21 Javascript Console Log Output
Dec 14, 2014 - It will post a log message to the browser's javascript console, e.g. Firebug or Developer Tools (Chrome / Safari) and will show the line and file where it was executed from. Moreover, when you output a jQuery Object it will include a reference to that element in the DOM, and clicking it will ... The console.log();statement prints anything in the browser console. Look for Developer Toolsor Simply Toolsmenu in all major browsers. If you are using Google Chrome the press Cntrl+shift+jto see console. In Firefox, press Ctrl+Shift+Iand click on Console to view the console on Firefox.

4/1/2016 · The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console.

Javascript console log output. JavaScript Output -Print to console.log () It will show the output in the console section of the browser. The console section give information about various errors and warnings related to the webpage. You just have to press the F12 key to open the debugger menu and select 'console' to view the output displayed within the console. If the JavaScript Console window is closed, choose Debug > Windows > JavaScript Console to re-open it. The window appears only during a script debugging session. Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger. For more info, see Refresh an app (JavaScript). How to print to the command line console using Node.js, from the basic console.log to more complex scenarios
Jul 30, 2018 - You can group related output together with the group commands. The console.group() command takes a single string parameter to set the name of the group. After calling it in your JavaScript, the console will begin to group all subsequent output together. 24/10/2016 · I don't understand your question - console.log logs the values in the browser's console, usually used for debugging purposes. If you want to show the result of your game on page, create a named container, and set it's html - for example by creating DOM element <div id='content'></div> and using document.getElementById('content').innerHTML = computerChoice – eithed Oct 25 '16 at 14:43 console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
Jul 28, 2016 - If you review our code carefully, ... console.log and that’s what’s causing the error. ... Checking for an error in the console is the first thing you should do if your plugin or animations don’t work. One error stops the browser from executing the remaining part of the javascript ... Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. You can use the console to perform some of the following tasks: ... The console object gives you access to the browser’s console. It lets you output ... The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
-- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses... console.error() Only use console.error() method in such a place where your condition or logic fails and not in acceptable condition.. 5. console.debug() The console.debug() method also outputs a message in web console but at "debug" log level Which means that you can not easily see a console.debug() output.. To view a console.debug() output, you need to configure the console to display ... Introduction to Javascript console log Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
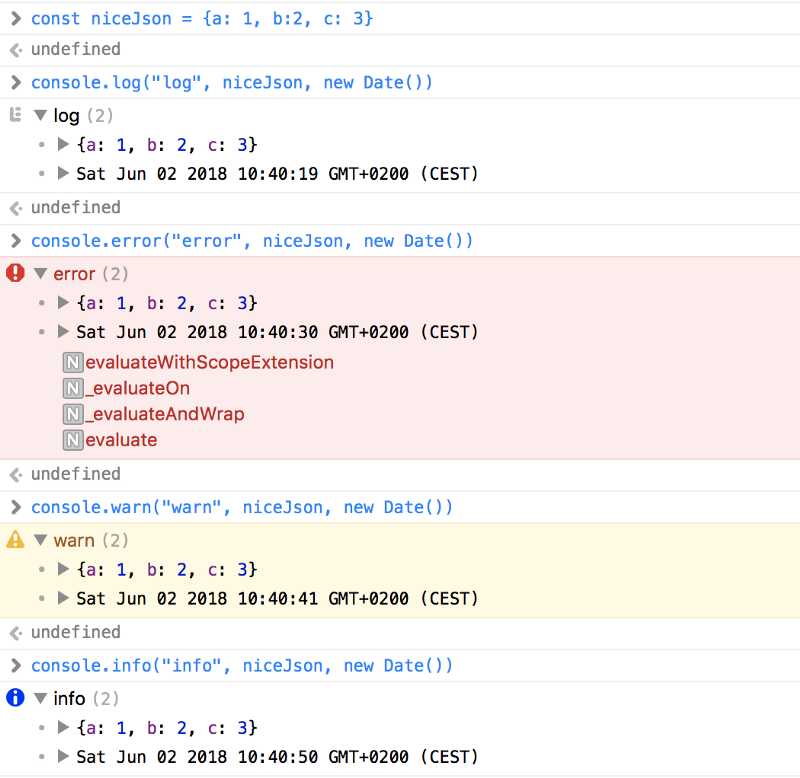
Different ways to display output in JavaScript. In this article, we will learn about the different methods to display output in JavaScript, such as Console.log (), alert, Altering the DOM, document.write () etc. Submitted by Abhishek Pathak, on October 13, 2017. JavaScript is one of the most widely used scripting languages in the world. Mar 07, 2021 - Outputs a message to the console with the log level debug. ... Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects. As with many other programming languages, JavaScript has support for logging messages at various levels. They are as follows, with their associated method and a description of their output in the console: Plaintext—console.log() outputs unstyled text. Info—console.info() typically outputs text with a blue background.
