21 Html Css Javascript Calculator
Calculator Using HTML, CSS, JAVASCRIPT project is a web application which is developed in HTML5 platform. This HTML5 project with tutorial and guide for developing a code. Calculator Using HTML, CSS, JAVASCRIPT is a open source you can Download zip and edit as per you need. If you want more latest HTML5 projects here. This is simple and basic ... 8/8/2017 · Before we continue with this tutorial, I’d assume you have a basic knowledge of HTML, CSS and Javascript. Anyways, if you are new to any of these, you can as well download the full script at the end of this post and simply upload to your server to have a working and stunning looking calculator webpage.
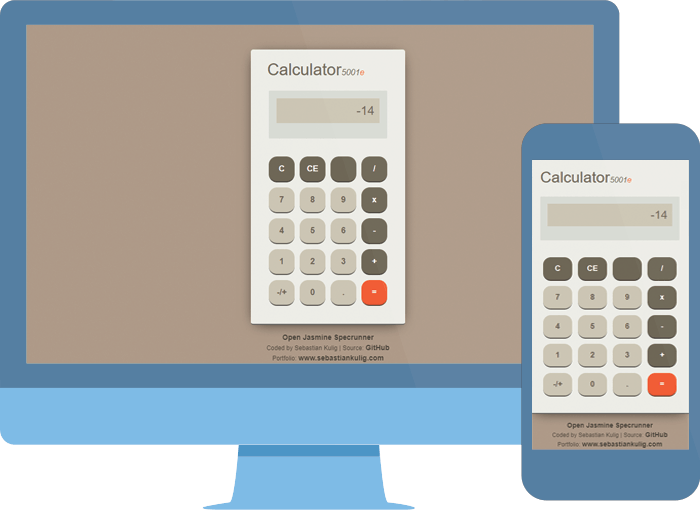
 Javascript Calculator Project Sebastian Kulig Full
Javascript Calculator Project Sebastian Kulig Full
Jan 18, 2019 - When writing this tutorial I didn’t ... HTML calculator. My goal was to create one by writing minimum required code. CSS grid to the rescue! You can see how clean HTML is. It should always provide only the semantic structure of your document or app. The harder part is CSS and the hardest is writing the JavaScript...

Html css javascript calculator. Let's create a simple Calculator, yet a Modern one to perform some simple algebraic operations using HTML5, CSS and JavaScript. The calculator looks like this - At a first glance, calculator seems to be a very simple project. Age Calculator is a tool to calculate the age difference between two dates. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html. Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows —
Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. How to Build a Simple Calculator using Javascript, HTML, and CSS. thecodingpie. Jul 03, 2020. 13 min read # javascript. Howdy Folks, Welcome to this new tutorial :) In this tutorial, you will learn how to build a Simple Calculator using HTML, CSS, and our favorite Javascript. 11/1/2020 · How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build one now. Step 1 - HTML: We create a form in order to enter the preferred amount:
Calculator in JavaScript: Building a Simple Calculator using HTML,CSS,JavaScript. Abhishek. In this tutorial of HTML CSS and JAVASCRIPT. We will be creating a basic calcluator having operations of Addition, Subtraction, Multiplication, Division and Modulus. So, after creating a structure of our calculator we will give it some styling. Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Oct 14, 2020 - It is more or less in the manner of those calculators found at grocery stores. The layout of the app was crafted with CSS grid. If you’d like to learn how it was achieved, be sure to check out this tutorial as this one focuses only on the JavaScript logic employed to make the calculator work.
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... To copy-paste the given codes of this program [JavaScript Calculator], first of all, you need to create two files, one is an HTML file and another is a CSS file, after creating these two files you can copy-paste the all given codes easily. 24/9/2020 · In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename – Calculator.html
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. A simple calculator using HTML, CSS & Javascript This is a simple calculator functionality achieved using Javascript. The logic is very simple with the minimum lines of code possible. Steps to execute this calculator: Download the entire code; Open up the index.html. Technologies used: HTML; CSS [style/Presentation] Javascript [Logic/Working of ... Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start Create an HTML Document.
