33 Javascript Join Property Of Array
Output: javascript- array -join-example. Code language: PHP (php) How it works: First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase ... Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example
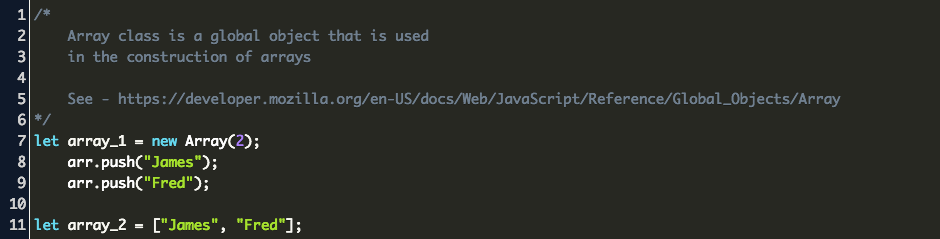
This chapter contains a brief overview of the properties and method of the global array object. ... The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable.

Javascript join property of array. Summary: in this tutorial, you'll learn about the JavaScript Array length property and how to handle it correctly.. What exactly is the JavaScript Array length property. By definition, the length property of an array is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array.. The value of the length is 2 32.It means that an array can hold up to ... Javascript Array Objects Methods. Use to join two or more arrays and returns a new array. Use to join all elements of an array into a string. Use to remove the last element from an array. Use to add one or more elements at the end of an array. Use to reverse the order of the elements in an array. 20/8/2016 · Try using jQuery.map() - Array.map() not used because of IE < 9 support. For JSON.stringify() - use json2 for old browser support $.map(array, function(obj){return JSON.stringify(obj)}).join(' ') Update: To get the value properties. var string = $.map(array, function(obj){ return obj.value }).join(' '); Demo: Fiddle
JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. Method 2: Using Array.join : Array.join () method is used to join array elements with a custom separator. I would recommend you to use this method than the above one because it is concise and efficient. The above example uses one loop and slice to get the result but using join, you can get the result in just one line : let givenArray = ['one ... The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array.
Jul 04, 2019 - Joining two arrays may sound like an easy task yet looking, for example, at this StackOverflow question and the number of answers (let’s note that none was accepted up to this day!) it may cause a… The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) In JavaScript, however, there is no "implode" function; instead, there is a built-in "join" function that performs the same task. In this article, we are going to examine JavaScript's join function in some detail. Syntax. The join function concatenates the elements of an array into a single string. The syntax for the join function is ...
Mar 02, 2018 - Array.join then loops over the contents of array to perform the join. You can improve the readability of jackweirdys reduce answer by using template literals to get the code on to a single line. "Supported in all modern browsers too" // a one line answer to this question using modern JavaScript ... 2/6/2014 · Take this course to learn more about using arrays in JavaScript. The JavaScript Array join Method. You can use the join method to combine the elements of an array into a string. The created string will then be returned to you. The syntax for the join method is as follows: array_name.join (separator) Here, the array_name will be the name of the array containing the elements you want to join. If you want to know one but a good way to merge arrays in JavaScript, then remember the merge using the spread operator. Write inside the array literal two or more arrays prefixed with the spread operator..., and JavaScript will create a new array with all these arrays merged: // merge array1 and array2 const mergeResult = [...array1,...array2];
JavaScript Python C++ Java Lua. You can also reassign the length property of an Array using the assignment operator =. Syntax to assign the Array length: array.length = <Integer>. This can be used to truncate or extend a given array. Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... An optional character or string used to separate one element of the array from the next ... In this tutorial we’ll look at the JavaScript join method and see how it can be used to merge an array in to one single value. Don’t forget to subscribe to t...
The JavaScript join () is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join () separator default value is normal comma ",". Apr 17, 2014 - Creates a shallow clone of value. Note: This method is loosely based on the structured clone algorithm and supports cloning arrays, array buffers, booleans, date objects, maps, numbers, Object objects, regexes, sets, strings, symbols, and typed arrays. The own enumerable properties of arguments ... An array in JavaScript is a type of global object that is used to store data. ... We can find out how many items are in an array with the length property. seaCreatures.length; ... To join the two arrays, we'll use the concat() method to return the new array.
