25 Javascript Resize Text To Fit Div
How to select all text in HTML text input when clicked using JavaScript? How to select text nodes using jQuery ? ... How to auto-resize an image to fit a div container using CSS? 14, Nov 18. How to dynamically get the content width of a div using AngularJS ? 31, Oct 19. I have the following example html, which has a DIV with a width of 100%.It contains some elements.Internal elements may be repositioned and div sizes may change when executing window resizing.I asked if it was possible to hook up div size change events?And how do you do that?I currently bind the callback function to the jQuery resize event on the target DIV, but there is no console log output ...
The main advantage of this plugin is the scroll will not be visible in the textarea, the height is calculated automatically based on the text size. Auto resize feature is very useful to automatically adjust the height of the textarea in the web form.

Javascript resize text to fit div. In the code of Step 1, you see the following code, which creates a new instance of fluidtextresizer () and sets the script up for that page: <script type="text/javascript">. var mytextsizer=new fluidtextresizer ( {. controlsdiv: "sizecontroldiv", //id of special div containing your resize controls. Enter "" if not defined. See the Pen Resize with Scale by Chris Coyier (@chriscoyier) on CodePen. Other ways… SVG does this all by itself. Let's cover this in an article really soon. I have some things to say. ;) Also, you may be able to size everything with vw/vh units maybe, but that sounds like a pain in the butt and a whole lot of magic numbers. Here is my solution: I measure the text in a new div within the provided div, so that the styling should be inherited. Then I insert the text into the div with a span to set the font-size. It will max out to the default font size but will shrink to fit.
There are ways of handling this like a scrolling div or adding ellipses to chopped of text, but what if you absolutely must see all of the text and are willing to change to font size to accomplish this? Using this little recursive jQuery snippet you can accomplish this. function adjustHeights (elem) { var fontstep = 2; Bigtext is a jQuery text plugin that automatically enlarge the font size of your text to fill its parent container, without overflowing the container Div. Chrome, IE7+, FireFox, Opera, Safari #Resize #text resize textFit is a simple and fast jQuery JavaScript plugin that automatically scales the text to fit the width or height of its container. The plugin respects existing CSS and fits within the box it is placed, regardless of padding, line-height, font-face, or letter-spacing.
To use this code, simply add the "font_fix" class to any divs containing text needing to be fit to it in one line. For a header, this may require an extra div around the header. Then, either call this function once for a fixed size div, or set it to a resize and/or orientation listener for varying sizes. 29/6/2018 · It’s another JavaScript library that adjusts font sizes to fit text into a container. Big caveat here though: textFit is designed for two-dimensions. So you need a width and height on the element for it to do it’s thing. See the Pen Fitted Text with textFit by Chris Coyier (@chriscoyier) on CodePen. fitty Thus, when you resize the browser, your image will always fill 100% the width of the screen and 2/3 the height (or whatever height you choose). So, the css for that would look like: div { width: 100 %; height: 66.67 vh; background: url ( 'your_image.jpg') no-repeat center center; background-size: cover; overflow: hidden; } Liam Raven.
Hi, I am trying to get the DIV to automatically resize to fit extra content, so that I don't need to enter a fixed height on each page when there is extra text. As you can see, the text currently ... I wrote a very small JavaScript library for this a couple of years ago. https://github /nbrunt/TextFit It sounds like the second function, bestfit, is the one you ... autoSizeText = -> elements = $('.resize') console.log elements return if elements.length < 0 for el in elements do (el) -> resizeText = -> elNewFontSize = (parseInt($(el).css('font-size').slice(0, -2)) - 1) + 'px' $(el).css('font-size', elNewFontSize) resizeText() while el.scrollHeight > el.offsetHeight
Introduction. Resize Observer is a new JavaScript API that's very similar to other observer APIs like the Intersection Observer API.It allows for elements to be notified when their size changes. The most frequent reason for an element's size to change is when the viewport is resized or the device's direction changes between portrait and landscape. FitText simply allows for a ratio-based resizing; the requester asked for text to be resized so that it fully fills out the div (as in, you couldn't increase font-size: any more without characters hanging out of the div). 12/11/2010 · The only thing you need to do is define a div with text inside it: <div id="scale">some text</div> And then call: $('#scale').boxfit() The method will accept some arguments to disable/enable text wrapping and centered alignment.
