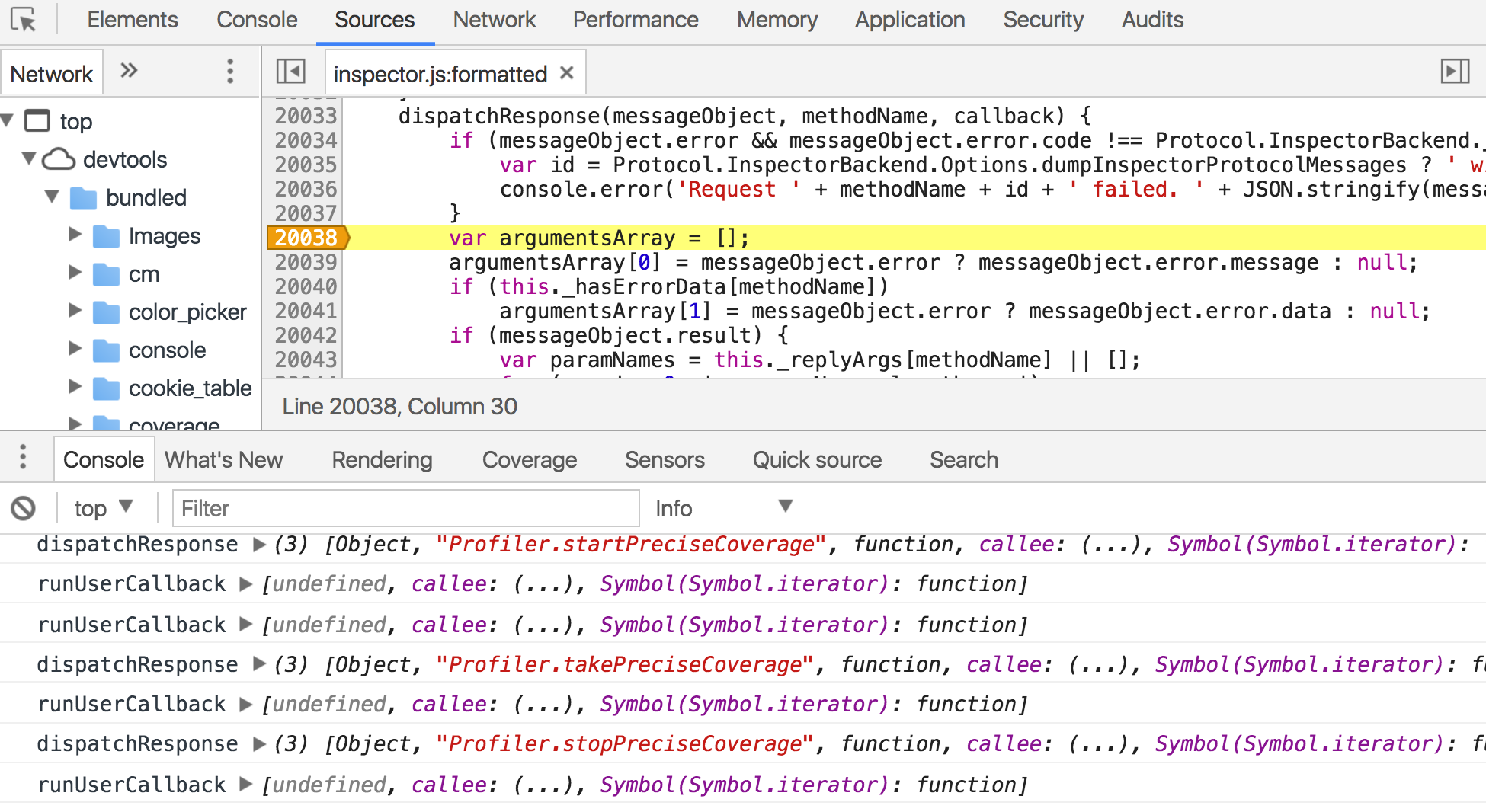
 A Quick Look At How Chrome S Javascript Code Coverage Feature
A Quick Look At How Chrome S Javascript Code Coverage Feature
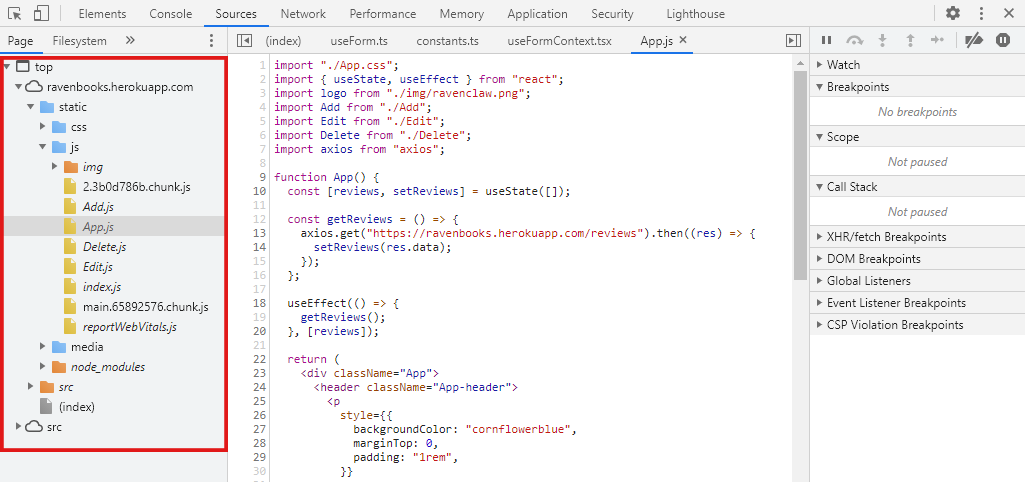
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
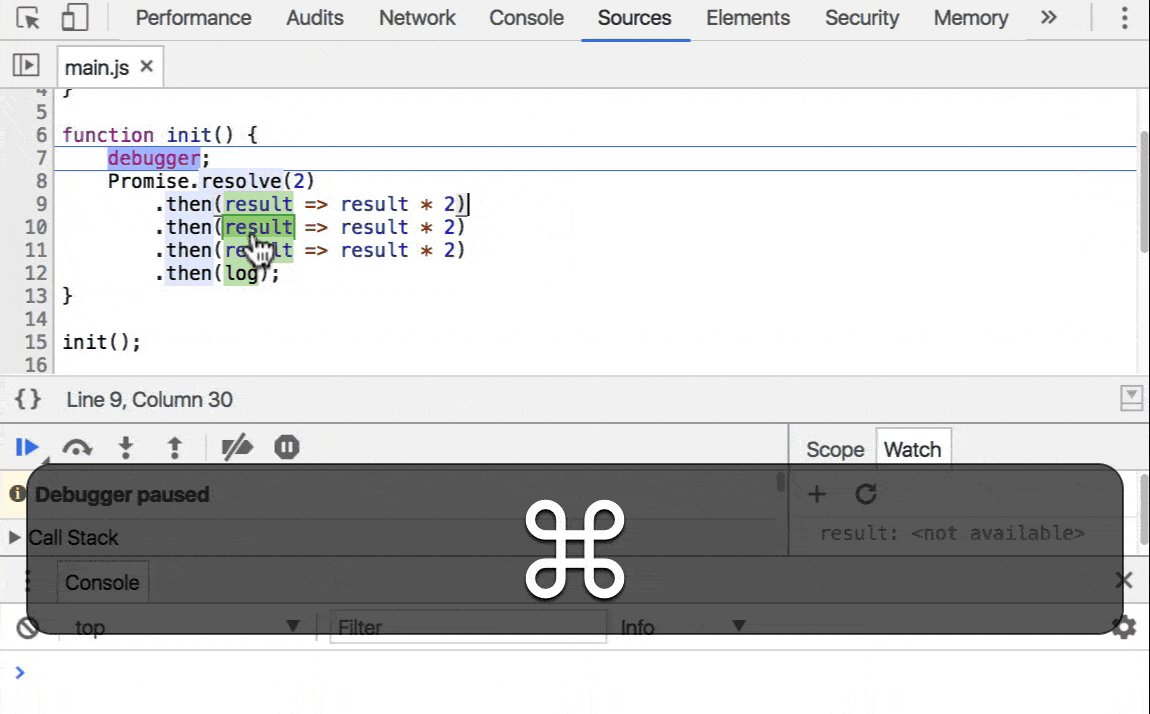