A simple way of achieving it is by using the map() and join() JavaScript functions: The map() method creates a new array with the results of calling a provided function on every element in the calling array. The join() method creates and returns a new string by concatenating all of the elements in an array. Dec 03, 2020 - I have the following code which takes an array that might have duplicate ids and will merge the items of those duplicate, and keep only one element per id which contains all the items of all elements Nov 23, 2020 - Suppose we have two arrays of objects, the first of which contains some objects with user ids and user names.The array contains objects with user ids and user a ...
In JavaScript, objects are also associative arrays (or hashes). That is, the property. Thus, you can access each property by entering the name of the property as a string into this array. Such an array associates each key with a value (in this case the key Home is associated with the value normal ). JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. Sort an array by a property - Array.sort. When we're done with transforming the objects, we usually need to sort them one way or another. Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism.
JavaScript Program to Extract Given Property Values from Objects as Array In this example, you will learn to write a JavaScript program that will extract the value of a property as an array from an array of objects. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () Mar 29, 2020 - In this tutorial, you will learn how to merge objects and create a new object that combines the properties of all the objects. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... Our function should then group the array objects based on the "type" property of the objects. It means that all the "fruit" type objects are grouped together and the "vegetable' type grouped together separately. Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.
Feb 26, 2020 - JavaScript join method is used to join all elements of an array into a string. The elements are separated by a specified separator. Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Sep 23, 2020 - This guide shows how to simply loop over a JSON array and merge properties of array elements with JavaScript's advanced array methods `map()` and `filter()`.
Array contains a primitive value A primitive value in JavaScript is a string, number, boolean, symbol, and special value undefined. The easiest way to determine if an array contains a primitive value is to use array.includes () ES2015 array method: const hasValue = array.includes(value[, fromIndex]); 26/2/2020 · The join() method is used to join all elements of an array into a string. The elements are separated by a specified separator. Watch JavaScript array object join method video tutorial. Version. Implemented in JavaScript 1.1. Syntax. join(separator) Parameters . separator: Specifies a string to separate each element of the array. Arrays do not belong to this list because they are objects as well. This is a common confusion among developers who assume that arrays are a special data type in Javascript. The items in the array are nothing more than properties of that objects. You can use any name as property for an objects, including numbers or even empty string.
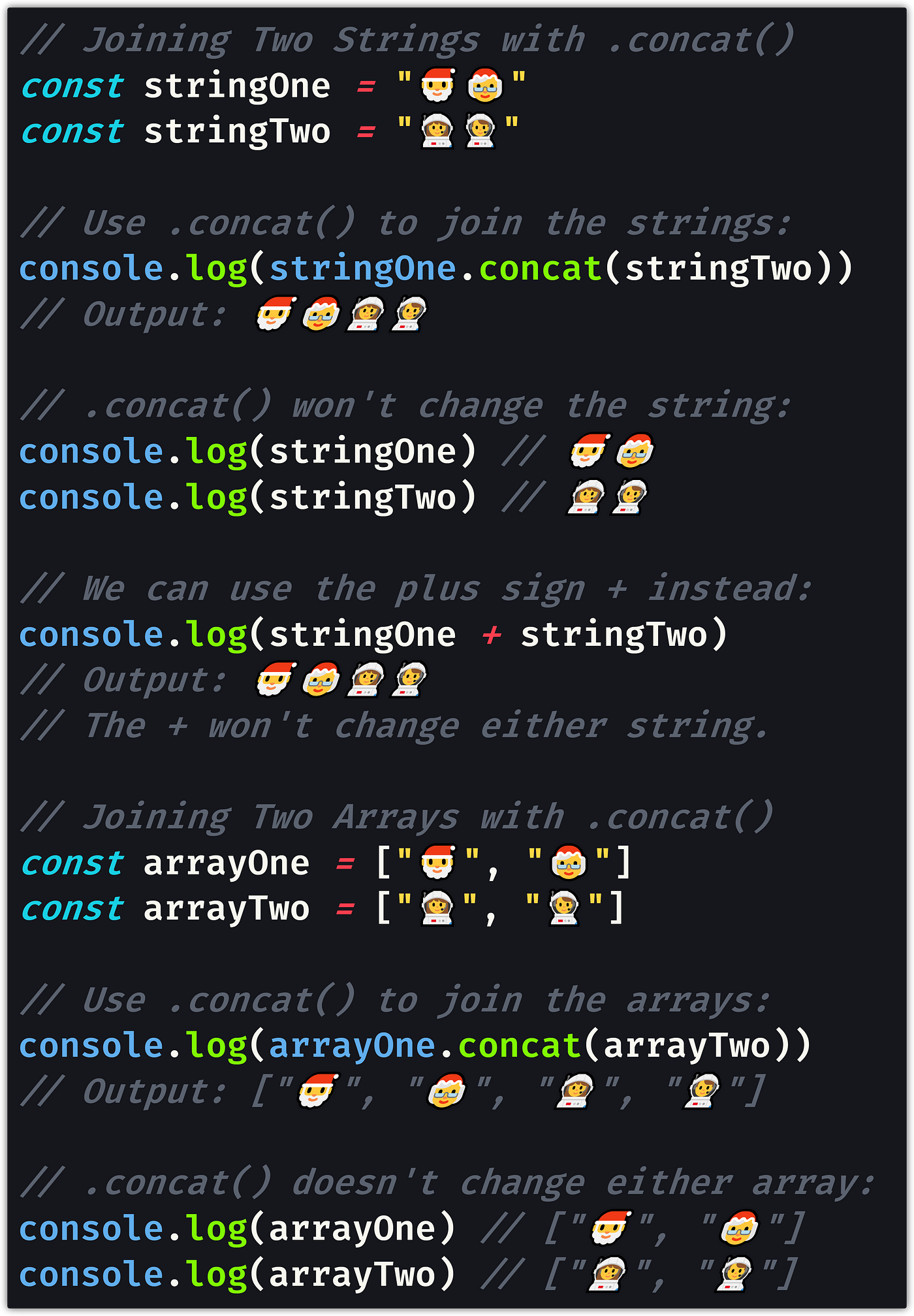
Viewed 2k times. 3. is there an easier/more efficient way to join two JSON objects on a common property than this? It's a GeoJSON file (basically an array of objects), and I want to pull in a property from another JSON file (array of objects) based on a common property, similar to a SQL SELECT a.*, b.*. FROM a LEFT JOIN b ON a.id = b.a_id. The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
Method 1 - Javascript concat Method This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays.
 Obscure Email Addresses With Asterisks In Javascript
Obscure Email Addresses With Asterisks In Javascript
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Jason Miller On Twitter Quot Ok Update I Don T Think It S
Jason Miller On Twitter Quot Ok Update I Don T Think It S
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
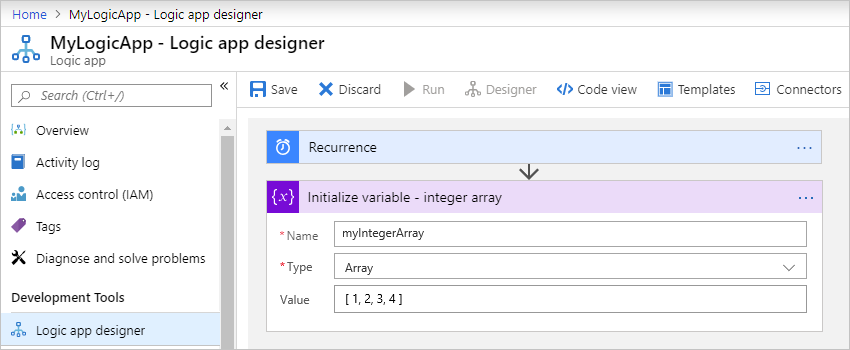
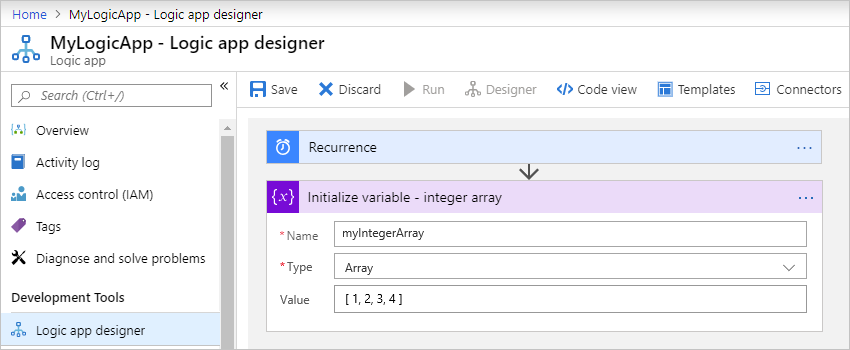
