23 Google Maps Javascript Show Current Location
23/8/2021 · getLocationPermission() // Turn on the My Location layer and the related control on the map. updateLocationUI() // Get the current location of the device and set the position of the map.... Android Apps/Applications Mobile Development This example demonstrates how do I show current location on a google map on Android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml.
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
In my new plugin f(x) Maps, I create a location search with ability to get current address/location using HTML 5 Geolocation and Google Maps Geocoding API.And in this post I want to share how I did it.

Google maps javascript show current location. May 28, 2018 - There are many web applications around us which wants to track our current location to show best results. For example, consider eatery/food delivery app or online hotel booking app — as soon as you… Get the user's location in the form of Latitude and Longitude using getCurrentPoistion () method, which is a part of the HTML5 Geolocation JavaScript API. navigator. geolocation.getCurrentPosition(function (position) { initMap(position. coords. latitude, position. coords. longitude) }, function errorCallback(error) { console.log(error) }); These coordinates can be captured by JavaScript and send to the server which can show your current location on the website Most of the geolocation services use Network routing addresses such as IP addresses, RFID, WIFI and MAC addresses or internal GPS devices to identify the user's location.
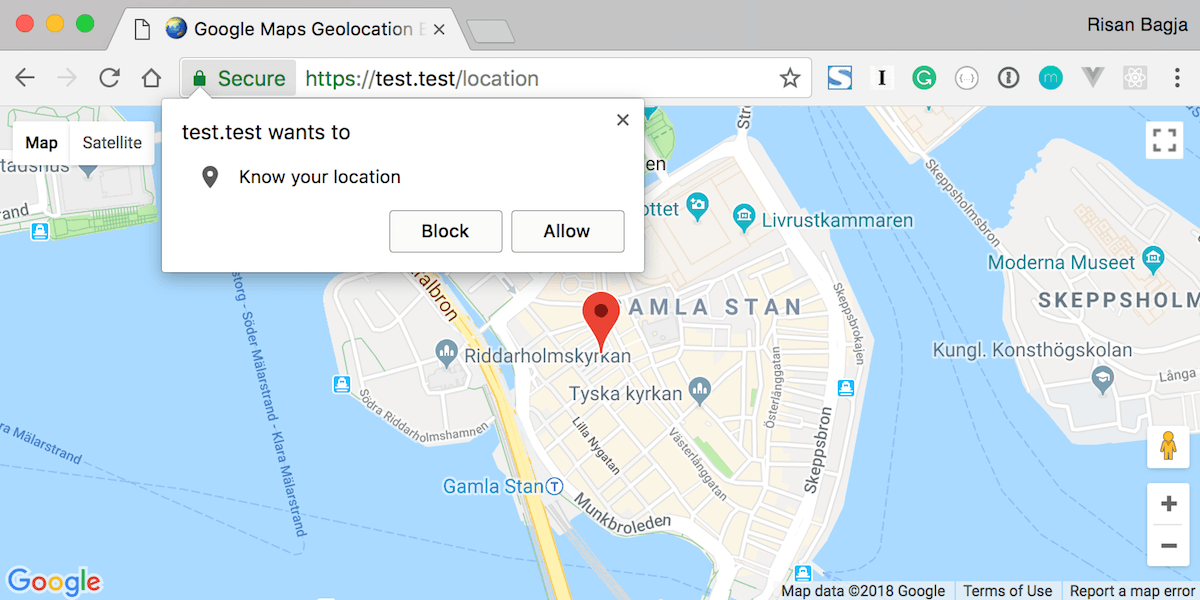
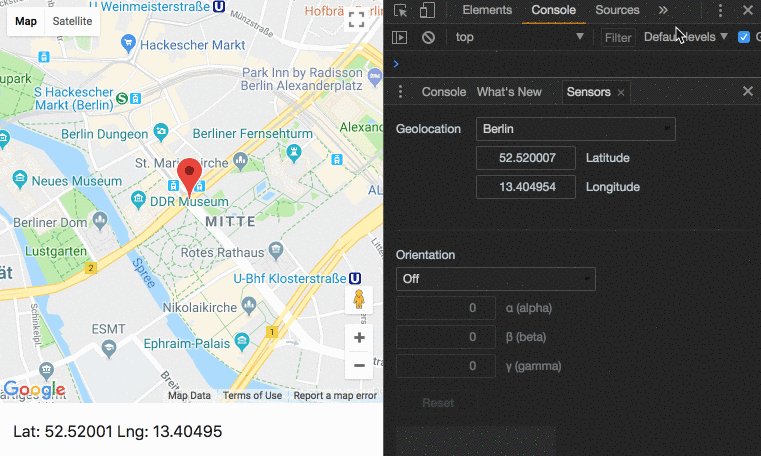
Using native geolocation in web browsers to find the user's current position and display route directions to get to Alexanderplatz, Berlin Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Showing Location on Google Map. You can do very interesting things with geolocation data, like showing the user location on Google map. The following example will show your current location on Google map based the latitude and longitude data retrieved through the HTML5 geolocation feature.
