30 Javascript Weather Api Tutorial
As a web developer, grabbing data from API's is something you are going to do often. Fetching weather data is a perfect way to get your feet wet. In this article we are going to use the browsers built in fetch with JavaScript to grab data from OpenWeatherMap's API. This video demonstrates how to work with an API. The example uses open weather map. How do you form an API query? How do you get an API key? How do you u...
 Top 10 Weather Apis 2021 Premium Free Weather Api 30
Top 10 Weather Apis 2021 Premium Free Weather Api 30
The OWM API is free on a basic plan and high-precision API. Their weather database is huge. You can use diverse metrics (e.g., temperature, humidity, air pollution, wind speed and degree, clouds percentage). You can also get a simple forecast, daily forecast, historical weather data, or use a city search. DarkSky. This weather API is gaining ...

Javascript weather api tutorial. In part 1 we will build a simple app that gets the users' location and fetches weather data from an API using HTML and JavaScript. This approach is similar to using various mapping APIs to find the user location and will take us a bit behind the scenes on how some of the pre-built location map widgets really work. In this tutorial, we'll be building our very own weather app with HTML, CSS, and JavaScript. To retrieve the data, we'll be using something called an API, or an application programming interface. Nov 27, 2018 - React is one of the most popular JavaScript libraries used to create interactive UIs. Simply design views for each state in your application and React will efficiently update and render just the…
Here is what we need to do in order to display our weather forecast: First we'll use the Geolocation API supported by modern browsers. The API will prompt the user to authorize location access and will return a set of GPS coordinates; Next, we will issue a request to Yahoo's PlaceFinder API, passing the above coordinates. Filed Under: JavaScript API Tutorials, React API Tutorials, REST API Tutorials Tagged With: javascript, open, Open Weather Map, react, Weather, Weather API, weather app Jarrett Retz Jarrett is a Web and Automation Application Developer based in Spokane, WA. Build A Weather App Using JavaScript for Beginners. DOWNLOAD: Weather App In JAVASCRIPT - SOURCE CODE. Hi Everyone! Today we're going to create a new web application with JavaScript (Vanilla JavaScript: No Framework). In this tutorial, a JavaScript Beginner can create a functional Weather App with ease. and won't face any problems doing that.
The following approach covers how to create a Weather Application in Vanilla JavaScript using Open Weather Map API. Using this API, we can get weather data for each coordinate. Project Setup: Simple and fast and free weather API from OpenWeatherMap you have access to current weather data, hourly, 5- and 16-day forecasts. Historical weather data for 40 years back for any coordinate. Weather maps, UV Index, air pollution and historical data In this tutorial, we'll be building our very own weather app with HTML, CSS, and JavaScript. To retrieve the data, we'll be using something called an API, or an application programming interface.
Jul 06, 2017 - In this tutorial you’ll learn how to make a call to the OpenWeatherMap API and display the result to the console. Here’s what you’ll need: When you want to play around with APIs, OpenWeatherMap… Sep 05, 2018 - Obviously you can play around with this and add more conditions from the weather API on your own, but these are the conditions we are working with for this tutorial. The fetched weather data is accessed just like any Javascript object would be. The fetch request returns data, turns it into ... Browse other questions tagged javascript weather-api openweathermap or ask your own question. The Overflow Blog Podcast 369: Passwords are dead!
Windy, a popular weather forecasting app, is urging all developers to migrate to Windy API v4.0. The company will discontinue v3.0 October 31, 2018 (at the latest), and v2.3 on November 30, 2018. v4.0 is already available and it is the only API the company will support moving forward. Mar 29, 2016 - by Ayo Isaiah Building a Weather App with Geolocation and APIsLast week I tackled Free Code Camp’s Show the Local Weather project, which involved building an app that displayed the weather wherever the user happened to be. I had to implement the following user stories: User can view the Learn how to make a Weather app in Vanilla Javascript, css and HTML without the use of any libraries. We use the Open Weather Map API to make calls to a rest...
Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. Sep 10, 2019 - RapidAPI Blog is your #1 source for API tutorials, industry news, and more. One SDK. One API key. One dashboard. Note:This tutorial assumes that you're familiar with AJAX, an essential front-end technique. If you're just beginning, check out this series. 1. Scaffolding the Weather App. Before start creating our app, there are a few things that we have to take into consideration. Find a Weather API
Building a Weather app with JavaScript is an excellent project for beginners. It helps to understand the core basics of the DOM and teaches how to use fetch API, to call and get data from a third-party service. Jun 02, 2018 - Error. Page cannot be displayed. Please contact your service provider for more details. (19) To get weather data via the REST API service, you need to make an HTTP GET request to the weather REST API endpoint and provide your free weather REST API key and city name as URL parameters. You can also get current weather data by geographic coordinates by postcode by specifying latitude and longitude or postal code in the URL.