Resize Divs Dynamically. We will use a few lines of JavaScript code to resize the div elements so that they share the same height on the page. The results we want to achieve are shown in the following figure. In this case, the sidebar div is resized to match the height of the main div. In the JavaScript code below, we will use a conditional ... iterate the loop changing the font size until it fits the div, or until the div is the required size .. make the div visible you can minimize the number of iterations by using a 'binary chop' , … To auto-resize an image or a video to fit in a div container use object-fit property. It is used to specify how an image or video fits in the container. object-fit property: This property is used to specify how an image or video resize and fit the container.
Allowing Users to Resize Web Page Elements with CSS3. With CSS3 you can give your users a greater level of control over how they view your pages without having to employ complex JavaScript functions. Using the resize property in CSS3, you can set elements to be automatically resizable. These elements appear within the browser with a subtle ... 3/8/2021 · Method 1: Using JavaScript: To change the height, a new function is created which changes the style property of the textarea. The height of the textarea is first set to auto. This value makes the browser set the height of an element automatically. This will make the text scrollable as the textarea height is lesser than the text. Assuming the content would fit without overflowing, you could use a float without a width set (width isn't required in CSS 2.1 or greater). Without more detail, I can't suggest where to put it or what other properties to set to get the desired effect (eg, floats float down around following content, so put it at the beginning of a paragraph).
If you're interested in preserving aspect ratios and doing so in pure CSS (given the aspect ratio) you can do something like below. The key is the padding-bottom on the ::content element that sizes the container element. This is sized relative to its parent's width, which is 100% by default. The ratio specified here has to match up with the ratio of the sizes on the canvas element. How to Detect Change in Element Size with Javascript. javascript. Updated on May 11, 2020 Published on May 11, 2020. Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ... const resize_ob = new ResizeObserver(function(entries) { // since we are observing only a single element, so we ... options. Maximum font size the text could resize (in pixels). For size <= 0, the text is sized to as big as the container can accommodate. The child element tag to resize. Also change the line-height of the parent container. This might be useful when shrinking to a small container. Allows text to overflow when minFontPixels is reached.
This is a React hook that iteratively adjusts the font size so that text will fit in a div. checks if text is overflowing by using scrollHeight and offsetHeight from https://stackoverflow /a/10017343/101911 uses binary search; makes a maximum of 5 adjustments with a resolution of 5% font size from 20-100% You can resize the window, add or remove text, etc. and the text wrapping will ensure that the div is constantly filled to capacity. We've only found a couple of flaws with this solution: - The character 'f' kerns such that it can intersect with the border of the div. Meh. different text resizing links to choose from. 2) Establish a portion of your page (usually the main This is done via a <div> tag. 3) Use javascript functions to find the <div> tag and resize its
9/1/2012 · Using width: 100% I added the following line to your javascript function, setting the width of div to the width of the textArea element prior to resizing the height of the textArea: divHidden.style.width = element.getBoundingClientRect().width + ‘px’; Default value. The user cannot resize the element: Play it » both: The user can resize both the height and width of the element: Play it » horizontal: The user can resize the width of the element: Play it » vertical: The user can resize the height of the element: Play it » initial: Sets this property to its default value. Read about initial ... jQuery TextFill This jQuery plugin resizes text to make it fit into a container. The font size gets as big as possible.
How do you auto-resize a large image so that it will fit into a smaller width div container whilst maintaining it's width:height ratio? Example: stackoverflow - when an image is inserted onto the editor panel and the image is too large to fit onto the page, the image is automatically resized.