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
 How To Convert A List Of Strings As An Array By Cypher
How To Convert A List Of Strings As An Array By Cypher
 How To Join Two Arrays Together In Javascript By Dr Derek
How To Join Two Arrays Together In Javascript By Dr Derek
 Javascript Group By On Array Of Objects Code Example
Javascript Group By On Array Of Objects Code Example
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn

 How To Join All Elements Of An Array In Javascript Howchoo
How To Join All Elements Of An Array In Javascript Howchoo

 How To Join Two Arrays Of Objects Into One With Javascript
How To Join Two Arrays Of Objects Into One With Javascript

 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 3 Ways To Detect An Array In Javascript
3 Ways To Detect An Array In Javascript
 Egg Js Error Reach Fields Limit Or Reach Fieldsize Limit
Egg Js Error Reach Fields Limit Or Reach Fieldsize Limit
 Filter Array Angular Code Example
Filter Array Angular Code Example
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Deep Merge Objects In Javascript With Spread Lodash And Deepmerge
Deep Merge Objects In Javascript With Spread Lodash And Deepmerge
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
 How To Merge A List Of Maps By Key In Immutable Js Pluralsight
How To Merge A List Of Maps By Key In Immutable Js Pluralsight
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Working With Messages Node Red
Working With Messages Node Red
 How To Access Array Of Objects In Javascript Code Example
How To Access Array Of Objects In Javascript Code Example
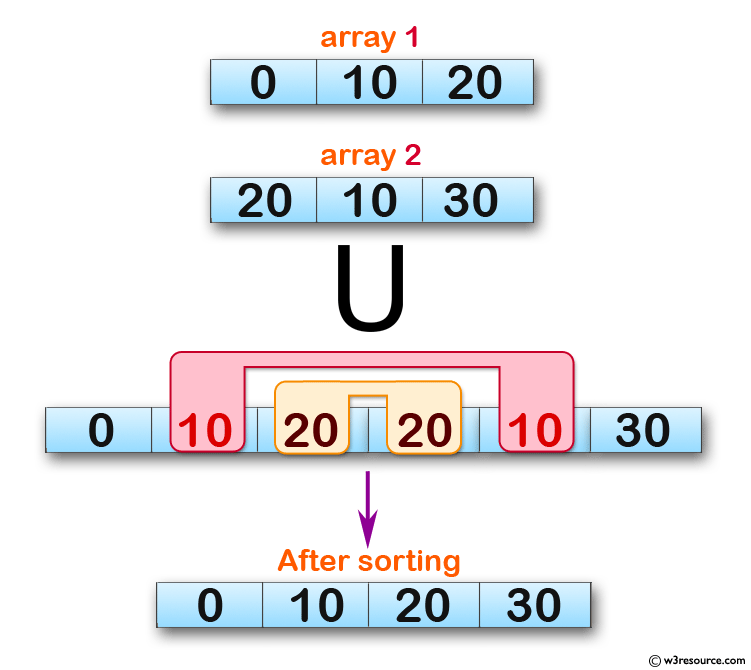
 Javascript Array Compute The Union Of Two Arrays W3resource
Javascript Array Compute The Union Of Two Arrays W3resource
 How To Merge A List Of Maps By Key In Immutable Js Pluralsight
How To Merge A List Of Maps By Key In Immutable Js Pluralsight
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Implode An Array With Jquery Javascript Geeksforgeeks
Implode An Array With Jquery Javascript Geeksforgeeks
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
0 Response to "33 Javascript Join Property Of Array"
Post a Comment