27 How To Get Full Path Of Selected File In Javascript
To select the file we will use HTML <input type="file">. After that we will get the file name by using the jQuery change () method. This method is used in the JQuery to get the file input by selected file name. And the HTML <input type="file"> is used to specify the file select field and add a button to choose a file for upload to the form. Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace () method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value.
Adding multiple file elements for uploading multiple files is time-consuming and you need to write some extra code for this. You can do it with a single file element by enabling multiple file selection. Read the selected files and append in the FormData object for passing to the AJAX file for upload.

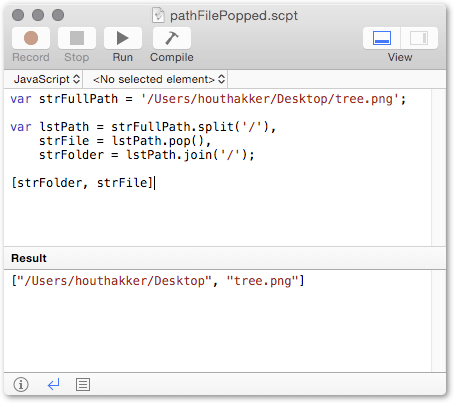
How to get full path of selected file in javascript. How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: To get file extensions using JavaScript, there are so many ways. The most useful ones are: split () and pop () method. substring () and lastIndexOf () method. match () method with regular expression. Above methods are described below one by one with the proper example. Using split () and pop () method:
I have an HTML form which selects a file. I want to pass the full path of this file to another PHP/HTML script. It works fine in IE6 but not in Firefox. Specifically, all that gets passed in FF is the file name and not its path. Can anyone help? Thanks in anticipation. To get the absolute path of a file you can use the.att () method of jQuery. In the web page a file (like image, pdf, docs, etc) is shown by providing its path to the src attribute of an element. You have to grab that Element's id or class and then use the.attr () method to get the src value. The code for this will be: 27/5/2021 · How To Get URL Parts In Javascript – Host, Path, File, Query, ETC… By W.S. Toh / Tips & Tutorials - Javascript / May 27, 2021 May 27, 2021 Welcome to a quick tutorial on how to get the full URL and parts in Javascript.
Is there any other way to get full path of selected file? Answer. For security reasons browsers do not allow this, i.e. JavaScript in browser has no access to the File System, however using HTML5 File API, only Firefox provides a mozFullPath property, but if you try to get the value it returns an empty string: Javascript get local file path. How to get full path of selected file on change of <input type='file , For security reasons browsers do not allow this, i.e. JavaScript in browser has no edit: If you need the file's path for reading a file you can use the on the value of the "Include local directory path when uploading files to a A URL starting with a / is a relative URL with an absolute path ... 28/4/2015 · Accept Solution Reject Solution. Try this code.. i am able to get the full path.. XML. Copy Code. <html xmlns="http://www.w3 /1999/xhtml"> <head id="Head1" runat="server"> <title></title> <script src="JQuery.js" type="text/javascript"></script> <script type="text/javascript"> $ (function () { $ ('#btn').click (function () { alert ($ ('input ...
11/6/2020 · How to get full path of file while selecting file using <input type=‘file’>. <input type="file" id="fileUpload"> <script type="text/javascript"> function getFilePath () { $ ('input [type=file]').change (function () { var filePath=$ ('#fileUpload').val (); }); } </script>. but the filePath var contains only name of selected file, not the full path. How to get full path of selected file on change of <input type='file'> using javascript, jquery-ajax? Related. 1364. How to change the href attribute for a hyperlink using jQuery. 1260. Get the name of an object's type. 2885. How can I know which radio button is selected via jQuery? 554. robnot When I browse to select a file using the FileUpload control, the file's full path is displayed in the accompanying textbox but when I try to get at the full path in my code, the path to the file is stripped off automatically and i can't find it.
Is there a way that I can get the last value (based on the '\' symbol) from a full path? Example: C:\Documents and Settings\img\recycled log.jpg. With this case, I just want to get recycled log.jpg from the full path in JavaScript. If you're in the case where you want to get the path of a file on the server, (for instance building a web interface to a commandline utility to be run on the server) you can always build the relative path, send it over as <option>s and use a tree widget or type ahead to let the user select it and then have the server process the file. To get the absolute path of a file you can use the.att () method of jQuery. In the web page a file (like image, pdf, docs, etc) is shown by providing its path to the src attribute of an element. You have to grab that Element’s id or class and then use the.attr () method to get the src value. The code for this will be:
The above is my coder oinly taking the image name. I want the full path with file name with the extension in jquery plz help Before sending the file to the server for upload, it always a good idea to validate the file. Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: how to use javascript to get full file path. javascript by Careful Caterpillar on Oct 08 2020 Comment. 1. const onChange = (event) => { const value = event.target.value; // this will return C:\fakepath\somefile.ext console.log (value); const files = event.target.files; //this will return an ARRAY of File object console.log (files); } return ...
