29 Send Html Email Javascript
Ability to send HTML email (with a WYSIWYG editor for composing) If you have any other improvements or suggestions, please feel free to add them in the comments. And don't forget, the full ... Do not use Javascript in HTML as it only works in web browsers, not MS Outlook. Outlook supports most, but not all HTML tags and attributes, so be warned. Embedding HTML into Outlook email. When your HTML webpage is ready, you can embed it into Outlook email by clicking New Email → Attach File:
 An Introduction To Building And Sending Html Email For Web
An Introduction To Building And Sending Html Email For Web
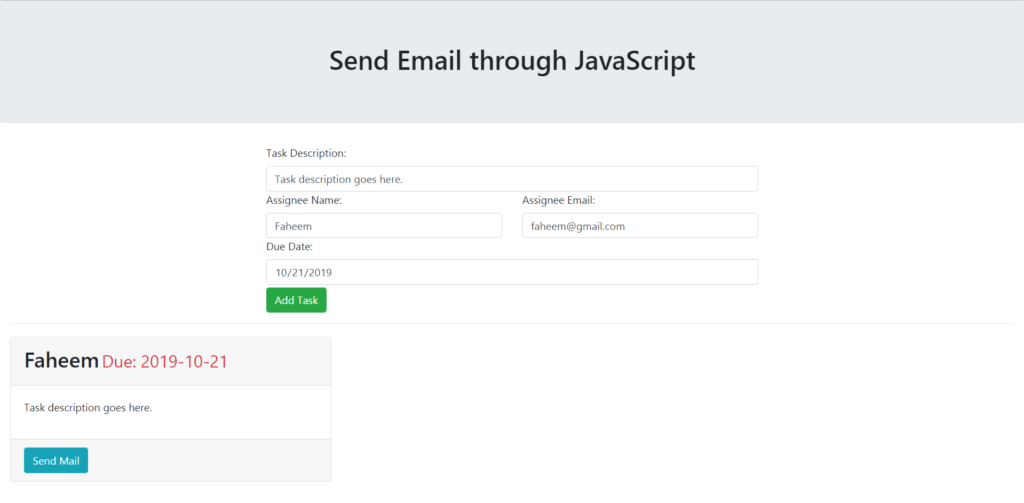
The user can add the assignee name, email and task description and can simply send email to the assignee with task details using a library called email.js. I will also explain how you can persist the task using local storage.

Send html email javascript. Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. 19/12/2011 · How to send email using javascript or jquery in html from gamil account. Please help me. Thank you in advance! Posted 20-Dec-11 18:36pm. Sumit Kumar Singh India. Updated 13-Jun-16 16:45pm Add a Solution. 2 solutions. Top Rated; Most Recent; Please Sign up or sign in to vote. 👉Free Tool for checking why emails going to spam: https://grademyemail.co/Refer this link for the detailed solution on How to Send Emails with Javascript an...
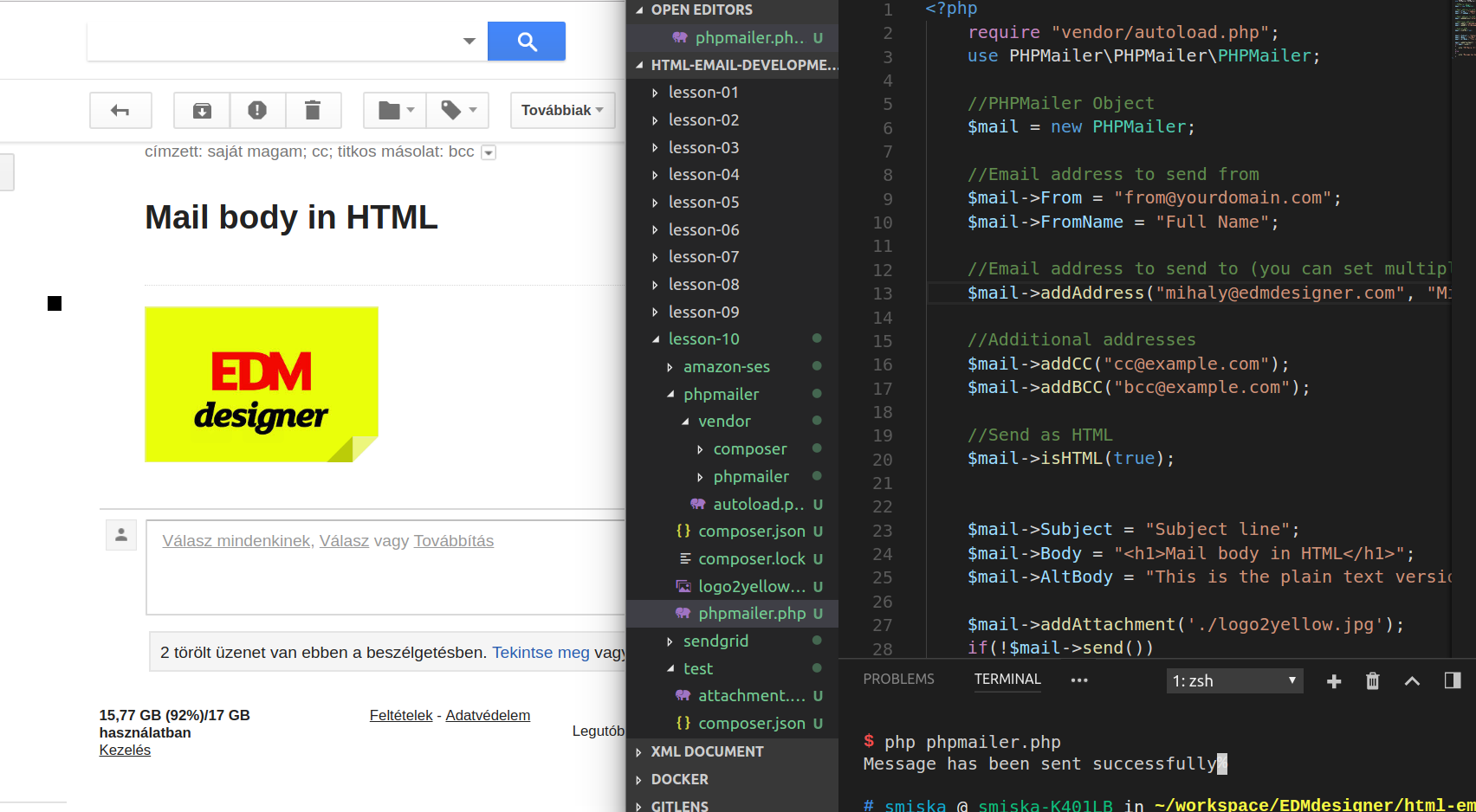
23/4/2020 · Step 5 – Send email! It‘s time for the last and most important part of the project. Now we have to send email with the use of javascript. At first, you have to download emailjs package. npm i emails-com. After that, go to your js file and import your library and apikeys. If you want to send html formatted text to the receiver. html: "<h1>GeeksforGeeks</h1> <p>A computer science portal</p>". in order to send attachment just write the following code in sendMail () function: … Send email directly from your client-side Javascript code - no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
