33 Javascript How To Get Id Of Clicked Element
JavaScript - onClick to get the ID of the clicked button, Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is Get the ID of clicked button using jQuery. jQuery on() Method: This method ... Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
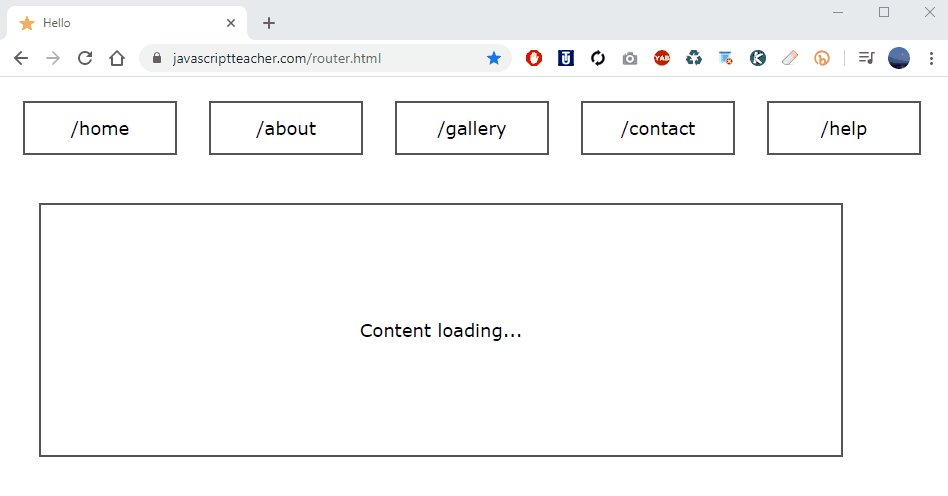
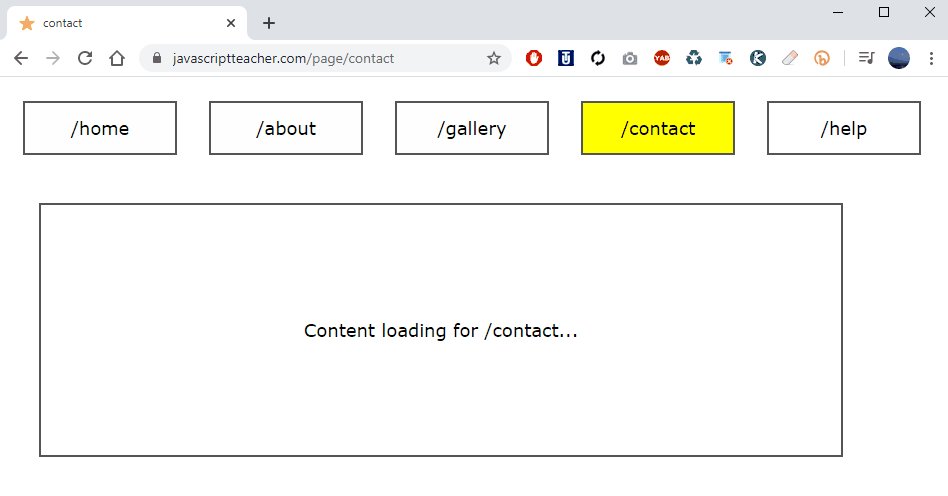
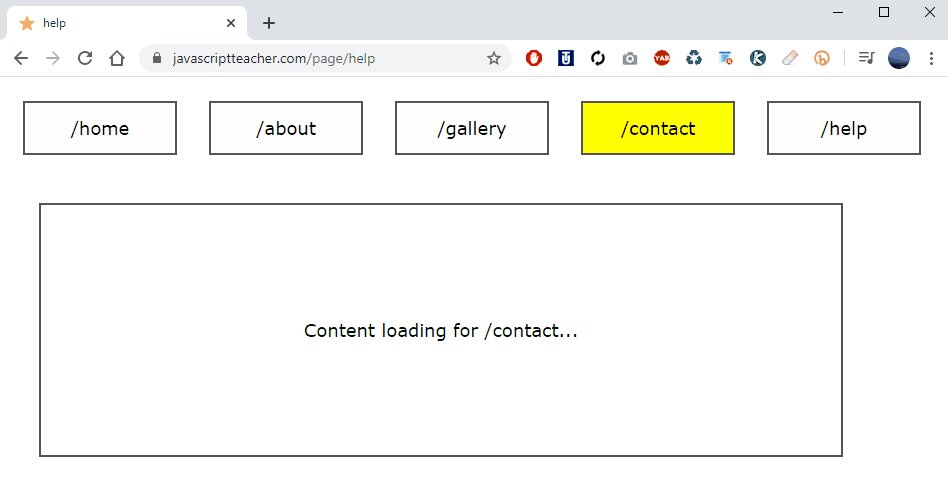
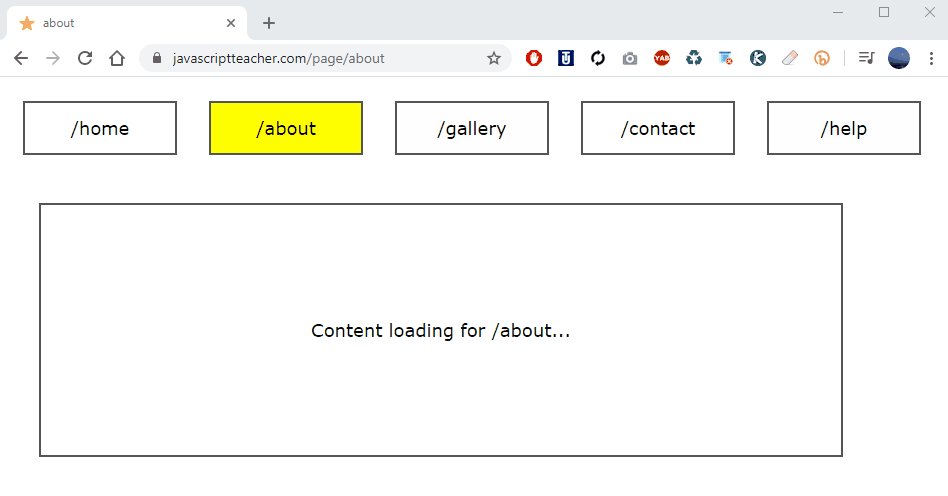
 How To Build Your Own Router With Vanilla Javascript
How To Build Your Own Router With Vanilla Javascript
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.".

Javascript how to get id of clicked element. 20/3/2021 · One way to let us get the ID of the element when we click on an element is to set the onclick property of each element object to the same click event handler function. For instance, we can write the following HTML: <button id="1">Button 1</button> <button id="2">Button 2</button> <button id="3">Button 3</button>. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Oct 08, 2014 - I tried to modify this snippet of code found on stackoverflow for different purposes unsuccessful: B1 B2 B3 The code works great. However, I want to better control my function like something below: var button1 = document.getEl...
Aug 30, 2014 - Hi, How do I get the id value of the header into the alert in the next example: Header I’m now getting ‘undefined’ as result. I can put the function inline, as in onclick=“alert('ID is: ’ + this.id)”, but I need it to work the other way. Thanx in advance. I would like to get the current element (whatever element that is) in an HTML document that I clicked. I am using: $(document).click(function { alert($(this).text()); }); But very strangely, I get the text of the whole(!) document, not the clicked element. How to get only the element I clicked on? Example Answer: Use the jQuery attr () Method You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click.
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box."; This tutorial shows how to get the attribute value of a clicked item with jQuery, any attribute which is added in that HTML tag ( id, class, name, title, src, etc.). - To get the attribute value of an element with jQuery, it is used attr () function. - If the "attribute_name" not exists in "element", the attr () function will return "undefined".
In this tutorial we will see How To Get ID of Clicked Element using JavaScript. The JavaScript this object is used which contain all properties of sel Mar 26, 2020 - All Languages · JAVASCRIPT How to get ID of clicked element · “JAVASCRIPT How to get ID of clicked element” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script ... Mar 26, 2020 - Get code examples like "javascript get id of element on click" instantly right from your google search results with the Grepper Chrome Extension.
how to pass this element to javascript onclick function and add a class to that clicked element ... Get id of element in Isotope filtered items; javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string; jquery - Angular 8 click is working as javascript onload function ... Getting the ID of the element that fired an event - The target property can be the element that listed for the event or a child of it. It is useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. Thank you very much. That worked. I like the jquery, but it is new to me still and there is a lot to learn. But, it is new and fun. Cheers!