4/6/2019 · To get the path of the selected file, at first get the selected file −. java.io.File f = file.getSelectedFile (); Now, get the path of the selected file which we will get using the above method −. If you wish to get the absolute path of a file you can choose the jQuery attr () method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the.attr () method to catch the src value. Use window.location.pathname. window.location is an object which stores the URL details for the current window or frame. When accessed as a string getting the value will return the full URL including protocol, domain, path etc; and setting it will change the window's location to the new URL. The location object contains a number of useful ...
Solution 3. Accept Solution Reject Solution. When you are working with the FileUpload control , you dont need the full path of the file where the file comes from. Instead on the click of "Submit" or "Upload" button, you just need to check the FileUpload1.HasFile property and then save the file to the server on any path using. A file path specifies the location of a file inside a web folder structure. Its like an address of a file which helps the web browser to access the files. File paths are used to link external resources such as images, videos, style sheets, JavaScript, displaying other web pages etc. To insert a file in a web page its source must be known. We purchased the EO Web Browser control SDK, and need to get the full path from <input type=file> objects into JavaScript/JQuery. But the EO Web Browser control does not support the "fileName" and only returns the file's name without the path in the above "this.files [0].name", and returns "C:\fakepath\filename.ext" in the $ (this).val ().
Assuming you are using multer with express, try this in your controller method: var path = require ('path'); //gets your app's root path var root = path.dirname (require.main.filename) // joins uploaded file path with root. replace filename with your input field name var absolutePath = path.join (root,req.files ['filename'].path) Share. 4/3/2013 · How to get full path of file while selecting file using <input type=‘file’>. <input type="file" id="fileUpload"> <script type="text/javascript"> function getFilePath () { $ ('input [type=file]').change (function () { var filePath=$ ('#fileUpload').val (); }); } </script>. but the filePath var contains only name of selected file, not the full path. HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts.
but the filePath var contains only name of selected file, not the full path. I searched it on net, but it seems that for security reasons browsers (FF,chrome) just give name of file. Is there any other way to get full path of selected file?
 Can 39 T Select File At Form Data Make Sure That Postman Can
Can 39 T Select File At Form Data Make Sure That Postman Can
 How To Show The Current Path In The Finder Title Bar
How To Show The Current Path In The Finder Title Bar
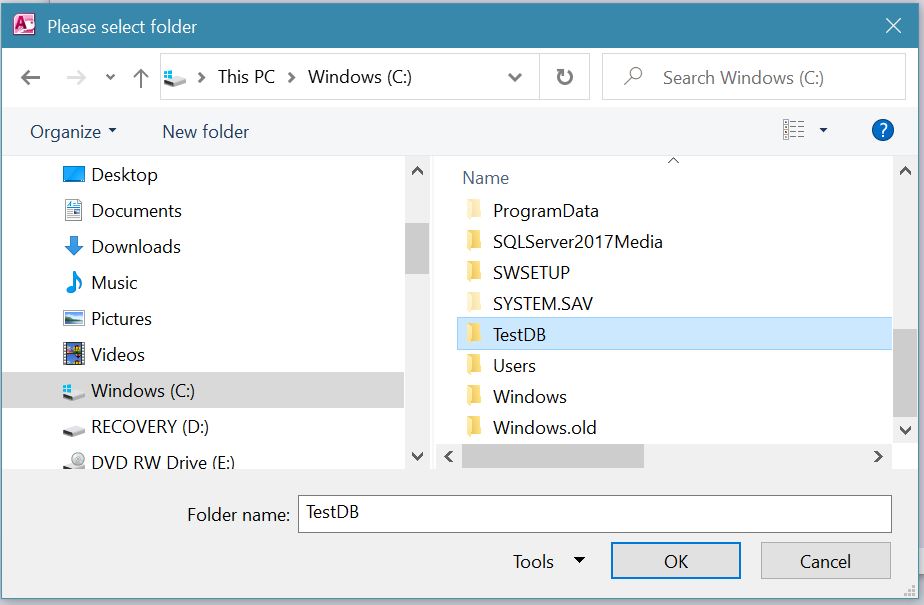
 How To Get Folder Or Select Folder Iaccessworld Com
How To Get Folder Or Select Folder Iaccessworld Com
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Copy A File Path As Text From Mac Finder In Mac Os X
How To Copy A File Path As Text From Mac Finder In Mac Os X
 Javascript Get Local File Path How To Read A Local File
Javascript Get Local File Path How To Read A Local File
 How To Default The Upload And Download File Path Of Sap Data