Create A Calculator Using HTML, CSS, and JavaScript I have shown step by step how I made this calculator. If you want to see the demo of it, I have added the demo of Codepen below. Free hand-picked HTML and CSS code examples, tutorials and articles. jQuery plugins. javascript calculator - csshint - A designer hub Check out this Cool javascript calculator Designed by Giana. how to make a calculator in javascript. simple calculator using javascript w3schools Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
Hello, Today we are going to create a simple calculator using Html, CSS, and JavaScript. Firstly, you have to follow me then you can simply get a clear idea about how to create a calculator. You can see in the above I add input and span tags within the form tag. It helps to create a simple calculator. 2 weeks ago - This project is divided in 2 parts: The Front End & The Back End. We’ll be making the structure of our Calculator using HTML and beautifying it using CSS in the Front end part. In the Back End part… Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
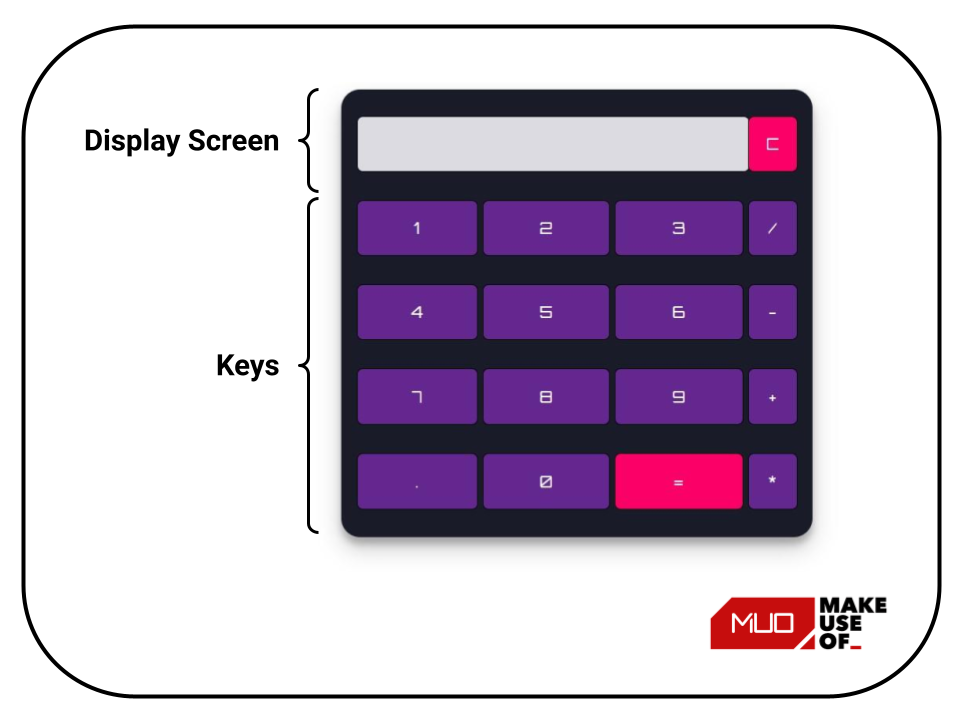
# calculator # html # css # javascript. Anita Maity. Anita Maity. Anita Maity. Follow. I am a web designer and freelancer. I share programming knowledge across different community platforms. Location usa work Web developer Joined Dec 26, 2020. Jan 4 ・4 min read. Have you ever built a calculator using only HTML programming code? ... 22/6/2021 · The above CSS is used to style the calculator. The .class selector is used for selecting elements with a specific class attribute. The .calculator , .display-box , and .button class selectors are used to style table structure, the display screen, and buttons of the calculator respectively. May 03, 2021 - How to develop A simple js calculator using HTML CSS and Javascript This calculator will... Tagged with javascript, html, calculator, tutorial.
Make a calculator with HTML, CSS, and JS Okay. So you've come here looking for a calculator. You are in the right place, thank goodness. We'll use some basic JS and normal HTML, and CSS to style it. HTML This following code will structure a (ugly) caculator. Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the
Welcome Developers today in this blog post we will be building an math scientific calculator with HTML CSS and javascript. All the full source code of the application is shown below. So let's started. First, you need to make a file and paste the following code. index.html style.css script.js Aug 04, 2013 - Creating a simple, stylish calculator using HTML, CSS and JavaScript 25/4/2019 · In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don’t already know them, no ...