 Jquery Text Resize Plugins Jquery Script
Jquery Text Resize Plugins Jquery Script
 Jquery Text Resize Plugins Jquery Script
Jquery Text Resize Plugins Jquery Script
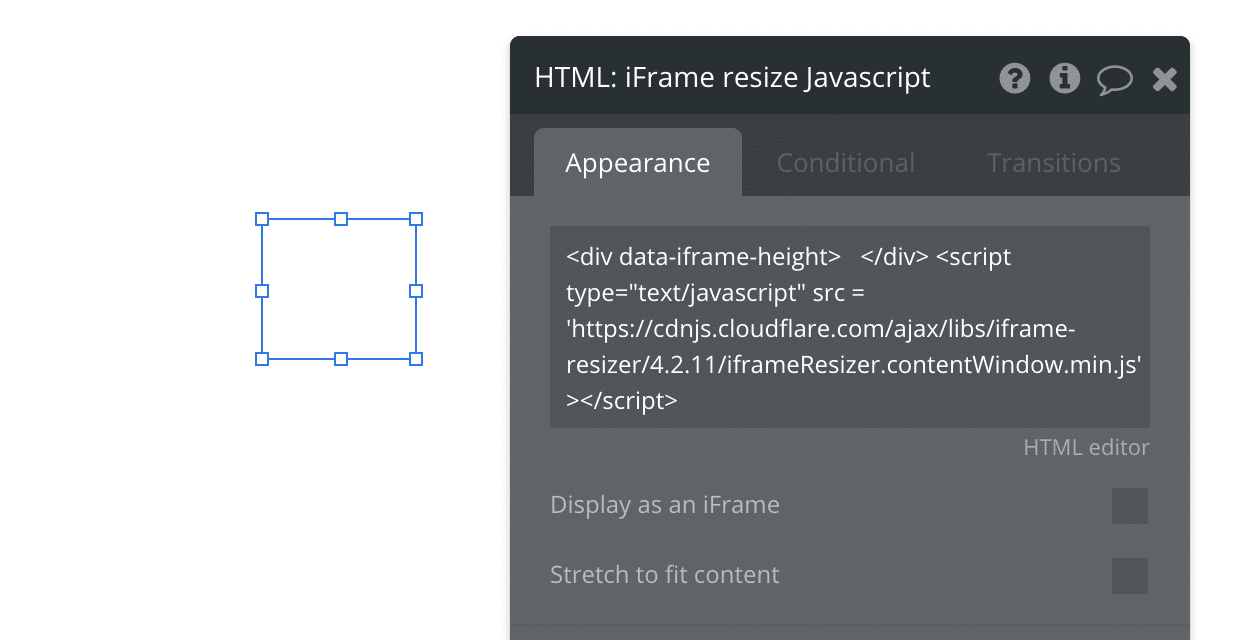
 How To Embed Bubble In Wordpress Using An Iframe
How To Embed Bubble In Wordpress Using An Iframe
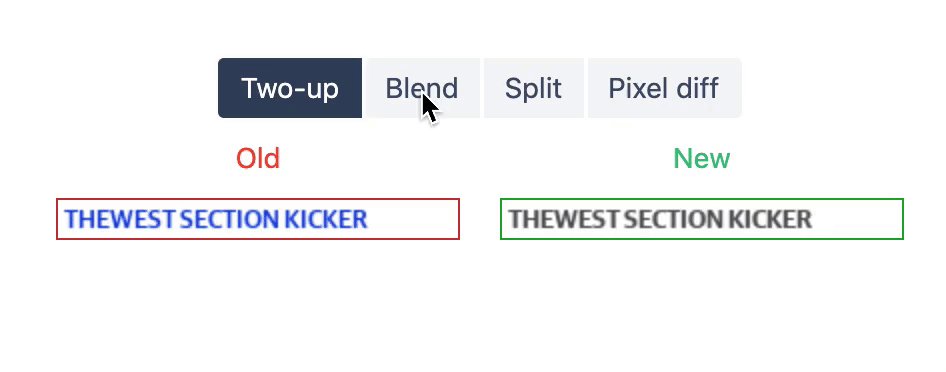
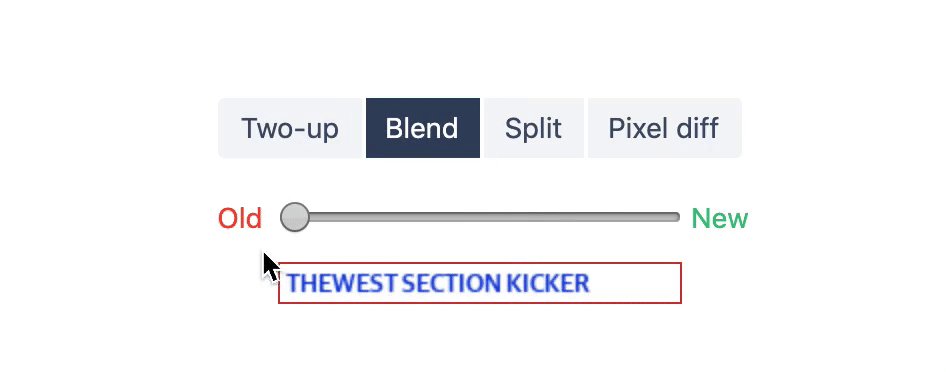
 Resize Text To Fit The Parent With Variable Font Width Axis
Resize Text To Fit The Parent With Variable Font Width Axis
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page
 Fit Text Into Html Element By Jquery 2 Demos
Fit Text Into Html Element By Jquery 2 Demos
