25 Animated Progress Bar Javascript
This snippet is free and open source hence you can use it in your project.Bootstrap 4 Multi step form wizard with animated progressbar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . You have ... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 26 Beautiful Css Js Progress Bar For Designers Or Developers
26 Beautiful Css Js Progress Bar For Designers Or Developers
Animated progress bar is mainly used in various business and personal web sites. css progress bar helps to organize your knowledge in a beautiful way. In this article, I am going to show you how to create an animated progress bar using only HTML and CSS code.

Animated progress bar javascript. Animated Progress Bar with HTML And CSS. Progress Bars are valuable components of a site page with regards to showing progress of running errands. CSS progress bars speak to finished undertakings in a graphical manner. Progress bars are useful to show progress of undertakings, for example, downloading a record, transferring, structure filling ... Reading Progess Bar CSS Only. Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Author. 19/2/2021 · Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts.
JavaScript Rich Progress Bar, animated, oriented horizontally or vertically, easy to integrate and very simple to manipulate it's appearance. JavaScript Progress Bar. by Piotr Sałaciak (psalaciak 2010) JavaScript. Usage examples 1. If this code above is badly formatted, then try to use a different browser. ... Progress bar.js. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. In this tutorial, we talk about how to create a simple animated progress bar using HTML, CSS (including some Bootstrap), and JavaScript.Source Code: https://...
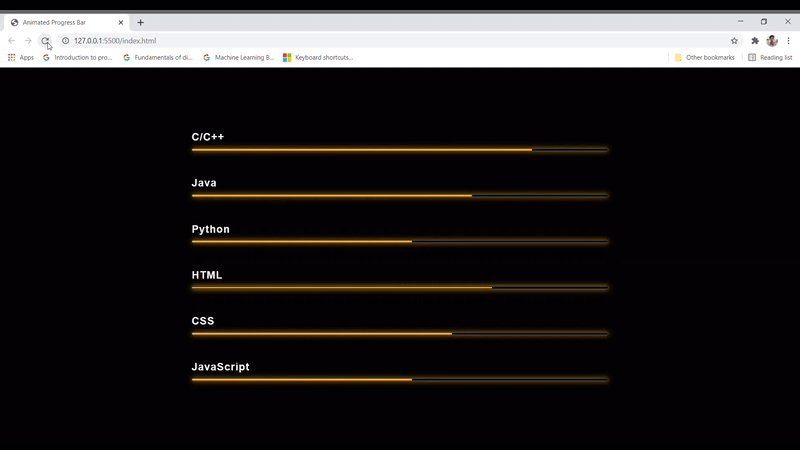
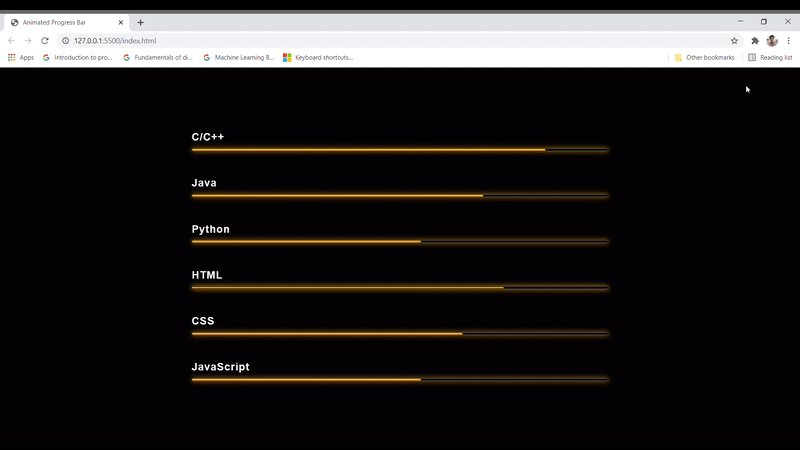
Pro Bar s - Animated Progress Bar s for Adobe Muse. by Nakshatra in Muse Widgets. Software Version: Muse CC 2014 - 2015. File Types Included: .MuLib. Add to Collection. Toggle Favorite. $12. 7 Sales. bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback. Coding BD given here Circular Progress Bar using HTML CSS & JavaScript. We created a glowing progress bar. It is the most important part Of progress bar using html css. We have given more importance to css effects. We have used the latest animation effects because they need highly effective animation. Thank you so much.