This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. 2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS ... Step 1:-Create HTML Code. Step 2:-Create JavaScript SCIENTIFIc Calculation Code. Step 3:-Create CSS Code for Design. Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator. With the help of html code we will add all the fields of SCIENTIFIC calculator. Its code is given below.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 13/1/2021 · If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows: HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors
 Build A Css Grid Calculator Solution To Code Challenge 2
Build A Css Grid Calculator Solution To Code Challenge 2
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
A Basic Calculator Built With Html Css And Javascript Steemit
 How To Create A Calculator Using Html Css And Javascript
How To Create A Calculator Using Html Css And Javascript
 How To Make A Calculator Using Html Css And Js Soft Codeon
How To Make A Calculator Using Html Css And Js Soft Codeon
 Build A Math Scientific Calculator In Html Css And Javascript
Build A Math Scientific Calculator In Html Css And Javascript
 How To Build A Simple Calculator Using Html Css And Javascript
How To Build A Simple Calculator Using Html Css And Javascript
Crowdforthink Blog How To Create Calculator Using Html

 Design A Simple Stylish Calculator Using Html Css And
Design A Simple Stylish Calculator Using Html Css And
 Simple Calculator Fribly Simple Calculator Coding
Simple Calculator Fribly Simple Calculator Coding
How To Make A Calculator Using Html Css And Javascript Quora
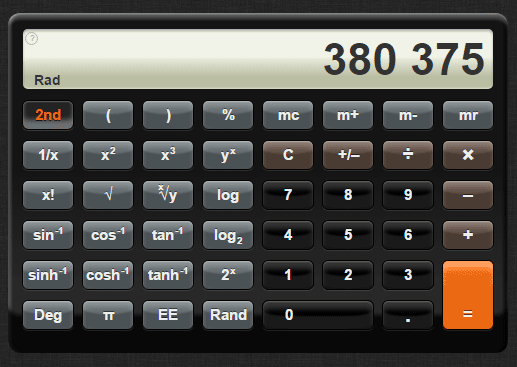
 A Css3 Simple And Scientific Calculator Iphone Clone For
A Css3 Simple And Scientific Calculator Iphone Clone For

 A Simple Calculator Built Using Html Css And Javascript
A Simple Calculator Built Using Html Css And Javascript
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
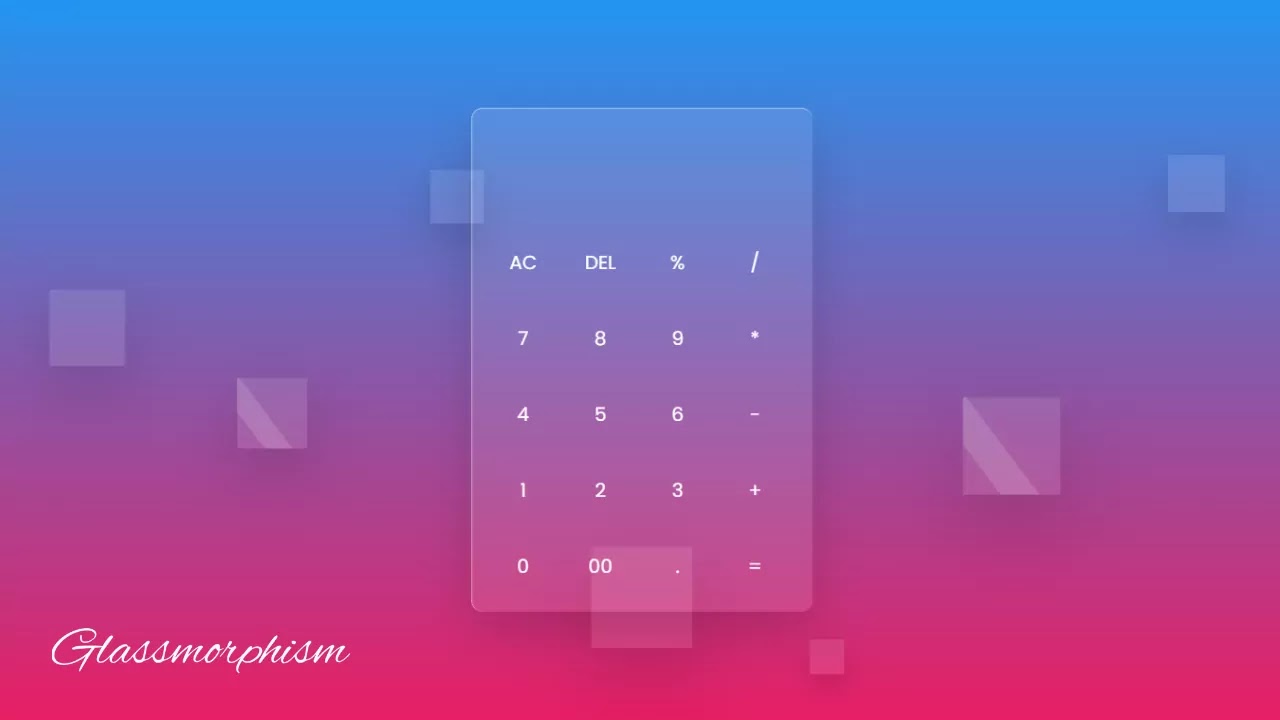
 How To Make Calculator Using Html Css Amp Javascript Glass
How To Make Calculator Using Html Css Amp Javascript Glass
 Rcalculator Url Arafathussein Com Calculator On Behance
Rcalculator Url Arafathussein Com Calculator On Behance
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Html Css Js Calculator Page Programmer Sought
Html Css Js Calculator Page Programmer Sought
0 Response to "21 Html Css Javascript Calculator"
Post a Comment