34 How To Read Uploaded File In Javascript
In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select any type of file. To upload the image file from your browser locally you must bind an onchange () event listener to the file input element. First we grab a chunk of the selected file using the JavaScript slice () method: function upload_file( start ) { var next_slice = start + slice_size + 1 ; var blob = file.slice ( start, next_slice ); } We'll also need to add a function within the upload_file () function that will run when the FileReader API has read from the file.
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
Step 3: Save the File. When a file is successfully uploaded to the server, it is placed on a temporary folder. The path to this directory can be found in the "files" object, passed as the third argument in the parse() method's callback function. To move the file to the folder of your choice, use the File System module, and rename the file:

How to read uploaded file in javascript. Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. When file is uploaded using Javascript, it is read as Binary string initially, and then binary data is read using xlsx plugin. Read XLSX using Javascript Let's beging by adding simple HTML file input and button to upload file Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ...
The example below shows the basic usage of the FileReader to read the contents of an uploaded file. Here is a working Plunker of this example. function init () { document.getElementById ('fileInput').addEventListener ('change', handleFileSelect, false); } function handleFileSelect (event) { const reader = new FileReader () reader.onload ... I want to upload a text file in my webpage and display its contents. For example; i have the browse button which will allow me to look for the text file and another button which will allow me to display the contents of the text file on click. The second method is used for reading text-based files with supported encoding like UTF-8 and UTF-16. The first method is used for reading data as an array object. Out of all these three methods we will be using the second and third ones. To read the file just add the following function script, HTML and style in your file. HTML
Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... How to read an external JSON file in JavaScript. ... And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) 12/10/2018 · There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system.
I will show you, how to read CSV file data from a uploaded CSV file.I will display that CSV data into html table.You can use this parse data for further processing like send to server or store in HTML5 local storage. Read CSV file using Papa Parse. Step 1: Included papa parse and jQuery files into head section of index.html file. Reading an uploaded file into memory using pure Javascript You have a File object in Javascript (e.g. from a drag & drop upload or a <input type="file">) which you want to read into memory in the browser. You don't want to use any library to do that but prefer a pure Javascript solution. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code −
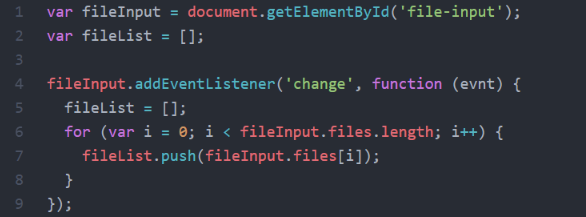
First, to get the file that the user uploaded, we select it. var fileInput = document.getElementById ('audio-file'); Next, we create an AudioContext. var audioCtx = new (AudioContext || webkitAudioContext) (); Once the user uploads a file, they'll need to click the button to kick off the processing. We'll add an event listener to that ... Hide file upload button from HTML page and replace it with a text or icon link. If you have a look at most of the social platforms, they have one thing in common related to file upload and that's the file or image upload button which is not present in the form and a plain text or icon link does the work. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files This property is read-only.
Plot the data frame using plot () method Here is another way to read an external CSV into Javascript (using jQuery) OpenRead () method is used to open a CSV file and ReadLine () method is used to read Make a CSV filter to filter out the CSV files present inside the directory C - A "two-layer split" on the string to turn it into a nested array 28/2/2020 · Here, today we will learn about Reading the CSV file uploaded by the user in JavaScript. Normally, when we have to read the CSV file we take it to a backend like in PHP, C# or in any other language but we can also read the user uploaded file in the frontend only using the JavaScript. Prerequisite: Basic knowledge of JavaScript; We will be using FileReader which is by default given by the browser to read the user uploaded file. How to Read Any File Content using javaScript. To Read a file Content in JavaScript just follow the below Script. HTML: Javascript: Arjun JSArjun is a Full-stack developer, who is fond of the web. Lives in Chikmagalur, Karnataka, India Also Read: Shuffle Array and array of object values in javascript, PHP