Ready to Learn more about Javascript? Learn Javascript Form Validation : https://www.youtube /watch?v=TAvPI_HC4Mk&t=20sJavaScript Weather App Tutorial usi... If a rule evaluates to true, then a corresponding location bid multiplier is applied to the location targeting for the campaign. ... Google has closed their Weather and Cloud solutions since 4th of June 2015 and recommended to use OpenWeatherMap with the Google Maps JavaScript API as an alternative ... There really should be a conclusive Javascript weather library. Weather.js fetches data from openweathermap (no affiliation) and makes querying all kinds of weather related information easy. Since other providers format their output differently, currently this is the only source provider.
Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https://www.udemy /react-r Nov 27, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Check out my courses and become more creative!https://developedbyed Build A Weather App With Vanilla Javascript Tutorial | Javascript For Beginners Become...
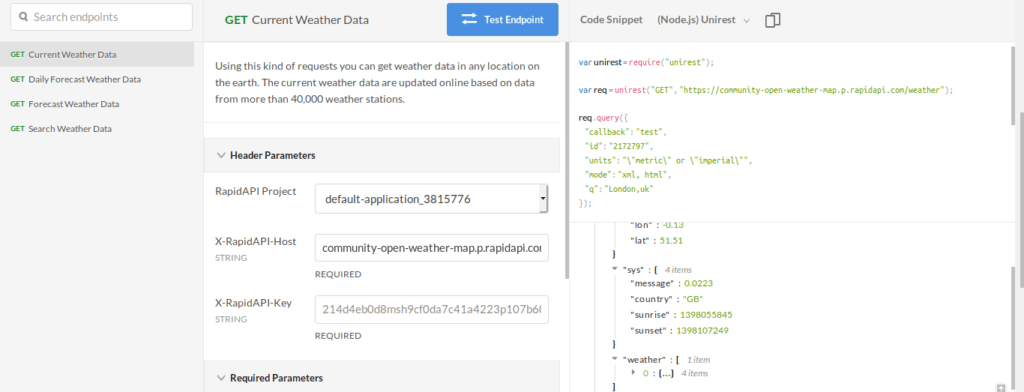
If done correctly, on the right side of the API console, you should see a response like this: 5. Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: JavaScript -> jQuery. Dec 04, 2017 - So it’s not showing any weather details right now because we are not making any api calls. Time to write javascript code to make ajax calls to APIs. Weather Application Developers. Chatbot Developers. Utility Companies. How to connect to the ClimaCell API Tutorial - Step by Step. Step 1 - Sign up and Get a RapidAPI Account. Step 2 - Search the API Marketplace. Step 3 - Subscribe to the API. Step 4 - Test the API Subscription. The ClimaCell API Endpoints.