Very simple animated progress bar on load. This is a very easy way of getting a progress bar or similar element to transition from one state/width to another once the website has fully loaded. Useful for enhancing a point, or ability of a company/profile etc if used subtly and effectively. The javascript will then set a new width and background ... Here I explain basic progress-bar using CSS, HTML, and javascript and you can see another example of the animated progress-bar (circular water fill loading animation.) Tags In CSS CSS3 HTML javascript Makes use of JavaScript (jQuery), SVG and CSS3 properties to create interactive radial progress bars that automatically activate the progress animation on scroll. Designed for Dashboard, Statistical Analysis, Loading Progress Indicator, Ring Chart, and more. How to use it: 1. Code the SVG for the radial progress bar.
In this video, you are going to learn how to design an awesome animated progress bar using HTML, CSS, and JQuery. First, let's see what is a progress bar. Simply progress bar is a graphical control element used to visualize the progress of an operation like a download, file transfer, installation, and etc. 22/6/2019 · Create a Dynamic Animated Progress Bar with Percentage Using JavaScript in Hindi. The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Jan 27, 2021 - Just a fun experiment creating progress bars made with just CSS3 (no images). Loads of progressive nerdery packed into one little element.
Jun 16, 2020 - Explore the world of frontend through a series of resources Mar 03, 2021 - A tiny, customizable, animated progress bar jQuery plugin that smoothly fills the horizontal bar based on the percentage you specify. 17/7/2020 · In this program (Circular Progress Bar), at first, on the webpage, this circular progress bar is in the initial stage where there is no circle animation and the percentage of this bar is also stops at 0%. And when you refresh the browser then the circular bar creates the color fill effect and the percentage of this bar is also starts increasing.
image of fill type progress bar. could be a file name or data URI. data-path: SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. could be image, generated patterns or colors. data-fill-background 1. Import the stylesheet animated-counter-prograssbar.css and JavaScript animated-counter-prograssbar.js into the HTML doc. 2. Add the progress-bar attribute to the progress bar container and outline the proportion value utilizing the data-percentage attribute: 3. Override the default CSS to create your individual progress bar styles. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example
Animated Skill Bar and Progress Bar with jQuery & CSS3. Today I am going to tell you how to create simple animated Skill Bar / Progress Bar in two lines of jQuery code. The skill bar gives you an opportunity to show visitors to your site how qualified you and your teams are. Add a skill title, percentage of proficiency, and a color (hex value). Using Progress Bar, users can easily know the status of work done for a particular process. For example, if a user is downloading a file, the progress bar can be used to show the progress of the ongoing download, the same is the case for uploading and etc. Step By Step Guide to Animate Progress Bar We'll use HTML CSS and Jquery to create this Animated Progress Bar . Earlier I've shared a blog on How to Make Profile Card using HTML and CSS. If you want to see this Animated Progress Bar and how it is created then you can watch a full video tutorial on this How to make Animated Skill bar using HTML CSS & Jquery .