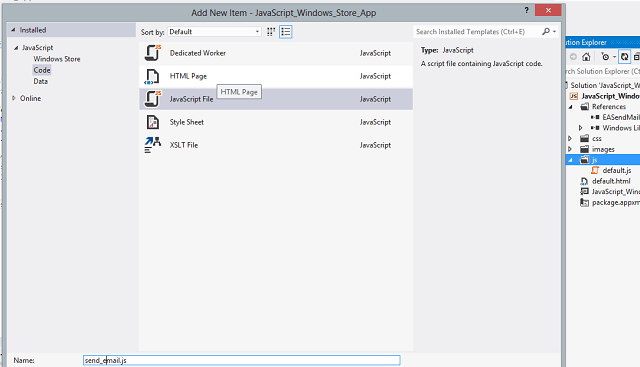
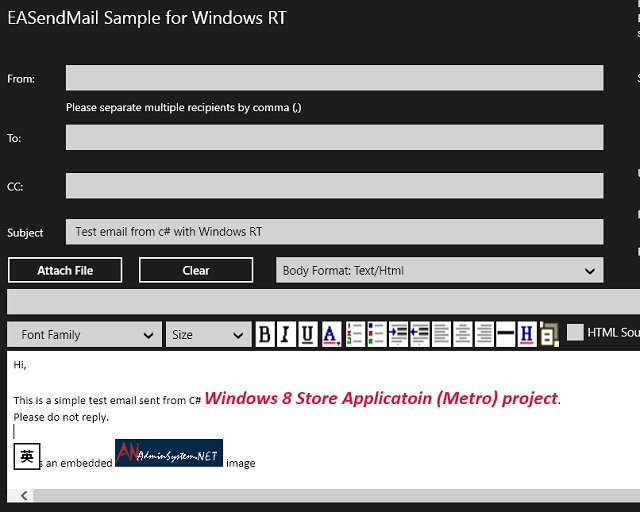
Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email: Send HTML Email in JavaScript from Windows Store Apps - HTML5 - UWP¶ In previous section, I introduced how to send email using Hotmail account. In this section, I will introduce how to compose and send HTML email in JavaScript. A simple tutorial.The link to SmtpJS:https://www.smtpjs / The link to my website:https://cukmekerb.github.io/
You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. This proof of concept provides reusable code for implementing MS Outlook email functionality using JavaScript. Here we create a sample email content (.eml file) which could directly be hard coded or fetched from document id or class. Here we create a blob data type where we create mail subject using creatObjectURL () function. Here […] You can use JavaScript mailto function. Try this, hope it'll help you. <div id="mailBody"><table border=1> <tr><td>blabla</td></tr> </table></div> <input type="button" onclick="sendMail ();">. Under the script tag. function sendMail () { var mailBody=document.getElementById ('mailBody').innerHTML; window.location="mailto:yourmail@domain.
You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. On the basis of our freshly grounded knowledge in general purpose JavaScript (Node.js), we coded a script file. Using the file, we could generate an email layout by a command and a few numbers describing the layout structure. We used the command-line to run the program. Here is a download link for the project's .zip.
In this tutorial, I will be telling you about sending e-mails with JavaScript. We will learn how to send mail using Simple Mail Transfer Protocol which is a free Java S cript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up ... Here is a simple example to send an email using JavaScript - mailto. You can use this code with any control (example - button) and even any