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method.
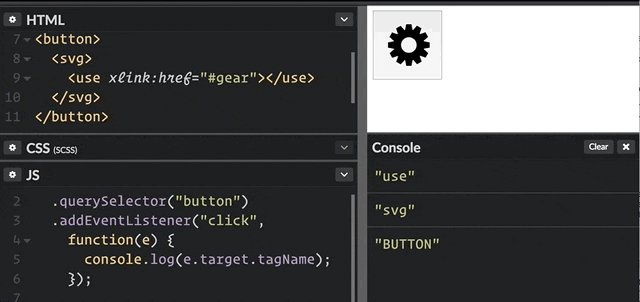
JavaScript - onClick to get the ID of the clicked button, Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is If you want to just get value of button clicked in a certain place, just ... All Languages · get id of clicked element javascript · “get id of clicked element javascript” Code Answer’s · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> function reply_click(clicked_id) ... We can use this object to get anything and everything regarding object user has clicked on. In the code above, I'm checking for parent class of the clicked element. If the parent class is .item-list, then user clicked on one of the menu items. NOTE: e.target is always going to be the top element clicked.
How to get ID of clicked element with jQuery. Ask Question Asked 9 years, 10 months ago. Active 1 year, 8 months ago. ... So, my question is how can I pick up the ID of the link being clicked and pass it into that line? Thanks in advance! jquery jquery-cycle. Share. Improve this question. Follow asked Oct 20 '11 at 15:22. Adam Adam. HTMLElement.click () The HTMLElement.click () method simulates a mouse click on an element. When click () is used with supported elements (such as an <input> ), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. 29/5/2019 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements.
Hide an element initially with CSS and show it later with jQuery ; Assign and remove a click handler from an element with jQuery ; jQuery: hide text when the page is loaded and show it later ; Get the mouse co-ordinates with jQuery when an element is clicked Your IDs are #1, and cycle just wants a number passed to it. You need to remove the # before calling cycle · Also, IDs shouldn't contain the # character, it's invalid (numeric IDs are also invalid). I suggest changing the ID to something like pager_1 8/3/2021 · The JavaScript this object is ... Source Code on our Website: HowToCodeSchool In this tutorial we will see How To Get ID of Clicked Element using JavaScript.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Really quick trick on how to get ID of clicked html element and print it out to console in Javascript. ===================================== SUBSCRIBE FOR MO... Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 26/6/2020 · “how to get id of a clicked element in jquery” Code Answer. get the id of a div in jquery . javascript by Invincible VictorBorah on Jun 26 2020 Comment Apr 09, 2021 - Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is called, it's called within the context of the element that was clicked on. So, the identifier this will refer to the DOM element ...
You can use the event.target property to get the ID of the element that fired an event in jQuery. This property always refers to the element that triggered the event. The following example will display the name of the element that was just clicked. So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use: Approach 2: First select all elements using $ ('*') selector, Which selects every element of the Document. Use .map () method to traverse all element and check if it has ID. If it has ID then push it in the array using .get () method. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is called, it's called within the context of the element that was clicked on. So, the identifier this will refer to the DOM element that you clicked on. Mar 26, 2020 - All Languages · get the id of a clicked element in javascript · “get the id of a clicked element in javascript” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script ... 3/7/2017 · You can use the SP.ListOperation.Selection.getSelectedItems() method to get the items ID. The code would be as below: var selectedItem = SP.ListOperation.Selection.getSelectedItems()[0].id;
So if you want to get the ID of the element the event handler is bound to, you can do this easily with this.id (this refers to the element). But if you want to get the element where the event originated , then you have to access it with event.target in W3C compatible browsers and event.srcElement in IE 8 and below. + could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() Method. You can simply use the jQuery attr() method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click.
