32 Html Css Javascript Jquery
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining ... jQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTML/CSS ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining ... jQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTML/CSS ...
$( "#mydiv" ).css( "color", "" ) — removes that property from an element if it has already been directly applied, whether in the HTML style attribute, through jQuery's .css() method, or through direct DOM manipulation of the style property. As a consequence, the element's style ...

Html css javascript jquery. 24/5/2019 · As you know this is an HTML CSS & JavaScript Calendar program. For creating this program I used jQuery ( a javascript library ) and an external font called font-awesome. To create this program I had mostly used JavaScript var and if statement. Also, CSS play an important part in this program. 8/7/2014 · Web Design with HTML, CSS, JavaScript and jQuery Set PDF By:Jon Duckett Published on 2014-07-08 by Wiley. DOWNLOAD HERE. A two-book set for web designers and front-end developers This two-book set combines the titles HTML & CSS: Designing and Building Web Sites and JavaScript & jQuery: Interactive Front-End Development. Jun 17, 2021 - With a combination of versatility ... of people write JavaScript. ... Get the <button> element with the class 'continue' and change its HTML to 'Next Step...' ... Show the #banner-message element that is hidden with display:none in its CSS when any button in ...
3 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial ... HTML Reference CSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap ... I explain every line of html/css/javascript code that we create. So this isn’t a copy/paste tutorial, you will have a full understanding of the code. I am a RESPONSIVE INSTRUCTOR …. post your questions and I will RESPOND in 24 hours, ASAP.
Web Design with HTML CSS Javascript and Jquery Set by Jon Duckett PDF eBook Details. Book Title: web design with HTML, CSS, Javascript and Jquery set; Set Components: HTML and CSS: Design and Build Websites & JavaScript and JQuery: Interactive Front-End Web Development; Author: Jon Duckett; Publish Date: July 2014; ISBN: 978-1-118-90744-3; Formats: PDF/Zip © Copyright 2017, Meher Krishna Patel. Revision 7408523c To return the value of a specified CSS property, use the following syntax: css (" propertyname "); The following example will return the background-color value of the FIRST matched element:
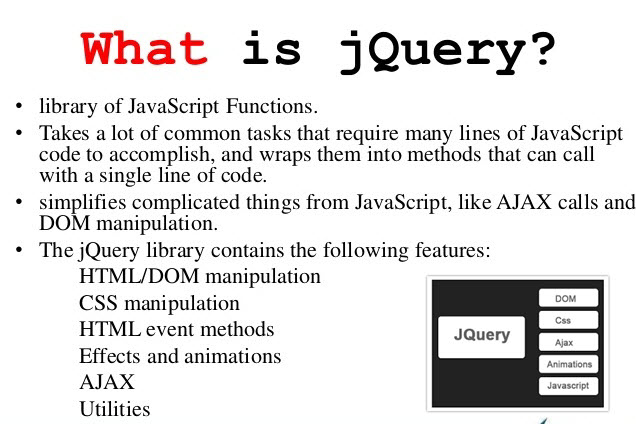
Step 2. Make a CSS file and define styling. We make a CSS file and save it with a name website_style.css. You can view our responsive web design using css tutorial to make this one page website template responsive.Thats all, this is how to create one page website template using HTML, CSS and jQuery.You can customize this code further as per ... Although it is two volumes it is in effect 4 books. They cover respectively HTML, CSS, Javascript and the final one covers extensions such as JQuery, Ajax and a few more specific odds and ends. Each book takes you logically through each individual instruction and why you might want to use it. With a basic understanding of JavaScript and some of it’s foundations, it is time to take a look at jQuery. jQuery is an open source JavaScript library written by John Resig that simplifies the interaction between HTML, CSS, and JavaScript. Since 2006, when jQuery was released, it has taken ...
21/4/2011 · Your default CSS colour for links should be: a:link { color: #0f0; /* or color: green; color: rgb(0,255,0); } Otherwise, using jQuery, you can achieve this with: $('a').click( function(){ $('.selectedLink').removeClass('selectedLink'); $(this).addClass('selectedLink'); return false }); Coupled with the CSS: jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... Aug 18, 2020 - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more.
