30 Javascript Html Entities Decode
A protip by moiseevigor about html, javascript, htmlentities, and jquery. But HTML entity encoding doesn't work if you're putting untrusted data inside a <script> tag anywhere, or an event handler attribute like onmouseover, or inside CSS, or in a URL. So even if you use an HTML entity encoding method everywhere, you are still most likely vulnerable to XSS.
 Javascript Encodeuricomponent Function Example
Javascript Encodeuricomponent Function Example
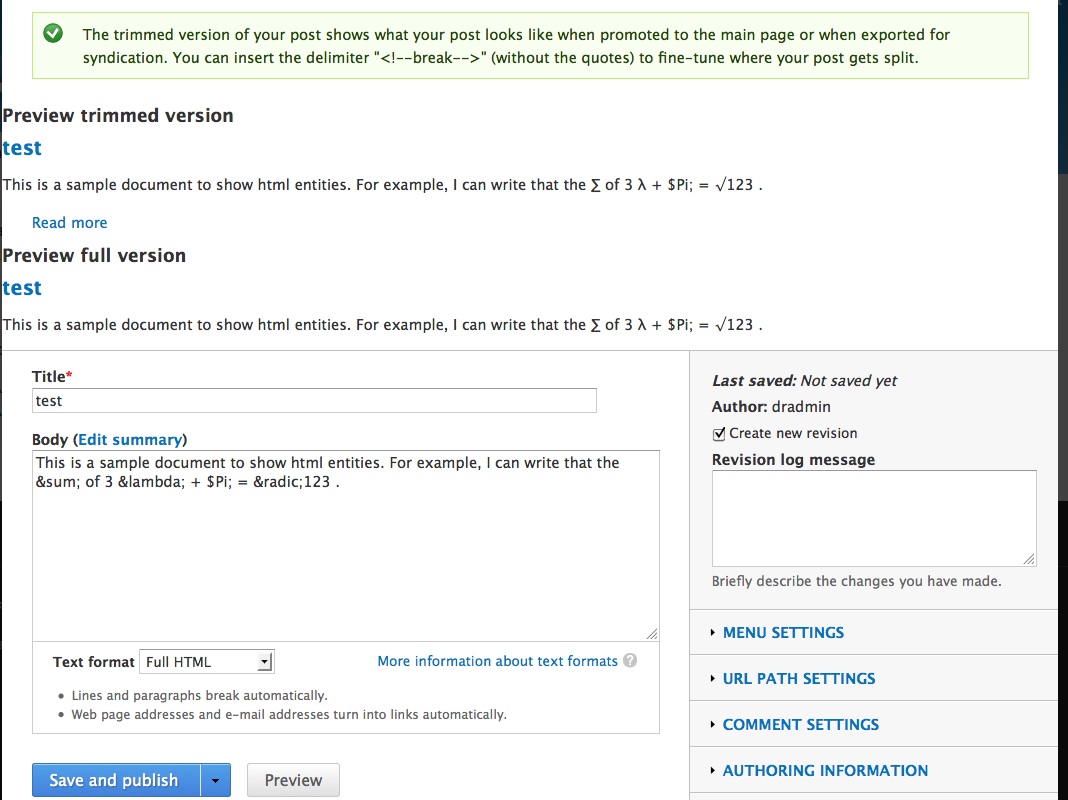
Convert HTML Entities to Special Characters and vise-versa. this tool converts special characters to htmlentities. ... Javascript Validator * XML Escape * Unit Convertors * HTML to CSV * ... HTML , entities , convertor , encoding , characters , escaping, decoding, unescape, htmlspecialchars, htmlentities decode ...