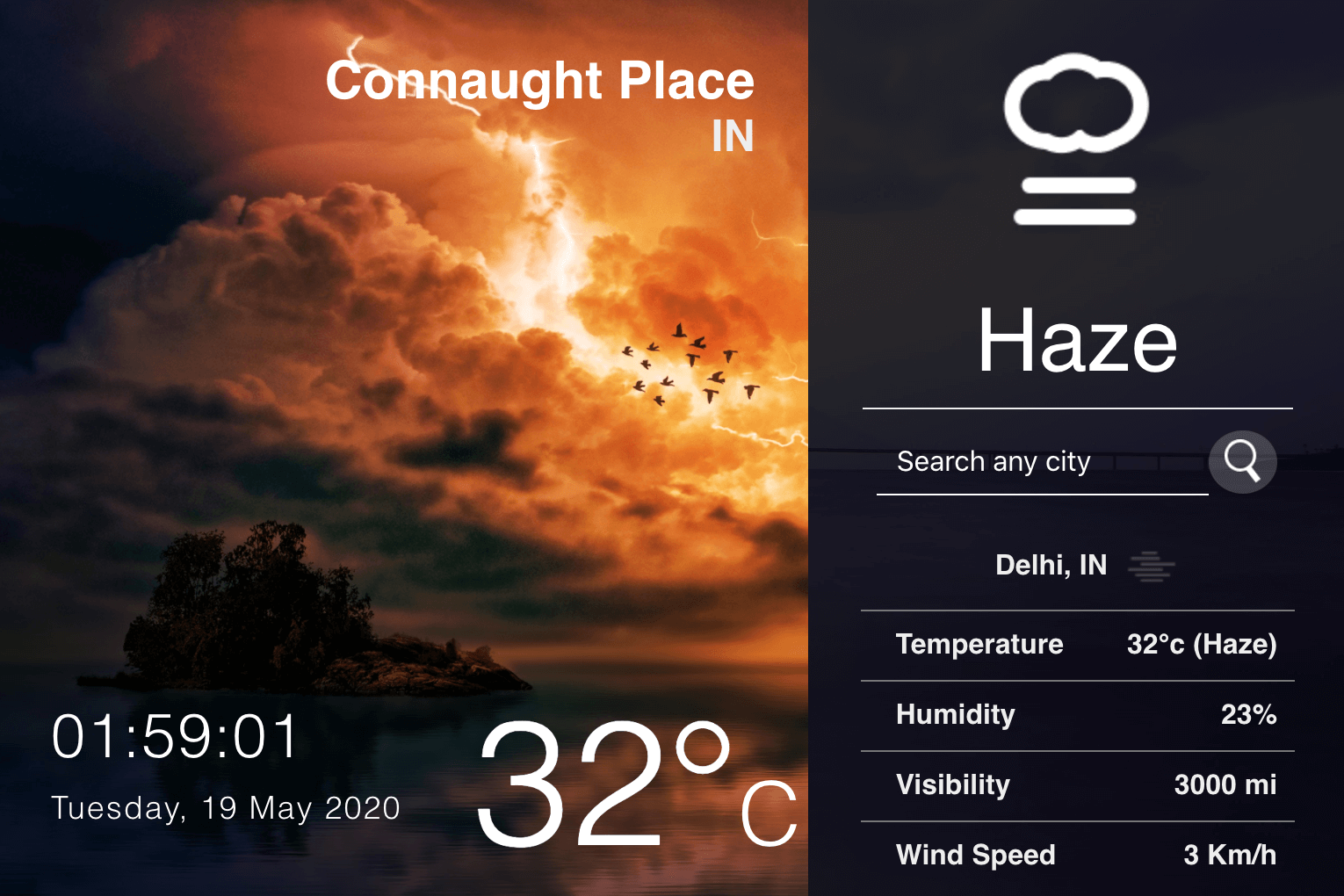
Filed Under: JavaScript API Tutorials, Node.js API Tutorials, REST API Tutorials Tagged With: dark sky, dark sky api, javascript, node.js, Weather, Weather API Cooper Makhijani Cooper is a back-end developer and lover of all things programming. Let's talk about the application you're going to build; our weather app will show the weather information that it will get from the API like this, an Icon that shows the weather status, the temperature value (18°C) in Celsius unit, the weather description (clear sky), and then the user's city and country (London, GB). Mar 29, 2016 - by Ayo Isaiah Building a Weather App with Geolocation and APIsLast week I tackled Free Code Camp’s Show the Local Weather project, which involved building an app that displayed the weather wherever the user happened to be. I had to implement the following user stories: User can view the
"Today is a great weather so lets dance!" OpenWeatherMap API provides weather information of all cities around the world. In your website you can easily implement this API and show the weather information of any city.. The below links shows the DEMO of the Application. The API we are using For this weather app we will be using OpenWeatherMap/API as it's free and easy to use. To Start using it you should have an API key so first register yourself on this website and get the keys. Click Here to get The API Key after signing up. Now Come to the JavaScript Part Open Weather Map API - Retrieving Weather Info Today, we are going to make a small project connecting to a Open Weather API, retrieve its information depending in the state and country, show it to the user, and in the next post we will add a 5-day forecast to our project.
API Tutorial: Get Started With the Open Weather Maps API. The Open Weather Map API is a perennial favorite of developers for a handful of reasons. It is open source; it is free to use; it integrates really well with advanced mapping options like Google Maps and Leaflet. On top of that, if you access it via the Rakuten RapidAPI framework, you ... This tutorial is somewhat of a continuation of of last weeks tutorial: Build a simple Weather App with Node.js in just 16 lines of code. It's beneficial to read through that tutorial (about 15 minutes) then come back here when you're done. If you'd rather just jump in, go for it! A common, helpful analogy is to think of an API as a waiter at a restaurant - the waiter (API) takes your request/order that tells the kitchen (system) and then delivers the food (response/data) back to you. For this project, you will need to get an API key to access the Open Weather API. You can easily get your API key by signing up. An API ...