 Make Text Fit Its Parent Size Using Javascript Dev Community
Make Text Fit Its Parent Size Using Javascript Dev Community
 Dynamically Resize Text To Fill Div Stack Overflow
Dynamically Resize Text To Fill Div Stack Overflow
 Make Text Fit Its Parent Size Using Javascript Dev Community
Make Text Fit Its Parent Size Using Javascript Dev Community
 Make A Textarea Auto Resize To Fit Contents Impressive Webs
Make A Textarea Auto Resize To Fit Contents Impressive Webs
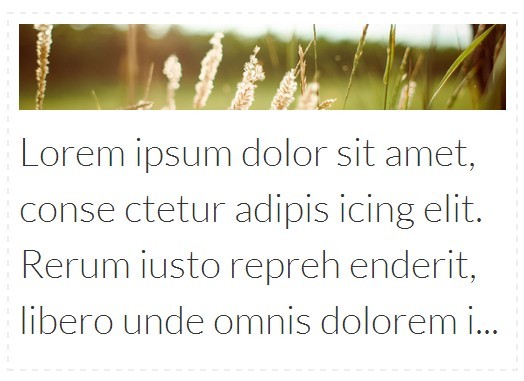
 Fit Text Perfectly Inside A Div Height And Width Without
Fit Text Perfectly Inside A Div Height And Width Without
