26 Javascript Get Element By Tag
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes.
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
In the following example, getElementsByTagName() starts from a particular parent element and searches top-down recursively through the DOM from that parent element, building a collection of all descendant elements which match the tag name parameter. This demonstrates both document.getElementsByTagName() and the functionally identical Element.getElementsByTagName(), which starts the search at a ...

Javascript get element by tag. javascript get element's tag. Ask Question Asked 9 years, 3 months ago. Active 1 month ago. Viewed 70k times 56 2. ... { var element = document.getElementById(id); return element.tag; } javascript html tags. Share. Improve this question. Follow asked May 10 '12 at 17:40. Patrick Lorio Patrick Lorio. 5,298 11 11 gold badges 41 41 silver badges ... In JavaScript, the getElementBy methods provide easy access to any element or groups of elements in a document without relying on parent/child relationships of nodes. The three most commonly used ways to access elements are getElementById getElementsByTagName getElementsByClassName getElementById ... This is the example to get the text which is inside of the paragraph tag by accessing the content using the getElementById () method of the JavaScript Language. Here at first inside of the paragraph tag “<p>” of the <html> & <body> tag, an id called “element1” is created with the text “GetElementById1” inside of the paragraph tags.
To select elements by tag name e.g., div, p, span, a, ul, you use the Element.getElementsByTagName () method: let elements = element.getElementsByTagName (tagName) Code language: JavaScript (javascript) The getElementsByTagName () method returns a live HTMLCollection of elements with the given tag name. The following show an HTML document with ... Jun 12, 2020 - JavaScript function that takes a DOM document as a parameter and returns the number of tags in the document ... A function that wants to return multiple values at once (such as document.getElementsByTagName) will return a/an ... This JSX tag's 'children' prop expects a single child of type 'Element... Hey gang, in this JavaScript DOM tutorial, I'll show youhow we can query the DOM for elements with a certain class name, or tag name. The methods we'll use a...
Get Elements By Tag Name. The getElementsByTagName () method is used to access multiple elements. It takes the tag name as input and returns all of the DOM elements that match the tag name as HTMLCollection: <p> 🐱 </p> <p> 🐰 </p> <p> 🐯 </p> <p> 🐧 </p>. JavaScript code to access all <p> elements: If an XML document includes a tag "<SomeTag>", then the tagName property's value is "SomeTag". For Element objects, the value of tagName is the same as the value of the nodeName property the element object inherits from Node . Article: javascript get element by tag Thinking Javascript Get Element By Tag to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Get Element By Tag, including hundreds of ways to cook meals to eat. Good Luck! Video about Javascript Get Element By Tag
Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one.
How to add JavaScript to html How ... to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using ... 24/10/2010 · Get Elements by Tag Name document.getElementsByTagName(tag_name) Return a live HTMLCollection. for (let e of document. getElementsByTagName ("p")) { e. style.color = "green"; } Get Elements by Matching the Value of the “class” Attribute document.getElementsByClassName(class_values) Return a live HTMLCollection. for (let e of document. getElementsByClassName ("js")) … This method traverses all descendants ... elements with the specified tag name. The elements in the returned array appear in the same order in which they appear in the source document. Note that the Document interface also has a getElementsByTagName( ) method that works just like ...