event (example - onclick). This code will invoke the user's default email client with the required parameters pre-filled (like email address, subject, message body) and user just needs to click send in ... In order to send emails you need a programing language that can talk to a mail exchanger (SMTP server). Since HTML isn't a programming language and JavaScript does not have API for talking to SMTP, its not possible to send emails using these two. For this you need some sort of server script that receives your requests and composes/sends the mail.
If you see raw HTML, double-check if the file was saved properly and if your editor relies on plain text. Copy the entire content of a page, either with Ctrl+A (Windows) / Cmd+A (Mac) or just use a mouse or a trackpad. Then, insert it into your Gmail's compose window and send it! Unzip the file html5-contact-form-send-email; Open the file named "handler.php" Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website; Open the formpage.html in your browser and test; See the customization guide. You can change the validations, edit the styles, and more See a video ... Send HTML Email in JavaScript from Windows Store Apps - HTML5 - UWP. Introduction [JavaScript - Send HTML email] ... To send an email with file attachment, we need to use AddAttachmentAsync method. This method can attach a file to the email message from local disk or a remote URL.
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. The Twilio SendGrid API for sending email is a great solution to this problem. If you have a SendGrid account and an API key set as an environment variable, here is all the code you need to send an email in JavaScript: const sgMail = require ( '@sendgrid/mail'); sgMail. setApiKey ( process. env. SENDGRID_API_KEY); const msg = { to: test@example ... Sending an Email Using a Template. In this example, use a Node.js module to send email with Amazon SES. Create a Node.js module with the file name ses_sendtemplatedemail.js. Configure the SDK as previously shown.