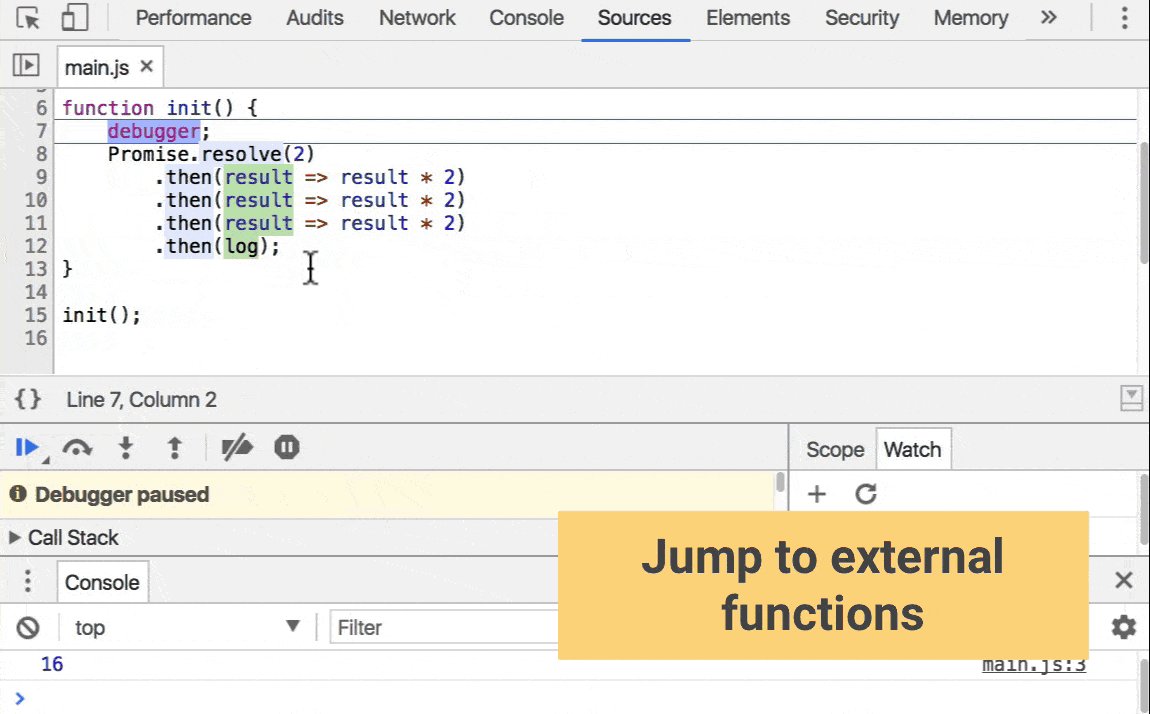
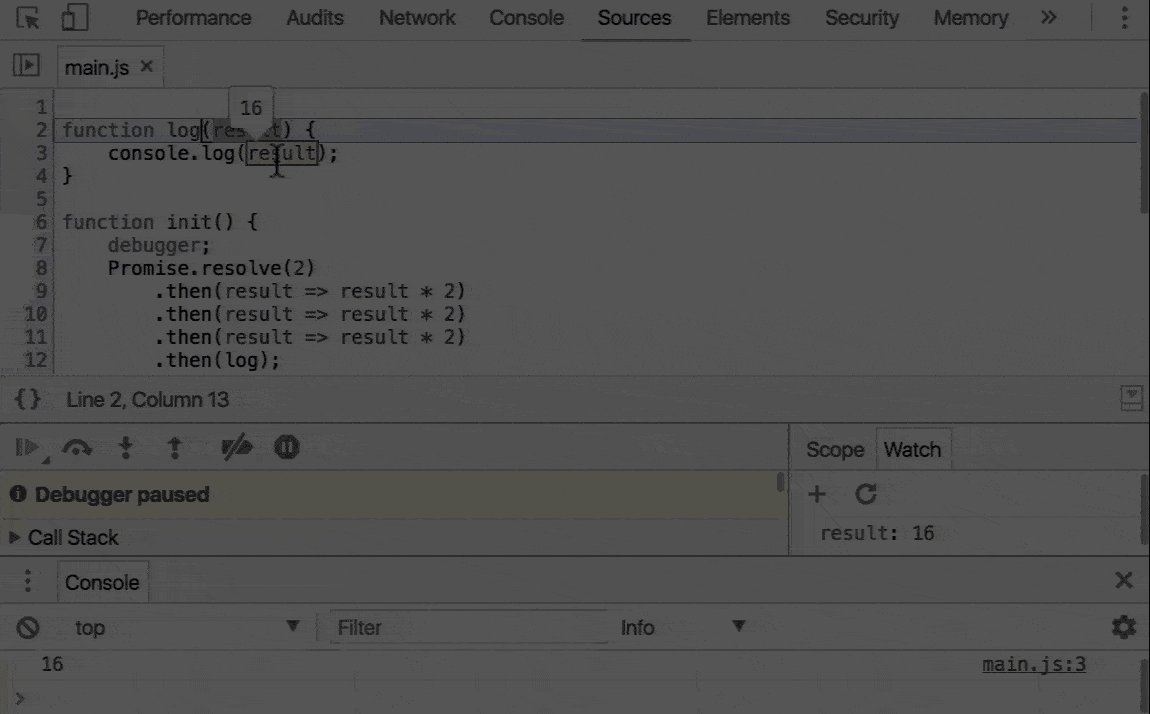
 Jump To Destination In Javascript Chrome Devtools Dev Tips
Jump To Destination In Javascript Chrome Devtools Dev Tips
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
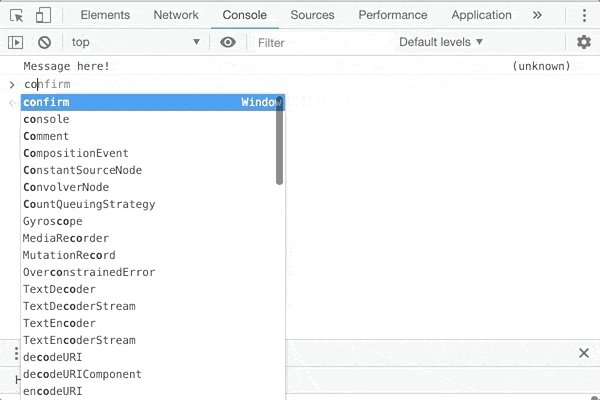