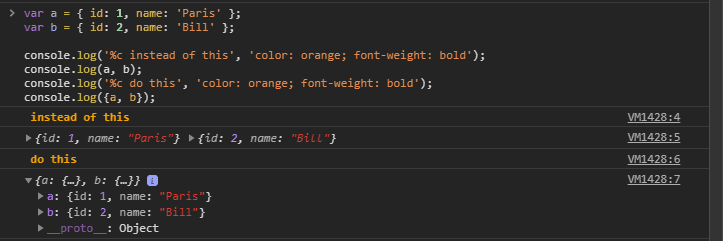
9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. There is another open-source tool that allows you to save all console.log output in a file on your server - JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log - on client side. log storage system - on server side. Formatting console.log output If you pass multiple arguments to console.log, the console will treat the arguments as an array and concatenate the output.
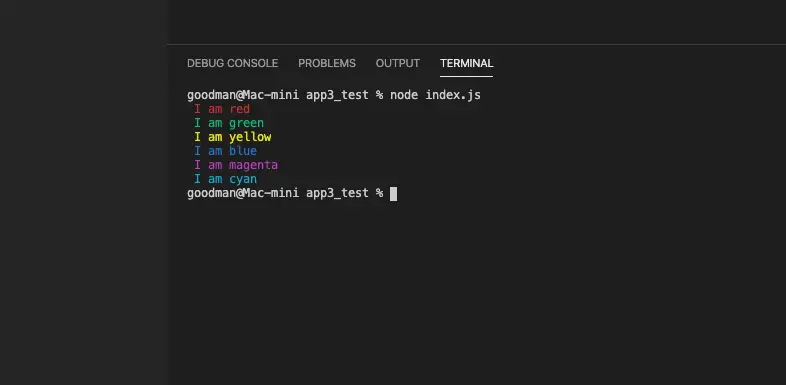
console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. If you pass multiple arguments to console.log, the console will treat the arguments as an array and concatenate the output. console.dir(car) Output of the Console.dir() Method. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript. Last but not the least method to log object in console is to use the JSON.stringify() method. With JSON.stringify() method you can print the object as a string: Here is how to do it. JSON.stringify(car ...
Jul 01, 2014 - Participate in discussions with other Treehouse members and learn. 3/3/2017 · When you write console.log(00), the argument 00 is interpreted as number and so 0 is printed. On the other hand if you write console.log("00") 00 is interpreted as a string and 00 is printed. Sep 03, 2018 - Is there a way to retrieve the console messages from javascript? ... possible duplicate of Google chrome extension : is it possible to get console output (js errors, console.log or etc) – DontVoteMeDown Nov 7 '13 at 20:33
How does console.log() output this? Just for reference, let's print out this array in the console with console. log (turtles): Now let's make it better with console.table. Here is the output when we use console. table (turtles): You can click on the headers of each column to sort that column. JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). console.log(Number(255).toString(16)) console.log(Number(17).toString(16)) Output ff 11. We can convert these numbers back to decimal using the parseInt function. The parseInt function available in JavaScript has the following signature −. parseInt(string, radix); Where, the paramters are the following −. string −The value to parse. If ...
Output adalah sebuah tampilan program yang biasanya digunakan untuk memperlihatkan hasil akhir. Output biasanya ditampilkan dalam bentuk teks dengan fungsi print (). Ada 4 cara menampilkan output pada Javascript: Menggunakan Fungsi console.log (); Menggunakan Fungsi alert (); Menggunakan Fungsi document.write (); Menggunakan innerHTML. May 26, 2011 - Your output should look something like this. console.log will display the parameter passed to the log method in the console window. Use this method to display a string or variable in the console window. You can use the console class in your code as well, much like we can use JavaScript alerts. This can be extremely useful when you're working with objects in bulk. Instead of having to iterate an array and call console.log() with each item, just use console.table() and benefit from the automatically formatted output.. Conditional Output. You can use the console.assert() function to condition output on the value of an expression. This reduces the code you need to write compared with ...
