23 How To Get Current Temperature In Javascript
As you probably saw in the preview ... the current temperature, a short description, and the coordinates based on the user's location. To do this, we'll need to go into our html document and make sure we've first linked our stylesheet style.css and javascript file ... As you probably saw in the preview ... the current temperature, a short description, and the coordinates based on the user's location. To do this, we'll need to go into our html document and make sure we've first linked our stylesheet style.css and javascript file ...
 How To Get Live Tile Like Weather Icon On Iphone And Ipad
How To Get Live Tile Like Weather Icon On Iphone And Ipad
28/3/2021 · You can also get current weather data by geographic coordinates by postcode by specifying latitude and longitude or postal code in the URL. Check the example below. https://api.openweathermap /data/2.5/weather?appid={apikey}&lat=35&lon=139 https://api.openweathermap /data/2.5/weather?appid={apikey}&zip=94040,us

How to get current temperature in javascript. # in sub directory get-temperature as get-temperature.psm1 # You **must** run as Administrator. # It will only work if your system & BIOS support it. If it doesn't work, I can't help you. # Just type get-temperature in PowerShell and it will spit back the temp in Celsius, Farenheit and Kelvin. In this app, we get the user's geolocation to show weather data according to the user's place. To get the geolocation data, we first have to know about the navigator object in JavaScript. The navigator object in JavaScript is used to fetch information related to the user agent or the browser. This object has a property called geolocation. By ... Technologies - Weather API, HTML, CSS and JavaScript. We want the focus of the example to using and interpreting the weather forecast data from a Weather API so we want to use the minimum of other web technologies. This can then serve as a starting point for you to create a more complete weather forecast display.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. To get current, forecast or historical weather maps you just need to change only date parameter in the URL request: 1. Current weather maps. Specify the current date and time to get Current weather map. The date and time specified in the request will be rounded to the previous 3-hour interval. 2. The OpenWeatherMap is a service that provides weather data, including current weather data, forecasts, and historical data to the developers of web services and mobile applications.. It provides an API with JSON, XML, and HTML endpoints and a limited free usage tier. Making more than 60 calls per minute requires a paid subscription starting at USD 40 per month.
The TomTom Maps SDK lets you build apps that provide excellent, up-to-date map, routing, and navigation information. It's also really easy to layer third-party data on TomTom maps to build apps that go beyond simple maps and routes. For example, we can combine a map with current weather data and visual map tiles from the OpenWeatherMap API to build an interesting project that is valuable to ... Have Weather > populate GUI. Once we have weather data for the location, we can populate the user interface. In the code above, the data object contains all the information needed to build your weather dashboard. From current temperature, daily max/mins, and short-term forecast - how you present this to the user is up to you. Convert Weight Convert Temperature Convert Length Convert Speed. How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML =
Example - Fahrenheit to Celcius. /* When the input field receives input, convert the value from fahrenheit to celsius */. function temperatureConverter (valNum) {. valNum = parseFloat (valNum); document.getElementById("outputCelsius").innerHTML = (valNum-32) / 1.8; } Sep 30, 2019 - Happy to write in medium after a long time. In this blog, I would like to share my learning and experiences in writing a simple JavaScript weather application. For writing this application I’ve used… How do I get the current date and time in JavaScript? Also, how to get the date in Y-m-d format in JavaScript? Similar, how to get time in H:i:s format in JavaScript? This tutorial will help you to get the current date and time in
getDate() - Provides the day of the month values 1-31. getMonth() - Provides the current month with 0-11 values (0 for Jan and 11 for Dec). You should add +1 to get result. getFullYear() - Provides the current year. Here's the full code: Adjust to point at the copy of the Temboo JavaScript SDK on your server --> <script src="js-sdk/js/temboo.js"></script> <script> // Instantiate the client proxy // You may need to adjust the path to reflect the URI of your server proxy var temboo = new TembooProxy('proxy-server.php'); // Add the getWeatherByAddress Choreo var getWeatherByAddressChoreo = … Tutorials, guides for develoeprs, programmers and coders
