27 How To Load External Javascript File In Html
NOTE: This is an advanced tutorial. Knowledge of web design languages such as HTML, CSS, and JavaScript is required. We strongly suggest hiring a developer if you are not comfortable proceeding with the following tutorial. Our Global Scripts section allows users to add custom JavaScript to ... For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
/GettyImages-755651077-5babbbc146e0fb00253c85a4.jpg) Can Code Scripts Save To An External File
Can Code Scripts Save To An External File
In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs.

How to load external javascript file in html. May 22, 2017 - I have this file include in my html and I want to call it from another javascript. Please suggest me how should I do it? /* old:123 new: 456*/ ... Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript The method that I am sharing here is very simple. I am using JavaScript Ajax. The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This is why the more acceptable way to add JavaScript to HTML is via external file importing. These files can be referenced from within the HTML documents, just like we reference CSS documents. Some of the benefits of adding JS code in separate files are: Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file.
A module is a file. To make import/export work, browsers need <script type="module">. Modules have several differences: Deferred by default. Async works on inline scripts. To load external scripts from another origin (domain/protocol/port), CORS headers are needed. Duplicate external scripts are ignored. Inline vs External JavaScript. In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this ... We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: 6/9/2018 · Take both file pages in same directory then you can use simple button on link to use external file. for example <button><a href="nav.html"> External file </a></button> Button is your choice it's just example for understanding you can simple use html link.
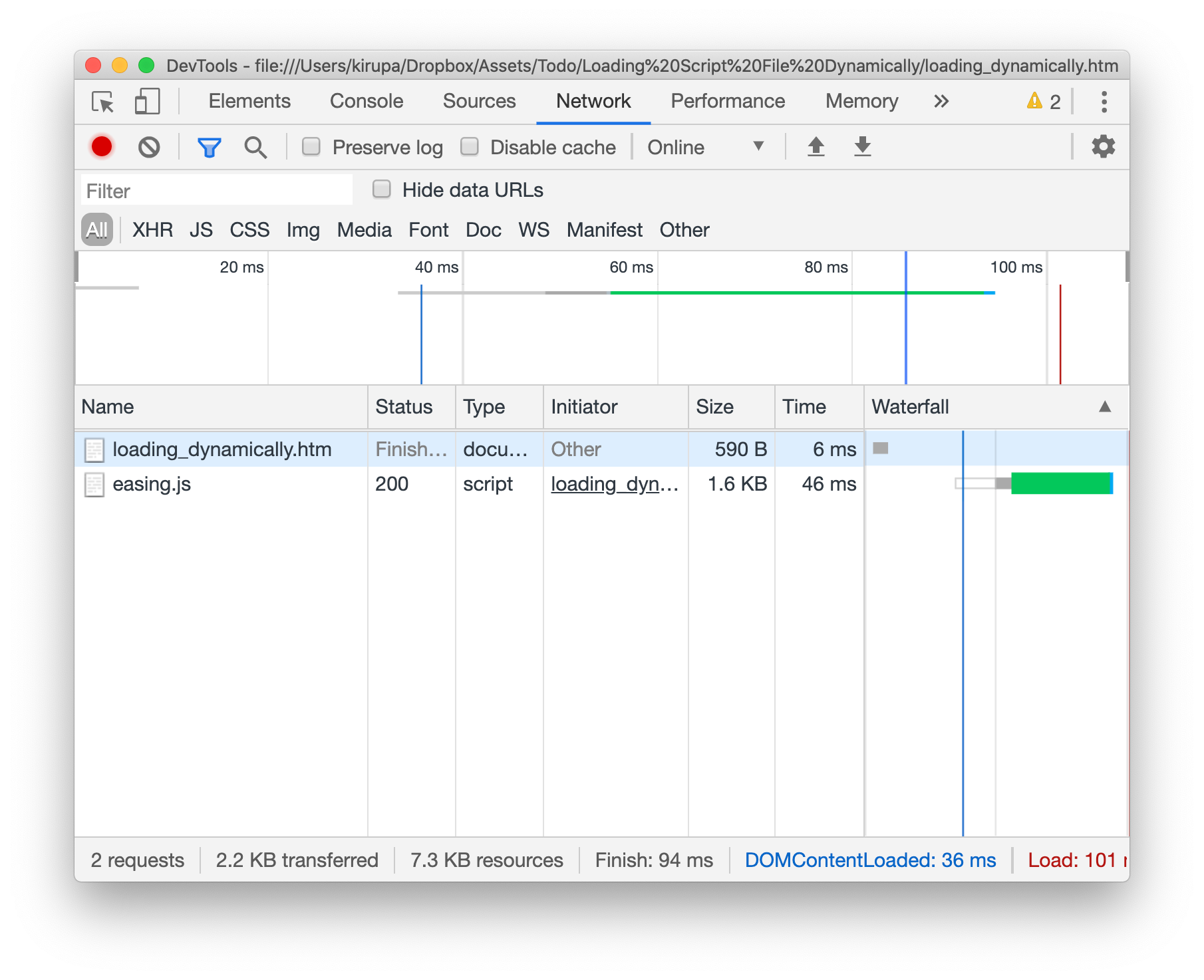
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>. Dynamically loading external JavaScript and CSS files. To load a .js or .css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. As you can see, it's easy to create and append new script elements, allowing us to include any number of external JavaScript files dynamically after a page has loaded. Determining when a JavaScript file is loaded. The real challenge isn't loading the file - it's knowing when the file has finished loading.