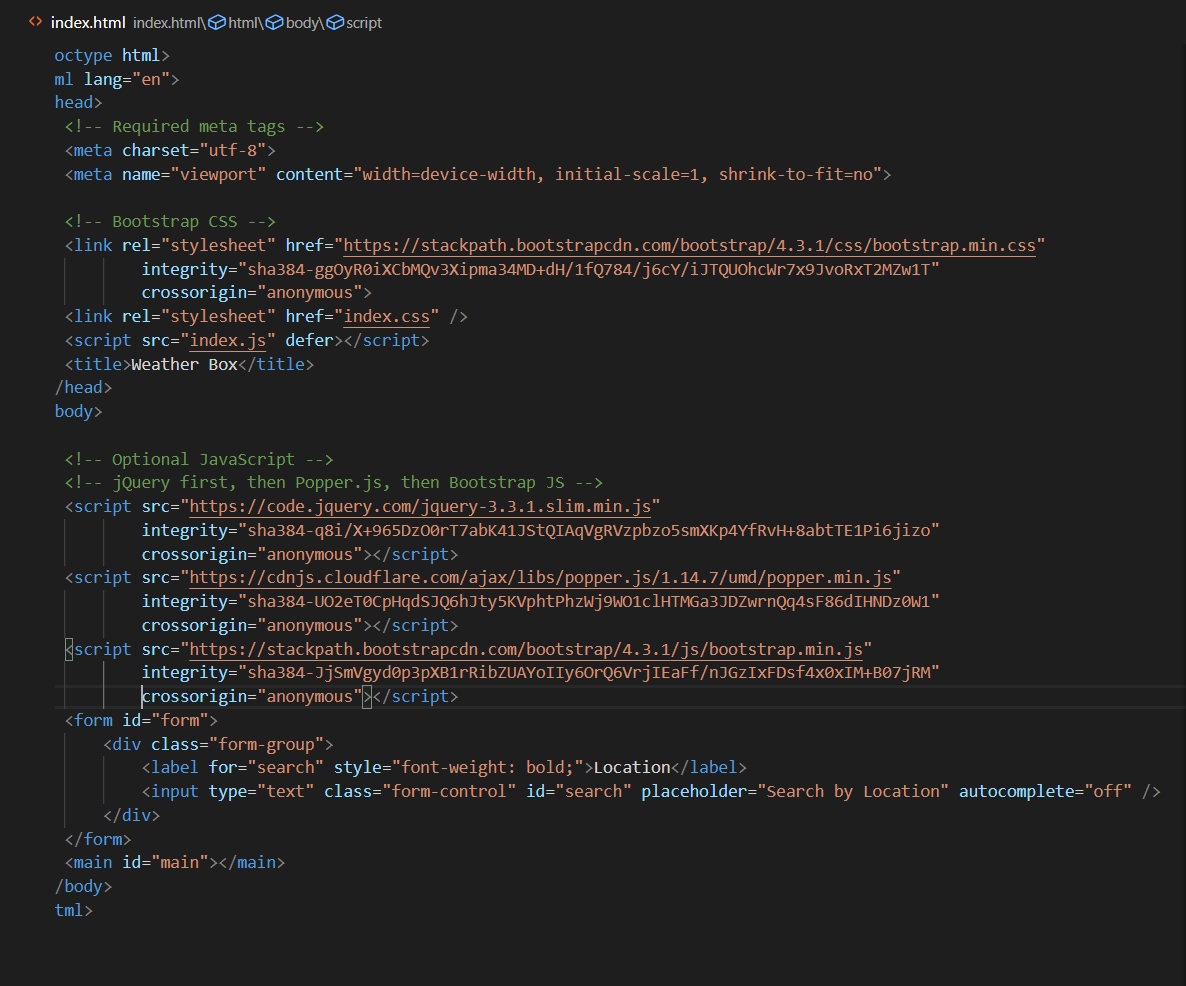
In this tutorial, we'll learn how to build a simple weather app, with JavaScript with the help of API. We have a lot of interesting things to cover here. Step 1: Find a weather API. First of all, we have to find a provider that will let us incorporate its weather data into our app. Several providers provide API services for developing weather ... Today we will be using geolocation and the Weather Underground API to create a simple Weather App that will determine where you are and tell you the current weather for your location. To work with the Weather Underground API you will need an API key but don't worry because it's free, although it has a limit of 500 calls a day. In this tutorial, we will learn how to create a simple Weather App in JavaScript. JavaScript Weather