32 Javascript New Object Constructor
In Javascript, there are many ways to create a new object. We already covered object literal, constructor functions and a brief mention of classes. There are more ways, which can be used as an alternative to new and constructor functions. JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object invoking that function in conjunction with the new operator.
 Coffeescript Error When Instantiating Object In Constructor
Coffeescript Error When Instantiating Object In Constructor
The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue");

Javascript new object constructor. 13/7/2021 · Constructor, operator "new". The regular {...} syntax allows to create one object. But often we need to create many similar objects, like multiple users or menu items and so on. That can be done using constructor functions and the "new" operator. To create an object from a constructor function, we use the new keyword. Note: It is considered a good practice to capitalize the first letter of your constructor function. ... In JavaScript, you can create multiple objects from a constructor function. For example, 4 weeks ago - A list of values that the constructor will be called with. ... Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object
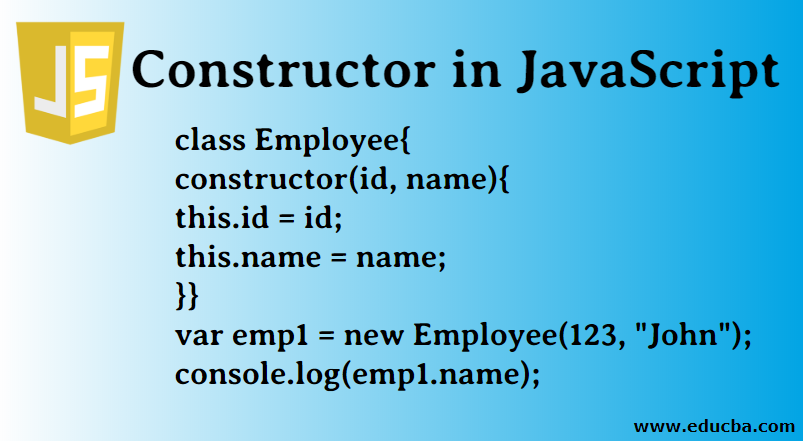
May 31, 2019 - Object constructor: In JavaScript, there is a special constructor function known as Object() is used to create and initialize an object. The return value of the Object() constructor is assigned to a variable. The variable contains a reference to the new object. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. The constructor property returns the function that created the Date prototype. For JavaScript dates the constructor property returns: function Date () { [native code] } For JavaScript objects the constructor property returns: function Object () { [native code] }
In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object is created. Note that this is not a variable. The Object constructor creates an object wrapper for the given value. If the value is null or undefined, it will create and return an empty object. Otherwise, it will return an object of a Type that corresponds to the given value. If the value is an object already, it will return the value. May 18, 2020 - There are many ways to create objects in JavaScript. One way is to create a blueprint or constructor before actually building your objects. Let's begin! In this example, we will create a blueprint or…
With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values. Dec 27, 2019 - There are also memory savings as the prototyped methods are only loaded once even if you instantiate hundreds of objects of the same type. ... JavaScript ES6 gives us a new syntax where the class definition is wrapped in a single stanza and can have a constructor.
Javascript new array prototype in new object constructor. Ask Question Asked 3 years, 1 month ago. Active 3 years, 1 month ago. Viewed 117 times 1 0. If I do: Array.prototype.test = "test" Array.prototype.t = function() {return "hello"} ... I want the same but with a new constructor Names that inherits Array constructor. javascript arrays ... Rather than adding new methods to Person.prototype in several statements, we can just redefine the Person.prototype object. There is one caviat though. Remember when I said that the prototype is an "almost empty" object? Technically it has a property on it named constructor that points back to its constructor function. If we override the prototype by setting it to a completely new object ... A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
Javascript object constructors are the engine which assembles new objects. This blog entry covered the basics of constructors and how to add properties and functions to existing objects and into constructors, providing the framework for refining and enhancing objects over the software development lifecycle. Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object Note: Properties/objects added to the construction function prototype are therefore accessible to all instances created from the constructor function (using new). Typically, a constructor function implicitly returns this that set to the newly created object. But if it has a return statement, then here's the rule: If return is called with an object, the constructor function returns that object instead of this. If return is called with a value other than an object, it's ignored.