15/6/2021 · console.log("100 Days Of JavaScript Course"); Now, click on the “play” icon at the top of VSCode and your code would output on a new panel inside VSCode. By the way, 100Days of JavaScript Course was created to help beginners/intermediate level JavaScript developers sharpen their JavaScript skills by building projects everyday for 100 Days. A developer console is a tool which logs the information associated with a web page, such as JavaScript etc. The Console is based on REPL, which stands for reading, Evaluate, Print, and Loop which read the expression and run the JavaScript code command. ... Console.log() You can display Output through console.log() method, ... Jul 27, 2012 - Toby Ho Javascript. WWW. Code. ... Let's say you want to intercept all calls to console.log, console.warn, and console.error, do something sneaky, and then proxy the call back to the original methods so that the messages get printed out as normal and no one ever has to notice. How would you do that?
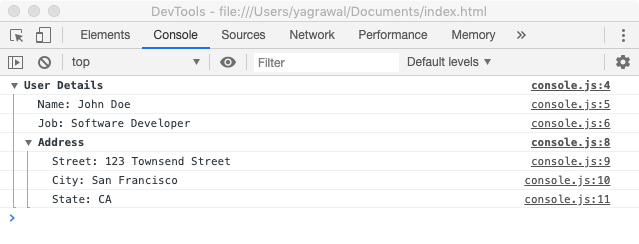
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The output display there (and really, console.log itself) is a DevTools thing, but the syntax isn't. By using curly brackets in JavaScript, I'm creating an object. By using curly brackets in JavaScript, I'm creating an object. const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().
Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console... Aug 09, 2016 - How does one send all console output into a DOM element so it can be viewed without having to open any developer tools? I'd like to see all output, such as JS errors, console.log() output, etc. The statement written inside a console log will be executed but would not be displayed in the browser instead it will be displayed inside the console of the browser. The function used for console logging is console.log(SOME-EXPRESSION-OR-STRING) which can be used to log anything in the browser's console.