Oct 31, 2018 - This is actually my answer to someone’s question on PHP Indonesia Facebook group. How can we track user’s location continuously using the Geolocation API and display it on Google Maps? Before getting… To show Google maps in the homepage we need to add a placeholder for the map in which we will load Google Map. A div element with id='map' having template reference variable #map will act as a wrapper to load Google Maps. An <img/> tag with an icon to point current location in maps. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
From the last few days, Google Map is not showing my current location on map. No blue dot is being shown. Location services are enabled allowed for Google Maps. The issue is the same on Chrome and Safari browser, however on Apple's map it is showing the correct location with blue dot. Thanks to the Autocomplete library, which is part of google places library in the Maps JavaScript API. Autocomplete will suggest addresses in a drop-down list as the user starts typing his/her address. To get started, add the Autocomplete JavaScript API URL to the index.html. Step 3: Show the user's current location on a Google Map. To do this, we will be adding these lines of code to our displayLocation function. const latlng = {lat, lng} showMap(latlng); createMarker(latlng); mapArea.style.display = "block"; The first line takes our lat and lng values and encapsulates it in the latlng object literal. This makes ...
Google Map Javascript API provides geographical data based on the request sent via the client side script. In a previous tutorial, we have seen how to get the Google Map resource and to plot the current location of the user. In this tutorial, we are going to see how to add markers to show an array of locations on the Google Map. Google map API provide more API functionality for google map. this tutorials also base one one of the google map API. it related to location tracking. We are write here some basic step for how to integrate location tracking in very simple way. The setMyLocationEnabled () method of GoogleMap is used to enable location layer, which allows device to interact with current location. Example of Google Map Displaying Current Location Let's see an example of Google Map which displays the current location of device.
Jun 09, 2021 - As many users browse websites on ... their current location to your location. This is easily accomplished using the browser's built-in navigator.geolocation object and Google Maps. The geolocation object provides the latitude and longitude of the user's phone or desktop. You can embed a Google map on your Web page and show the user their ... 20/8/2021 · This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. This simple program will locate browser location using Google Map JavaScript API
3. To provide a useful map whether user allowed or denied the browser's "Allow location detection?" prompt (modify the default location to suit): <script> function initMap () { gMap = new google.maps.Map (document.getElementById ('map')); navigator.geolocation.getCurrentPosition (function (position) { // Center on user's current location if ... Mar 07, 2016 - My understanding is I need the current user location to be the center point for the map? Any help/tips/direction would be much appreciated :) ... I recommend you have a read through the below link which shows an example of using geolocation for Google Maps, in conjunction with that I also recommend ... Feb 05, 2021 - This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. Read more about the W3C Geolocation standard.
Show current user location in Google Maps (JavaScript) Ask Question Asked 8 years, 2 months ago. Active 3 years ago. Viewed 3k times 0 I want to be able to show the current user location, and to automatically put a pin where the user is located. ... (JavaScript in this case) to show current location in maps. You've to import the library with ... 5 days ago - The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. Mar 02, 2020 - In this blog post, you will learn how to get current location google maps javascript using your browser’s HTML5 Geolocation feature along with the Google Maps JavaScript API.
Current location Using JavaScript, we can gather the details of our current location, or whichever device we are on. Please bear in mind though, some ISPs are a little quirky with Geolocation, and sometimes shows you in a different area than you actually are, or not at all. I imagine this is all down to the internet/DNS/ISP/something. Here Mudassar Ahmed Khan has explained how to show user's current location on Google Map using GeoLocation API in website. HTML5 has come up with a new API within browsers that support HTML5 called as GeoLocation, using this API you can easily determine the Location Coordinates i.e. Latitude and Longitude of the User. These Location coordinates i.e. Latitude and Longitude can be used to ... Jun 22, 2020 - How to Use Google Map API and HTML 5 to get a User Current location (point A) and draw direction to (Point B) Using the Google Map API and HTML5, you can get real-time positions and direction between two points. Find out how via this article. To follow this tutorial, you must have basic knowledge of HTML and Javascript...
