27 Javascript Function Without Name
Jul 20, 2021 - Zero or more names to be used by the function as formal parameters. Each must be a proper JavaScript identifier. ... A string containing the JavaScript statements comprising the function body. Invoking the Function constructor as a function (without using the new operator) has the same effect ... Code language: JavaScript (javascript) The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData(), fetchContents(), or isValid(). A function can accept zero, one, or multiple parameters. If there are multiple parameters, you need to separate them by commas (,).
 Functions In Javascript Tektutorialshub
Functions In Javascript Tektutorialshub
Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ...

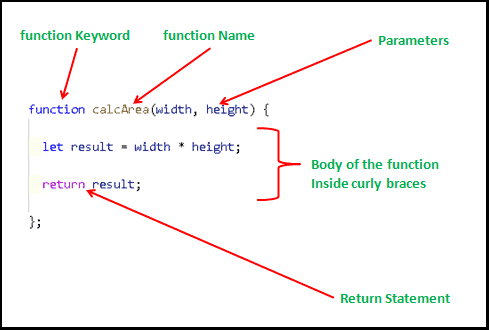
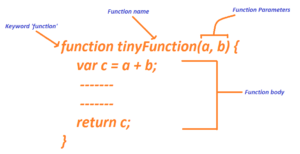
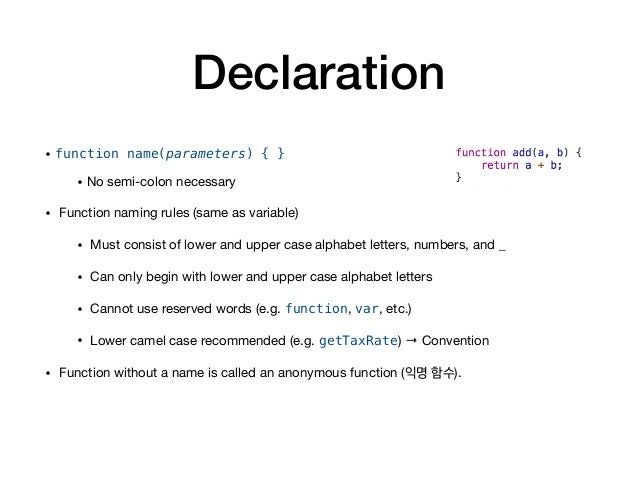
Javascript function without name. Description. JavaScript function objects are used to define a piece of JavaScript code. This code can be called within a JavaScript code as and when required. Can be created by function constructor. Code defined by a function can be called by function (). An array corresponding to the arguments passed to a function. function nameOfFunction { // function body } A function is declared using the function keyword. The basic rules of naming a function are similar to naming a variable. It is better to write a descriptive name for your function. For example, if a function is used to add two numbers, you could name the function add or addNumbers. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
Sep 19, 2018 - A nice to know feature, good for impressing others 28/2/2012 · That creates a function with the name we come up with at runtime without leaking the name into the containing scope (and without triggering the flawed handling of named function expressions in IE8 and earlier), assigning a reference to that function to f. (And it formats the code nicely so single-stepping through it in a debugger is easy.) Another difference between function expressions and function declarations is that function expressions can define functions without a name. Functions without names are called anonymous functions. For example, logUserName () could also be defined with an anonymous function like this:
1 week ago - The name "arrow function" refers to the mathematical "maps to" symbol, x ↦ M. Compare to the JavaScript syntax of x => M. ... Anonymous functions can be used for containing functionality that need not be named and possibly for short-term use. Some notable examples include closures and currying. 30/4/2018 · An anonymous function is, as its name implies, a function without a name (no pun intended). They are most popularly used to define function expressions. An example of such usage is shown below. Introduction to JavaScript anonymous functions An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message:
JavaScript/Anonymous functions, "An anonymous function is a function without a name." This may seem obvious but it could be confused with the more general definition of A selfexecuting anonymous function is a function that executes as soon as it's created. Functions without "function". Ryan Florence. Sep 25, 2015 · 2 min read. With the release of ES2015 comes three new ways to create functions in JavaScript. // Arrow functions. const add = (x ... The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ... A function statement (or function declaration) requires a name, this won't work: function () { return 'Hello world'; } Copy to Clipboard. You can use a function expression (assignment) instead: var greet = function() { return 'Hello world'; }; Copy to Clipboard. Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; The "concise body" syntax is just that: it's concise!
Feb 24, 2011 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... You don't have to name a function in order for it to work; you can just create a function to run. 1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. 16/8/2021 · Arrow function syntax without name. In this lesson we learn that there isn’t need to use the word “function” and brackets. In this lesson we not need of parentheses when there is only one parameter. But in this explanation, solution2 there is this syntax where there is no name either. Just the “item” parameter.
Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. May 01, 2017 - All functions are function objects in Javascript. Invoking the function constructor as a function (without using the new operator) has the same effect as invoking it as a constructor per MDN. ... It is easy to assume that all named functions are function declarations but it is not necessarily so. Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector · how to get the class name dynamically using jquery ... $(document).ready(function() { $(".more-items").c...
A function name without the parentheses is a reference to the function. We don't use the parentheses in that code because we don't want the function to be called at the point where that code is encountered. Instead, we want to pass a reference to our function into the .focus () method and that method will call our function for us whenever the ... Evaluation of default parameters In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. In the example above, anotherFunction () isn't called at all, if the text parameter is provided. On the other hand, it's independently called every time when text is missing. Conclusion. That's all folks for creating objects in JavaScript. We learnt about 6 distinct ways to create an object including object literal syntax, Object constructor, constructor functions, Object.create (), Object.assign (), and ES6 classes. All these methods are useful in different scenarios.
Apr 16, 2020 - One small thing that confused me as I was learning JavaScript was the many different kinds of ways to define a JavaScript function. I could never seem to fin... A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers JavaScript Functions JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus allowing the function to be used before it is defined. Both can be used to achieve the same but the main difference is the anonymous functions don't need a name. Anonymous functions are functions that are dynamically declared at runtime. They're called anonymous functions because they aren't given a name in the same way as normal functions. Please refer this link Variable Names in JavaScript. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. A variable name cannot be a reserved keyword in JavaScript, e.g. var ...
Oct 18, 2020 - The simplest of function is the one without an parameters and without return. The function compute its statements and then directly output the results. Learn JavaScript Function No Parameter, No return. The function above is actually an anonymous function (a function without a name). Functions stored in variables do not need function names. They are always invoked (called) using the variable name. The function above ends with a semicolon because it is a part of an executable statement. The arguments parameter is an array-like structure containing any passed arguments. Its "array-like" but it is not an array. Now, without further ado, let's introduce the four ways in which a function can be called. JavaScript functions can be called: As a function. As a method. As a constructor.