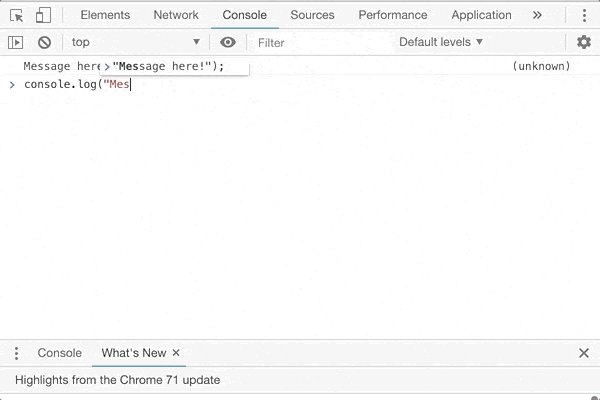
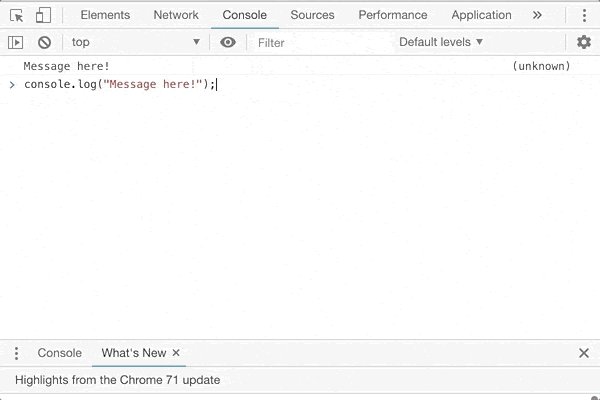
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
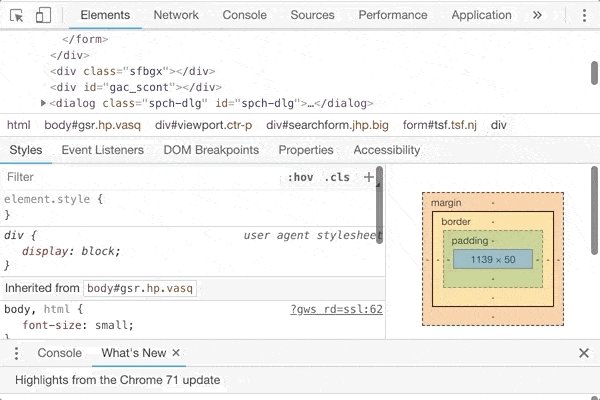
 Inspect Javascript Hover In Chrome Developer Tools Newbedev
Inspect Javascript Hover In Chrome Developer Tools Newbedev
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 How To Stop Using Console Log And Start Using Your
How To Stop Using Console Log And Start Using Your
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
0 Response to "22 Chrome Console Javascript Function"
Post a Comment