19/9/2016 · function getWeather(position, callback) { var lat = position.coords.latitude; var lon = position.coords.longitude; // Yahoo's PlaceFinder API http://developer.yahoo /geo/placefinder/ // We are passing the R gflag for reverse geocoding (coordinates to place name) var geoAPI = 'http://where.yahooapis /geocode?location='+lat+','+lon+'&flags=J&gflags=R&appid='+APPID; // Forming the query for Yahoo's weather forecasting API with YQL // http://developer.yahoo /weather/ var … Change q=select%20item.condition to q=select%20* andd you get a lot more data returned, including location. You are trying to access the location and weather data incorrectly. You should be using data.location and data.weather since you are passing the JSON into … Tutorials, guides for develoeprs, programmers and coders
Popularity Score: 9.7/10. Best For Weather Forecast. Connect to API. 2. Weatherbit. The Weatherbit API provides basic access to the Weatherbit.io Weather API. With just latitude and longitude coordinates, you can get weather forecast data returned in JSON format. The API has 5 endpoints: Current Weather Data. There really should be a conclusive Javascript weather library. Weather.js fetches data from openweathermap (no affiliation) and makes querying all kinds of weather related information easy. Since other providers format their output differently, currently this is the only source provider. I need javascript to get the weather in my current area & then display what it returns as a letter, which would then display an icon since it's a symbol font. ( Climacons font) I'm going to use the Google API to get the data. I need to use javascript to get the XML line. in the current_conditions section, and then put that into an array so I ...
Aug 06, 2016 - I'm getting the weather for a city using openweathermap . The jsonp call is working and everything is fine but the resulting object contains the temperature in an unknown unit: { //... ... JavaScript Basic: Exercise-11 with Solution. Write a JavaScript program to convert temperatures to and from celsius, fahrenheit. JavaScript: Fahrenheit and Centigrade Temperatures: Fahrenheit and centigrade are two temperature scales in use today. The Fahrenheit scale was developed by the German physicist Daniel Gabriel Fahrenheit . GET Current Weather Data - inform about the appropriate type of precipitation; place on Earth. GET Daily Forecast Weather Data - predicts daily forecasts for the next 2 weeks. GET Forecast Weather Data - returns a forecast for every 3 hours in the next 5 days. How to Build a Weather App Getting a specific place
Today we will be using geolocation and the Weather Underground API to create a simple Weather App that will determine where you are and tell you the current weather for your location. To work with the Weather Underground API you will need an API key but don't worry because it's free, although it has a limit of 500 calls a day. Jun 02, 2020 - In this article, you will learn about a weather application and location in JavaScript. Apr 25, 2019 - Weather. Current Temp. Celsius and Fahrenheit. JavaScript - index.html
Getting Historical Data. As mentioned before, the WeatherStack API also provides you historical data for any location. To look up historical weather data all the way back to 2008, simply pass one date of your choice (later than July 2008) or multiple semicolon-separated dates to the weatherstack API's historical endpoint using the historical_date parameter, as shown below. Getting the current time. We can get the current time by calling a toLocaleTimeString () method on JavaScript new Date () constructor. The toLocaleTimeString () returns the current time as a string format according to the specified locale conventions. You can also get the time without seconds ( hh:mm format) like this: You can also get the 24hr ... Getting Current Location with Javascript. #geolocation. #javascript. #current location. I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API:
Current weather data. API. Current weather. Access current weather data for any location on Earth including over 200,000 cities! We collect and process weather data from different sources such as global and local weather models, satellites, radars and a vast network of weather stations. Data is available in JSON, XML, or HTML format. 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element. Initialize the city and API key. Update the base URL with the API key and city name. Send a get request using the requests.get () method. And extract the weather info using the JSON module from the response.
Mar 17, 2017 - I am pretty new to JavaScript, and put together a weather application. I'd like to get some feedback on improvements I could make to the code itself and also possible ways to speed up weather data This article explains how we can get the current date and time and how we can use it to our needs in a very easy, profound, and effective way that any beginner can understand and use. So, keep on learning, working, and getting experience in Javascript with linuxhint to have a better grasp over it. Jun 02, 2018 - A Blogging Platform for Programmers. You can write your post with markdown.