 How To Reduce The Div Size In Html Code Example
How To Reduce The Div Size In Html Code Example
 How To Auto Resize An Image To Fit A Div Container Using Css
How To Auto Resize An Image To Fit A Div Container Using Css
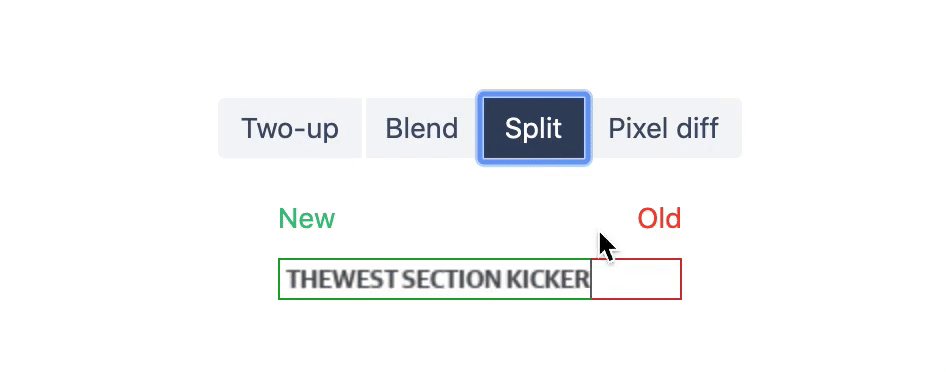
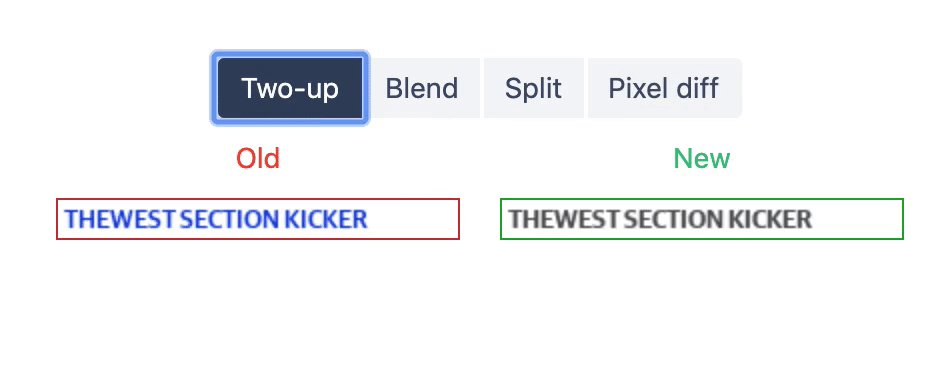
 Javascript Font Width And Height To Match Div In Js Or Css
Javascript Font Width And Height To Match Div In Js Or Css
 Resizing Box Elements And Typography Without Media Queries In
Resizing Box Elements And Typography Without Media Queries In
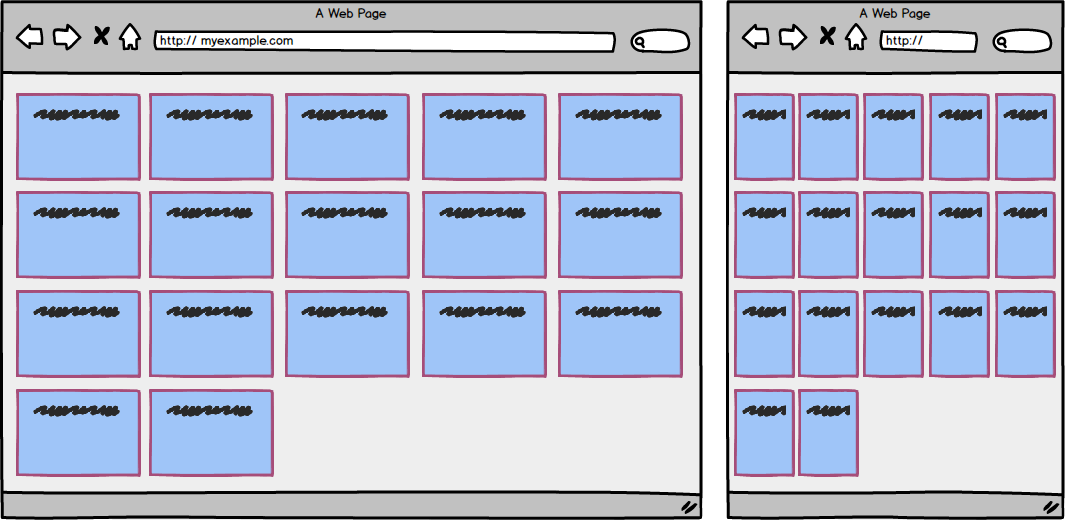
 How To Create Responsive Images
How To Create Responsive Images