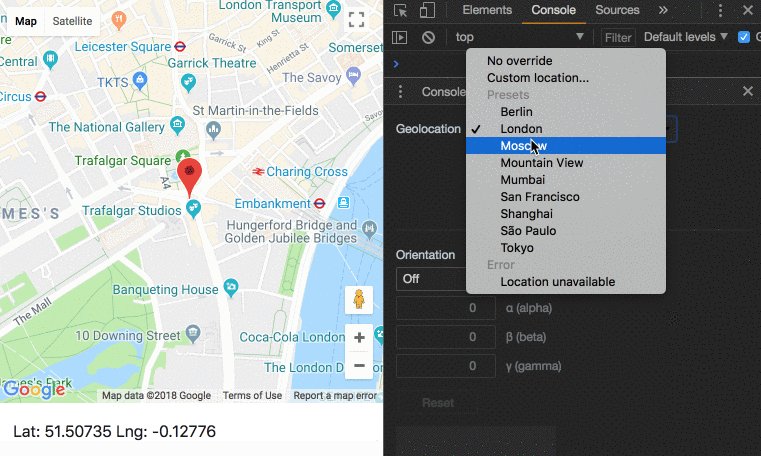
Sep 01, 2018 - I have been trying to use Google ... metres away. When I try to use Google Maps' web version on the same device it's showing me the current location +-20 metres. We are trying to find the exact longitude and latitude. Here is the JavaScript... JavaScript Learn JavaScript ... In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): Example. ... - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car). Feb 13, 2018 - How to track a device or user in real time and publish their location on a live-updating map in real time using the JavaScript Google Maps API and PubNub.
Mar 16, 2018 - How can we track user’s location continuously using the Geolocation API and display it on Google Maps? Before getting started, we’re going to need an API Key to use the Google Maps JavaScript API. As a safety measure, don’t forget to set the HTTP referrers on your API key to your own domains. to Google Maps JavaScript API v3 I am trying to create a google form with a map that focuses on a country (Japan in this case), which allows users to find a location in HTML5 Geolocation API lets you share your location with your favorite websites. A Javascript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. The geolocation coordinates specify the geographic location of the device.