To better understand how this works, let's create a simple weather widget which displays the current temperature and weather condition. We shall make use of JQuery to make a GET request to the ...
 What Would Happen To The Climate If We Stopped Emitting
What Would Happen To The Climate If We Stopped Emitting
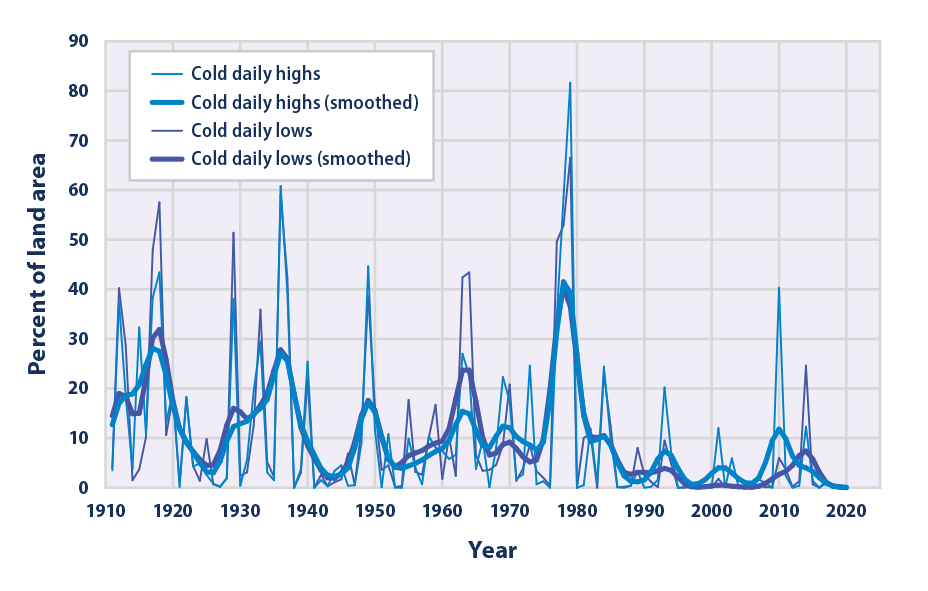
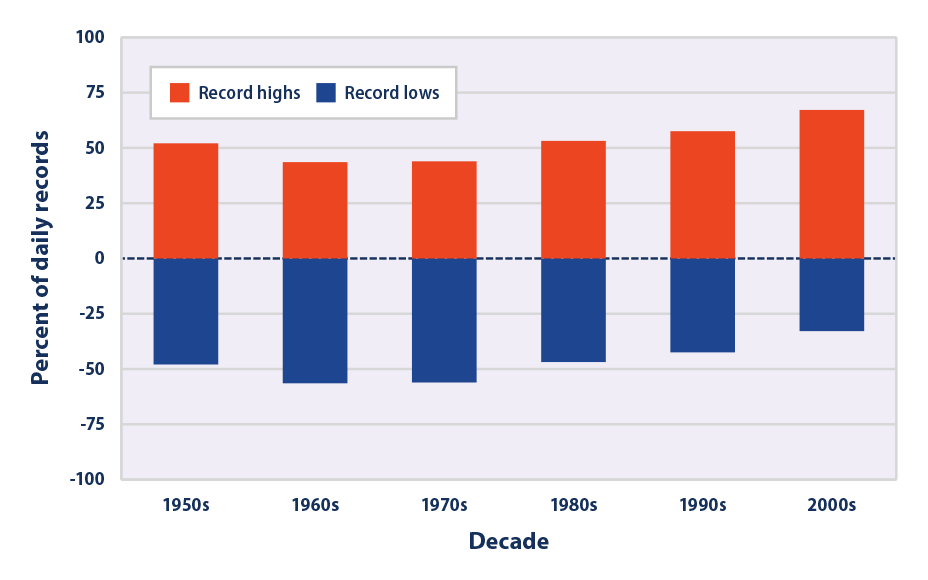
 Climate Change Indicators High And Low Temperatures Us Epa
Climate Change Indicators High And Low Temperatures Us Epa
 Top 8 Best Free Weather Apis 2021 25 Reviewed
Top 8 Best Free Weather Apis 2021 25 Reviewed
 Death Valley Records Hottest Average Temperature Over 24