11/4/2020 · Basically, there are 2 progress bars with the same effect and animation. Two bars to show the straight bar and the perspective bar. When you will click on the bar it will switch to 3D perspective shape. There is a toggle effect to switch between normal and perspective. At the bottom, you will see a text “Restart” to restarting the loading fill animation. So, Today I am sharing 3D Progress Bar Animation with CSS JavaScript… Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes. 25/7/2021 · const config = { type: 'line', data: data, options: { animation: { duration: 2000, onProgress: function ( context) { if ( context. initial) { initProgress. value = context. currentStep / context. numSteps; } else { progress…
1. Download and import the following JavaScript files into your web projects. 2. Draw a circular progress bar using SVG elements as follow: 3. Animate the circular progress bar to a percentage value you specify. Animate HTML5 Progress Bar with JavaScript. Ask Question Asked 9 years ago. Active 9 years ago. Viewed 10k times 2 2. I'm trying to do a simple HTML5 progress bar. When a user clicks a button, I want it to (onclick) begin the animation so that it goes from 0-100 (full) in three seconds. It should be some really basic Javascript that I'm looking ... Welcome, How to Create a Dynamic Animated Progress Bar Using JavaScript in Hindi. Create a Dynamic Animated Progress Bar with Percentage Using JavaScript in ...
If you're looking for a pure vanilla JavaScript progress plugin then look no further. With nanobar.js you get a super small JS library built around progress bar animations. The whole thing measures under 700 bytes when gzipped so it's very small. 25/9/2019 · You can trigger the animation of this function with javascript. You can even set its transition duration! document.querySelector("button").addEventListener("click", () => { document.querySelector(".progress .bar").style.transitionDuration = "10s"; document.querySelector(".progress").className += " complete"; });
9 Great Jquery Progress Bar Plugins Learning Jquery
Animated Progress Bar Using Jquery And Css May 2020
 How To Create Animation Loading Bar Using Css Geeksforgeeks