2 — Object Constructor. The second way to create an object in JavaScript is by using the in-built Object() constructor. You can use the new keyword to initialize an instance of Object: const fruits = new Object (); Now to add properties to the above object, you have to use the dot (.) notation as shown below: @ack Well, it would be odd not to see the language's inventors showcase certain features of their language (in this case, the option to omit parentheses on constructors). If they hadn't added the feature, we wouldn't be asking whether it should be used in the first place. A practical reason for not using it is this: new Object.func() is NOT equivalent to new Object().func(). Calling new Date () (the Date () constructor) returns a Date object. If called with an invalid date string, it returns a Date object whose toString () method returns the literal string Invalid Date. Calling the Date () function (without the new keyword) returns a string.
A function called as a constructor (with the new operator) will always return an instance unless it explicitly returns an object. You can therefore return an empty object, and use the instanceof operator to check what came back: Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function. To create an object, use the new keyword with Object() constructor, like this: const person = new Object(); Now ...
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. When new Vehicle () is called, JavaScript does four things: It creates a new object. It sets the constructor property of the object to Vehicle. It sets up the object to delegate to Vehicle.prototype. It calls Vehicle () in the context of the new object. The result of new Vehicle () is this new object. 1. The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax.
The Rest/Spread Properties for ECMAScript proposal (stage 4) adds spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Object literal notations are preferred to constructors The JavaScript language has nine built-in constructors: Object (), Array (), String (), Number (), Boolean (), Date (), Function (), Error () and RegExp (). When creating values, we are free to use either object literals or constructors. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object.
Jul 13, 2021 - The regular {...} syntax allows to create one object. But often we need to create many similar objects, like multiple users or menu items and so on. That can be done using constructor functions and the "new" operator. All objects (with the exception of objects created with Object.create (null)) will have a constructor property. Objects created without the explicit use of a constructor function (such as object- and array-literals) will have a constructor property that points to the Fundamental Object constructor type for that object. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