Death Valley Records Hottest Average Temperature Over 24
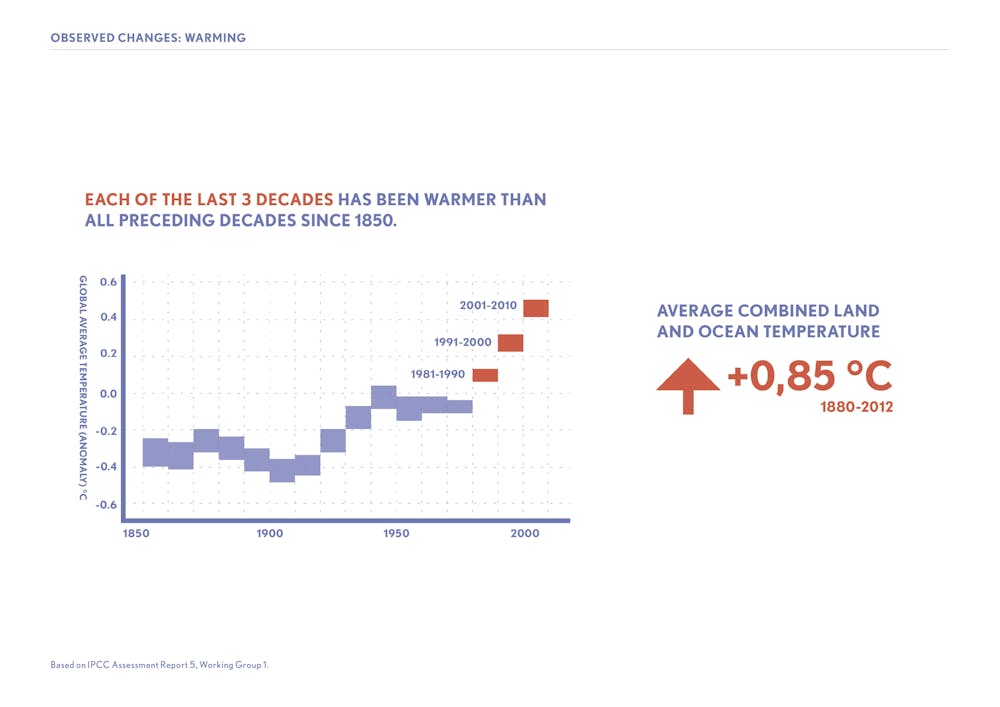
This Global Temperature Graph Shows Climate Trends 1851 2020
 Climate Change Evidence And Causes Royal Society
Climate Change Evidence And Causes Royal Society
 6 Climate Is Always Changing Why Is Climate Change Of
6 Climate Is Always Changing Why Is Climate Change Of
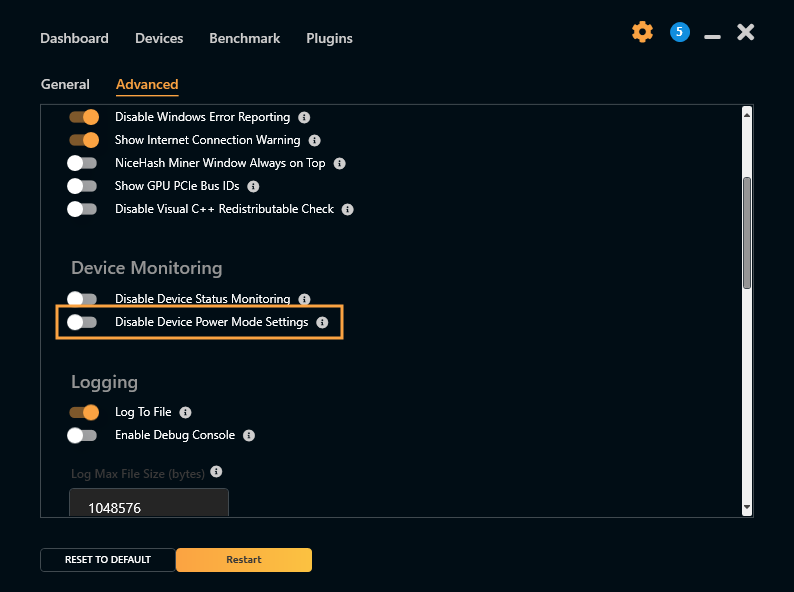
 Optimal Gpu Mining Temperature Nicehash
Optimal Gpu Mining Temperature Nicehash
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Why Is Everybody Talking About Wet Bulb Temperatures
Why Is Everybody Talking About Wet Bulb Temperatures