![]() How To Use Jquery To Let Visitors Resize Your Site S Font
How To Use Jquery To Let Visitors Resize Your Site S Font
 Css Resizing The Lt Div Gt To Fit The Text Stack Overflow
Css Resizing The Lt Div Gt To Fit The Text Stack Overflow
 Javascript Font Width And Height To Match Div In Js Or Css
Javascript Font Width And Height To Match Div In Js Or Css
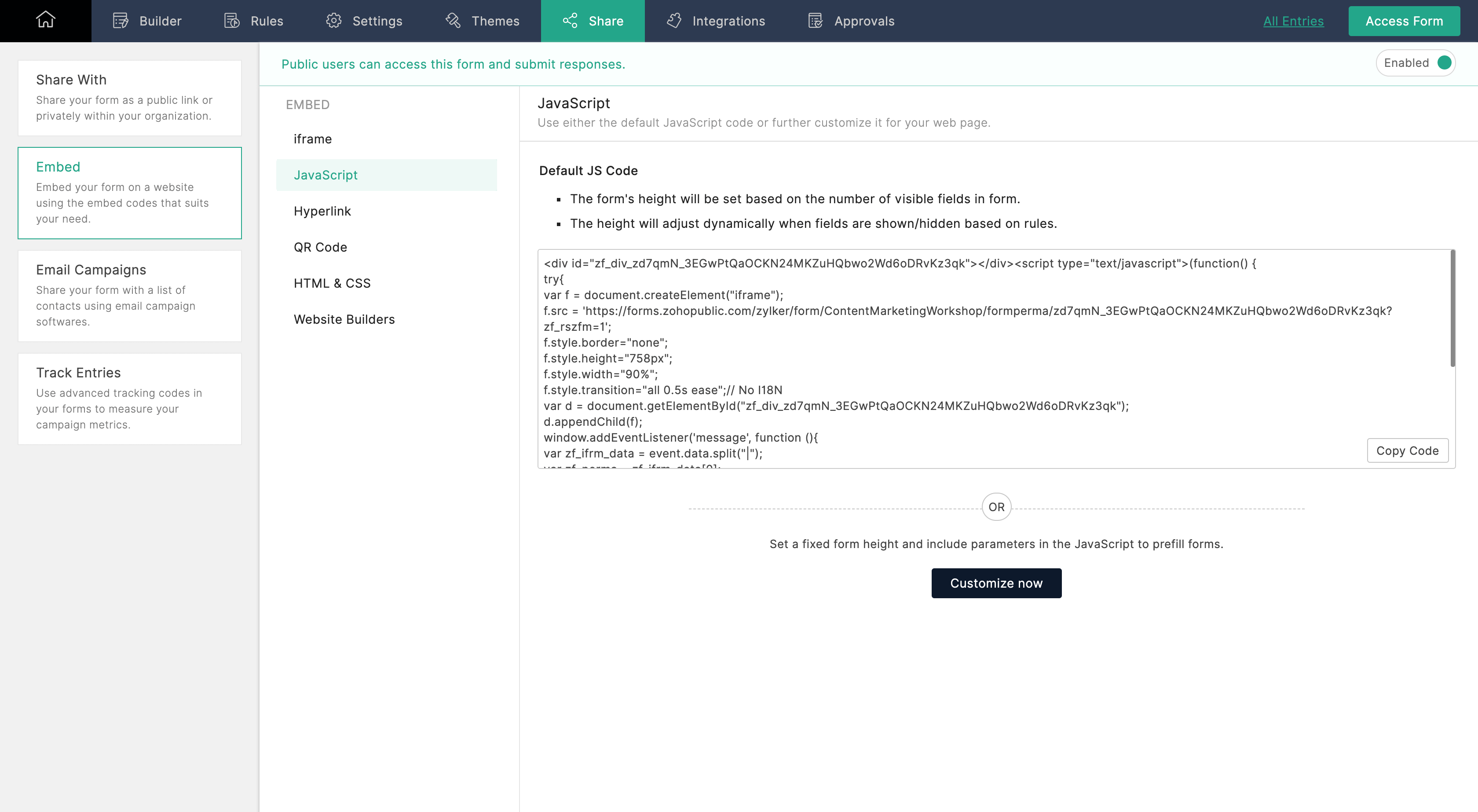
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Javascript Font Width And Height To Match Div In Js Or Css
Javascript Font Width And Height To Match Div In Js Or Css




0 Response to "25 Javascript Resize Text To Fit Div"
Post a Comment