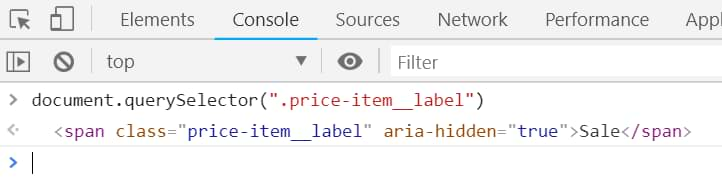
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... May 24, 2017 - I wanted to get a list of DOM elements by class name and tag name in JavaScript, not using jQuery. For example I need to get all elements with class .active var elements = document. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object collections
Creating the First-time extension for third party sites https://www.viki /videos/1151474v to get all or particular element name using get element by ID or tag name and run automatically when the... elem.getElementsByTagName (tag) looks for elements with the given tag and returns the collection of them. The tag parameter can also be a star "*" for "any tags". elem.getElementsByClassName (className) returns elements that have the given CSS class. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
1 week ago - The getElementsByTagName method of Document interface returns an HTMLCollection of elements with the given tag name. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Approach 2: First select all elements using $ ('*') selector, Which selects every element of the Document. Use .map () method to traverse all element and check if it has ID. If it has ID then push it in the array using .get () method. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
Get a specified element using document.getElementById in javascript, and get a class of elements use document.getElementsByTagName, which can be seen literally by tag name to get a class of elements. If the tag is img, then get all images tags in the page; if the tag name is input, all input elements are got, regardless of whether the type is ... The JavaScript getElementsByTagName () function is used to return all elements of the given tag name in order they are present in the document. The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName (). A tagName is a part of a DOM structure where every element on a page is been defined via tag like input tag, button tag or anchor tag etc. Each tag has multiple attributes like ID, name, value class etc. As far as other locators in Selenium are concerned, we used these attributes values of the tag to locate elements.
The getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Tip: The parametervalue "*" returns all elements in the document. 1/10/2012 · If you could not throw away the old browsers, then you need a loop. var imgs = row.getElementsByTagName('img'), some_class = 'something', i, first_img;for (i = 0; i < imgs.length; i++) { if ((' ' + imgs[i].className + ' ').indexOf(' ' + some_class + ' ') > -1) { first_img = imgs[i]; break; }} Share. //Javascript can also run only writing a SCRIPT tag. Multi-line comment This will comment on your multi-line of code with the help of /* */, i.e., two forward slashes with an asterisk at their inner side.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 1 week ago - elements is a live HTMLCollection of elements with a matching tag name, in the order they appear. If no elements are found, the HTMLCollection is empty. element is the element from where the search starts. Only the element's descendants are included, not the element itself.
Introduction to JavaScript getElementsByTagName () method The getElementsByTagName () is a method of the document object or a specific DOM element. The getElementsByTagName () method accepts a tag name and returns a live HTMLCollection of elements with the matching tag name in the order which they appear in the document. May 22, 2020 - When we use document.getElemen... the same tag name and returns us an HTML Collection that we can index or iterate to get the elements that we need in particular. An HTML Collection is similar to an Array that we're used to, so you can index it or get the length of it. ... You can access the individual elements by indexing and ... elements is a live NodeList (but see the note below) of found elements in the order they appear in the tree.; namespace is the namespace URI of elements to look for (see element.namespaceURI).; name is either the local name of elements to look for or the special value *, which matches all elements (see element.localName).; Note: While the W3C specification says elements is a NodeList, this ...
May 25, 2017 - Here is a very simple question, why get element by tag in javascript doesn't work like get element by id? Here is my code example: http://codepen.io/vincentccw/pen/KvAfF HTML
 How To Select Element S Using Vanilla Javascript Webinuse Com
How To Select Element S Using Vanilla Javascript Webinuse Com
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
 Valid Html Element Tag Check Javascript Gavsblog
Valid Html Element Tag Check Javascript Gavsblog
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Getattribute Method In Selenium What Why And How To Use
Getattribute Method In Selenium What Why And How To Use
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 Pdf Working With Getelementsbytagname In Javascript
Pdf Working With Getelementsbytagname In Javascript
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Javascript Dom Tutorial 3 Get Elements By Class Or Tag
Javascript Dom Tutorial 3 Get Elements By Class Or Tag
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Get Attribute Of Element From Selenium Stack Overflow
How To Get Attribute Of Element From Selenium Stack Overflow
 Autocomplete Using Javascript How Is The Value Passed
Autocomplete Using Javascript How Is The Value Passed
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
Node Properties Type Tag And Contents
 How To Test The Name Of Tag Of An Element Using Protractor
How To Test The Name Of Tag Of An Element Using Protractor

0 Response to "26 Javascript Get Element By Tag"
Post a Comment