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... 7/11/2020 · There's quick way on w3schools that shows us how to use HTML5 Geolocation API: http://www.w3schools /html/html5_geolocation.asp You also have to include the Google Maps API: http://maps.googleapis /maps/api/js?sensor=false Then you write your function to grab the current location: 26/5/2021 · This function creates content to be shown in the information window to show the latitude and longitude co-ordinates of the current Location. <script src="https://maps.googleapis /maps/api/js?key=<?php echo API_KEY; ?>&callback=initMap" async defer></script> <script type="text/javascript"> var map; function initMap() { var mapLayer = …
How to use App Inventor together with the Google Maps JavaScript API to display the current location together with a custom map. It has been asked in the forum: I'm trying to create a small application. This is a custom Google map that is displayed via the web viewer and I would like to make the map show the current GPS position. Jun 04, 2016 - But how do you redraw the location icon when the user moves? In my case, it just creates a new one each time ... We have made such a component for Google Maps API v3. Anybody can use in custom projects to add a control showing current geolocation with just one line of code:
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
How To Find East West North South Directions On Google Maps
Adding A Google Map With A Marker To Your Website
 Location Data Maps Sdk For Android Google Developers
Location Data Maps Sdk For Android Google Developers
 How Can I Remove The View On Google Maps Button In The Js
How Can I Remove The View On Google Maps Button In The Js
 How To Add Google Map To Website
How To Add Google Map To Website
 Track User S Location And Display It On Google Maps By
Track User S Location And Display It On Google Maps By
 Track User S Location And Display It On Google Maps By
Track User S Location And Display It On Google Maps By
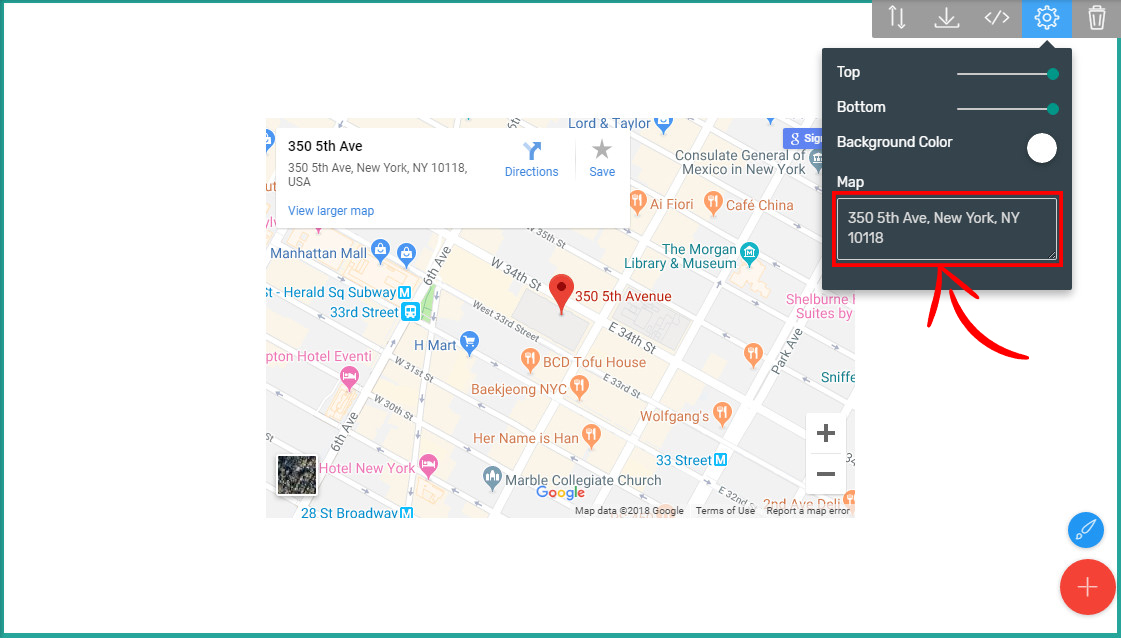
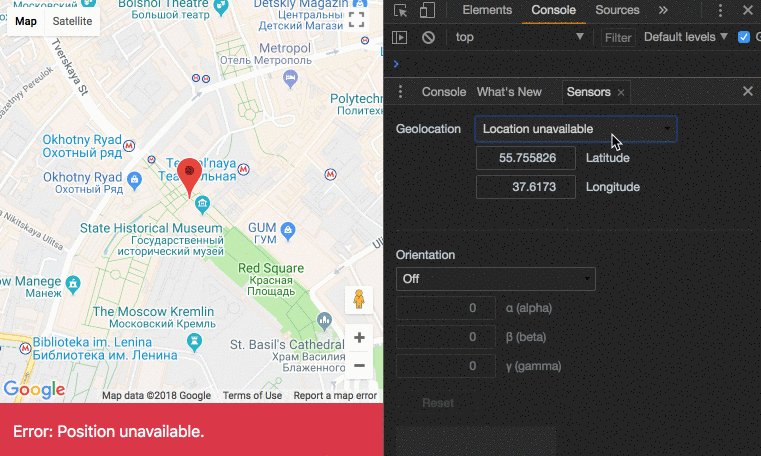
 How To Hide Current Location In Google Map Stack Overflow
How To Hide Current Location In Google Map Stack Overflow
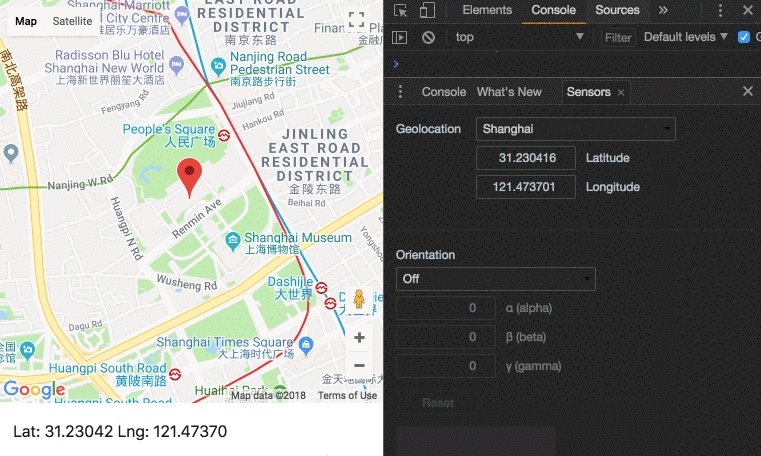
 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 How To Add My Location Button In Google Maps Stack Overflow
How To Add My Location Button In Google Maps Stack Overflow