Mocking console.log. Create a file at src/setup.js or wherever you pointed your path in the previous step. You'll then add this to it: global.console = { log: jest.fn(), debug: console.debug, trace: console.trace, } This is overriding the log method, and allowing the others. Since I still wanted to have the ability to output something in the ... Jul 18, 2015 - Possible Duplicate: Intercept calls to console.log in Chrome Can I extend the console object (for rerouting the logging) in javascript? When my JS app writes to the console.log, I want to capture that log message so that I can AJAX that log output to the server. How do I do that? Learn JavaScript - Formatting console output. Advanced styling. When the CSS format specifier (%c) is placed at the left side of the string, the print method will accept a second parameter with CSS rules which allow fine-grained control over the formatting of that string:console.log('%cHello world!', 'color: blue; font-size: xx-large');
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Javascript Array Console Log Output Behaviour Stack Overflow
Javascript Array Console Log Output Behaviour Stack Overflow
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Javascript Ninja Putting A Hole In Console Log Using Kind
Javascript Ninja Putting A Hole In Console Log Using Kind
 How To Check Console Log Output In Chrome Need To Debug A
How To Check Console Log Output In Chrome Need To Debug A
 Javascript Console Tips Amp Tricks Paris Polyzos Blog
Javascript Console Tips Amp Tricks Paris Polyzos Blog
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Debugging Javascript Console From Iphone Without Remote
Debugging Javascript Console From Iphone Without Remote
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
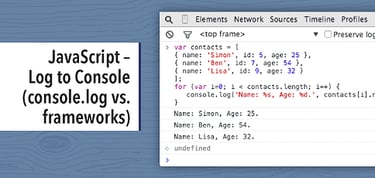
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Node Js 2 Ways To Colorize Console Log Output Kindacode
Node Js 2 Ways To Colorize Console Log Output Kindacode
 Js Console Variable Output Issue Stack Overflow
Js Console Variable Output Issue Stack Overflow
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
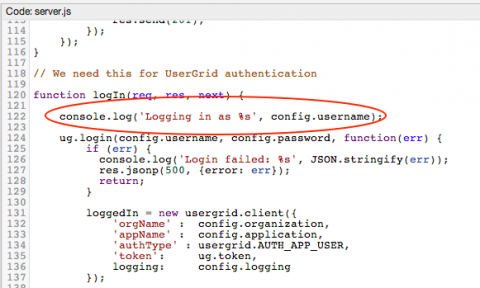
 Debugging And Troubleshooting Node Js Proxies Apigee Edge
Debugging And Troubleshooting Node Js Proxies Apigee Edge
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
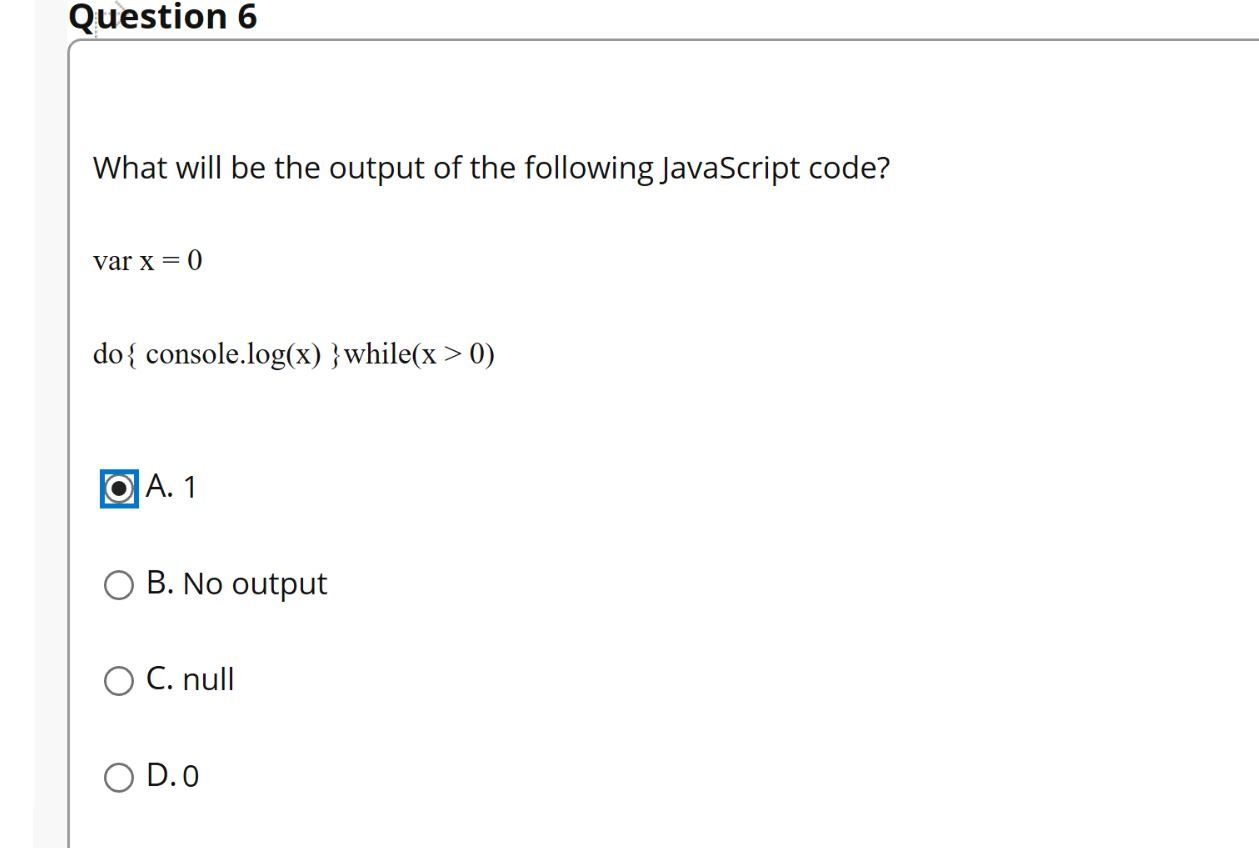
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 How To Use The Javascript Console Going Beyond Console Log
How To Use The Javascript Console Going Beyond Console Log

0 Response to "21 Javascript Console Log Output"
Post a Comment