10/1/2018 · HTML Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson. Aug 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic <script> tag. When <script> tags are in the flow of an HTML document, the browser must stop rendering and wait for the script file to download and execute before continuing (example).
I have a dynamic web page where I need to import an external JS file (under an IF condition) inside another javascript file. I tried to search for a feasible solution but it didn't work. I have tried loading a JS file to the DOM using document.createElement() but it also didn't work. Apparently the Js was loaded into the DOM but was not ... First, we will create our external HTML file. Add a div element on the HTML file where we want to load external HTML. Under the script, use the ready () function to check if DOM ready. Then select the div element on which we want to load HTML using load (). External files: The following div-1.html and div-2.html files are used as external files. Sep 19, 2020 - Despite the wide availability of npm packages, at times, we might need to rely on a few external libraries that require us to import some JS files. For features used across the application, we can…
Nov 04, 2016 - I've read and found very useful to reference the external script at the bottom of the document right before the body end tag. This allows the entire contents of body to be loaded before running any scripts, thereby preventing a script to be run on an element(s) that don't yet 'exist'. ... <html> <head> <script type="text/javascript... External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. Now how would I browse an external HTML file from a local hard drive and display the page preview in the div #displayPage and get the HTML tags of the file into the ... you can use this code to load html file into the div tag ... How do I include a JavaScript file in another JavaScript file? 7418. How to check whether a string contains a ...
Adding a JavaScript file to a page. To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. The ... The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code to make both more straightforward; Separate files makes maintenance easier; When JavaScript files are cached, pages load more quickly; To demonstrate how to connect a JavaScript document to an HTML document, let's create a small web project. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
Use JavaScript's fetch function to read in a JSON file. No external libraries needed! Don't load all of your (and your family's) external JS files on page load. Learn how to load them on-demand! To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ...