 Dropped Pins In Google Maps How To Pin A Location And
Dropped Pins In Google Maps How To Pin A Location And
 Find Public Restrooms Near Your Current Location Digital
Find Public Restrooms Near Your Current Location Digital
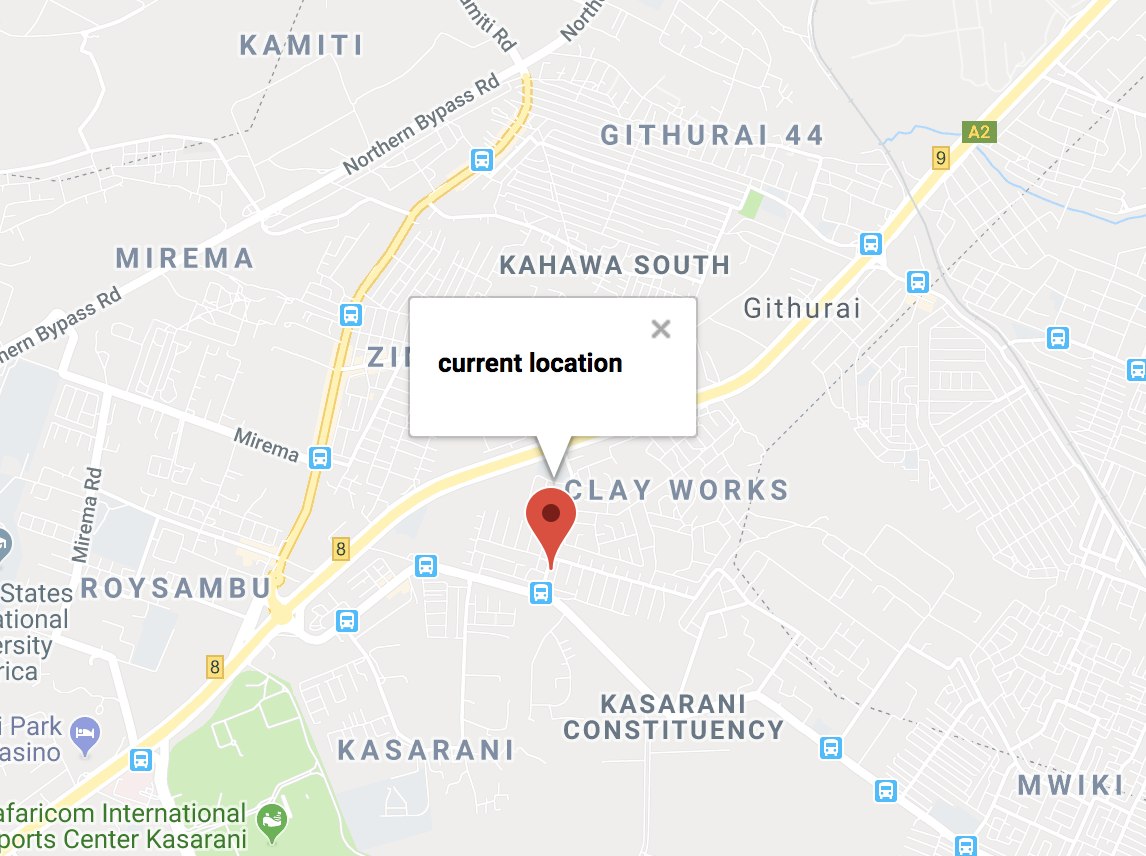
 Using Html5 Geolocation To Show Current Location With Google
Using Html5 Geolocation To Show Current Location With Google
 Distance Between Two Addresses Using Google Maps Api And Php
Distance Between Two Addresses Using Google Maps Api And Php

 My Location What Is My Current Location Where Am I
My Location What Is My Current Location Where Am I
 Display Locations From A Database On A Map Using Google Maps
Display Locations From A Database On A Map Using Google Maps
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
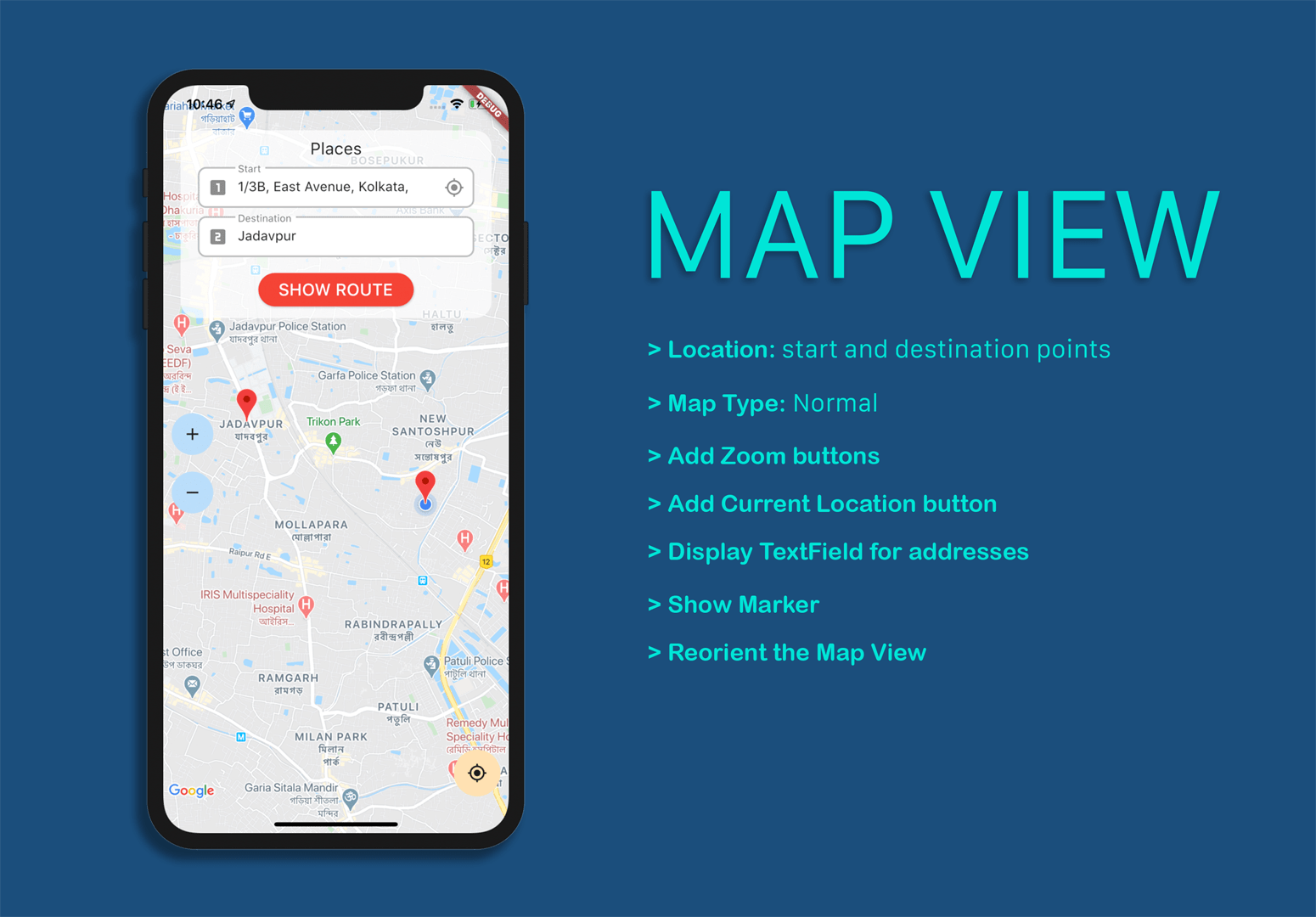
 Creating A Route Calculator Using Google Maps In Flutter
Creating A Route Calculator Using Google Maps In Flutter
 Simple Location Picker With Javascript And Google Maps Css
Simple Location Picker With Javascript And Google Maps Css
 How To Add Circles Around Markers On Google Maps Api Stack
How To Add Circles Around Markers On Google Maps Api Stack
0 Response to "23 Google Maps Javascript Show Current Location"
Post a Comment