Application. Create a folder called weather-app as project workspace and we will create all the project files inside this folder. 1. index.html. Let's create index.html and add the following code to it:
Weather Api Github Topics Github
 How To Build A Weather App Using Javascript For Complete
How To Build A Weather App Using Javascript For Complete
 How To Create A Weather App In Nodejs Using Open Weather Map Api
How To Create A Weather App In Nodejs Using Open Weather Map Api
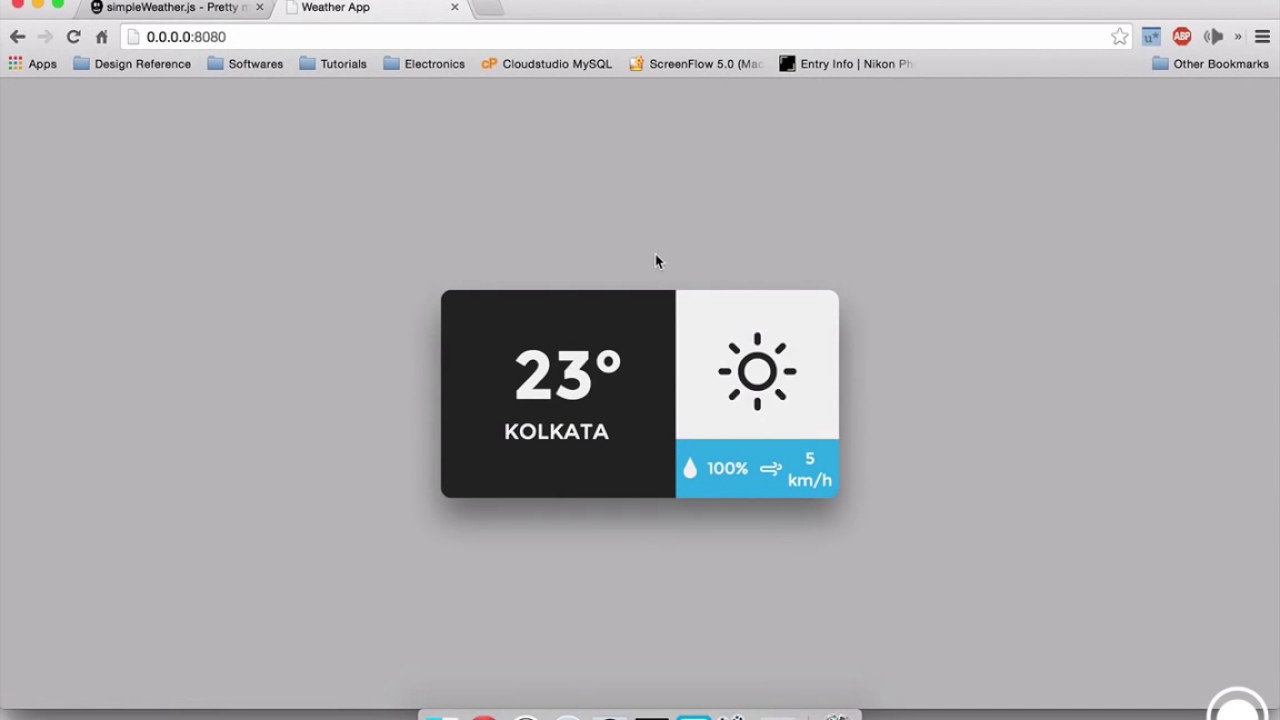
 Build A Simple Weather App With Vanilla Javascript
Build A Simple Weather App With Vanilla Javascript
 Openweather Api To Google Sheets Import Weather Data
Openweather Api To Google Sheets Import Weather Data
 Build A Weather App Using Html Css Amp Javascript In 2020
Build A Weather App Using Html Css Amp Javascript In 2020