Immediately-invoked Function Expression (IIFE), is a technique to execute a Javascript function as soon as they are created. It is good way of declaring variables and executing code without polluting the global namespace. These are also called anonymous functions as they have no defined names. An anonymous function is a function that was declared without any named identifier to refer to it. As such, an anonymous function is usually not accessible after its initial creation. function Name(paramet1, paramet2, paramet3,paramet4) { // Statements } Parameter Rules: There is no need to specify the data type for parameters in JavaScript function definitions. It does not perform type checking based on passed in JavaScript function. It does not check the number of received arguments. Parameters:
A function expression can be created without a name, whereas a function statement must have a name A function expression is not hoisted on the top of the execution context, whereas a function statement is hoisted at the top of the execution context Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example

 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
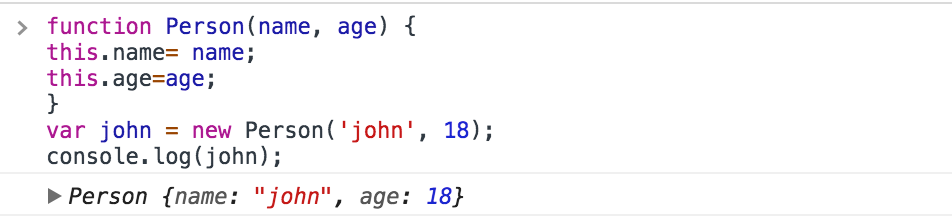
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou
 Javascript Arrow Functions With Examples Dot Net Tutorials
Javascript Arrow Functions With Examples Dot Net Tutorials
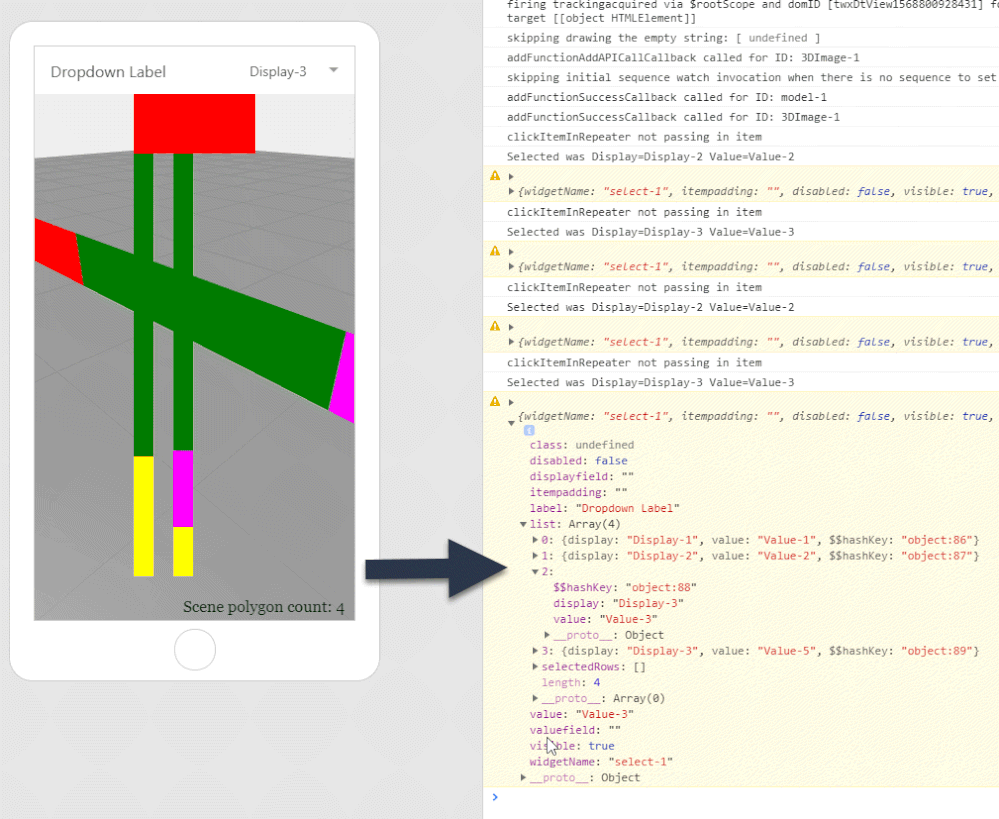
How Do I Implement Javascript Functions Within The Application
 How To Get Currently Running Function Name Using Javascript
How To Get Currently Running Function Name Using Javascript
Custom Javascript Targeting Optimize Resource Hub
 Javascript Arrow Functions For Beginners
Javascript Arrow Functions For Beginners
 Axure 9 0 0 3723 Bug Report Open Url Javascript Function
Axure 9 0 0 3723 Bug Report Open Url Javascript Function
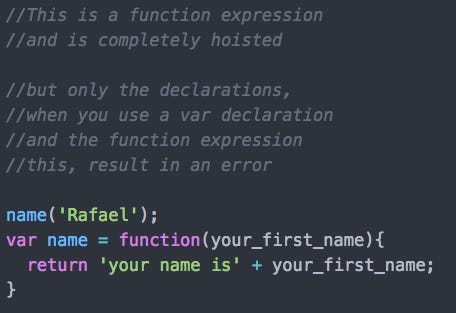
 Javascript Part 7 Functions By Garduno Rafael
Javascript Part 7 Functions By Garduno Rafael
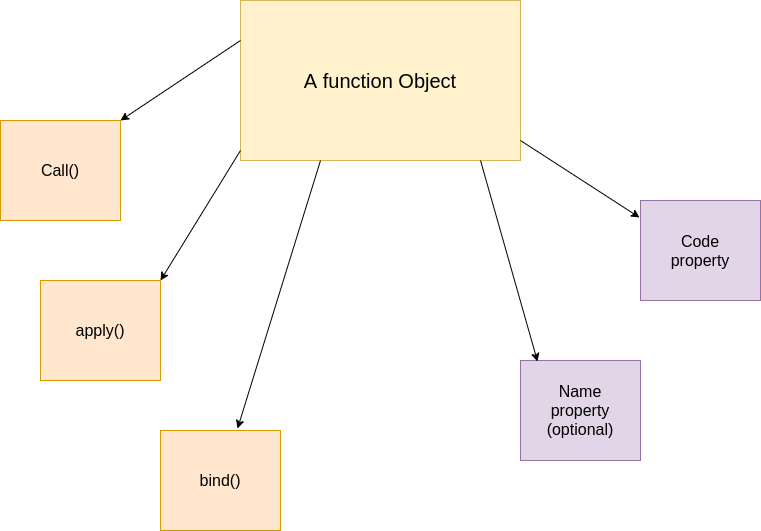
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 Intro To Javascript Week 2 Function
Intro To Javascript Week 2 Function
 Javascript Functions Studytonight
Javascript Functions Studytonight




0 Response to "27 Javascript Function Without Name"
Post a Comment