How To Default The Upload And Download File Path Of Sap Data
 Getting The Path Of Currently Selected File In Finder
Getting The Path Of Currently Selected File In Finder
 Copy Path In File Explorer In Windows 10 Tutorials
Copy Path In File Explorer In Windows 10 Tutorials
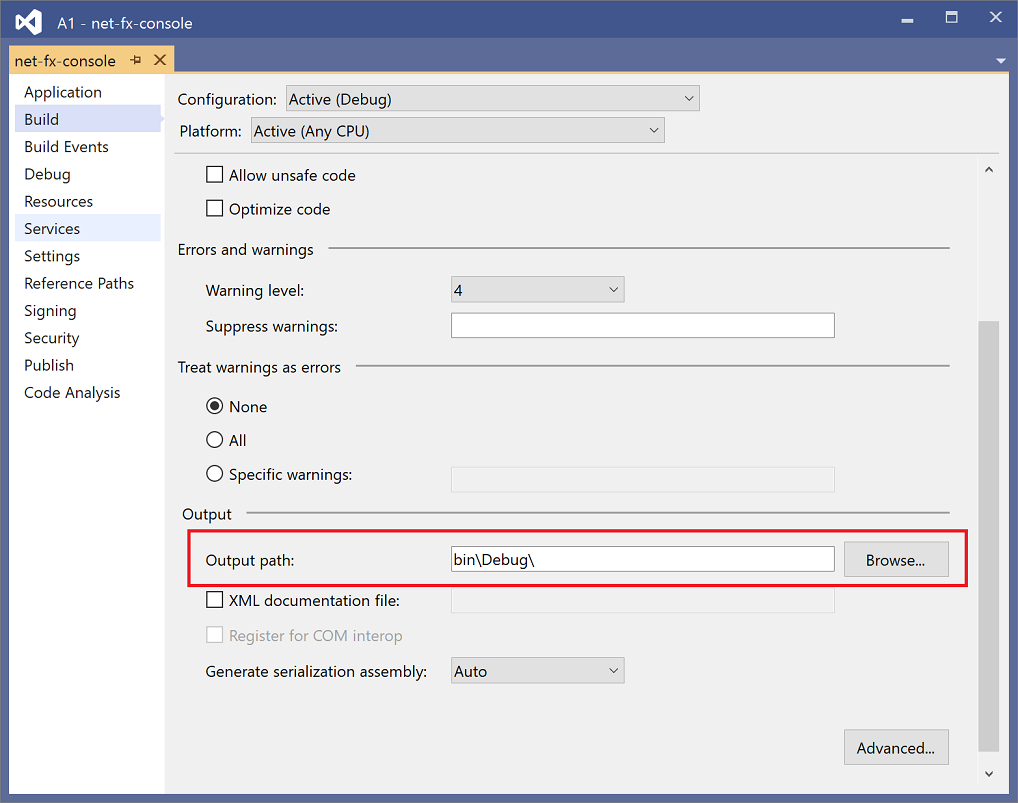
 How To Change The Build Output Directory Visual Studio
How To Change The Build Output Directory Visual Studio
 How To Show The Current Path In The Finder Title Bar
How To Show The Current Path In The Finder Title Bar
 How To Open A File Dialog With Javascript Code Example
How To Open A File Dialog With Javascript Code Example
 How To Get The Exact File Names Help Uipath Community Forum
How To Get The Exact File Names Help Uipath Community Forum
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Insert File Path Into Cell With Browse Button Excel Off The Grid
Insert File Path Into Cell With Browse Button Excel Off The Grid
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 How To Get The File Name From Full Path Using Javascript
How To Get The File Name From Full Path Using Javascript
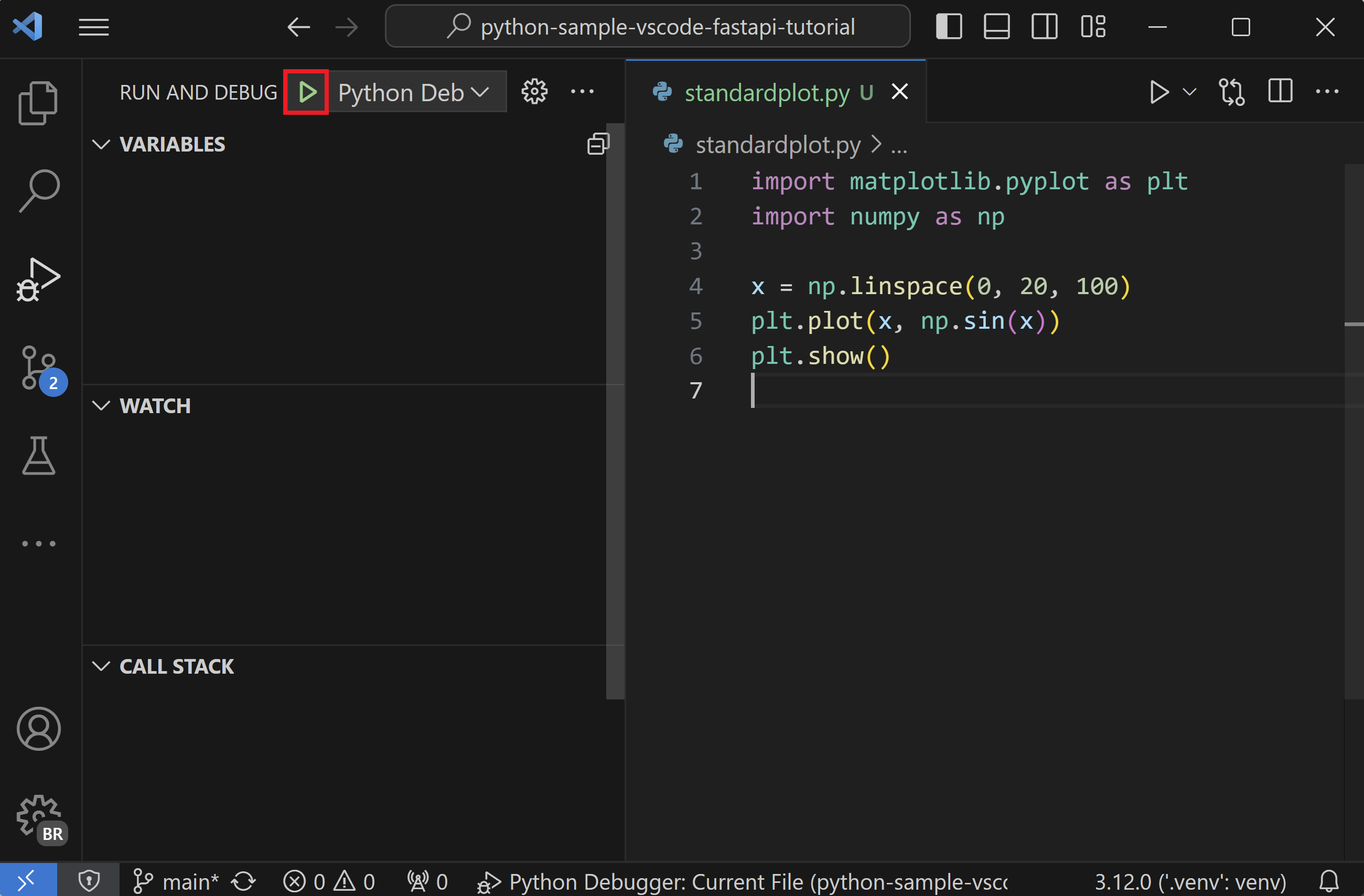
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 How To Open A Select Folder Dialog From Nodejs Server Side
How To Open A Select Folder Dialog From Nodejs Server Side
 How To Show The Current Path In The Finder Title Bar
How To Show The Current Path In The Finder Title Bar
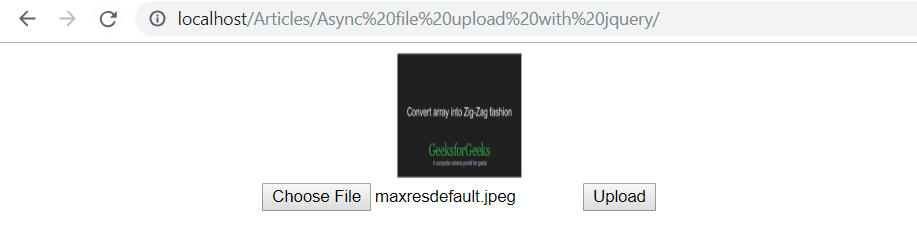
 How To Upload Files Asynchronously Using Jquery Geeksforgeeks
How To Upload Files Asynchronously Using Jquery Geeksforgeeks
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn



0 Response to "27 How To Get Full Path Of Selected File In Javascript"
Post a Comment