Javascript html entities decode. 22/11/2018 · JavaScript has no methods to encode and decode HTML-entities so you can use these functions. Similar to the scenarios discussed at the beginning, the HTML Entity Encoding is defeated because web browser (actually it is the HTML parser) will HTML decode the value of the event handle before it is executed as JavaScript code. Conclusion. This example is not a rare or special case. PHP's html_entity_decode in JavaScript Here's what our current JavaScript equivalent to PHP's html_entity_decode looks like. module .exports = function html_entity_decode ( string, quoteStyle ) { // eslint-disable-line camelcase
25/6/2016 · To convert an encoded html string to readable characters, use the decode method : htmlentities.decode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html characters."); // Output "Hello, this is a test stríng > < with characters that could break html. 10/6/2015 · HtmlEntities. decode = function (string) {var entityMap = HtmlEntities. map; for (var key in entityMap) {var entity = entityMap [key]; var regex = new RegExp (entity, 'g'); string = string. replace (regex, key);} string = string. replace (/&quot;/g, '"'); string = string. replace (/&amp;/g, '&'); return string;} HtmlEntities. encode = function (string) {var entityMap = HtmlEntities. map; string = … 3/8/2021 · Like PHP's htmlentities()/htmlspecialchars() functions, JavaScript is easy to implement it. Encode /** * HTML entities encode * * @param { string } str Input text * @return { string } Filtered text */ function htmlencode …
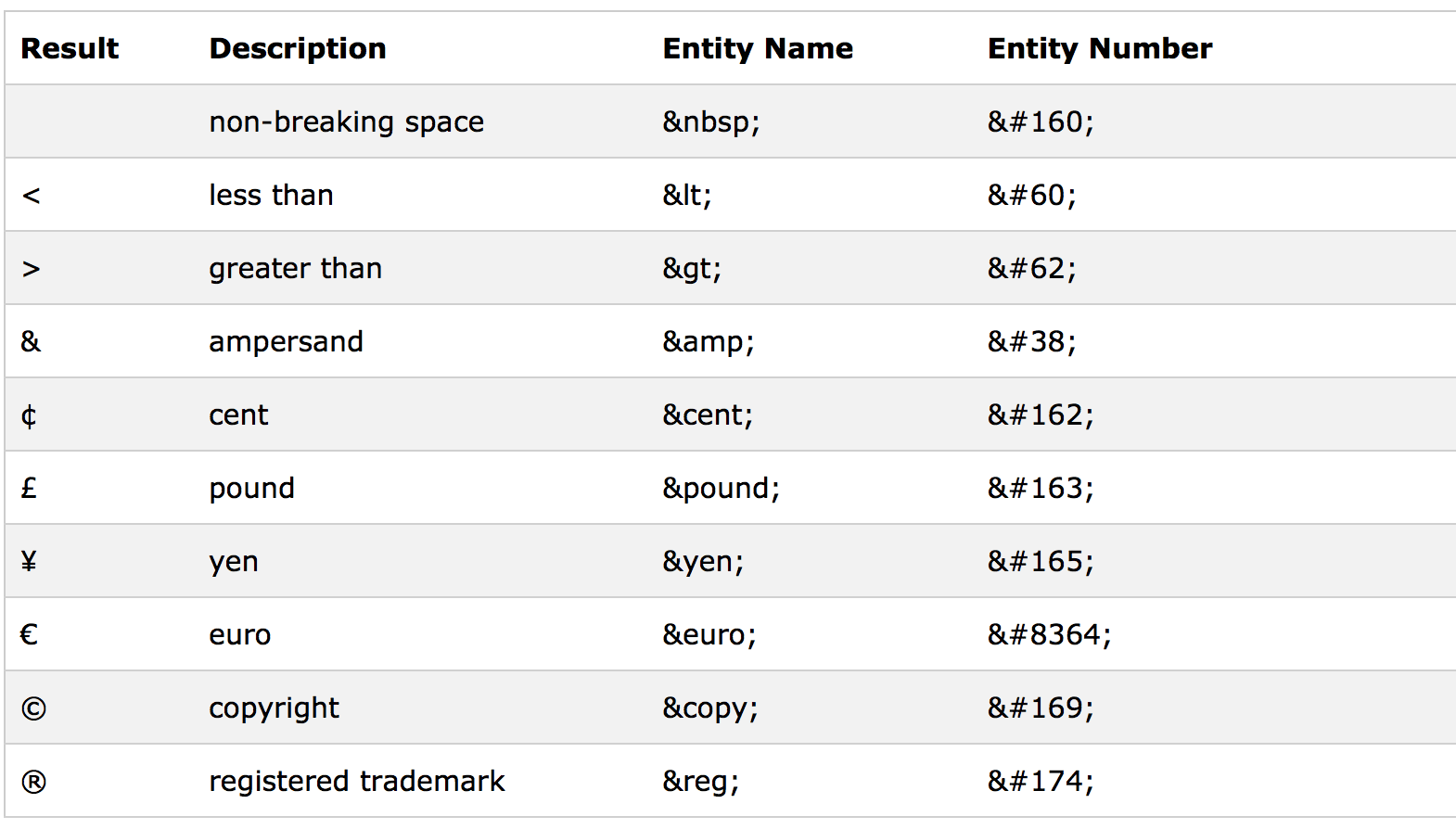
Character entities are used to display reserved characters in HTML. A character entity looks like this: & entity_name ; OR. &# entity_number ; To display a less than sign (<) we must write: < or <. Advantage of using an entity name: An entity name is easy to remember. Disadvantage of using an entity name: Browsers may not support all entity ... HTML encoding converts characters that are not allowed in HTML into character-entity equivalents; HTML decoding reverses the encoding. For example, when embedded in a block of text, the characters < and > are encoded as < and > for HTTP transmission. To encode or decode values outside of a web application, use the WebUtility class. See also html-entities for enterprise. Available as part of the Tidelift Subscription. The maintainers of html-entities and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying ...