How To Create Animation Loading Bar Using Css Geeksforgeeks
 Easy Animated Progress Bar In Jquery Progress Bar Js Free
Easy Animated Progress Bar In Jquery Progress Bar Js Free
27 Jquery Amp Css3 Loading Animation And Progress Bar Plugins
 How To Make An Animated Progress Bar In Css Weekly Webtips
How To Make An Animated Progress Bar In Css Weekly Webtips
 Animated Radial Progress Bar In Javascript Toxprogress Js
Animated Radial Progress Bar In Javascript Toxprogress Js
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
 4 Best Jquery Progress Bar Plugins Free And Paid Formget
4 Best Jquery Progress Bar Plugins Free And Paid Formget
 Digital Clock With Animated Progress Bar Codingbd
Digital Clock With Animated Progress Bar Codingbd
 Scroll Indicator Progress Bar Top Of Page Pageprogress Js
Scroll Indicator Progress Bar Top Of Page Pageprogress Js
 How To Create A Progress Bar Animation Using Html And Css
How To Create A Progress Bar Animation Using Html And Css
Github Tigrr Circle Progress Responsive Accessible

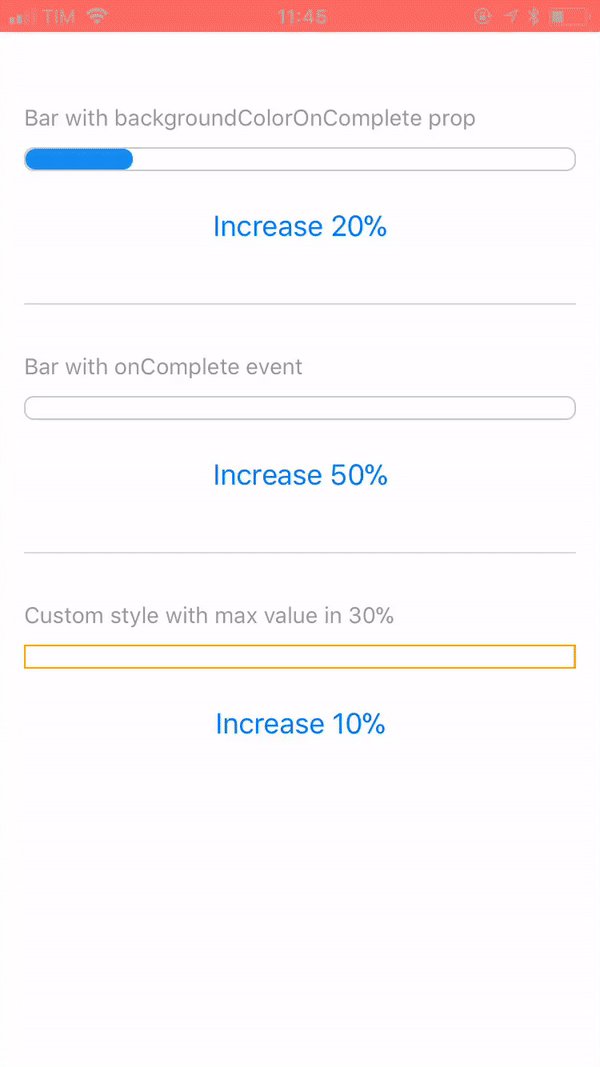
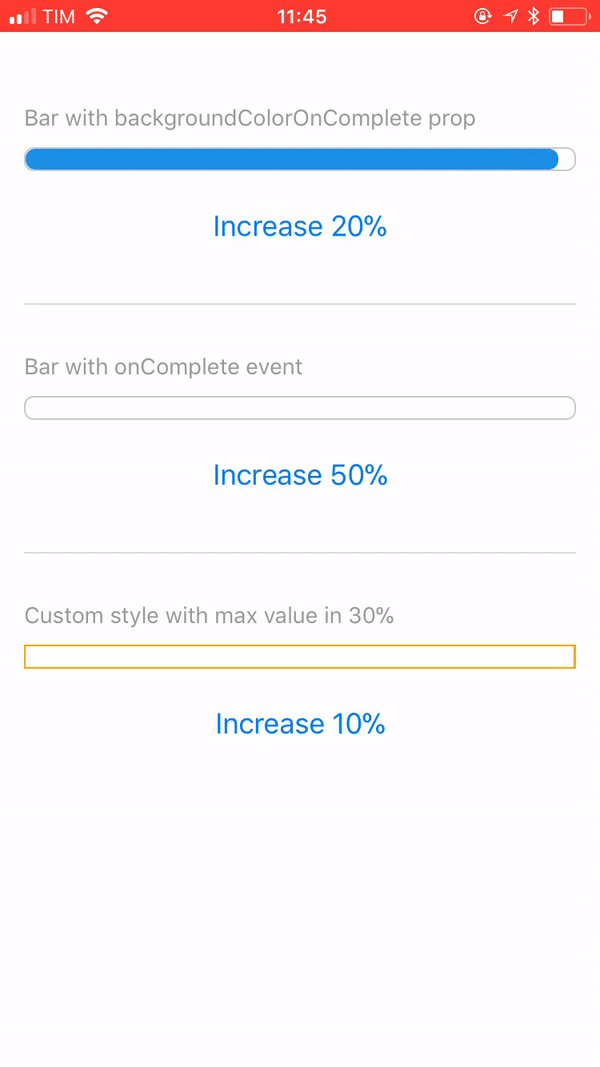