 Climate Change Indicators And Impacts Worsened In 2020
Climate Change Indicators And Impacts Worsened In 2020
 Javascript Weather App Code Review Stack Exchange
Javascript Weather App Code Review Stack Exchange
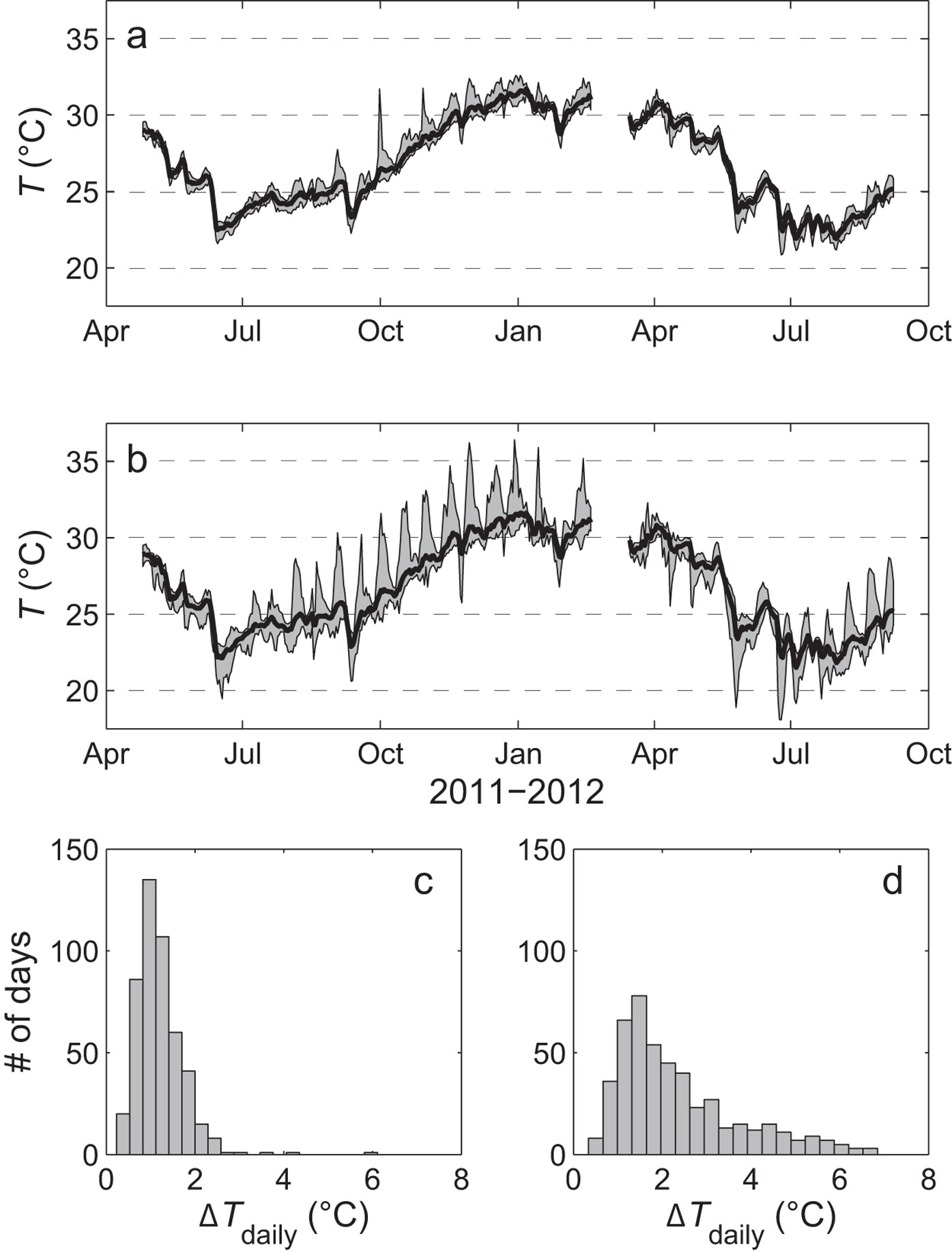
 Limits To The Thermal Tolerance Of Corals Adapted To A Highly
Limits To The Thermal Tolerance Of Corals Adapted To A Highly
 How To Build A Weather App Using Javascript For Complete
How To Build A Weather App Using Javascript For Complete
 Javascript Cannot Get Var Value From Xml File Be Ptc
Javascript Cannot Get Var Value From Xml File Be Ptc
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo
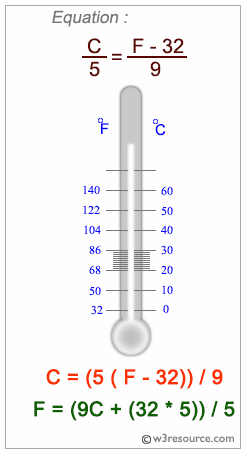