Getting started. 1. Include the script: <script src="https://smtpjs /v3/smtp.js"> </script>. 2. Send an email using: Email.send ( { Host : "smtp.yourisp ", Username : "username", Password : "password", To : 'them@website ', From : "you@isp ", Subject : "This is the subject", Body : "And this is the body" }).then ( message => ... Below is the JavaScript code and I've also assembled a demo that outputs the response from Mandrill. I also uploaded a gist for convenience. Don't bother using the same API key, it doesn't actually send out any emails. Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById():
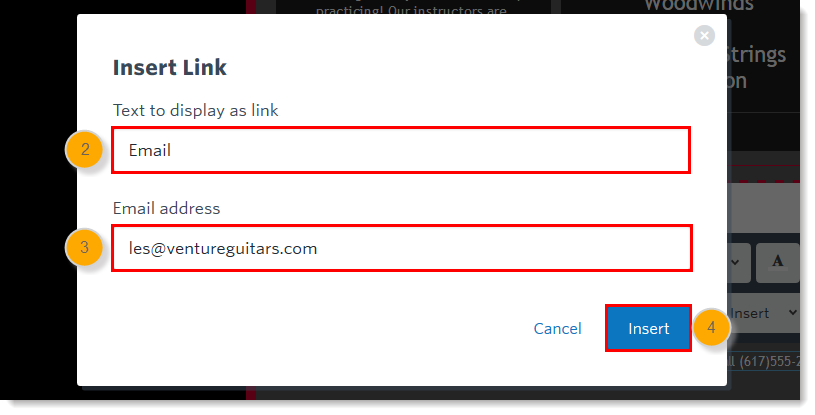
Click the main text box in the "Compose" window, then press Ctrl + V (Windows) or ⌘ Command + V (Mac). The HTML page's content will appear in the email exactly as it was formatted on the HTML page. 8
 How To Send Emails From Javascript
How To Send Emails From Javascript
 Send Email In Javascript Uwp Using Smtp Ssl Queue Embedded
Send Email In Javascript Uwp Using Smtp Ssl Queue Embedded
Amp For Email What How And When Email Design Review
 How To Send Email From Gmail With Javascript Fun But Learn
How To Send Email From Gmail With Javascript Fun But Learn
 Linking Javascript Error With Hard Coded Html In C String
Linking Javascript Error With Hard Coded Html In C String
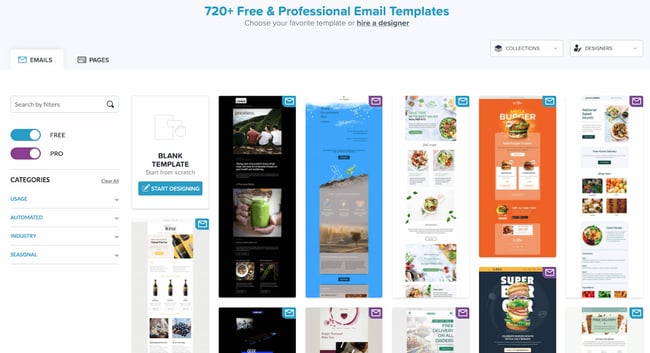
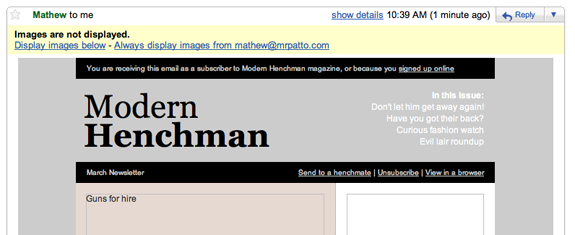
 The Simple Guide To Creating An Html Email Free Templates
The Simple Guide To Creating An Html Email Free Templates
 Send Email On Button Click Javascript Smtpjs Com
Send Email On Button Click Javascript Smtpjs Com
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 How To Send Email In Java Using Gmail Smtp Pepipost
How To Send Email In Java Using Gmail Smtp Pepipost
 Responsive Two Column Html Contact Form With Php Mailing