 Api Tutorial Get Started With The Open Weather Maps Api
Api Tutorial Get Started With The Open Weather Maps Api
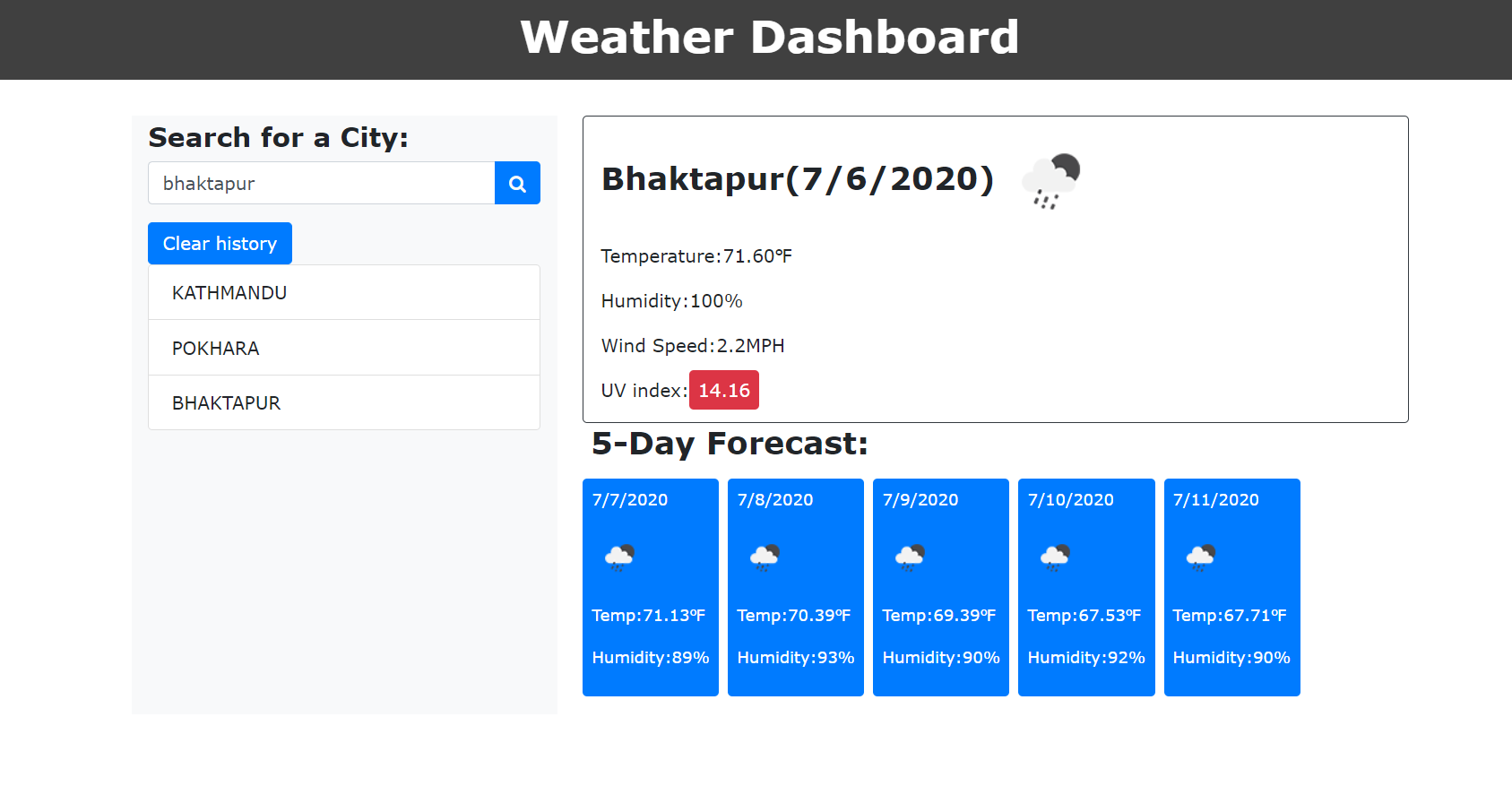
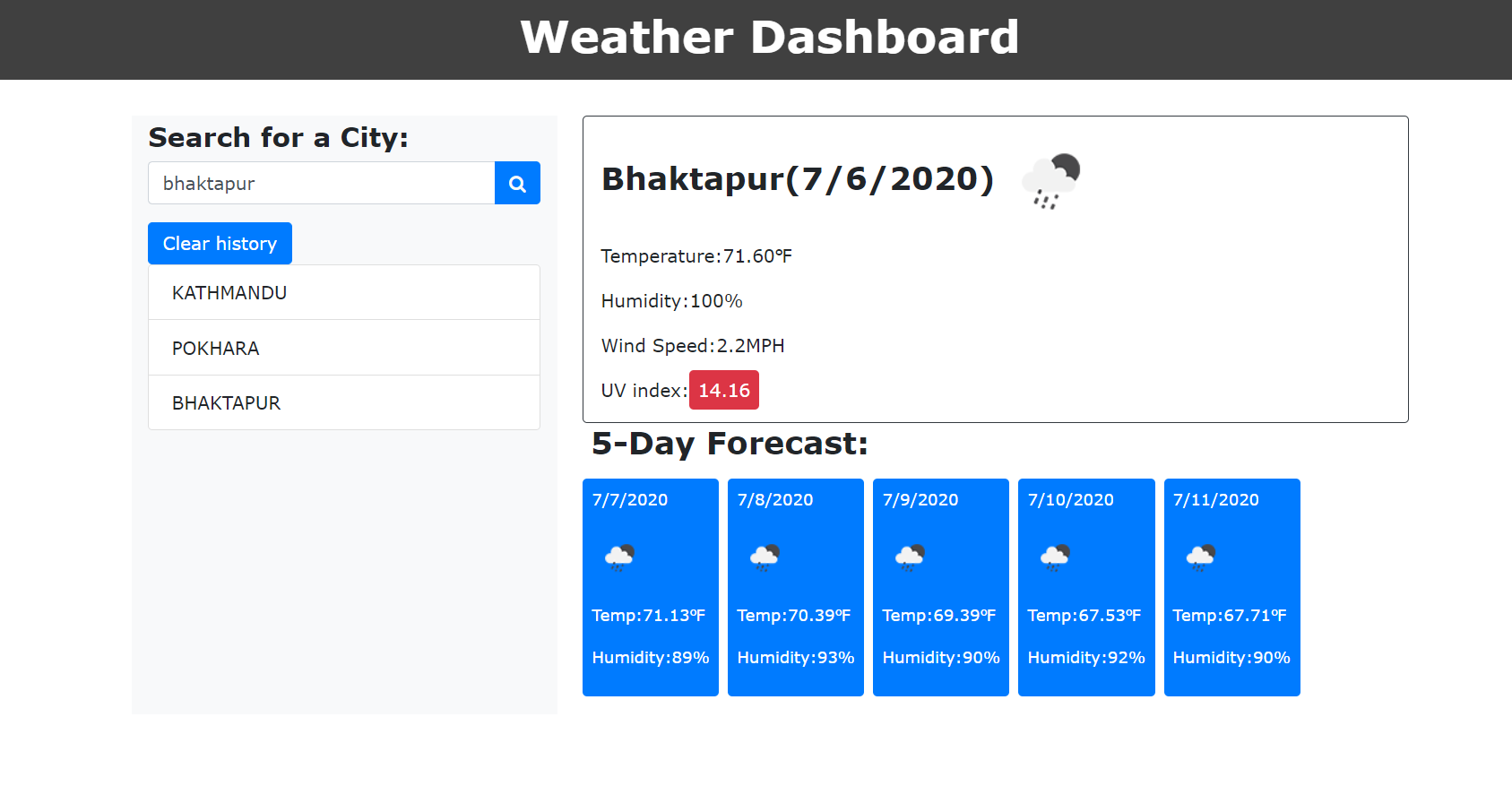
 Weather Dashboard In Javascript With Source Code Source
Weather Dashboard In Javascript With Source Code Source
 Javascript Weather App Tutorial Using Openweathermap Api For Beginners Javascript Tutorial
Javascript Weather App Tutorial Using Openweathermap Api For Beginners Javascript Tutorial
 Collect Forecast Information With Angular And The Here
Collect Forecast Information With Angular And The Here
 Build A Simple Weather App With Vanilla Javascript
Build A Simple Weather App With Vanilla Javascript
 Azure Functions Apis And The Weather Dev Community
Azure Functions Apis And The Weather Dev Community