I have saved a JSON file in my local system and created a JavaScript file in order to read the ... the JSON file and print the data in JavaScript? ... Sometimes to read external JSON file in javascript, you need to be a good Java programmer. ... How to load local JSON file? Hello @kartik, $.getJSON is asynchronous so you should do: $.getJSON ... External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a .js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts ... The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML ... External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
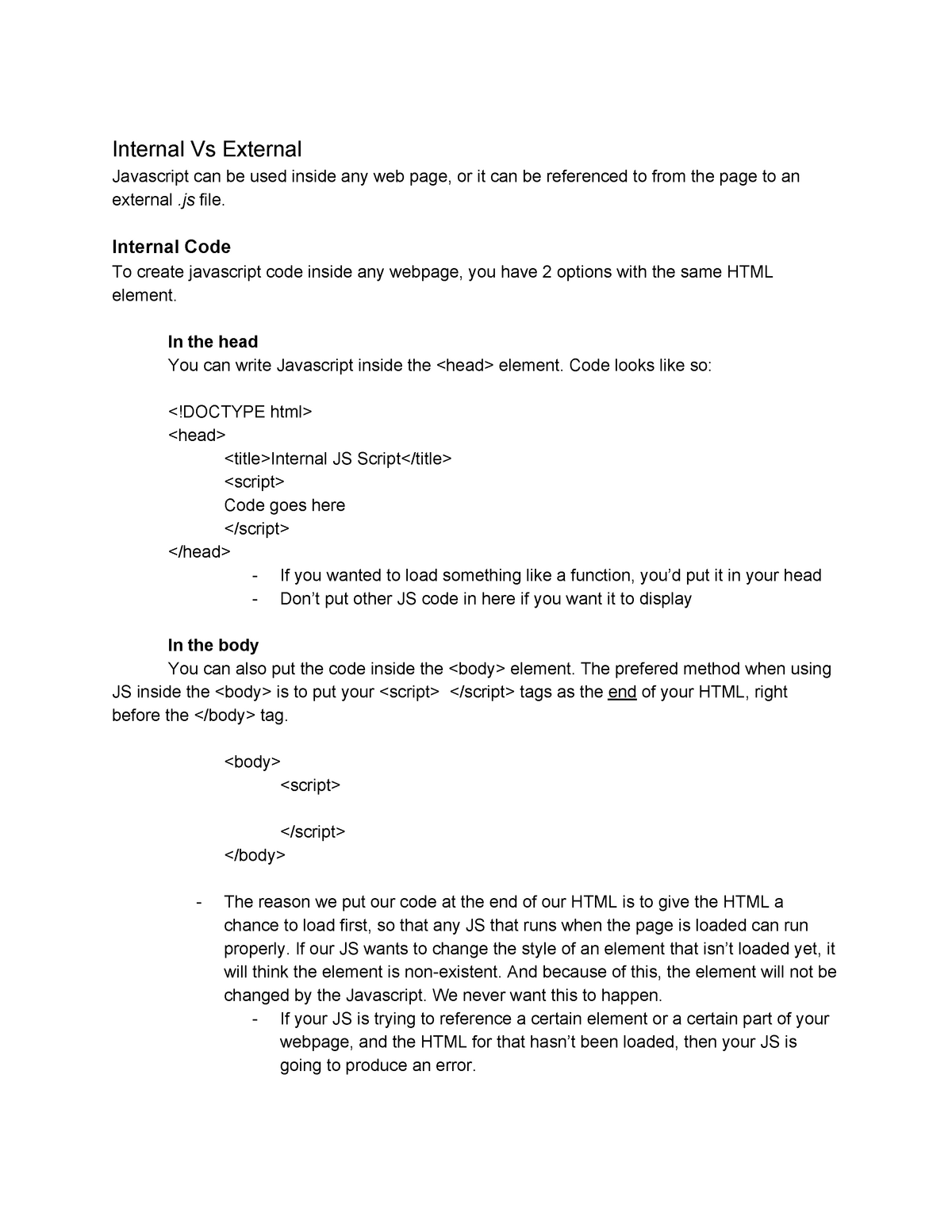
In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page. Jan 10, 2021 - Thankfully, JavaScript has built-in ... external JavaScript files from the console. ... The shortest and most-straightforward way to import an external script file from the console is to use · document.write(), literally writing the <script> tag to the loaded page. Here is a code example: ... Note the use of template literals for the HTML in the code ... "Call the external js file" does'nt mean anything you can call a function in a JS file but not call a file. - user180100 Oct 17 '11 at 4:56 Technically speaking, loading a JavaScript file into the dom that contains some simple code or self-executing function is functionally equivalent to calling a function directly.
Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work.