he (for "HTML entities") is a robust HTML entity encoder/decoder written in JavaScript. It supports all standardized named character references as per HTML , handles ambiguous ampersands and other edge cases just like a browser would , has an extensive test suite, and — contrary to many other JavaScript solutions — he handles astral ... Learn how to decode HTML entities using Javascript. This method doesn't allow XSS Vulnerabilities in your code!Decode HTML entities using Javascript | Decode... The string here contains an unescaped HTML tag, so instead of decoding anything the htmlDecode function will actually run JavaScript code specified inside the string. This can be avoided by using DOMParser which is supported in all modern browsers:
Get code examples like "typescript html entities decode" instantly right from your google search results with the Grepper Chrome Extension. Best JavaScript code snippets using html-entities. AllHtmlEntities.decode (Showing top 5 results out of 315) origin: sirwoetang / react-native-honeywell-example. arr.forEach ( (item, key) => { if (item instanceof Array) { finalArr [key] = UTIL.convertHtmlEntitiesArray (item); } else if ( … The html_entity_decode () function converts HTML entities to characters. The html_entity_decode () function is the opposite of htmlentities ().
An online, on-the-fly HTML entity encoder/decoder. About this tool. This tool uses he to HTML-encode any string you enter in the 'decoded' field, or to decode any HTML-encoded string you enter in the 'encoded' field.. Made by @mathias — fork this on GitHub! Like Mike Samuel said, don't use jQuery.html ().text () to decode html entities as it's unsafe. Instead, use a template renderer like Mustache.js or decodeEntities from @VyvIT's comment. Underscore.js utility-belt library comes with escape and unescape methods, but they are not safe for user input: Decoding HTML entities with vanilla JavaScript Over the weekend, I finished up the site for my vanilla JavaScript mini courses. People who've purchased courses will be able to log in and watch the videos on any device with an internet connection. The text for each video is sent along as an encoded string in JSON. That means that this:
var decoded = $ ("<div/>").html ('your string').text (); This sets the innerHTML of a new <div> element (not appended to the page), causing jQuery to decode it into HTML, which is then pulled back out with.text (). jQuery provides a way to encode and decode html entities. If you use a "<div/>" tag, it will strip out all the html. function htmlDecode(value) { return $("<div/>").html(value).text(); } function htmlEncode(value) { return $('<div/>').text(value).html(); } If you use a "<textarea/>" tag, it will preserve the html tags. This same logic applies to decoding HTML entities. If ampersands are the first to translate going forward, they must be the last to translate in reverse. Otherwise, you risk double-decoding an HTML entity, resulting in the wrong string. Conclusion. This code, being so short, is free for you to use and distribute.