Hold the file and read its metadata. SEE ALSO: How to use HTML5 Progress bar. Once we get hold of the file, we can access all of its properties through 'this' or JQuery as below. var thefile = $ ("#myfile").get (0).files [0]; Lets read some of the file properties and display on the screen. Read the file using FileReader. 13/3/2020 · There are four inbuilt methods in the FileReader API to read local files: FileReader.readAsArrayBuffer (): Reads the contents of the specified input file. The result attribute contains an ArrayBuffer representing the file’s data. FileReader.readAsBinaryString (): Reads the contents of the specified input file. JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest.
HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+). Step 5 - Create a Action Chain to Handle the File Upload. When using the JET File picker, you get an ojSelect event raised when the user has selected a file. To wire this up, we switch back to the Designer view on the main-start page and select the file picker component on the page. Click the Events tab in the property inspector and press the ... If you wish to get the absolute path of a file you can choose the jQuery attr () method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the.attr () method to catch the src value.
readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. The readAsDataURL method is used to read the contents of the specified file. This block of code just reads that base64 string and adds to the image holder space. Thanks for reading my article on Local File Upload and Image Preview with javascript. If you liked these project-based posts, do share with others. Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP.
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 How To Upload A File In Vue Js In This Tutorial You Ll
How To Upload A File In Vue Js In This Tutorial You Ll
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Uploading Files To Aws S3 Using Nodejs
Uploading Files To Aws S3 Using Nodejs
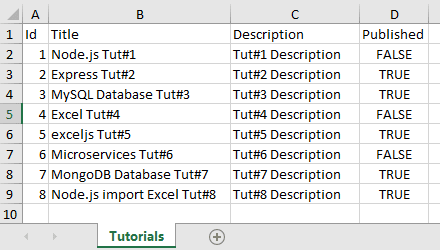
 Upload Amp Read Excel File In Node Js Dev Community
Upload Amp Read Excel File In Node Js Dev Community
 How To Upload File With Javascript And Php Makitweb
How To Upload File With Javascript And Php Makitweb
 70 Best Jquery File Upload Plugins Amp Tutorials With Demo
70 Best Jquery File Upload Plugins Amp Tutorials With Demo
 Uploading Multiple Files Using Javascript Stack Overflow
Uploading Multiple Files Using Javascript Stack Overflow
 How To Read Uploaded File In Express Js Stack Overflow
How To Read Uploaded File In Express Js Stack Overflow
 Angular File Upload With Progress Bar By Bharathiraja
Angular File Upload With Progress Bar By Bharathiraja
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
 Reactfilepondupload Overview Outsystems
Reactfilepondupload Overview Outsystems
 How To Upload Files With React And Node Js By John Au Yeung
How To Upload Files With React And Node Js By John Au Yeung
 How To Upload Files With Node Js Hapi Js By Chai
How To Upload Files With Node Js Hapi Js By Chai
 How To Upload Files In Node Js And Express
How To Upload Files In Node Js And Express
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Upload Csv File To Node Js Server With Fetch Api By Dipak
Upload Csv File To Node Js Server With Fetch Api By Dipak
 Uploading A File To A Sharepoint Library Using Javascript
Uploading A File To A Sharepoint Library Using Javascript
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 File Uploading In Node Js Geeksforgeeks
File Uploading In Node Js Geeksforgeeks

 Sap Cloud Application Programming Model Cap Simple File
Sap Cloud Application Programming Model Cap Simple File
 How To Select And Upload Multiple Files With Html And Php
How To Select And Upload Multiple Files With Html And Php
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 How To Upload Files With Angular And Php By Bharathiraja
How To Upload Files With Angular And Php By Bharathiraja
 How To Display The Contents Of A File Once Uploaded Stack
How To Display The Contents Of A File Once Uploaded Stack
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 Simple Java File Uploads With Servlets Jsps And Examples
Simple Java File Uploads With Servlets Jsps And Examples
 Devcurry File Upload Using Asp Net Core Web Api 3 1 And
Devcurry File Upload Using Asp Net Core Web Api 3 1 And
 Error Cannot Read Property Files Of Undefined When Press
Error Cannot Read Property Files Of Undefined When Press

0 Response to "34 How To Read Uploaded File In Javascript"
Post a Comment