Load An External Javascript File On Demand Using A Custom
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Copy Of Javascript Very Basics Studocu
Copy Of Javascript Very Basics Studocu
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Esp32 Http Web Server Serving External Javascript File
Esp32 Http Web Server Serving External Javascript File
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 Ionic2 Import External Js File Stack Overflow
Ionic2 Import External Js File Stack Overflow
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
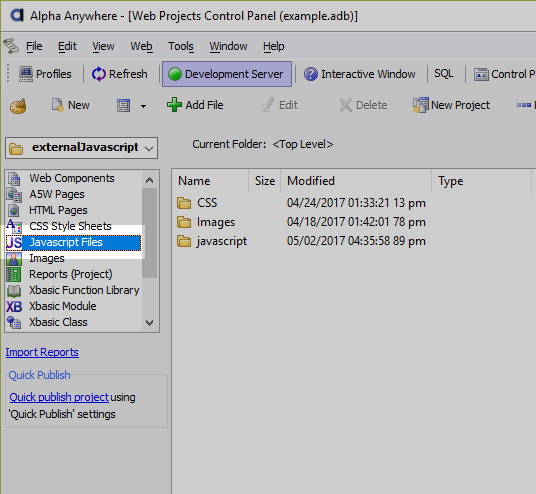
 Create And Link An External Javascript File
Create And Link An External Javascript File
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
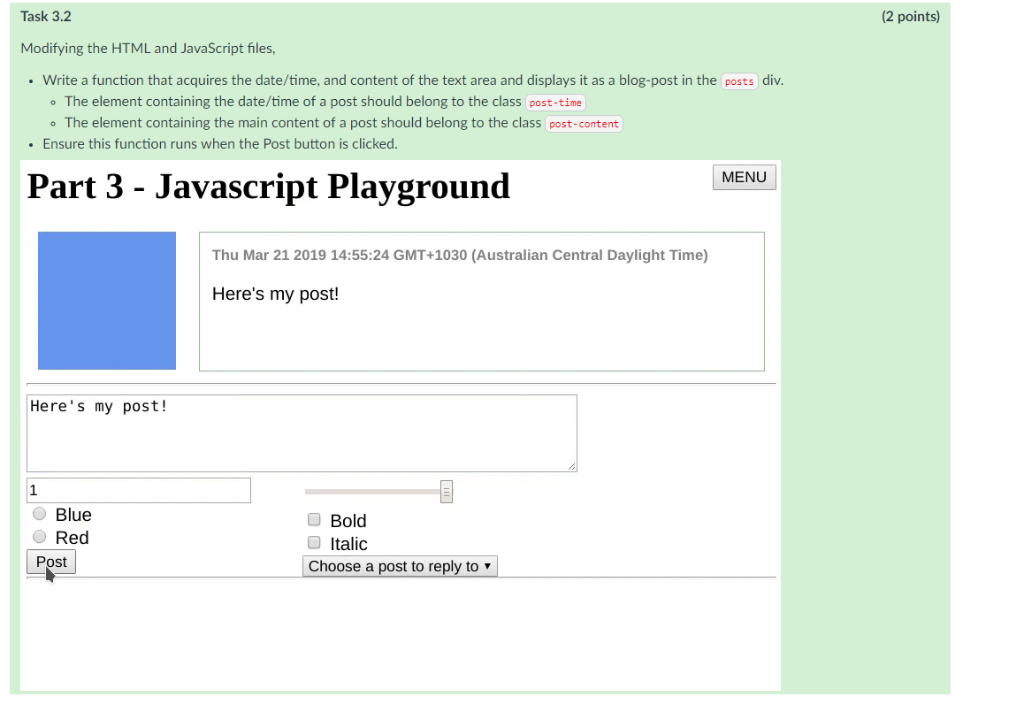
 Complete This Question Create An External Javascript Chegg Com
Complete This Question Create An External Javascript Chegg Com
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Javascript Performance Issues Some Tips For Beginners To
Javascript Performance Issues Some Tips For Beginners To
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Run External Javascript After The Html Has Loaded
How To Run External Javascript After The Html Has Loaded
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 How To Put Jquery Code In A External Js File
How To Put Jquery Code In A External Js File
0 Response to "27 How To Load External Javascript File In Html"
Post a Comment