Encode html entities in javascript Tags: html, javascript. I am working in a CMS which allows users to enter content. ... Making these conversions does not solve all the problems — make sure you're using UTF8 character encoding, make sure your database is storing the strings in UTF8. Like Mike Samuel said, don't use jQuery.html ().text () to decode html entities as it's unsafe. Instead, use a template renderer like Mustache.js or decodeEntities from @VyvIT's comment. Underscore.js utility-belt library comes with escape and unescape methods, but they are not safe for user input: HTML Entity Encoder / Decoder is a free online developer tool to encode a string to HTML entities or decode HTML entities to their original characters. This tool is split into two modes: HTML Entity Encoder and HTML Entity Decoder.
Faster HTML entities encode/decode library. Most used html-entities functions. Html5Entities.decode; XmlEntities.decode; AllHtmlEntities.decode; ... The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best? htmlentities () is a PHP function which converts special characters (like <) into their escaped/encoded values (like <). This allows you to show to display the string without the browser reading it as HTML. JavaScript doesn't have a native version of it. html_entity_decode () is the opposite of htmlentities () in that it converts HTML entities in the string to their corresponding characters.
he(for "HTML entities") is a robust HTML entity encoder/decoder written in JavaScript.
Javascript Encode Decode Html Text Into Html Entity Github
 Decode Html Special Character Angular Stack Overflow
Decode Html Special Character Angular Stack Overflow
Javascript Html Entities Encode Amp Decode Github
Javascript Encode Decode Html Text Into Html Entity Github
 Character References Should Not Be Double Encoded While
Character References Should Not Be Double Encoded While
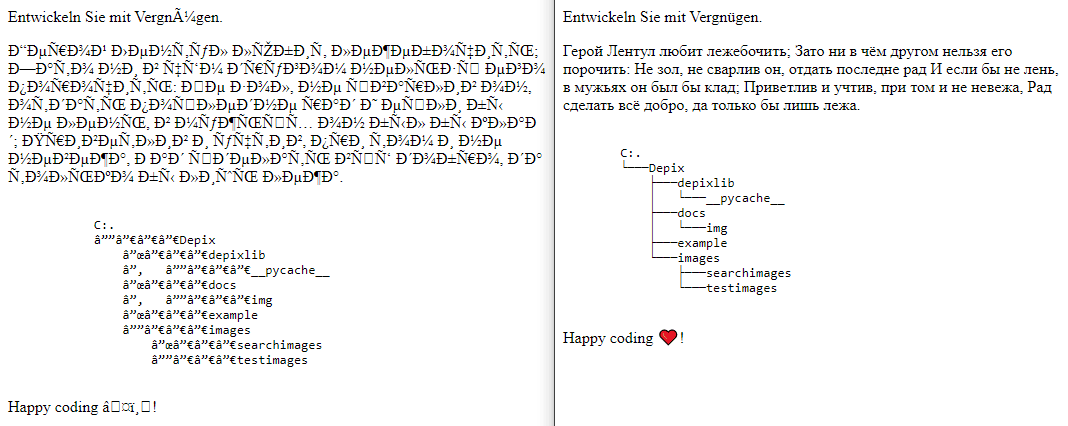
 How To Keep Utf 8 Special Characters And Emojis In Your Html
How To Keep Utf 8 Special Characters And Emojis In Your Html
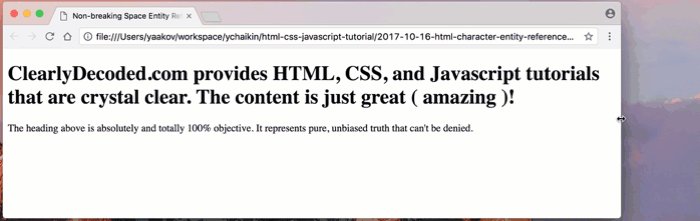
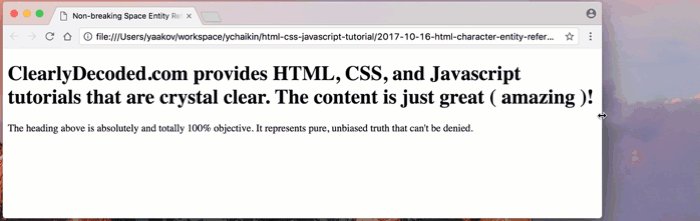
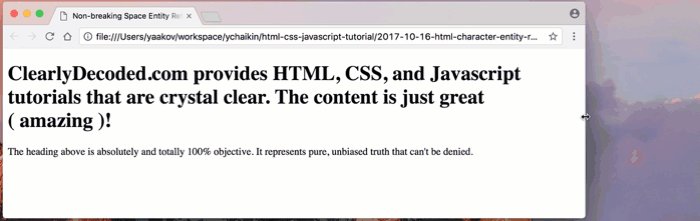
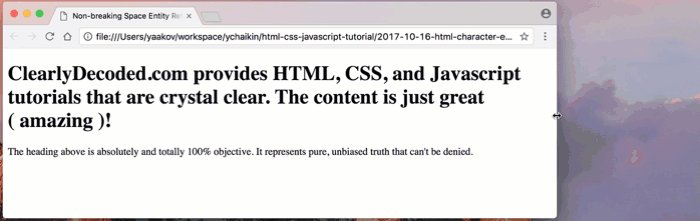
 Html Character Entity References
Html Character Entity References
 Decode Html Entities Using Javascript Decode Html Entities
Decode Html Entities Using Javascript Decode Html Entities
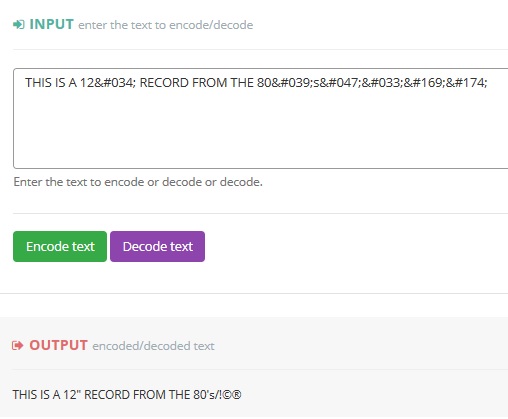
 Html Entities Converter Online Toolz
Html Entities Converter Online Toolz
 Unescape Html Entities In Javascript Stack Overflow
Unescape Html Entities In Javascript Stack Overflow
 What Are Html Entities Technipages
What Are Html Entities Technipages
 Javascript Algorithm Convert Html Entities By Erica N
Javascript Algorithm Convert Html Entities By Erica N
 Html Decode Online Is The Best Tool To Decode Html String
Html Decode Online Is The Best Tool To Decode Html String