Responsive Two Column Html Contact Form With Php Mailing
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 How To Store Email In Variables And Send It With Node Js
How To Store Email In Variables And Send It With Node Js
 How To Send Html Email In Gmail
How To Send Html Email In Gmail
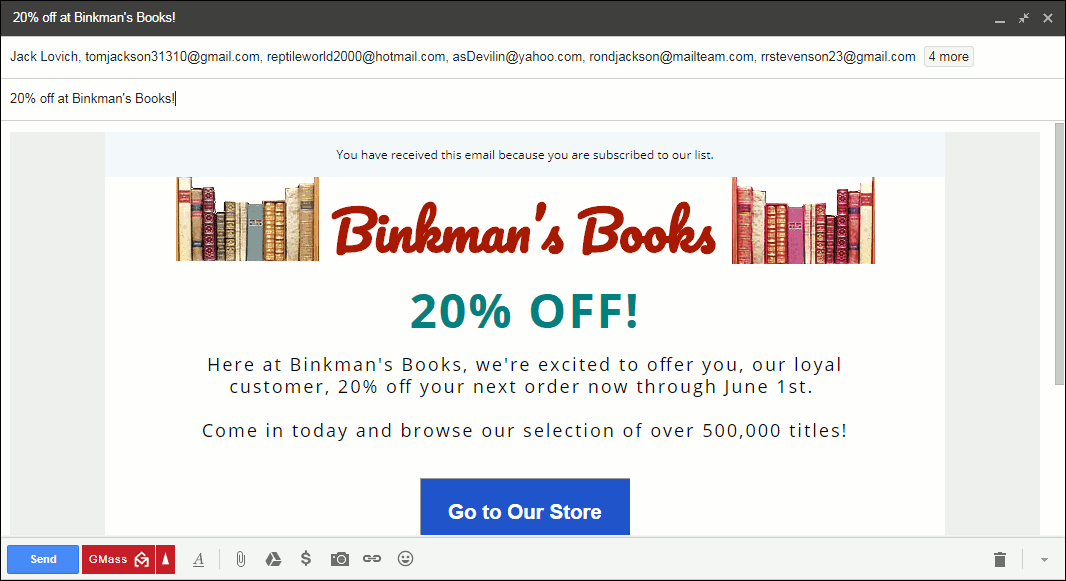
 How To Send Html Email In Gmail 3 Easy Options Gmass
How To Send Html Email In Gmail 3 Easy Options Gmass
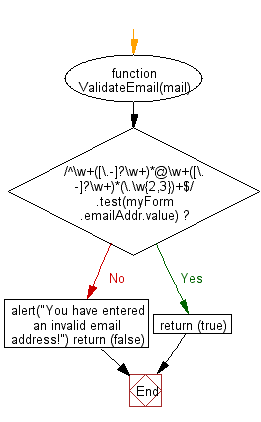
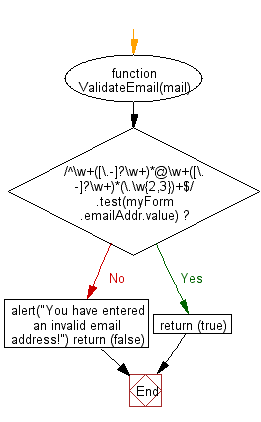
How To Perform Email Validation In Javascript Edureka
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 An Introduction To Building And Sending Html Email For Web
An Introduction To Building And Sending Html Email For Web
 Send Email In Javascript Uwp Using Smtp Ssl Queue Embedded
Send Email In Javascript Uwp Using Smtp Ssl Queue Embedded
 A Step By Step Guide To Sending Html Email Templates Using Php
A Step By Step Guide To Sending Html Email Templates Using Php
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
 Guide To Html Email Coding Templates From Scratch Campaign
Guide To Html Email Coding Templates From Scratch Campaign
 Hpsm Email Notifications With Process Designer Ernesto Di
Hpsm Email Notifications With Process Designer Ernesto Di
 The Simple Guide To Creating An Html Email Free Templates
The Simple Guide To Creating An Html Email Free Templates
 How To Use Javascript For Creating Html Email Layouts
How To Use Javascript For Creating Html Email Layouts
 Using Css In Html Emails The Real Story Css Tricks
Using Css In Html Emails The Real Story Css Tricks
 Send Html Email In Javascript From Windows Store Apps Html5
Send Html Email In Javascript From Windows Store Apps Html5
 How To Send Emails From Javascript Pepipost
How To Send Emails From Javascript Pepipost

0 Response to "29 Send Html Email Javascript"
Post a Comment