How to get div id element in Javascript. In JavaScript, you can use getElementById () fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById () function to get the DIV tag id, and use InnerHTML () function to change the text dynamically. HTML…. Use element.tagName property, which returns the tagName of the element. (eg.. if (el.tagName == 'DIV') then it is DIV else not) Example 1: This example implements the above approach. Jun 29, 2020 - How to get the ID of a clicked element · Answered by kumar san
26/3/2020 · javascript + get id of buttin when clicked. onCLick get id. print button name in console by id. id of clicked element javascript. when div with id is click javascript. getting id of clicked element javascript. finding specific id name of button javascript. js get id of action element. 11/2/2015 · Get ID of element clicked. <html> <head> <script type="text/javascript"> function getElement (e) { var element = e.target || e.srcElement; alert (element.id); } </script> </head> <body onclick="getElement ()"> <div id="div1"></div> <div id="div2"></div> </body> </html>.
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 How To Get Id Of An Element With Javascript Jquery Amp Ndash
How To Get Id Of An Element With Javascript Jquery Amp Ndash
 How To Get The Number From An Element S Id Using Jquery
How To Get The Number From An Element S Id Using Jquery
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Java Null Pointer Exception When Trying To Click On An
Java Null Pointer Exception When Trying To Click On An
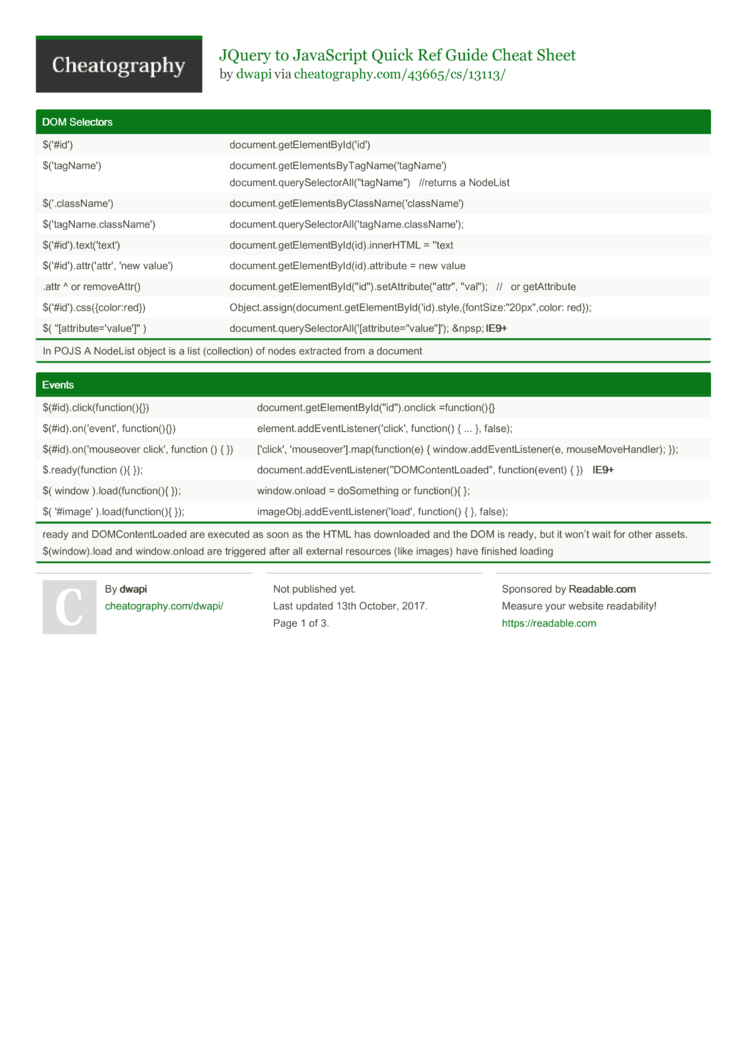
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Cy Click Doesn T Select Element In Custom Dropdown
Cy Click Doesn T Select Element In Custom Dropdown