 How To Unescape Decode Html Entities In A String In Python Programming Language
How To Unescape Decode Html Entities In A String In Python Programming Language
Keywords Html Entities Decode Npm Search
Github Bideowego Html Entities Js A Small Class To Encode
 How To Add Encode Decode Html Entities Blogger Tips And Tricks
How To Add Encode Decode Html Entities Blogger Tips And Tricks
 How To Decode And Encode Json Data In Javascript
How To Decode And Encode Json Data In Javascript
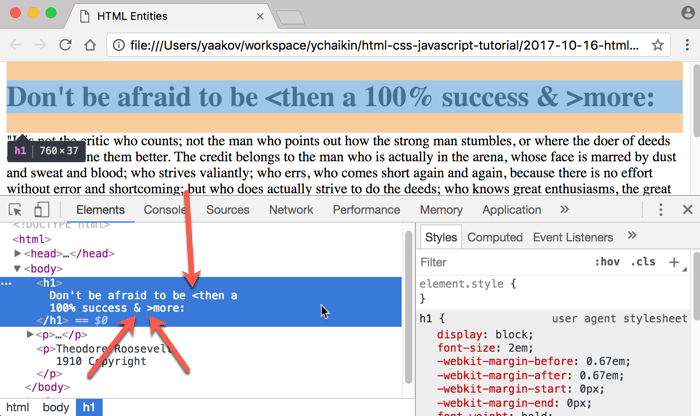
 Converting Html Ascii Characters To Readable Characters
Converting Html Ascii Characters To Readable Characters
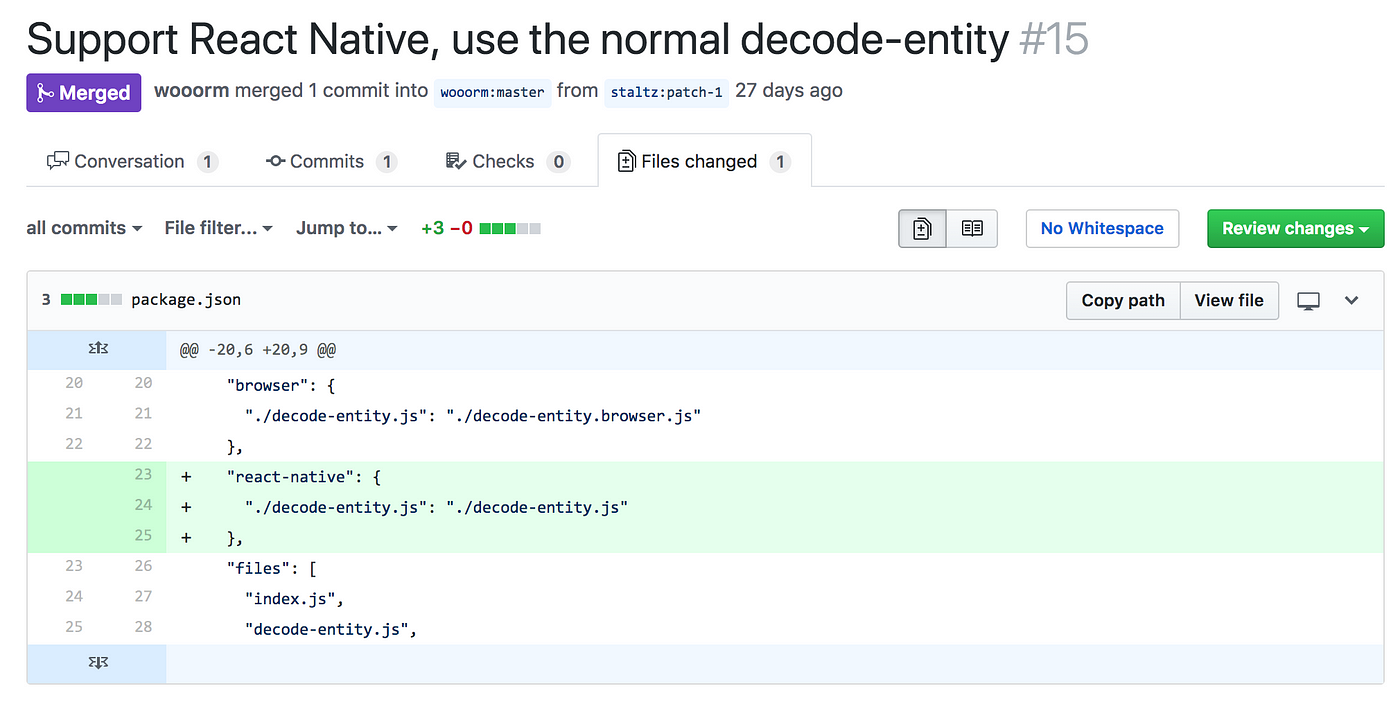
 A Crime In React Nativeland The Villain Among Us By
A Crime In React Nativeland The Villain Among Us By
 Html Entities Encode Decode Htmlstrip
Html Entities Encode Decode Htmlstrip
 Html Character Entity References
Html Character Entity References
 Html Special Characters Javascript Decode Code Example
Html Special Characters Javascript Decode Code Example
 Encode And Decode A Piece Of Text To Its Html Equivalent
Encode And Decode A Piece Of Text To Its Html Equivalent
 Xss Bypass Filters Amp Sanitization
Xss Bypass Filters Amp Sanitization
 Html Entity Encoder Encoder Offline App Offline Toolbox For
Html Entity Encoder Encoder Offline App Offline Toolbox For
Html Decoding In Jmeter Unescapehtml In Jmeter

0 Response to "30 Javascript Html Entities Decode"
Post a Comment