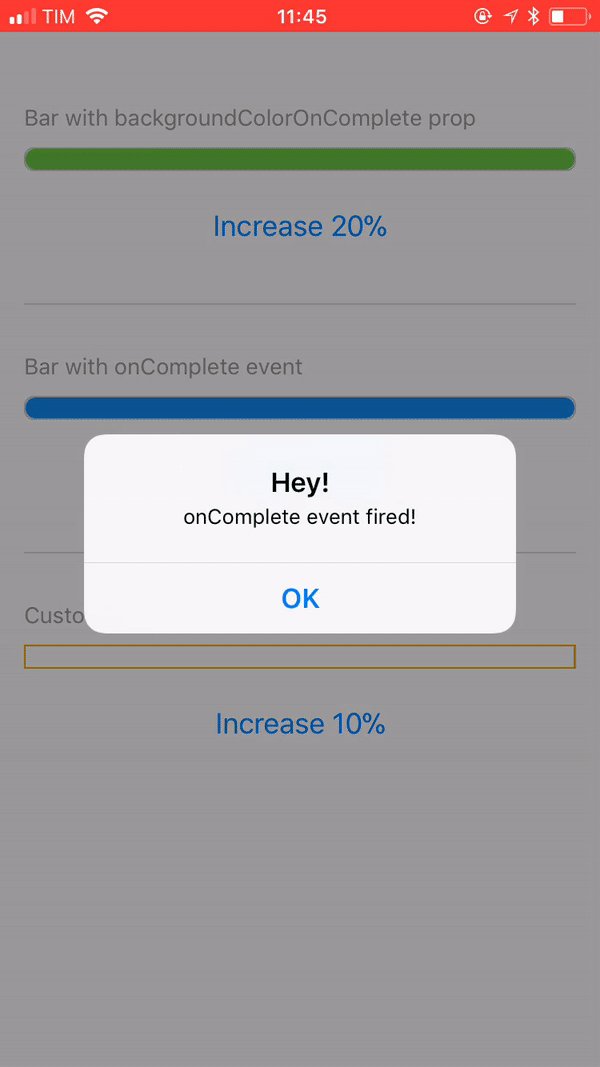
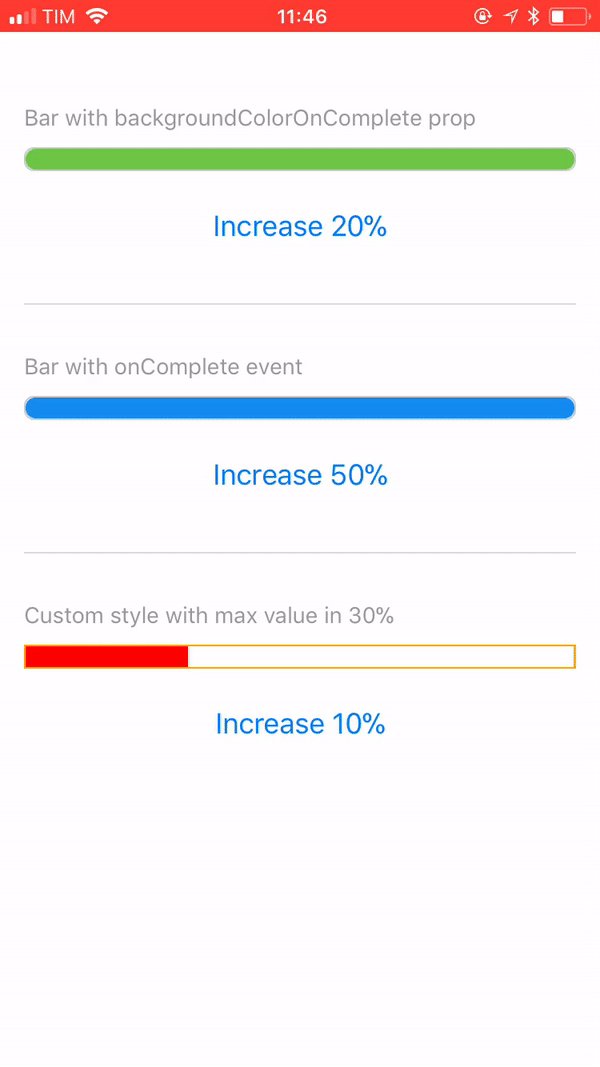
 React Native Progress Bar Animated Npm
React Native Progress Bar Animated Npm
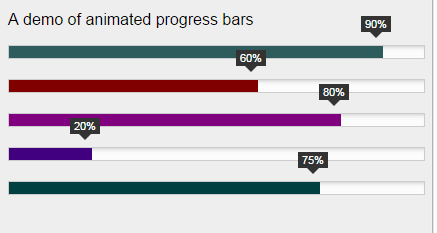
 3 Demos Of Animated Bar Filling For Progress Or Charts By
3 Demos Of Animated Bar Filling For Progress Or Charts By
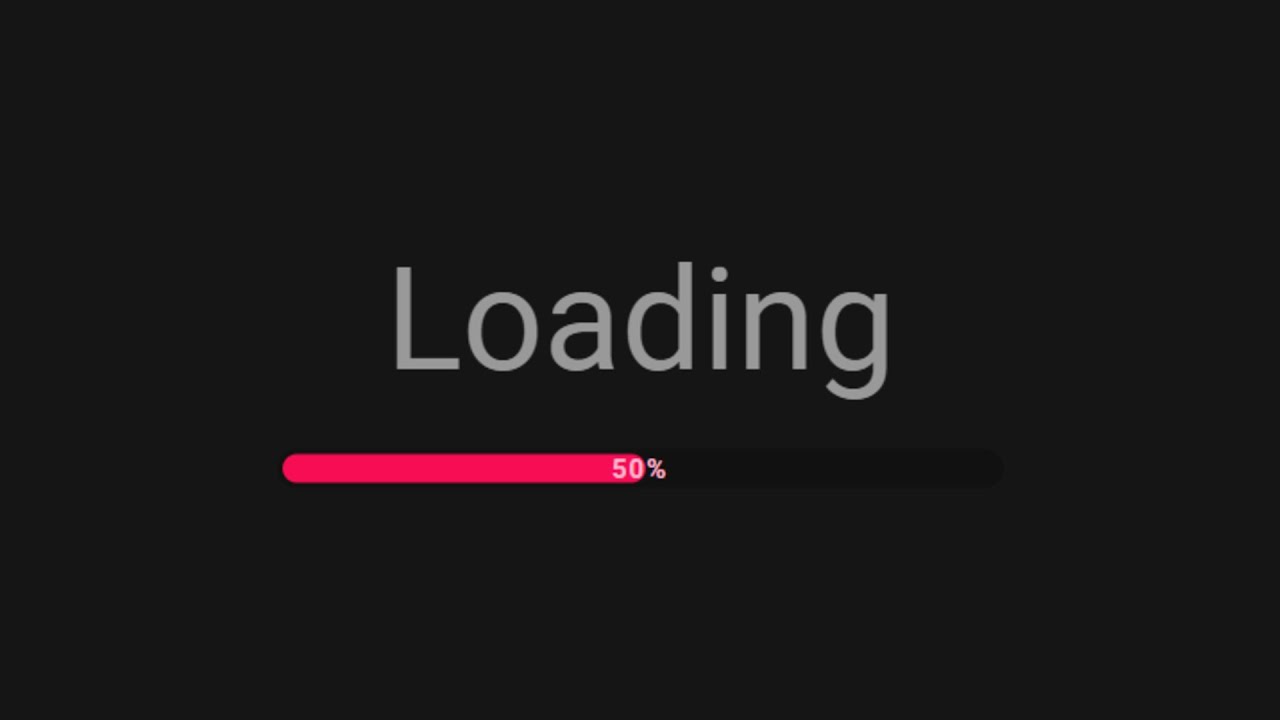
 Loading Animation Using Html Css Amp Javascript Animated Progress Bar
Loading Animation Using Html Css Amp Javascript Animated Progress Bar
 Using Canvas To Realize Circular Progress Bar Develop Paper
Using Canvas To Realize Circular Progress Bar Develop Paper
 Animated Responsive Enabled Svg Progress Bars Progressbar
Animated Responsive Enabled Svg Progress Bars Progressbar
 Vue Js Progress Bar Components Vue Script
Vue Js Progress Bar Components Vue Script
 How To Create A Css Progress Bar In Depth Guide For 2021
How To Create A Css Progress Bar In Depth Guide For 2021
 Create Animated Progress Bar Using Bootstrap Classes And
Create Animated Progress Bar Using Bootstrap Classes And

0 Response to "25 Animated Progress Bar Javascript"
Post a Comment