3/5/2020 · Here, ‘this’ and ‘new’ are the required keywords for JavaScript object constructors. Examples of JavaScript Object Constructors. Let us consider at a simple example to understand how a JavaScript object looks like: function Company (name, age, id, project) {this.name = … Mar 24, 2020 - This method of object creation ... classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the ‘new’ keyword, you need to have a constructor function....
 How To Build An Object With Class Constructors In
How To Build An Object With Class Constructors In
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 Difference Between Object Create Amp New Keyword In Javascript
Difference Between Object Create Amp New Keyword In Javascript
Seven Ways Of Creating Objects In Javascript For C
 Js Constructor Prototype Classes Stuff I Have Learnt
Js Constructor Prototype Classes Stuff I Have Learnt
Use Object Constructor Acts As A Factory Method For Primitive
Chapter 17 Objects And Inheritance
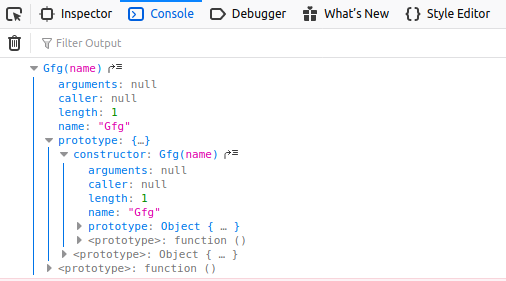
 Javascript Object Prototype Constructor Property Geeksforgeeks
Javascript Object Prototype Constructor Property Geeksforgeeks
 Looping Through Constructor Function In Js Is Not Working
Looping Through Constructor Function In Js Is Not Working
 Object Constructors In Javascript Dot Net Tutorials
Object Constructors In Javascript Dot Net Tutorials
Constructor Functions For Js Web Developers By Jacob
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
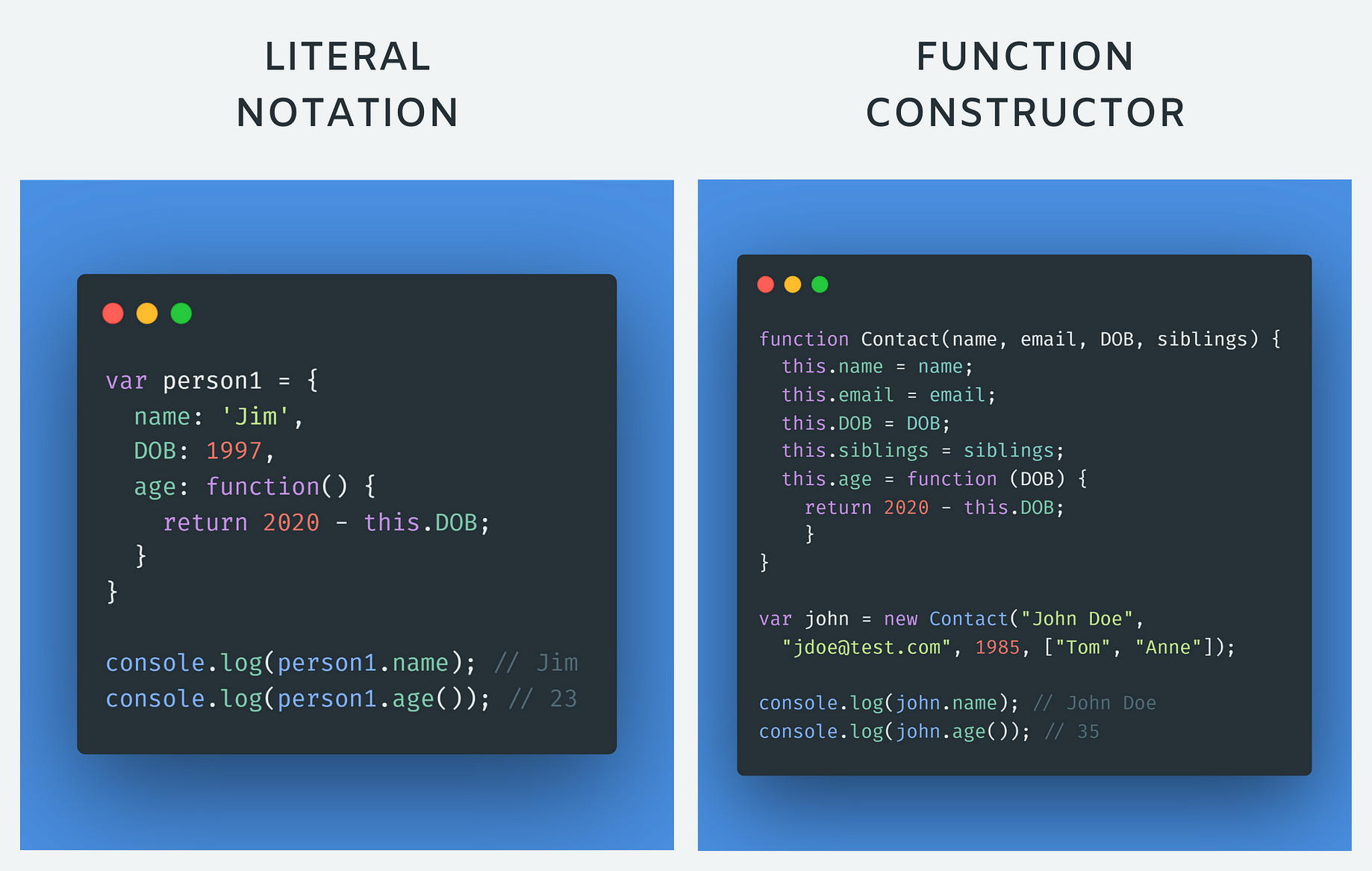
 Javascript Objects Literal Notation And Function
Javascript Objects Literal Notation And Function
 Creating Objects Using Constructors In Javascript By Nathan
Creating Objects Using Constructors In Javascript By Nathan
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 The Constructor Pattern Learning Javascript Design Patterns
The Constructor Pattern Learning Javascript Design Patterns
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Getting Started With Javascript Constructor Functions
Getting Started With Javascript Constructor Functions
 Javascript Object Constructors Examples Of Javascript
Javascript Object Constructors Examples Of Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Object Prototypes Es6 By Ankit Kamboj Medium
Javascript Object Prototypes Es6 By Ankit Kamboj Medium
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
 A Guide To Prototype Based Class Inheritance In Javascript
A Guide To Prototype Based Class Inheritance In Javascript
Setting The Constructor Property In The Prototype Object
Ruby Classes Vs Javascript Constructors
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks


0 Response to "32 Javascript New Object Constructor"
Post a Comment