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 How To Create A Weather App React Openweathermap Api Tutorial
How To Create A Weather App React Openweathermap Api Tutorial
How To Build A Weather App Using Javascript For Complete
 How To Use The Openweathermap Api Javascript Jquery Fetch
How To Use The Openweathermap Api Javascript Jquery Fetch
 Build A Simple Weather App This App Is Created In Just 3
Build A Simple Weather App This App Is Created In Just 3
 How To Create Weather App Using React Js With Current
How To Create Weather App Using React Js With Current

 Build A Simple Weather App This App Is Created In Just 3
Build A Simple Weather App This App Is Created In Just 3
 Build A Weather App Using Javascript For Beginners
Build A Weather App Using Javascript For Beginners
 Build A Weather App Using Javascript Dev Community
Build A Weather App Using Javascript Dev Community
 Build A Weather App With Javascript
Build A Weather App With Javascript
 Building A Weather App Using Javascript
Building A Weather App Using Javascript
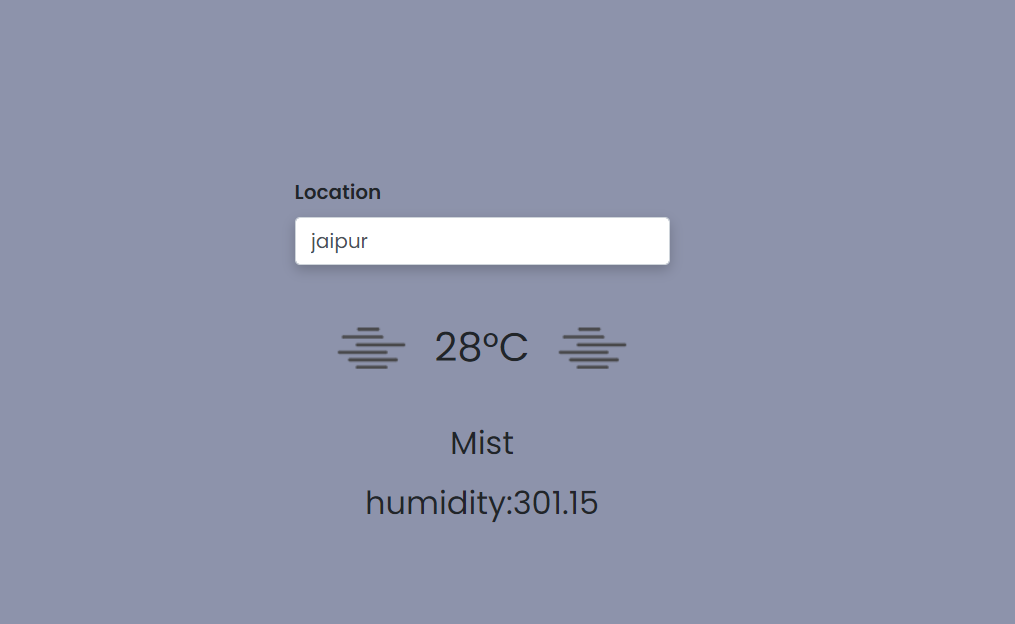
![]() Build A Simple Weather App With Vanilla Javascript
Build A Simple Weather App With Vanilla Javascript
 Build A Simple Weather App This App Is Created In Just 3
Build A Simple Weather App This App Is Created In Just 3
 Build A Simple Weather App With Vanilla Javascript
Build A Simple Weather App With Vanilla Javascript
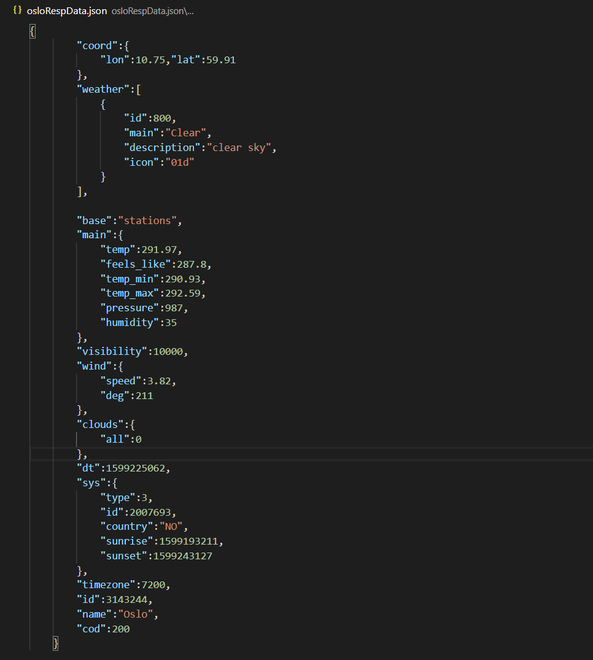
 A Simple Javascript Weather Application And Json Parsing By
A Simple Javascript Weather Application And Json Parsing By

0 Response to "30 Javascript Weather Api Tutorial"
Post a Comment