 Javascript Basic Convert Temperatures To And From Celsius
Javascript Basic Convert Temperatures To And From Celsius

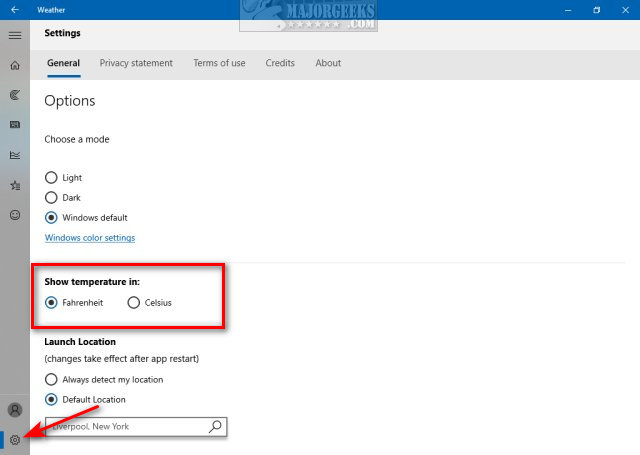
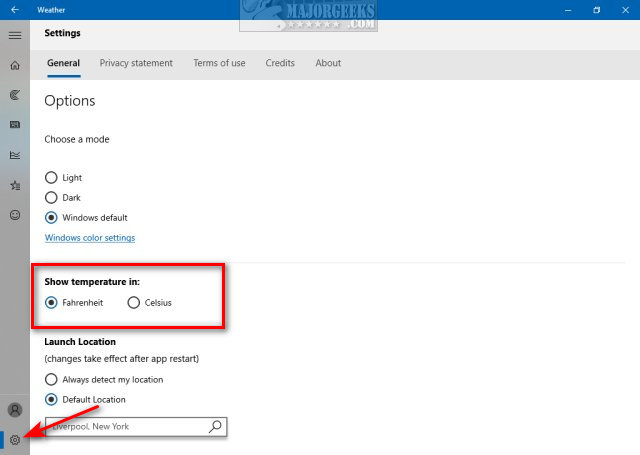
 How To Choose Fahrenheit Or Celsius In Windows 10 Amp 11
How To Choose Fahrenheit Or Celsius In Windows 10 Amp 11
 1 Is The Climate Warming Royal Society
1 Is The Climate Warming Royal Society
 Current Weather Data Openweathermap
Current Weather Data Openweathermap
 Climate Change Indicators High And Low Temperatures Us Epa
Climate Change Indicators High And Low Temperatures Us Epa
0 Response to "23 How To Get Current Temperature In Javascript"
Post a Comment