Aug 08, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining ... jQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTML/CSS ... HTML,CSS,Bootstrap,JavascriptandjQuery 1.5Tables Inthissection,wewilllearntodrawtablesalongwithsomeattributeswhicharediscussedinTable1.2.Table1.3
 Html Css Js Jquery Hd Png Download Transparent Png Image
Html Css Js Jquery Hd Png Download Transparent Png Image
 Using Jquery Ui And Bootstrap Togheter In The Same Web Page
Using Jquery Ui And Bootstrap Togheter In The Same Web Page
 Web Design A Practical Approach Beginner S Guide To Html
Web Design A Practical Approach Beginner S Guide To Html
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Coder Ah I Will Fix Html Css Javascript Jquery Bootstrap
Coder Ah I Will Fix Html Css Javascript Jquery Bootstrap
Github Code1379 Projects Html Css Js Jquery
 For Hire Html Css Javascript Jquery Amp Bootstrap
For Hire Html Css Javascript Jquery Amp Bootstrap
 Html5 Css3 Javascript Mysql Php Hd Png Download
Html5 Css3 Javascript Mysql Php Hd Png Download
 Alaa Jalboush Web Design From Scratch Html Css Js
Alaa Jalboush Web Design From Scratch Html Css Js
 Context Menu In List Html Css Javascript Jquery Stack
Context Menu In List Html Css Javascript Jquery Stack
 Formation Web Complete Html Css Javascript Jquery
Formation Web Complete Html Css Javascript Jquery
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Books For Beginners Html And Css Javascript And Jquery By Jon Duckett Kylejson
Books For Beginners Html And Css Javascript And Jquery By Jon Duckett Kylejson
 Amazon Com Html Css Javascript Amp Jquery Complete Web
Amazon Com Html Css Javascript Amp Jquery Complete Web
 10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
 An Html5 Css3 Jquery Javascript Php Mysql Explorer
An Html5 Css3 Jquery Javascript Php Mysql Explorer
 Pdf Html Css Bootstrap Javascript And Jquery Free
Pdf Html Css Bootstrap Javascript And Jquery Free
 Front End Development Html Amp Css Javascript Amp Jquery By Jon Duckett Book Review
Front End Development Html Amp Css Javascript Amp Jquery By Jon Duckett Book Review
 Learn Html Amp Css Javascript Amp Jquery Hobbies Amp Toys Books
Learn Html Amp Css Javascript Amp Jquery Hobbies Amp Toys Books
 Building Recepie App Using Html Css Javascript Jquery
Building Recepie App Using Html Css Javascript Jquery
 Do Fix Html Css Javascript Responsive Cross Browser
Do Fix Html Css Javascript Responsive Cross Browser
 Web Development Design With Html Css Javascript And Jquery
Web Development Design With Html Css Javascript And Jquery
 Web Development Projects Html Css Javascript Vanillajs
Web Development Projects Html Css Javascript Vanillajs
 Web Design With Html Css Javascript And Jquery Set By
Web Design With Html Css Javascript And Jquery Set By
 How To Create Responsive Image Gallery Using Html Css
How To Create Responsive Image Gallery Using Html Css
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
 Fix Any Javascript Jquery Html Amp Css Bugs And Errors On
Fix Any Javascript Jquery Html Amp Css Bugs And Errors On
 Web Design With Html Css Javascript And Jquery Set Top Rated 3
Web Design With Html Css Javascript And Jquery Set Top Rated 3
 Fix Any Php Mysql Javascript Jquery Angularjs Html And
Fix Any Php Mysql Javascript Jquery Angularjs Html And
 Do Html Css Javascript Jquery Vue Ajax Related Tasks By
Do Html Css Javascript Jquery Vue Ajax Related Tasks By
0 Response to "32 Html Css Javascript Jquery"
Post a Comment