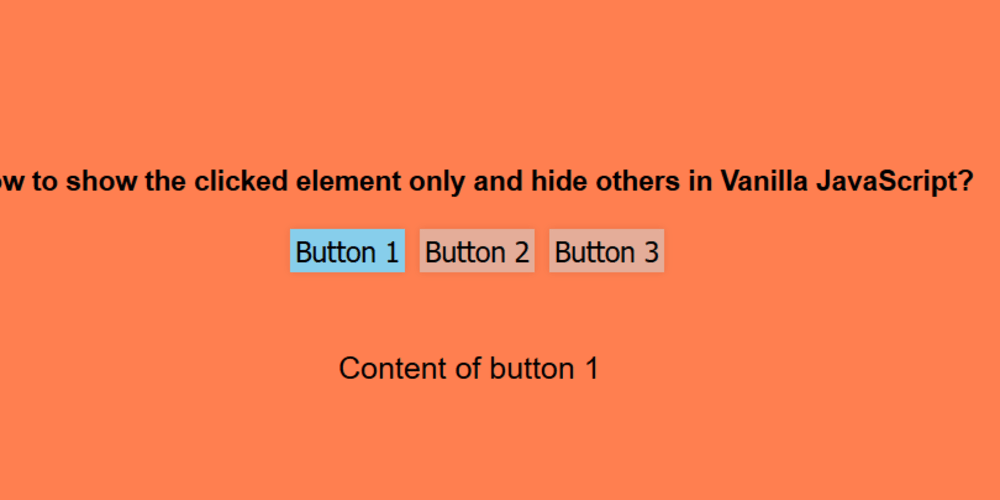
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 How To Use Run Web Javascript Block To Click And Get Web
How To Use Run Web Javascript Block To Click And Get Web
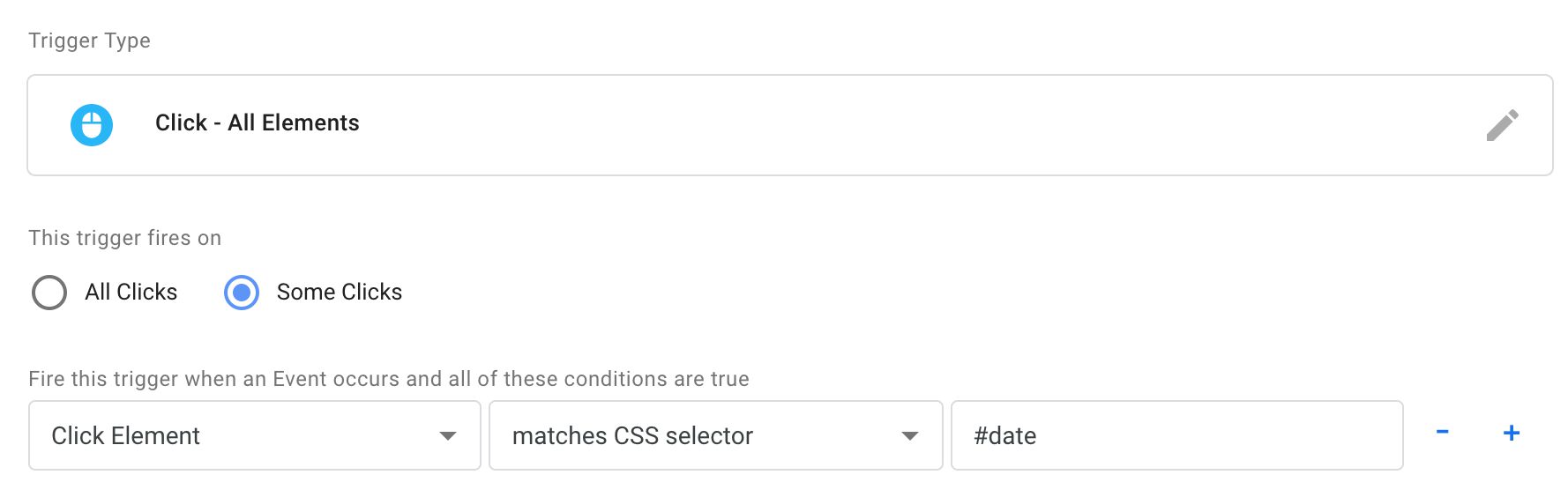
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
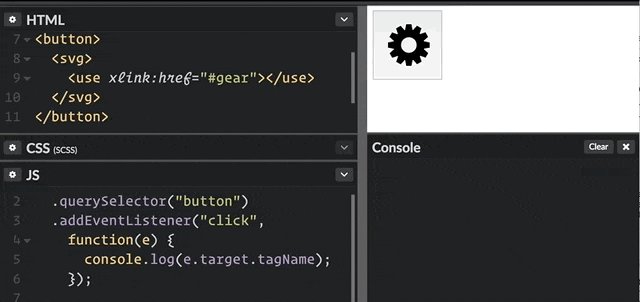
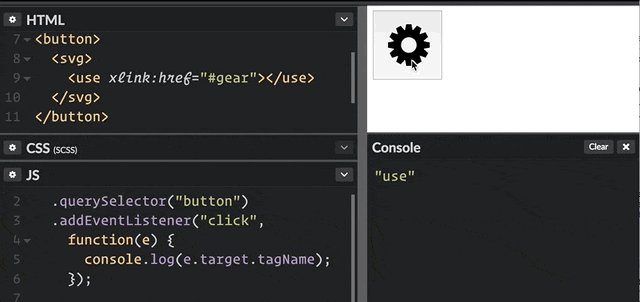
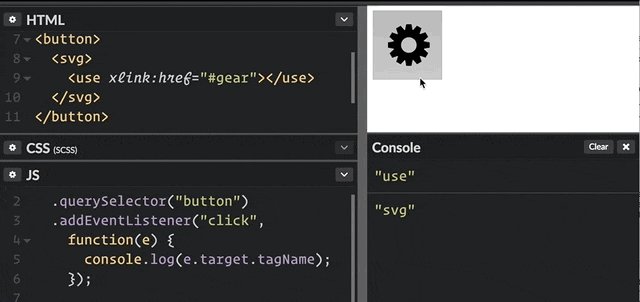
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 How To Check An Element With Specific Id Exists Using
How To Check An Element With Specific Id Exists Using
 How Do I Enable A Click Event To Capture The Parent Classname
How Do I Enable A Click Event To Capture The Parent Classname
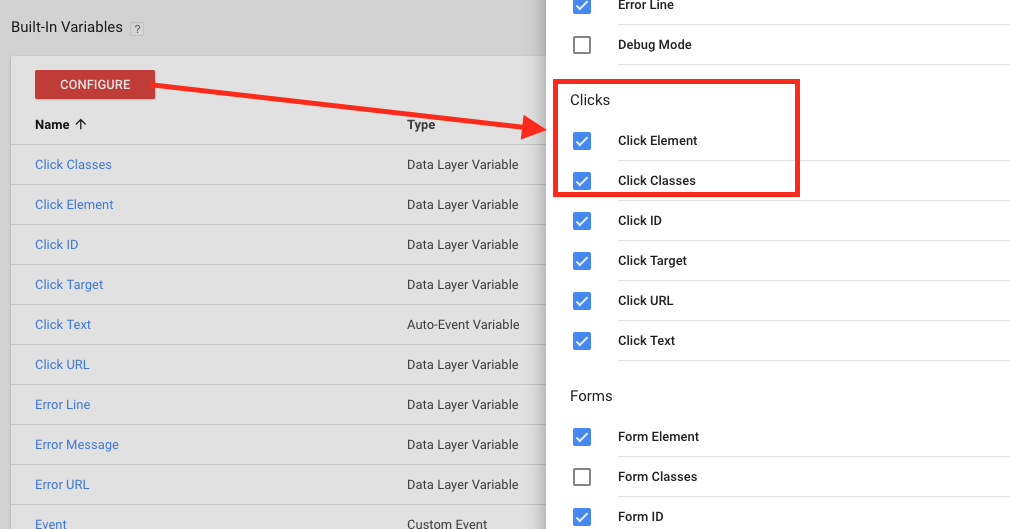
 How To Find Click Classes In Google Tag Manager Elevar
How To Find Click Classes In Google Tag Manager Elevar
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
 Google Tag Manager Click Tracking All You Need To Know 2021
Google Tag Manager Click Tracking All You Need To Know 2021
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Javascript Show P Element On Click Code Example
Javascript Show P Element On Click Code Example

 Get Id Element Of Multiple Html Pages Javascript The
Get Id Element Of Multiple Html Pages Javascript The
 Javascript How To Remove Element With A Click Code Example
Javascript How To Remove Element With A Click Code Example
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
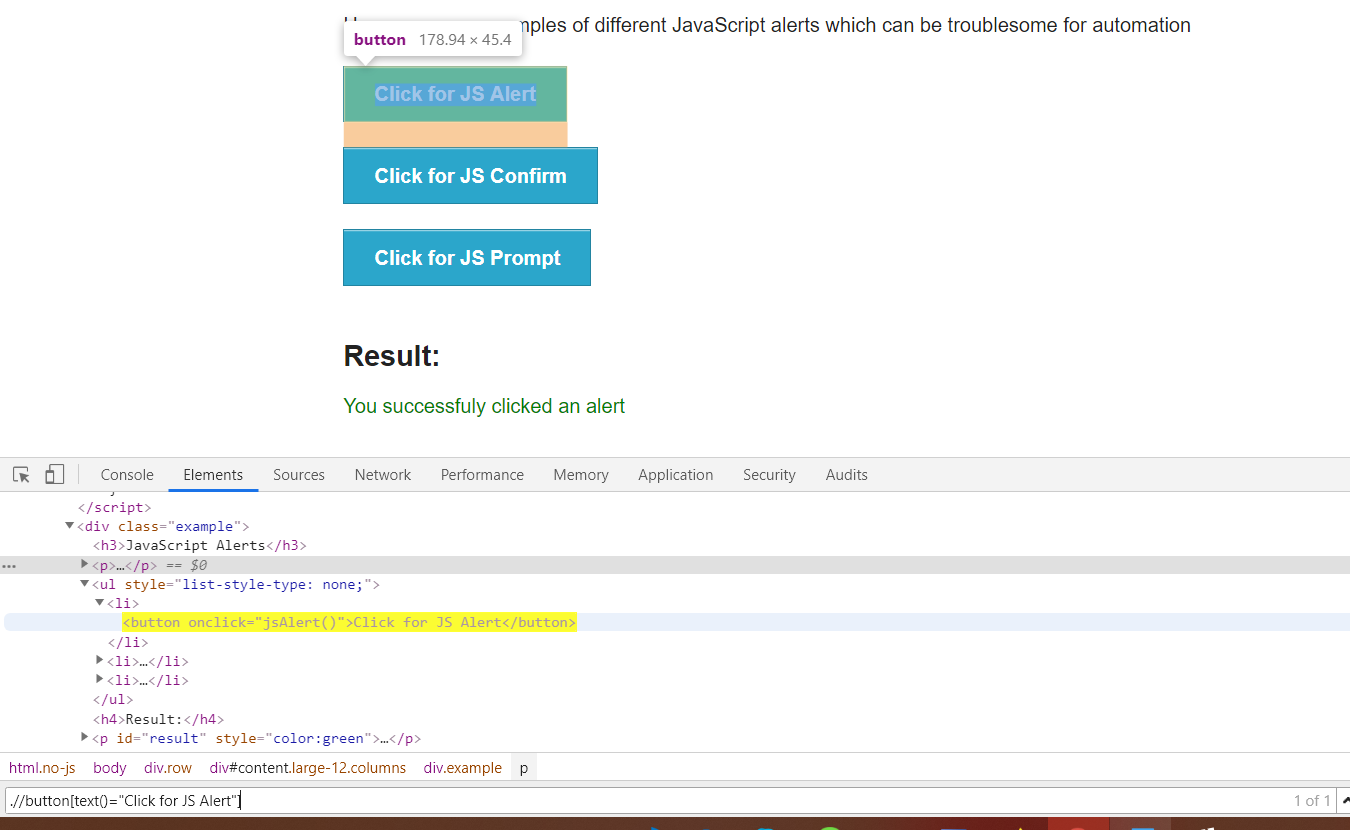
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Javascript How To Get Id Of Clicked Element
Javascript How To Get Id Of Clicked Element


0 Response to "33 Javascript How To Get Id Of Clicked Element"
Post a Comment